Möchten Sie Fotofilter wie bei Instagram in WordPress hinzufügen?
Wenn Sie Ihre Fotos gerne mit Instagram-Filtern bearbeiten, dann möchten Sie vielleicht wissen, wie Sie einen ähnlichen Effekt für die Bilder auf Ihrer WordPress-Website erzielen können. Dies kann dazu beitragen, dass Ihre Inhalte hervorstechen.
In diesem Artikel erfahren Sie, wie Sie in WordPress Instagram-ähnliche Fotofilter hinzufügen können.

Warum Instagram-ähnliche Fotofilter in WordPress hinzufügen?
Ein Instagram-Filter ist eine Funktion auf der Social-Media-Plattform, mit der Sie Ihr Foto mit einem einzigen Klick bearbeiten können. Sie wählen einfach aus einer Bibliothek mit voreingestellten Bearbeitungen für das Bild aus, und Instagram wendet diese Änderungen automatisch an.
Für jedes Foto können Sie wählen, wie viel des Filters Sie auf das Foto anwenden möchten. Der Bereich reicht von 0 bis 100 %.

Warum sollten Sie also Instagram-Filter verwenden? Hier sind ein paar wichtige Gründe:
- Bearbeiten Sie Ihre Fotos einfacher und schneller: Wir alle wollen schöne Bilder auf unseren WordPress-Websites veröffentlichen. Wenn Ihre Fotos nicht bereits atemberaubend sind oder Sie ein Meister in Adobe Photoshop sind, wünschen Sie sich wahrscheinlich eine einfachere Möglichkeit, Ihre Fotos zu retuschieren.
- Schaffen Sie ein einheitliches Markenbild: Markenbildung ist alles. Es erzählt eine Geschichte über die Art des Unternehmens, das Sie sind, und die Botschaft, die Sie an Ihr Publikum senden möchten. Die Verwendung markengerechter Filter erhöht die visuelle Attraktivität Ihrer Website und sorgt für ein einheitliches Erscheinungsbild.
- Werden Sie kreativ: Filter bringen Abwechslung in Ihre Inhalte und ermöglichen es Ihnen, Bilder hervorzuheben. Dies kann bei der Präsentation von Produkten oder Portfoliobestandteilen hilfreich sein.
Hinweis: Wenn Sie lernen möchten, wie Sie andere Änderungen an Ihren Bildern vornehmen können, lesen Sie unseren Beitrag über die grundlegende Bildbearbeitung in WordPress.
Lassen Sie uns also besprechen, wie Sie Instagram-ähnliche Fotofilter zu Ihrer WordPress-Website hinzufügen können.
Wie man mit einfachen Bildfiltern Instagram-Fotoeffekte hinzufügt
Die gute Nachricht ist, dass Sie in WordPress kostenlos Bildfilter hinzufügen können. Sie müssen dafür nicht mühsam eine separate Plattform wie Instagram oder eine Fotobearbeitungssoftware verwenden.
Um loszulegen, müssen Sie das Plugin Easy Image Filters installieren und aktivieren.

Wenn Sie eine Schritt-für-Schritt-Anleitung benötigen, schauen Sie sich einfach unsere Anleitung zur Installation eines WordPress-Plugins an.
Nach der Aktivierung können Sie die Fotos, die Sie bearbeiten möchten, in Ihre WordPress-Mediathek hochladen.
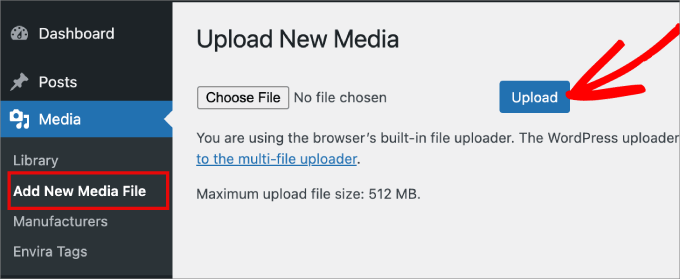
Gehen Sie dazu auf Medien “ Neue Mediendatei hinzufügen. Wählen Sie dort die Bilddateien, die Sie hinzufügen möchten, und wählen Sie „Hochladen“.

Laden Sie nun einfach alle Fotos hoch, die Sie mit Filtern versehen möchten.
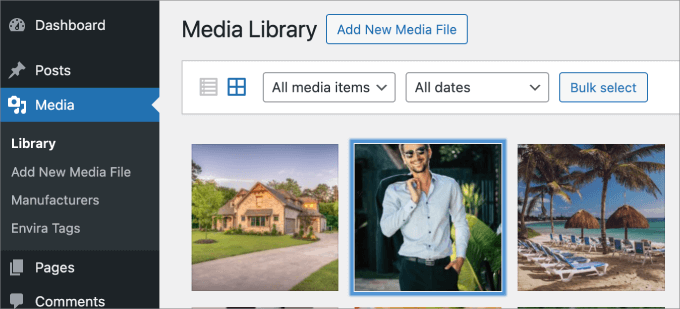
Als Nächstes müssen Sie auf die Registerkarte Medien “ Bibliothek gehen und dann das Foto auswählen, das Sie bearbeiten möchten.

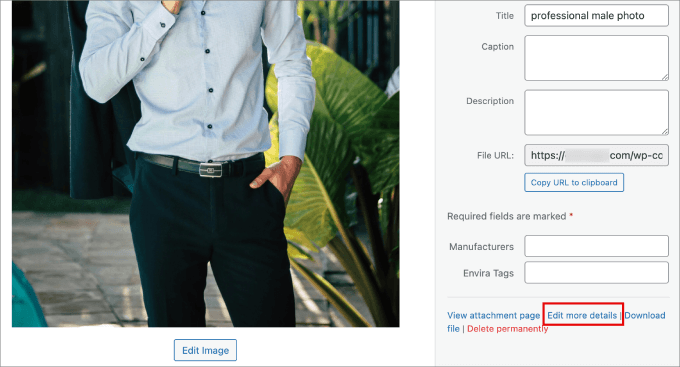
Die Anhangsdetails des Bildes sollten sich öffnen, wo Sie eine vollständige Vorschau des Fotos sehen.
Klicken Sie in der rechten unteren Ecke auf „Weitere Details bearbeiten“.

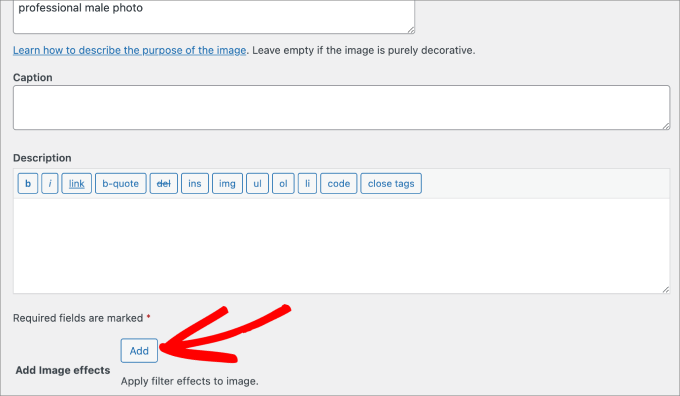
Unter dem Feld „Beschreibung“ sehen Sie die Funktion „Bildeffekte hinzufügen“, mit der Sie verschiedene Filter auf Ihr ausgewähltes Bild anwenden können.
Klicken Sie auf „Hinzufügen“.

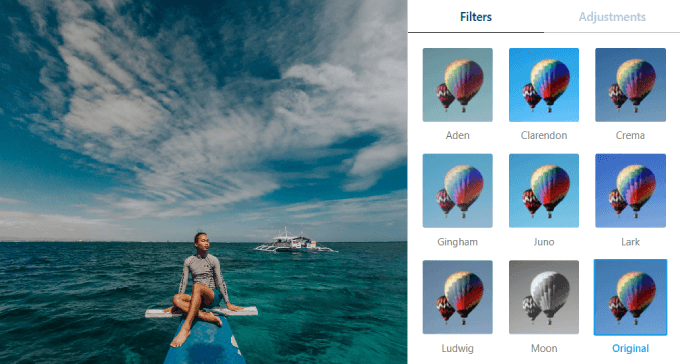
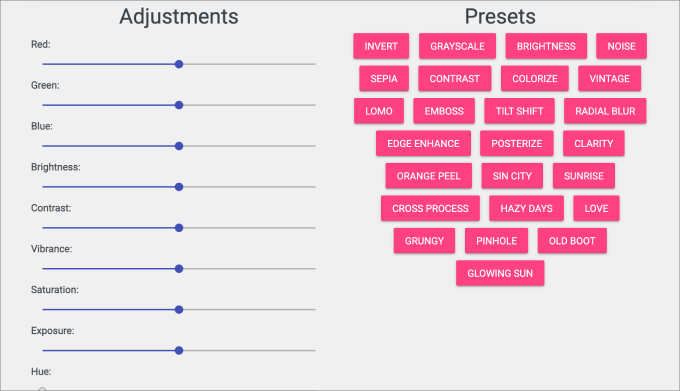
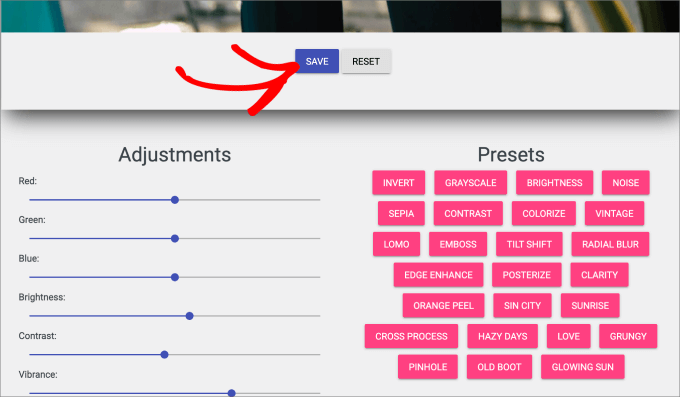
In diesem Bildschirm sehen Sie das Bild am oberen Rand des Bildschirms, gefolgt von den verfügbaren Einstellungen und Voreinstellungen, die Sie vornehmen können.
Einige der wichtigsten Anpassungen, die Sie vornehmen können, sind Änderungen am Foto:
- Helligkeit
- Kontrast
- Lebendigkeit
- Sättigung
- Exposition
- Farbton
- Und mehr
Außerdem können Sie aus 25 verschiedenen Voreinstellungen wählen. Eine Voreinstellung ist eine Konfiguration von Einstellungen, mit der ein bestimmtes Aussehen erreicht werden soll. Sie passt bestimmte Farben und Lichtverhältnisse auf dem Foto automatisch an, sodass Sie dies nicht manuell tun müssen.

Schalten Sie die Einstellungen um oder wählen Sie eine Voreinstellung, die Ihren Wünschen entspricht.
Wenn Sie mit den Filterverbesserungen zufrieden sind, klicken Sie auf „Speichern“. Wenn Sie das Bild in seinen ursprünglichen Zustand zurückversetzen möchten, können Sie stattdessen „Zurücksetzen“ wählen.

Sobald Sie Ihre Änderungen gespeichert haben, wird das aktualisierte Bild automatisch in Ihrer Mediathek angezeigt.
Gehen Sie einfach zurück zur Registerkarte Medien “ Bibliothek, und Sie finden das aktualisierte Bild mit dem hinzugefügten Instagram-ähnlichen Filter.

Jetzt können Sie das Foto überall auf Ihrer Website hochladen.
Sie können das Bild beispielsweise einer WordPress-Seite oder einem WordPress-Beitrag hinzufügen, und es sollte so aussehen.

Wenn Sie Hilfe beim Hochladen Ihrer gefilterten Bilder benötigen, können Sie sich unsere Anleitung zum richtigen Hinzufügen von Bildern in WordPress ansehen.
Gefilterte Fotos zu einer Galerie hinzufügen
Das Hinzufügen von Fotoeffekten zu Ihren Bildern ist eine großartige Möglichkeit, um sie hervorzuheben. Aber in manchen Fällen möchten Sie Ihre gefilterten Bilder vielleicht auch in eine Bildergalerie einfügen.
Hier sind einige Beispiele, bei denen dies nützlich sein könnte:
- Sie sind Fotograf und möchten Ihr Portfolio präsentieren.
- Sie betreiben ein Immobilienunternehmen und möchten Fotos von Ihren Wohnhäusern veröffentlichen.
- Sie sind eine Digitalagentur und möchten potenziellen Kunden eine Vorschau auf Ihre Arbeit geben.
Aber Galerien sind auch nicht auf diese Unternehmen beschränkt. Fast jede Website kann eine Bildergalerie nutzen, um ihre Produkte oder Dienstleistungen visuell zu präsentieren.
Um eine Bildergalerie für Ihre gefilterten Fotos zu erstellen, müssen Sie das Envira Gallery Plugin installieren und aktivieren.
Hinweis: Sie können einfach die kostenlose Version von Envira Gallery verwenden, wenn Sie nur daran interessiert sind, Bildslider hinzuzufügen. Wenn Sie jedoch erweiterte Funktionen wie weitere Galerie-Themen, Leuchtkästen oder Video-Schieberegler wünschen, sollten Sie die Pro-Version verwenden.
Envira Gallery ist das beste Bildergalerie-Plugin für WordPress. Mit dem Plugin können Sie wunderschöne, mobilfähige Foto- und Videogalerien mit dem Drag-and-Drop-Builder erstellen.

Als Erstes müssen Sie das Envira Gallery Plugin installieren und aktivieren. Wenn Sie eine Schritt-für-Schritt-Anleitung benötigen, sehen Sie sich unsere Anleitung zur Installation eines WordPress-Plugins an.
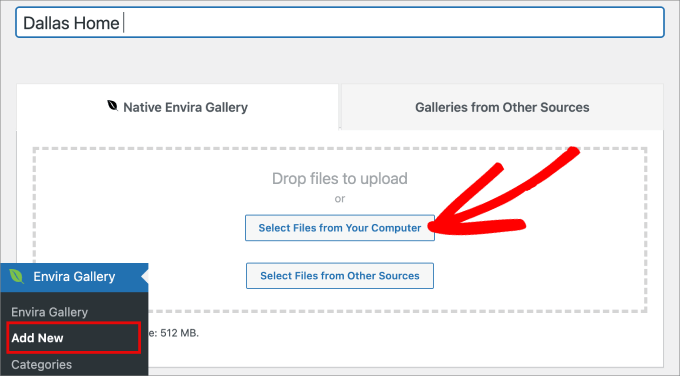
Nach der Aktivierung müssen Sie auf die Seite Envira Galerie „ Neu hinzufügen gehen, um eine neue Galerie zu erstellen. Geben Sie ihr einen Titel, damit Sie später leicht darauf verweisen können.
Klicken Sie dann auf „Dateien von Ihrem Computer auswählen“.

Dann müssen Sie die Bilder von Ihrem Computer auswählen.
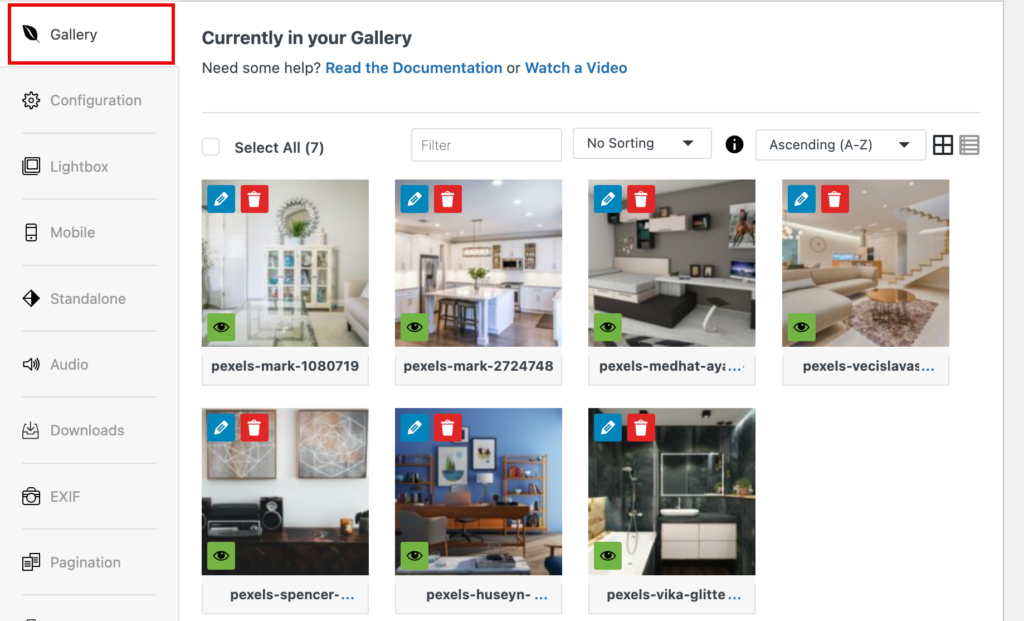
Sobald die Fotos hochgeladen sind, können Sie nach unten blättern, um alle hinzugefügten Bilder auf der Registerkarte „Galerie“ zu sehen.

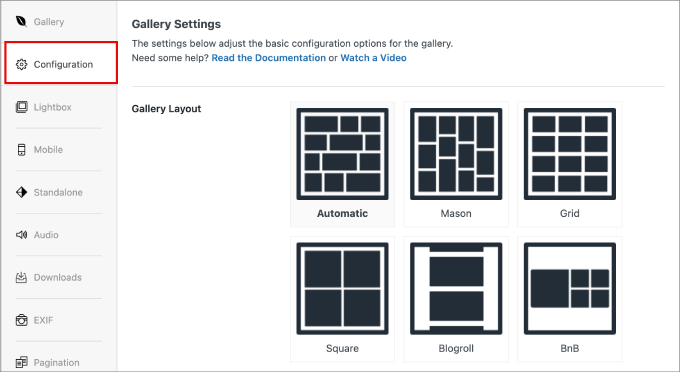
Auf der Registerkarte „Konfigurationen“ können Sie das Layout der Galerie, die Bildgröße, die Bildabmessungen und vieles mehr auswählen.
Auf diese Weise können Sie das Erscheinungsbild der Galerie an Ihre Bedürfnisse anpassen.

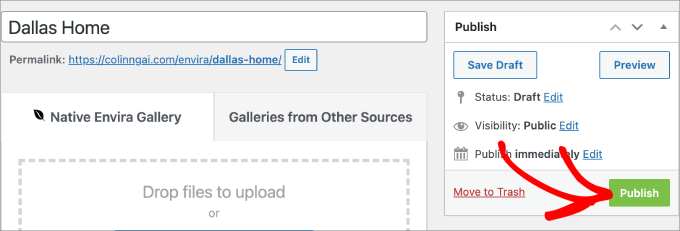
Klicken Sie dann einfach auf die Schaltfläche „Veröffentlichen“ auf der rechten Seite des Fensters.
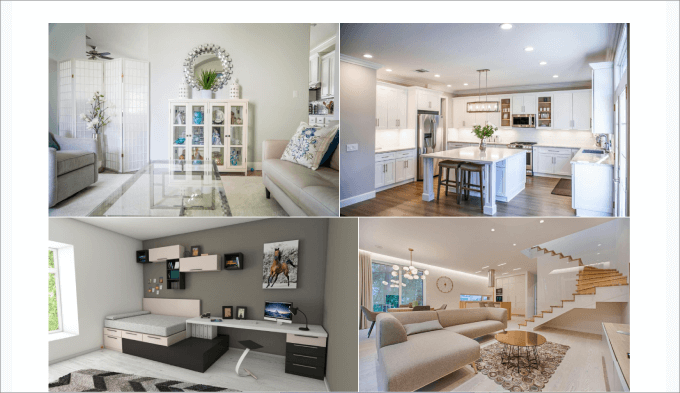
Sie können dann den Envira Galerie-Block verwenden, um Ihre Galerie zu jedem Beitrag oder jeder Seite hinzuzufügen.

So sieht es auf unserer Demo-Website aus.
Weitere Details finden Sie in unserer Anleitung zum Erstellen einer Bildergalerie in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Instagram-ähnliche Fotofilter in WordPress hinzufügt. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Social-Media-Plugins für WordPress oder unseren Leitfaden zu den bewährten Möglichkeiten, mit dem Bloggen online Geld zu verdienen, lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jose says
Hello,
Your pressgram knowledge base link is a 404.
Jose
rafael armstrong says
Glad to hear an Android version is in the works– I just heard about the app in the last week or so, and based on what I read, I can’t wait to try it out.
Andy Green says
„Next, you just need to choose which blog(s) you’d like to publish the photos to and whether you want to share it on Facebook and Twitter. That’s it.“
Can you positively confirm this? I tried many times to publish to a self-hosted blog with zero success. It was when I installed the WP plugin on the site that it started working, no problem at all.
I created a ticket on the PG support page but never got a reply whether the plugin is required.
So, are you sure it works without the plugin?
WPBeginner Support says
yes we can confirm this. It works smoothly on self hosted WordPress blogs without installing the plugin.
Admin
Jim says
Not always. I have yet to be able to get it work with self-hosted, regardless of whether or not the plugin is installed.
Zimbrul says
Thanks for the tutorial. Pressgram is not that intuitive to set up and this tutorial is quite good in this respect.
I was trying to publish something to my blog on the day they released the app but it didn’t work. It might be because my blog is in maintenance mode…
Stark says
Nice tut.
Jonathan Blundell says
I’ve been using Pressgram since July or so (Alpha testing) and LOVE it.
The WordPress mobile app (and plugins for importing Instagram or Flickr images) has always left me wanting when it comes to publishing photos and Pressgram fills that void. I’m not as concerned about the filters as I am about having an easy way to share my photos on my WordPress sites on the go.
I’m already seeing an increase in my visits and page views thanks to adding Pressgram to my site. No more losing traffic to a third-party site and *hoping* I can bring them back to my site.
Plus, the ability to publish to multiple WordPress sites with a couple clicks is HUGE.
Really excited now that Pressgram has officially launched and can’t wait to see what’s in store.