jQuery vous aide à créer des sites interactifs, simples/simple d’utilisation et magnifiques. Pour ceux qui ont peu de connaissances en CSS et HTML, jQuery semble compliqué, mais avec des tutoriels faciles à suivre, n’importe qui peut ajouter des effets fantaisistes à son site. Dans cet article, nous allons lister quelques-uns des meilleurs tutoriels jQuery pour les débutants WordPress.
Avec ces tutoriels, vous apprendrez uniquement comment ajouter ces scripts jQuery à votre site WordPress, mais vous aurez également l’occasion d’apprendre un peu jQuery, et comment l’utiliser dans WordPress. Pour les débutants absolus, nous vous recommandons de consulter d’abord notre guide sur l’ajout d’extraits de code dans WordPress et sur l’ajout correct de JavaScript et de Styles dans WordPress.
1. Comment ajouter un widget jQuery Tabber dans WordPress
Le widget Tabber vous permet d’enregistrer l’espace de la colonne latérale en combinant plusieurs widgets en un seul widget avec des onglets. Dans ce tutoriel jQuery, vous apprendrez à créer un widget jQuery Tabber en tant qu’extension qui est facile à modifier et que vous pouvez personnaliser pour ajouter le contenu que vous voulez dans les onglets.
2. Comment ajouter un accordéon jQuery FAQ dans WordPress
Les pages de questions fréquentes peuvent s’allonger et devenir difficiles à lire. Dans ce tutoriel jQuery, nous vous affichons comment créer une section FAQ sur votre site en utilisant l’accordéon jQuery. Cela crée une bien meilleure expérience utilisateur car les utilisateurs/utilisatrices pourront rapidement voir les questions sans trop défiler.
3. Comment ajouter un effet de défilement lisse vers le haut dans WordPress en utilisant jQuery
Pour les sites qui publient des articles au formulaire long où l’utilisateur doit défiler beaucoup pour voir le contenu complet, un bouton ou un lien pour renvoyer les utilisateurs/utilisatrices vers le haut de la page offre une meilleure expérience utilisateur. Dans ce tutoriel, nous avons affiché comment ajouter un bouton de retour en haut de page avec un effet de défilement fluide en utilisant jQuery.
4. Comment ajouter des infobulles jQuery dans le formulaire de commentaire de WordPress
Les astuces peuvent être utilisées pour fournir aux utilisateurs/utilisatrices des instructions ou des informations utiles lorsqu’ils/elles passent la souris sur un élément. Dans ce tutoriel jQuery, nous vous affichons comment ajouter des infobulles à votre formulaire de commentaire WordPress. Non seulement c’est joli, mais cela encourage également vos utilisateurs/utilisatrices à prendre part aux discussions sur votre site.
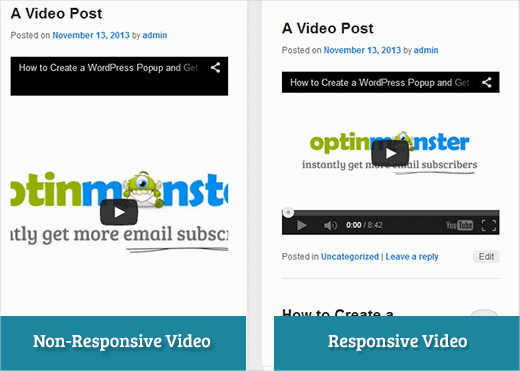
5. Comment rendre vos vidéos responsive sur WordPress avec FitVids
Lorsque vous ajoutez des vidéos YouTube à votre site WordPress, elles ne sont pas responsive par défaut. Même si votre thème WordPress est responsive, le conteneur de la vidéo s’inclinera de manière disproportionnée, créant une mauvaise expérience utilisateur pour les utilisateurs/utilisatrices sur des appareils et des tailles d’écran plus petits. Dans ce tutoriel, nous vous affichons comment utiliser l’extension Fitvids jQuery pour rendre vos vidéos responsive dans WordPress.
6. Comment ajouter des témoignages rotatifs dans WordPress
Comme le titre le suggère, dans ce tutoriel nous vous affichons comment ajouter des témoignages rotatifs à votre site WordPress. Très utile lorsque vous avez une section de témoignages sur votre site et que vous voulez afficher des témoignages avec un effet jQuery soigné.
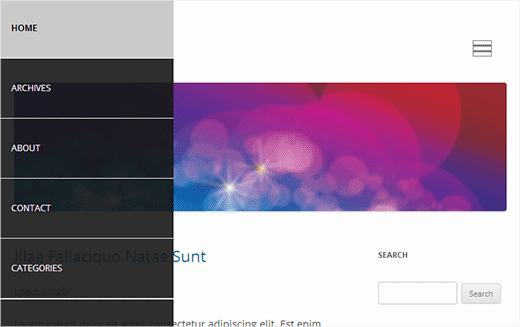
7. Comment ajouter un menu diapositif dans les thèmes WordPress
Un menu diapositif apparaît lorsqu’un compte clique sur le bouton de menu sur votre site. Dans ce tutoriel, vous apprendrez à créer des menus diapositifs adaptés aux mobiles en utilisant jQuery.
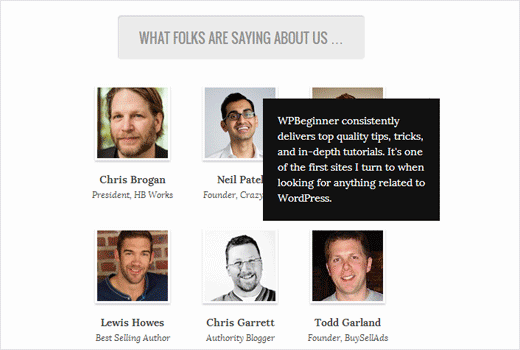
8. Comment ajouter des infobulles de témoignages dans les thèmes WordPress
Dans ce tutoriel, nous vous affichons comment afficher les témoignages des comptes dans une infobulle jQuery. Il est basé sur le code que nous avons utilisé sur la page Vidéos de WPBeginner. Au lieu d’afficher les témoignages dans des guillemets, il affiche le texte du témoignage lorsqu’un compte passe la souris sur la photo de l’utilisateur.
Nous espérons que vous essaierez certains de ces tutoriels jQuery sur votre site WordPress. Nous espérons que cela vous permettra de Premiers pas avec jQuery et les thèmes WordPress. Faites-nous savoir s’il y a une astuce jQuery spécifique que vous aimeriez voir implémentée dans WordPress ? Pour les retours et les questions, veuillez laisser un commentaire.












Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
adolf witzeling says
Great way to getting started with jQuery-thanks for sharing.
abhisek says
Thank you for the collection but as you know human wants are unlimited so we want more such nice, useful and easy tutorials :-). Btw if we use jquery in menu (Slide panel menu) will that be visible to search engine crawler’s or esle we have to modify the code a bit?