¿Quieres diferir la carga de los comentarios de WordPress para mejorar la velocidad de la página?
Muchos blogs y sitios de noticias populares utilizan la función de carga diferida para ocultar los comentarios en sus artículos. Esto mejora el rendimiento del sitio web porque la sección de comentarios no se carga hasta que el usuario se desplaza hasta la parte inferior del artículo o hace clic en un botón.
En este artículo, le mostraremos cómo hacer fácilmente lazy load de comentarios en WordPress.

¿Por qué los comentarios de WordPress carga diferida?
Los comentarios son excelentes para la participación de los usuarios, y hay muchas formas de conseguir más comentarios en las entradas de tu blog de WordPress.
Sin embargo, los comentarios también pueden aumentar el tamaño de la página web. Esto puede aumentar el tiempo de carga de tu página y perjudicar la experiencia de usuario, ya que hace que los usuarios tengan que esperar más tiempo para ver contenido en tu sitio de WordPress.
La velocidad de carga de la página es una métrica de rendimiento extremadamente importante. Afecta a la experiencia del usuario, al rendimiento SEO del sitio y al ancho de banda. Puedes consultar nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress para obtener más información.
Al no cargar los comentarios inmediatamente, puede mejorar significativamente los tiempos de carga de la página de sus artículos. La carga diferida también mejora la experiencia del usuario en conexiones a Internet más lentas y pantallas más pequeñas, como las de los dispositivos móviles.
Dicho esto, echemos un vistazo a cómo añadir fácilmente la carga diferida para los comentarios de WordPress.
Cómo diferir la carga de los comentarios de WordPress
En primer lugar, debes instalar y activar el plugin Lazy Load for Comments. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
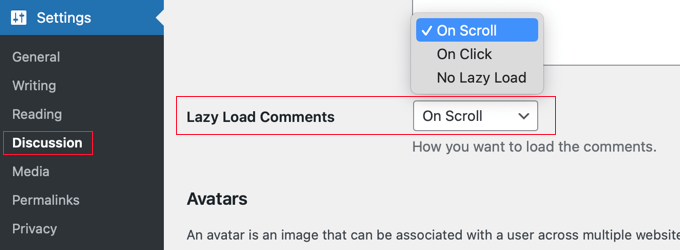
Una vez activado, debe visitar la página Ajustes ” Discusión para configurar el plugin.

Simplemente desplácese hacia abajo hasta la sección ‘Lazy Load Comments’ y seleccione su método de carga diferida. El plugin ofrece dos métodos de carga diferida de comentarios en tu sitio web WordPress.
Puede seleccionar el método “Al hacer clic”, que añade un botón al final de sus artículos, permitiendo a los usuarios hacer clic y cargar comentarios.
También puede elegir el método “Al desplazarse”, que carga automáticamente los comentarios cuando un usuario se desplaza hacia abajo hasta el final de una entrada.
A continuación, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Prueba de carga diferida de comentarios en su sitio web de WordPress
Ahora puede visitar cualquier entrada de su blog WordPress. El aspecto de la sección de comentarios dependerá del método de carga diferida que haya seleccionado.
Si elige “En desplazamiento”, al desplazarse hasta la parte inferior del artículo se cargará automáticamente la sección de comentarios de WordPress para que pueda dejar un comentario y ver los comentarios existentes.

Sin embargo, si selecciona “Al hacer clic”, verá un botón “Cargar comentarios” en su lugar.
Al hacer clic en el botón se cargará el formulario de comentarios y observaciones existente.

Bonus: Mejora la interacción de los comentarios con Thrive Comments
Los comentarios de carga diferida son sólo una forma de proporcionar una mejor experiencia de usuario en su sección de comentarios de WordPress. También puedes utilizar un plugin de comentarios para aumentar la participación de los usuarios.
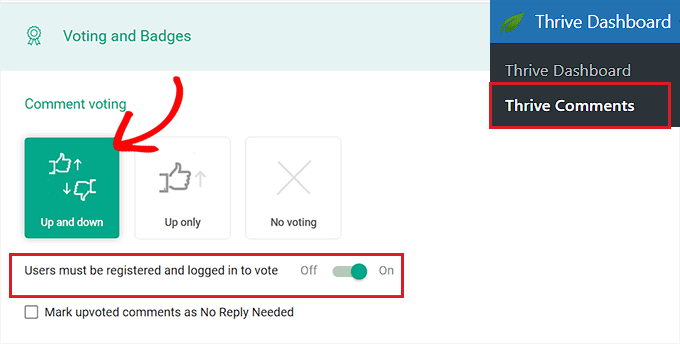
Por ejemplo, puedes llevar la experiencia de los comentarios en tu sitio web al siguiente nivel utilizando Thrive Comments.
Este plugin activa o desactiva los comentarios. Esto permite que los visitantes participen en su sitio sin necesidad de dejar sus propios comentarios.

Esta es una forma de hacer que tu sitio web WordPress se parezca más a Reddit. Incluso puedes conceder acreditaciones / insignias / distinciones a tus comentaristas de forma automática cuando alcancen determinados hitos.
Este plugin también facilita a tu equipo la gestión de los comentarios. Puedes utilizar su panel de moderación de comentarios para responder, borrar e incluso asignar comentarios a otros administradores.
Esperamos que este artículo te haya ayudado a aprender cómo hacer fácilmente lazy load de comentarios en WordPress. Puede que también quieras ver nuestra guía sobre cómo permitir que los usuarios se suscriban a los comentarios en WordPress y nuestra selección experta de los mejores plugins de prueba social para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support says
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Administrador
Ralph says
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support says
Thanks for sharing your reasoning
Administrador
Himanshu says
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support says
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Administrador
Ammar says
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan says
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson says
Thank You for this Wonderful Plugin. Really helpful!