Vous souhaitez modifier le style du formulaire de commentaire WordPress sur votre site ?
Les commentaires jouent un rôle important dans l’engagement des utilisateurs sur un site web. Un simple/simple formulaire d’utilisation encourage les utilisateurs/utilisatrices à participer à la discussion.
Dans cet article, nous allons vous afficher comment styliser facilement le formulaire de commentaire de WordPress pour stimuler l’engagement sur votre site.

Avant de Premiers pas
Les thèmes WordPress contrôlent l’apparence de votre site. Chaque thème WordPress contient plusieurs fichiers, notamment des fichiers de modèles, des fichiers de fonctions, des JavaScripts et des feuilles de style.
Les feuilles de style contiennent les règles CSS pour tous les éléments utilisés par votre thème WordPress. Vous pouvez ajouter votre propre CSS personnalisé pour surcharger les règles de style de votre thème.
Si vous ne l’avez pas encore fait, consultez notre article sur la façon d’ajouter des CSS personnalisés dans WordPress pour les débutants.
En dehors des CSS, vous pouvez également avoir besoin d’ajouter quelques fonctions pour modifier l’apparence par défaut de votre formulaire de commentaire WordPress. Si vous n’avez jamais fait cela auparavant, veuillez consulter notre article sur la façon de copier et coller du code dans WordPress.
Ceci étant dit, voyons comment styliser le formulaire de commentaire de WordPress.
Ce guide étant assez complet, nous avons créé une table des matières pour faciliter la navigation :
- Styling WordPress Comment Form Using SeedProd Theme Builder
- Change WordPress Comments with Default CSS Classes
- Adding Social Login to WordPress Comments
- Adding Comment Policy Text in WordPress Comment Form
- Move Comment Text Field to Bottom
- Remove Website (URL) Field from WordPress Comment Form
- Add a Subscribe to Comments Checkbox in WordPress
- Add Custom Fields to WordPress Comment Form
Styliser le formulaire de commentaire de WordPress en utilisant le Constructeur de thèmes SeedProd
Cette méthode nécessite SeedProd qui est la meilleure extension de constructeur de page et de thème WordPress sur le marché.
Elle est recommandée pour les débutants n’ayant aucune expérience en matière de codage. Cependant, l’inconvénient de cette méthode est qu’elle remplacera votre thème WordPress existant par un thème personnalisé.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Vous aurez besoin au minimum de l’offre PRO pour accéder à la mis en avant du constructeur de thème.
Une fois activé, vous aurez besoin de créer des modèles pour votre thème WordPress personnalisé. SeedProd vous permet de générer facilement ces modèles en utilisant l’un de leurs thèmes intégrés.
Pour des instructions détaillées, consultez notre tutoriel sur la façon de créer un thème WordPress personnalisé sans codage.
Une fois que vous avez généré les modèles de votre thème, vous devez modifier le modèle de publication unique.

Cela chargera la publication unique dans l’interface du Constructeur du thème SeedProd. Vous remarquerez le formulaire de commentaire en bas de la Prévisualisation.

Cliquez simplement sur le formulaire de commentaire et vous verrez ses propriétés dans le panneau de gauche.
À partir de là, vous pouvez ajouter une note de commentaire ou une politique de confidentialité. Vous pouvez également passer à l’onglet Avancé pour modifier le style du formulaire de commentaire sans écrire de code CSS.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Enregistrer pour publier vos modifications.
Modifié, il est très facile de modifier le style de n’importe quel élément de votre site sans avoir à écrire de code.
Cependant, c’est un constructeur de thèmes et il se peut que vous utilisiez déjà un thème WordPress que vous aimez. Dans ce cas, les astuces suivantes vous aideront à modifier manuellement les styles de formulaires de commentaires sur WordPress.
Modifier le style du formulaire de commentaire dans WordPress
Dans la plupart des thèmes WordPress se trouve un modèle appelé comments.php. Ce fichier est utilisé pour afficher les commentaires et les formulaires de commentaires sur les publications de votre blog. Le formulaire de commentaire WordPress est généré en utilisant la fonction : <?php comment_form() ; ?>.
Par défaut, cette fonction génère votre formulaire de commentaire avec trois champs de texte (Nom, E-mail et Site web), une zone de texte pour le texte du commentaire, une case à cocher pour la conformité RGPD et le bouton envoyer.
Vous pouvez facilement modifier chacun de ces champs en ajustant simplement les classes CSS par défaut. Vous trouverez ci-dessous une liste des classes CSS par défaut que WordPress ajoute à chaque formulaire de commentaire.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
En ajustant simplement ces classes CSS, vous pouvez complètement modifier l’aspect et la convivialité de votre formulaire de commentaire WordPress.
Allons-y et essayons de modifier quelques éléments, afin que vous puissiez vous faire une bonne idée de la manière dont cela fonctionne.
Tout d’abord, nous commencerons par mettre en évidence le champ actif du formulaire. Le fait de mettre en évidence le champ actuellement activé rend votre formulaire plus accessible aux personnes ayant des besoins particuliers, et il rend également votre formulaire de commentaires plus joli sur les petits appareils.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
Voici à quoi ressemblait notre formulaire dans le thème WordPress Twenty Sixteen après les modifications :

Grâce à ces classes, vous pouvez modifier le comportement du texte à l’intérieur des zones de saisie. Nous allons maintenant modifier le style de texte des champs Nom/autrice et URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
Si vous regardez de près la capture d’écran ci-dessous, la police des champs Nom et E-mail est différente de celle de l’URL du site.

Vous pouvez également modifier le style du bouton d’envoi du formulaire de commentaire de WordPress. Au lieu d’utiliser le bouton d’envoi par défaut, donnons-lui un dégradé CSS3 et un box-shadow.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Faire passer les formulaires de commentaires WordPress à la vitesse supérieure
Vous vous dites peut-être que c’est trop simple. Eh bien, il faut commencer par là, pour que tout le monde puisse suivre.
Vous pouvez faire évoluer votre formulaire de commentaires WordPress en réorganisant les champs du formulaire, en ajoutant une connexion sociale, des abonnements aux commentaires, des directives pour les commentaires, des quicktags, et bien plus encore.
Ajouter une connexion sociale aux commentaires WordPress
Commençons par l’ajout de connexions sociales dans les commentaires WordPress.
La première chose à faire est d’installer et d’activer l’extension Super Socializer. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre sur Super Socializer » Social Login et cocher la case » Activer le Social Login « .

Le panneau des options de connexion sociale s’affiche. Cliquez d’abord sur l’onglet « Configuration avancée ».
Confirmez ensuite que la case « Activer au niveau du formulaire de commentaire » est cochée.

Cliquez ensuite sur l’onglet « Configuration de base ». Ici, vous pouvez choisir les réseaux sociaux que vous souhaitez ajouter en cochant les cases de la section ‘Sélectionner les réseaux sociaux’.

En dessous, l’extension nécessitera des clés API afin de commander les plateformes sociales. Il suffit de cliquer sur l’icône » Point d’interrogation » pour faire apparaître les instructions relatives à l’obtention de ces clés pour chaque plateforme.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres de connexion sociale.
Vous pouvez désormais visiter votre site pour voir les boutons de connexion sociale au-dessus de votre formulaire de commentaire.

Ajout d’un texte de politique de commentaire avant ou après le formulaire de commentaire
Nous aimons tous nos utilisateurs/utilisatrices et nous apprécions vraiment qu’ils prennent quelques minutes pour laisser un commentaire sur notre site. Toutefois, pour créer un environnement de discussion sain, il est important de modérer les commentaires.
Pour une transparence totale, nous avons créé une page sur la politique en matière de commentaires, mais vous ne pouvez pas vous contenter de placer ce lien dans le pied de page.
Nous voulions que notre politique de commentaires soit bien en vue et visible pour tous les utilisateurs/utilisatrices qui laissent un commentaire. C’est pourquoi nous avons décidé d’ajouter la politique de commentaire dans notre formulaire de commentaire WordPress.
Si vous souhaitez ajouter une page de politique de commentaire, la première chose à faire est de créer une page WordPress et de définir votre politique de commentaire (vous pouvez vous inspirer de la nôtre et la modifier en fonction de vos besoins).
Ensuite, vous pouvez ajouter le code abonné dans le fichier functions.php de votre thème ou dans une extension d’extraits de code.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Le code ci-dessus remplacera le formulaire de commentaire par défaut avant les notes par ce texte. Nous avons également ajouté une classe CSS dans le code, afin de pouvoir mettre en évidence la notification à l’aide de CSS. Voici l’exemple de CSS que nous avons utilisé :
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
Voici ce que cela donne sur notre site d’essai :

Si vous souhaitez afficher le lien après la zone de texte du commentaire, utilisez le code suivant.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
N’oubliez pas de modifier l’URL en conséquence, afin qu’elle renvoie à votre page de politique de commentaire plutôt qu’à example.com.
Déplacer le champ de texte du commentaire vers le bas
Par défaut, le formulaire de commentaire de WordPress affiche d’abord la zone de texte du commentaire, puis les champs Nom affiché, e-mail et site. Cette modification a été introduite dans la version 4.4 de WordPress.
Avant cela, les sites WordPress affichaient d’abord les champs Nom, E-mail et Site, puis la zone de texte du commentaire. Nous avons estimé que nos utilisateurs/utilisatrices sont habitués à voir le formulaire de commentaire dans cet ordre, c’est pourquoi nous utilisons toujours l’ancien ordre des champs sur WPBeginner.
Si vous souhaitez le faire, il vous suffit d’ajouter le code abonné au fichier functions.php de votre thème ou à une extension d’extraits de code.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Nous recommandons toujours d’ajouter du code dans WordPress en utilisant une extension d’extraits de code comme WPCode. Cela facilite l’ajout de code personnalisé sans modifier votre fichier functions.php, de sorte que vous n’avez pas à vous soucier de casser votre site.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Pour savoir comment procéder, consultez ce guide sur l ‘installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets » + Add Snippet depuis le tableau de bord WordPress.
Trouvez ensuite l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » situé en dessous.

Ensuite, ajoutez un titre pour votre extrait en haut de la page, qui peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.
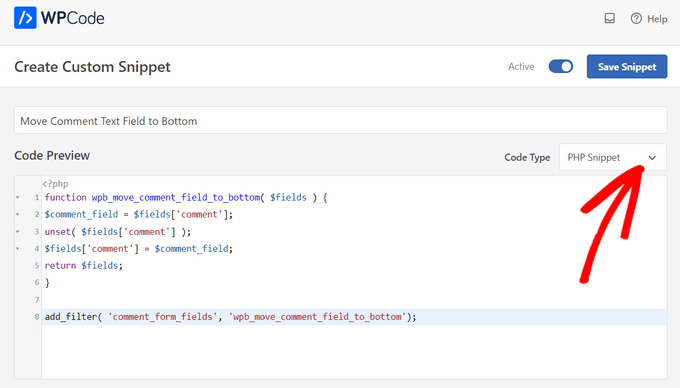
Ensuite, collez le code ci-dessus dans le champ « Prévisualisation du code » et choisissez « Extrait de code PHP » comme type de code dans la liste déroulante à droite.

Ensuite, il suffit de permuter le commutateur de « Inactif » à « Actif » et de cliquer sur le bouton « Enregistrer l’extrait ».

Ce code déplace simplement le champ de la zone de texte du commentaire vers le bas.

Retirer le champ site web (URL) du formulaire de commentaire WordPress
Le champ « site » du formulaire de commentaire attire de nombreux spammeurs. Le retirer n’arrêtera pas les spammeurs et ne réduira pas le nombre de commentaires indésirables, mais cela vous permettra d’éviter d’approuver accidentellement un commentaire contenant un mauvais lien vers le site de l’auteur/autrice.
Il réduira également un champ du formulaire de commentaire, ce qui le rendra plus simple/simple d’utilisation. Pour en savoir plus sur ce Sujet, consultez notre article sur la suppression du champ url du site dans le formulaire de commentaire WordPress.
Pour retirer le champ URL du formulaire de commentaire, il suffit d’ajouter le code suivant à votre fichier functions.php ou à une extension d’extraits de code.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Vous pouvez suivre les mêmes étapes que dans la section précédente pour ajouter ce code en toute sécurité dans WordPress à l’aide de l’extension WPCode.
Ajouter une case à cocher pour s’abonner aux commentaires dans WordPress
Lorsque les utilisateurs/utilisatrices laissent un commentaire sur votre site, il se peut qu’ils veuillent suivre le fil de discussion pour voir si quelqu’un a répondu à leur commentaire. En ajoutant une case à cocher « S’abonner aux commentaires », vous permettez aux utilisateurs/utilisatrices de recevoir des notifications instantanées chaque fois qu’un nouveau commentaire apparaît sur la publication.
Pour ajouter cette case à cocher, la première chose à faire est d’installer et d’activer l’extension Subscribe to Comments Reloaded. Une fois activé, vous devez visiter la page StCR » Comment Form pour configurer les réglages de l’extension.

Pour des instructions détaillées étape par étape, consultez notre article sur la façon de permettre aux utilisateurs de s’abonner aux commentaires dans WordPress.
Ajouter des champs supplémentaires au formulaire de commentaire de WordPress
Vous souhaitez ajouter des champs supplémentaires à votre formulaire de commentaire WordPress ? Par exemple, un champ facultatif où les utilisateurs/utilisatrices peuvent ajouter leur identifiant Twitter ?
Il suffit d’installer et d’activer l’extension WordPress Comments Fields. Une fois activé, rendez-vous sur la page « Champs de commentaires » et passez à l’onglet « Champs de commentaires ».

Il suffit de glisser-déposer un champ personnalisé et de lui donner un titre, une description et un nom de données.
Une fois que vous avez ajouté les champs, n’oubliez pas de cliquer sur le bouton « Enregistrer toutes les modifications ».
Vous pouvez désormais consulter votre formulaire de commentaire pour voir les champs personnalisés en action.

Les champs personnalisés sont ensuite affichés dans la modération des commentaires et sous le contenu du commentaire.

Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter des champs personnalisés au formulaire de commentaire dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment styliser le formulaire de commentaire WordPress pour le rendre plus amusant pour vos utilisateurs/utilisatrices. Vous pouvez également consulter nos astuces pour obtenir plus de commentaires sur vos publications de blog WordPress et nos choix d’experts des meilleures extensions de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many different comments section on websites and wondered why do they differed on appearance although all are using the same wordpress comments.
having a good looking comments section is necessary for making good user experience while commenting.
I have a query regarding disqus platform for wordpress comments which I have used for two years.
is it good idea to continue to use it or is there a better alternative?
also just curious to know what does wpbeginner uses for comments?
WPBeginner Support says
You can find our opinion on disqus in our article below. For our comments we are currently using the built-in WordPress comment system.
https://www.wpbeginner.com/wp-tutorials/how-to-disable-disqus-on-custom-post-types-in-wordpress/
Administrateur
Vera Kofyan says
Thank you for a great tutorial.
One thing did not work for me: moving the text area to bottom. I added the script in Code snippets, but nothing changed. Has anything changed since you wrote that?
Thank you,
Vera
WPBeginner Support says
The snippet should still work correctly, the theme you are using may have added styling to the comment form that could be changing some things, if you check with the support for your specific theme they can help check and confirm this.
Administrateur
Arischvaran Puvanesvaran says
Thank you for sharing
WPBeginner Support says
You’re welcome, we hope you found our guide helpful!
Administrateur
Ali Kaleem says
This Blog Is very imformative.
WPBeginner Support says
Glad you found our site helpful!
Administrateur
Asutosh sahoo says
really full of knowledge. please keep updating. thanks..
WPBeginner Support says
Glad you found our guide helpful!
Administrateur
saikul says
good tutorial . i like this
WPBeginner Support says
Thank you, glad you liked it!
Administrateur
Samyak sharma says
Thanks, This is very good article.
WPBeginner Support says
Glad you found it helpful
Administrateur
Vincent Nyagaka says
Thank you for guiding us on how to style WordPress form. However I have tried to use almost all the codes, on how to remove the URL field from the comment form but unfortunately, none is working code. Kindly can you give me another code to use
WPBeginner Support says
If none of our recommendations were able to assist, we would recommend reaching out to the support for your specific theme and they should be able to assist with targeting their specific target for your comments.
Administrateur
amr says
Hi
How can I delete the url from the author name and date?
Thanks
WPBeginner Support says
IF you mean from your comments then you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Administrateur
lal says
good tutorial, loved it
WPBeginner Support says
Glad you liked our tutorial
Administrateur
Adam Rees says
Thanks, it helped me a lot in customizing the comment section.
WPBeginner Support says
You’re welcome
Administrateur
fred says
Hi, nice tutorial ! but i have a problem to find the location of the right .php to modify the post comments, i’m using oceanwp theme with elementor pro, when i go to the functions.php or comments.php i can’t find any of the command lines, i’v tryed to add your code and nothing happens. so i guess it’s somewhere else but where ?
WPBeginner Support says
If you are using a page builder you would need to reach out to that page builder’s support for how to edit the comment form and what tools are available.
Administrateur
Muhammad Shahzad says
how to show to comment box to the top of all comments and after post.
WPBeginner Support says
If your theme is not set up that way you would sadly need to modify the theme’s code to do that. As each theme’s code can be very different we do not have a specific guide on how to do that yet.
Administrateur
HieuBui says
Thank you very much
WPBeginner Support says
You’re welcome
Administrateur