Volete aggiungere filtri fotografici come quelli di Instagram in WordPress?
Se vi piace modificare le vostre foto utilizzando i filtri di Instagram, allora potreste voler sapere come creare un effetto simile per le immagini del vostro sito WordPress. Questo può aiutare i vostri contenuti a risaltare.
In questo articolo spiegheremo come aggiungere filtri fotografici simili a quelli di Instagram in WordPress.

Perché aggiungere filtri fotografici simili a quelli di Instagram in WordPress?
Un filtro Instagram è una funzione della piattaforma di social media che consente di modificare le foto con un solo clic. È sufficiente scegliere da una libreria di modifiche preimpostate per l’immagine e Instagram applica automaticamente le modifiche.
Per ogni foto, è possibile scegliere la quantità di filtro da applicare alla foto, da 0 a 100%.

Quindi perché dovreste usare i filtri di Instagram? Ecco alcuni motivi fondamentali:
- Modificate le vostre foto in modo più semplice e veloce: Tutti vogliamo pubblicare belle immagini sui nostri siti WordPress. A meno che le vostre foto non siano già stupende o non siate dei maestri di Adobe Photoshop, probabilmente vorrete un modo più semplice per ritoccarle.
- Creare un’immagine coerente del marchio: Il marchio è tutto. Racconta il tipo di azienda che siete e il messaggio che volete inviare al vostro pubblico. L’uso di filtri in linea con il marchio aumenterà l’attrattiva visiva del vostro sito web e creerà un aspetto più coeso.
- Creatività: I filtri possono aggiungere varietà ai vostri contenuti, permettendovi di far risaltare le immagini. Questo può essere utile per mostrare prodotti o articoli di portfolio.
Nota: se volete imparare ad apportare altre modifiche alle vostre immagini, date un’occhiata al nostro post su come modificare le immagini di base in WordPress.
Detto questo, vediamo come aggiungere filtri fotografici simili a quelli di Instagram al vostro sito WordPress.
Come aggiungere effetti alle foto di Instagram con facili filtri per immagini
La buona notizia è che potete aggiungere filtri alle immagini in WordPress gratuitamente. Non c’è bisogno di usare una piattaforma separata come Instagram o un software di editing fotografico per farlo.
Per iniziare, è necessario installare e attivare il plugin Easy Image Filters.

Se avete bisogno di istruzioni passo-passo, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivata, caricare le foto che si desidera modificare nella libreria multimediale di WordPress.
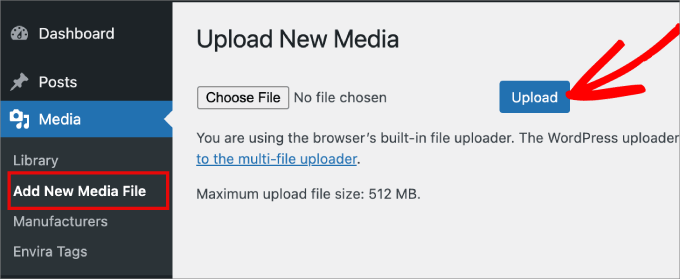
Per farlo, andare su Media ” Aggiungi un nuovo file multimediale. Da qui, scegliere i file immagine che si desidera aggiungere e selezionare “Carica”.

A questo punto, è sufficiente caricare tutte le foto a cui si desidera aggiungere i filtri.
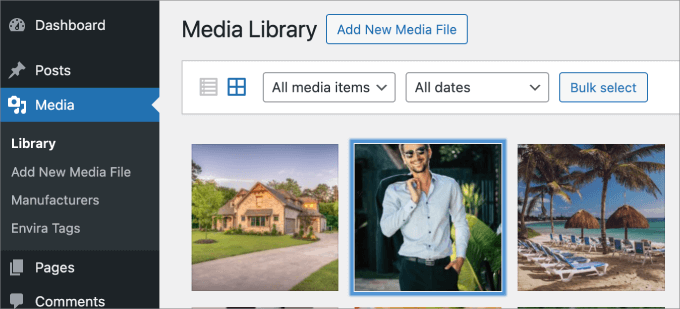
Successivamente, è necessario andare alla scheda Media ” Libreria e selezionare la foto che si desidera modificare.

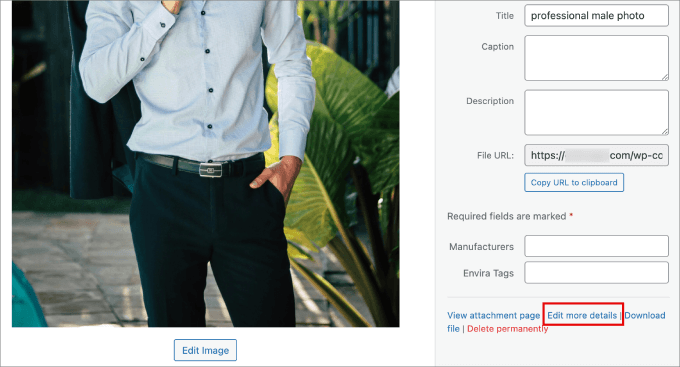
Si apriranno i dettagli dell’allegato dell’immagine, dove si vedrà un’anteprima completa della foto.
Nell’angolo in basso a destra, fare clic su “Modifica altri dettagli”.

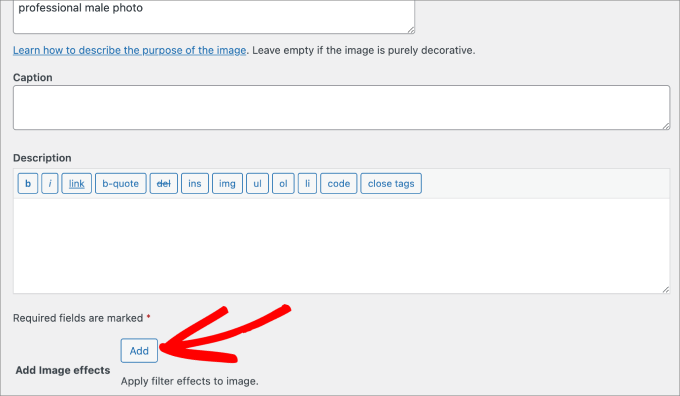
Sotto il campo Descrizione è presente la funzione “Aggiungi effetti immagine”, dove è possibile applicare vari filtri all’immagine selezionata.
Fare clic su “Aggiungi”.

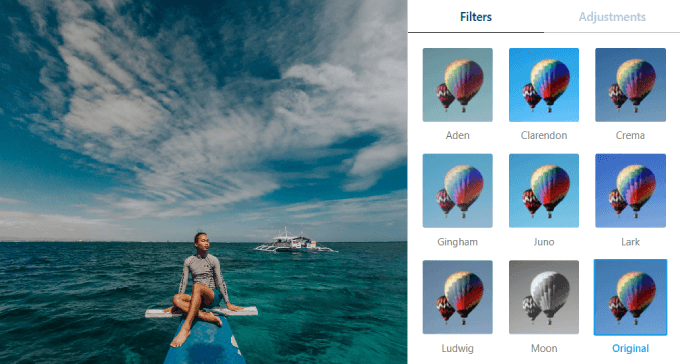
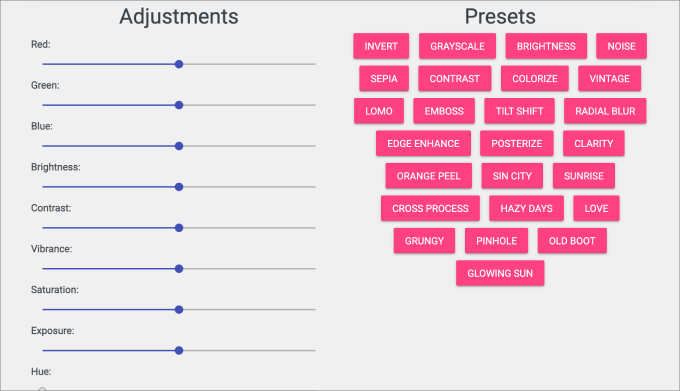
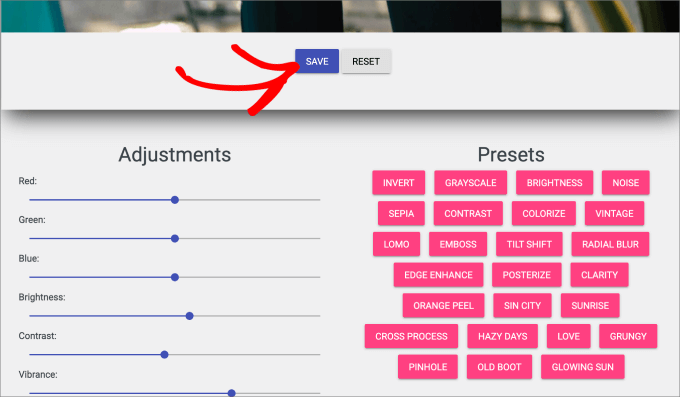
In questa schermata viene visualizzata l’immagine nella parte superiore, seguita dalle regolazioni e dalle preimpostazioni disponibili.
Alcune delle regolazioni importanti che si possono apportare sono modifiche alla foto:
- Luminosità
- Contrasto
- Vibrazione
- Saturazione
- Esposizione
- Tonalità
- E altro ancora
È inoltre possibile scegliere tra 25 diverse preimpostazioni. Una preimpostazione è una configurazione di impostazioni progettata per ottenere un determinato aspetto. Regola automaticamente alcuni colori e l’illuminazione della foto, senza doverlo fare manualmente.

Procedere con le regolazioni o selezionare la preimpostazione che si preferisce.
Una volta soddisfatti dei miglioramenti del filtro, fare clic su “Salva”. Se invece si desidera riportare l’immagine allo stato originale, è possibile selezionare “Ripristina”.

Una volta salvate le modifiche, l’immagine aggiornata apparirà automaticamente nella libreria multimediale.
Basta tornare alla scheda Media ” Libreria per trovare l’immagine aggiornata con l’aggiunta del filtro tipo Instagram.

Ora è possibile caricare la foto in qualsiasi punto del sito.
Ad esempio, è possibile aggiungere l’immagine a una pagina o a un post di WordPress e l’aspetto dovrebbe essere questo.

Se avete bisogno di aiuto per caricare le immagini filtrate, potete consultare la nostra guida su come aggiungere correttamente le immagini in WordPress.
Come aggiungere le foto filtrate a una galleria
L’aggiunta di effetti fotografici alle immagini è un ottimo modo per farle risaltare. In alcuni casi, però, è possibile aggiungere le immagini filtrate a una galleria di immagini.
Ecco alcuni esempi in cui potrebbe essere utile:
- Siete un fotografo e volete mostrare il vostro portfolio.
- Gestite una società immobiliare e state cercando di mettere in evidenza le foto delle vostre case residenziali.
- Siete un’agenzia digitale che vuole mostrare ai potenziali clienti un’anteprima del tipo di lavoro che potete svolgere.
Ma le gallerie non sono limitate a queste attività. Quasi tutti i siti web possono utilizzare una galleria di immagini per mostrare visivamente i loro prodotti o servizi.
Per creare una galleria di immagini per le foto filtrate, è necessario installare e attivare il plugin Envira Gallery.
Nota: potete usare la versione gratuita di Envira Gallery se siete interessati solo ad aggiungere cursori di immagini. Se invece desiderate funzioni avanzate, come più temi per le gallerie, lightbox o cursori video, dovreste considerare l’utilizzo della versione pro.
Envira Gallery è il miglior plugin per gallerie di immagini per WordPress. Permette di creare bellissime gallerie di foto e video reattive ai dispositivi mobili utilizzando il suo costruttore drag-and-drop.

La prima cosa da fare è installare e attivare il plugin Envira Gallery. Se avete bisogno di istruzioni passo-passo, consultate la nostra guida su come installare un plugin di WordPress.
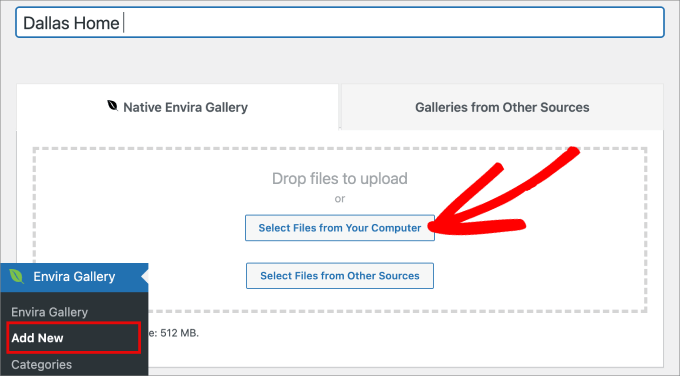
Dopo l’attivazione, è necessario andare alla pagina Envira Gallery ” Add New per creare una nuova galleria. Assegnatele un titolo per potervi fare riferimento in seguito.
Poi fate clic su “Seleziona i file dal computer”.

Quindi, è necessario scegliere le immagini dal computer.
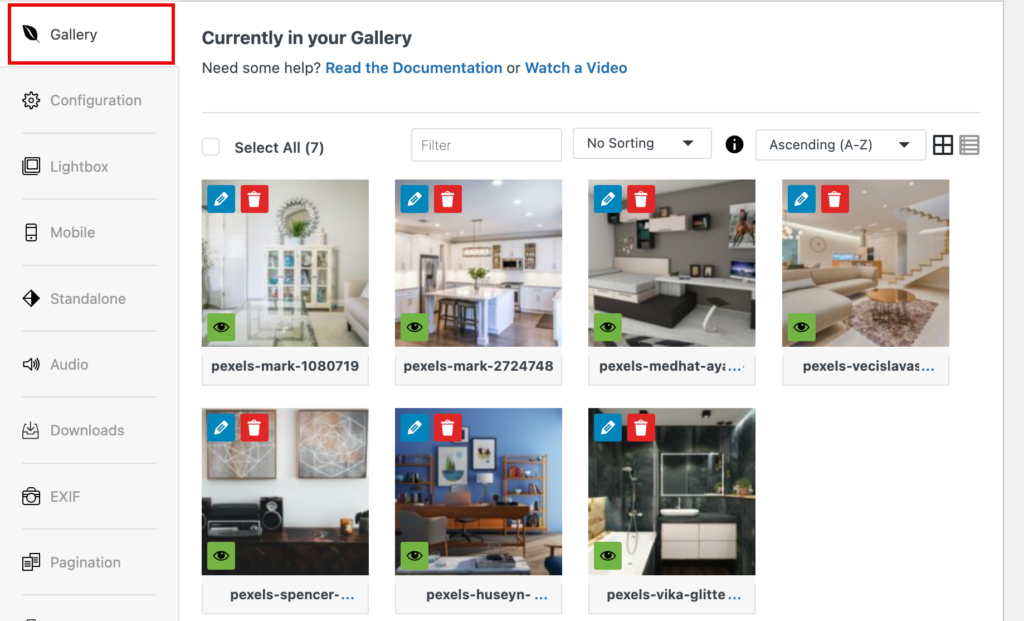
Una volta caricate le foto, è possibile scorrere verso il basso per vedere tutte le immagini aggiunte nella scheda “Galleria”.

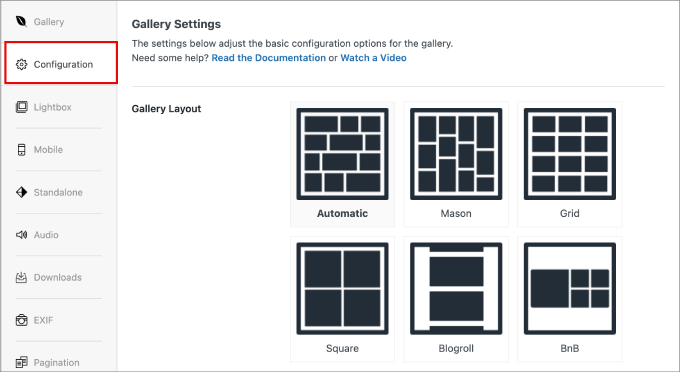
Nella scheda “Configurazioni” è possibile scegliere il layout della galleria, le dimensioni dell’immagine, le dimensioni dell’immagine e altro ancora.
In questo modo è possibile personalizzare l’aspetto della galleria in base alle proprie esigenze.

A questo punto, basta premere il pulsante “Pubblica” nel pannello di destra.
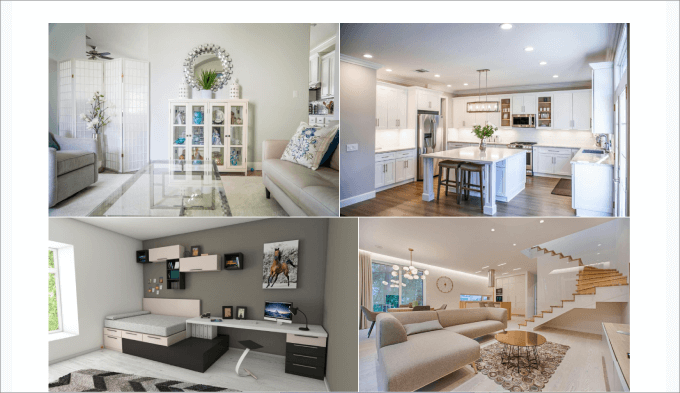
È quindi possibile utilizzare il blocco Envira Gallery per aggiungere la galleria a qualsiasi post o pagina.

Ecco come appare sul nostro sito web dimostrativo.
Per maggiori dettagli, consultate la nostra guida su come creare una galleria di immagini in WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere filtri fotografici simili a quelli di Instagram in WordPress. Potreste voler dare un’occhiata ai nostri esperti che hanno scelto i migliori plugin per i social media per WordPress o alla nostra guida sui metodi comprovati per fare soldi online con il blogging.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jose says
Hello,
Your pressgram knowledge base link is a 404.
Jose
rafael armstrong says
Glad to hear an Android version is in the works– I just heard about the app in the last week or so, and based on what I read, I can’t wait to try it out.
Andy Green says
“Next, you just need to choose which blog(s) you’d like to publish the photos to and whether you want to share it on Facebook and Twitter. That’s it.”
Can you positively confirm this? I tried many times to publish to a self-hosted blog with zero success. It was when I installed the WP plugin on the site that it started working, no problem at all.
I created a ticket on the PG support page but never got a reply whether the plugin is required.
So, are you sure it works without the plugin?
WPBeginner Support says
yes we can confirm this. It works smoothly on self hosted WordPress blogs without installing the plugin.
Admin
Jim says
Not always. I have yet to be able to get it work with self-hosted, regardless of whether or not the plugin is installed.
Zimbrul says
Thanks for the tutorial. Pressgram is not that intuitive to set up and this tutorial is quite good in this respect.
I was trying to publish something to my blog on the day they released the app but it didn’t work. It might be because my blog is in maintenance mode…
Stark says
Nice tut.
Jonathan Blundell says
I’ve been using Pressgram since July or so (Alpha testing) and LOVE it.
The WordPress mobile app (and plugins for importing Instagram or Flickr images) has always left me wanting when it comes to publishing photos and Pressgram fills that void. I’m not as concerned about the filters as I am about having an easy way to share my photos on my WordPress sites on the go.
I’m already seeing an increase in my visits and page views thanks to adding Pressgram to my site. No more losing traffic to a third-party site and *hoping* I can bring them back to my site.
Plus, the ability to publish to multiple WordPress sites with a couple clicks is HUGE.
Really excited now that Pressgram has officially launched and can’t wait to see what’s in store.