jQuery te ayuda a crear sitios web interactivos, fáciles de usar y bonitos. Para aquellos con poco conocimiento de CSS y HTML jQuery suena complicado, pero con tutoriales fáciles de seguir cualquiera puede añadir efectos de fantasía a su sitio. En este artículo, haremos un anuncio / catálogo / ficha de algunos de los mejores tutoriales de jQuery para principiantes de WordPress.
Con estos tutoriales no solo aprenderá a añadir estos ingeniosos scripts jQuery a su sitio WordPress, sino que también tendrá la oportunidad de aprender un poco de jQuery y cómo usarlo en WordPress. Para principiantes absolutos, le recomendamos que primero eche un vistazo a nuestra guía sobre cómo añadir fragmentos de código en WordPress y cómo añadir correctamente JavaScript y Estilos en WordPress.
1. Cómo añadir el widget jQuery Tabber en WordPress
El widget Tabber te permite guardar o ahorrar espacio en la barra lateral combinando múltiples widgets en un único widget con pestañas. En este tutorial jQuery se llega a aprender cómo crear un widget jQuery Tabber como un plugin que es fácil de modificar y se puede personalizar para añadir cualquier contenido que desee en pestañas.
2. Cómo añadir un acordeón jQuery FAQ en WordPress
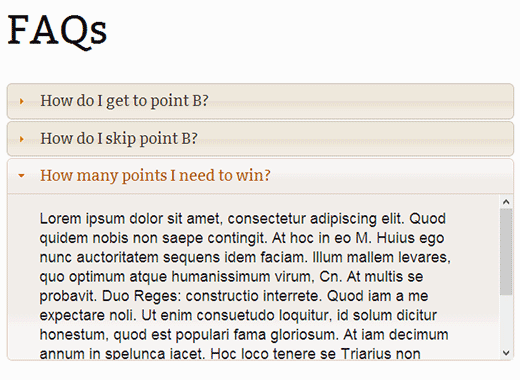
Las páginas de preguntas frecuentes pueden volverse largas y difíciles de leer. En este tutorial de jQuery te mostramos cómo crear una sección de preguntas frecuentes en tu sitio web utilizando el acordeón de jQuery. Esto crea una experiencia de usuario mucho mejor ya que los usuarios podrán ver rápidamente las preguntas sin desplazarse demasiado.
3. Cómo añadir un efecto de desplazamiento suave a la parte superior en WordPress usando jQuery
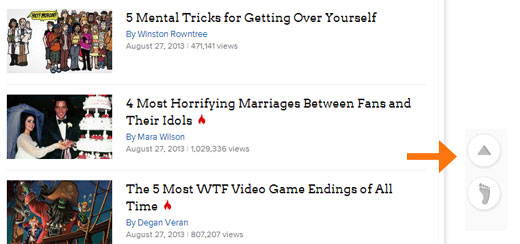
Para sitios web que publican artículos largos donde el usuario necesita desplazarse mucho para ver el contenido completo, un botón o enlazar para enviar a los usuarios de vuelta a la parte superior de la página proporciona una mejor experiencia de usuario. En este tutorial le mostramos cómo añadir un botón de vuelta a la parte superior con efecto de desplazamiento suave utilizando jQuery.
4. Cómo añadir información emergente jQuery en el formulario de comentarios de WordPress
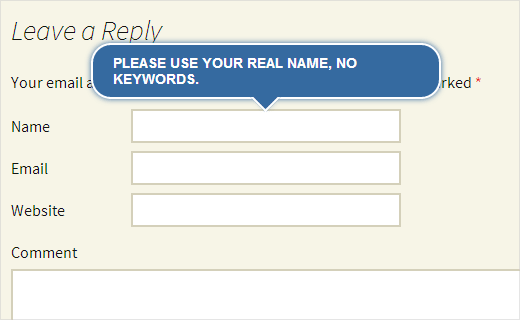
Los tool tips pueden ser usados para proveer a los usuarios instrucciones o información útil cuando pasan el mouse sobre algún elemento. En este tutorial de jQuery te mostramos cómo añadir tool tips a tu formulario de comentarios de WordPress. No solo se ve bonito, sino que también anima a los usuarios a participar en las discusiones de su sitio.
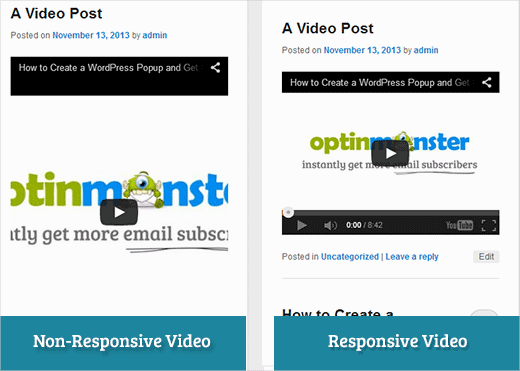
5. Cómo hacer que tus vídeos sean adaptables en WordPress con FitVids
Cuando añades vídeos de YouTube a tu sitio de WordPress, no son adaptables por defecto. Incluso si tu tema de WordPress es adaptable, el contenedor de vídeo se inclinará desproporcionadamente creando una mala experiencia de usuario para los usuarios en dispositivos y tamaños de pantalla más pequeños. En este tutorial te mostramos cómo utilizar el plugin Fitvids jQuery para que tus vídeos sean adaptables en WordPress.
6. Cómo añadir testimonios rotativos en WordPress
Como el título sugiere, en este tutorial te mostramos cómo añadir testimonios rotativos a tu sitio WordPress. Muy útil cuando tienes una sección de testimonios en tu sitio web y quieres mostrar testimonios con un bonito efecto jQuery.
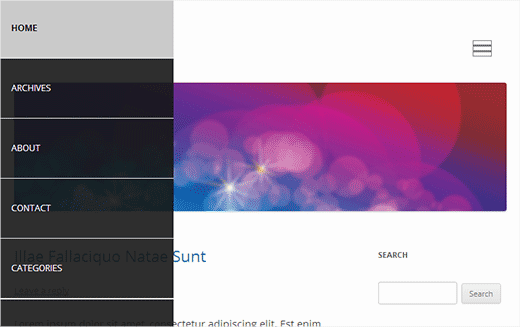
7. Cómo añadir un menú de panel deslizante en temas de WordPress
Un menú de panel deslizante aparece cuando un usuario hace clic en el botón de menú en su sitio web. En este tutorial aprenderás a crear menús deslizables amigables para móviles usando jQuery.
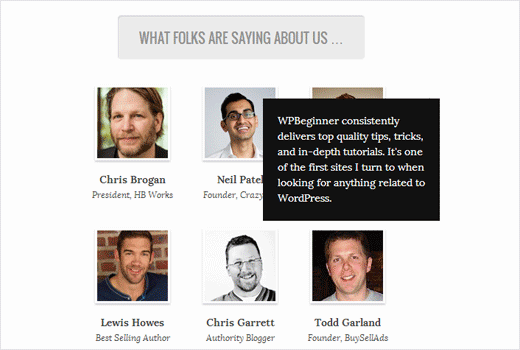
8. Cómo añadir información emergente sobre testimonios en temas de WordPress
En este tutorial te mostramos cómo mostrar testimonios de usuarios en jQuery Tooltip. Se basa en el código que hemos utilizado en la página WPBeginner Videos. En lugar de mostrar testimonios en blockquotes muestra el texto testimonial cuando un usuario toma el mouseover a la foto del usuario.
Esperamos que pruebe algunos de estos tutoriales jQuery en su sitio WordPress. Esperamos que esto le ayudará a empezar a trabajar con jQuery y temas de WordPress. Háganos saber si hay algún consejo específico de jQuery que le gustaría ver implementado en WordPress. Para respuestas / comentarios / opiniones por favor deja un comentario.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
adolf witzeling says
Great way to getting started with jQuery-thanks for sharing.
abhisek says
Thank you for the collection but as you know human wants are unlimited so we want more such nice, useful and easy tutorials :-). Btw if we use jquery in menu (Slide panel menu) will that be visible to search engine crawler’s or esle we have to modify the code a bit?