¿Quieres crear un sitio de pago con WordPress?
Un sitio de pago por visión le permite ganar dinero con su contenido vendiéndolo directamente a sus clientes. Esto significa que te quedas con una mayor parte de los beneficios.
En este artículo, le mostraremos cómo crear fácilmente un sitio de pago en WordPress y ganar dinero vendiendo contenido directamente a sus usuarios.

¿Cómo funcionan los sitios web de pago por visión?
Hay muchas formas de ganar dinero en Internet, como mostrar anuncios o enlazar tu blog con páginas de afiliados.
Sin embargo, muchos de estos métodos implican a terceros, lo que significa que a menudo pierdes una parte de los beneficios.
El modelo de pago por visión te permite vender contenidos directamente a los usuarios para que puedas quedarte con una mayor parte del dinero que ganes.
Hay muchas formas de crear un sitio web de pago por visión, así que puede elegir el modelo de precios y entrega que más le convenga.
Por ejemplo:
- Vender descargas digitales en WordPress.
- Cree pases diarios, semanales o anuales que den a los miembros acceso ilimitado.
- Cree planes que permitan el goteo automático de contenidos en lugar de publicarlos todos a la vez.
¿Qué se necesita para crear un sitio web de pago por visión?
En primer lugar, necesitará un nombre de dominio y una cuenta de alojamiento web.
Un nombre de dominio es lo que sus usuarios escribirán en sus navegadores para llegar a su sitio web, como www.wpbeginner.com. El alojamiento web es donde se almacenarán todos los archivos de su sitio web.
Normalmente, un nombre de dominio cuesta 14,99 $ al año, y los planes de alojamiento web empiezan en 7,99 $ al mes (suelen pagarse anualmente).
Eso es mucho cuando acabas de empezar o tienes un presupuesto restringido.
Por suerte, Bluehost ofrece a los usuarios de WPBeginner un nombre de dominio gratis y hasta un 61% de descuento en sus planes de alojamiento web. Puedes empezar con 1,99 $ al mes.
Bluehost es una de las mayores empresas de alojamiento y un proveedor de alojamiento para WordPress recomendado oficialmente.
También recomendamos Hostinger, que ofrece un generoso descuento y un nombre de dominio gratis a los lectores de WPBeginner.
WordPress es el maquetador de sitios web más popular del planeta, así que lo utilizaremos para crear tu sitio web de pago. Y lo que es mejor, si te registras en Bluehost, te instalarán WordPress automáticamente.
Si utiliza otro proveedor de alojamiento, consulte nuestra guía sobre cómo instalar WordPress para obtener instrucciones paso a paso.
Una vez que tengas un sitio web en WordPress, veamos cómo puedes convertirlo en un sitio de pago y ganar dinero online.
Creación de un sitio de pago por visión en WordPress con MemberPress
La forma más sencilla de crear un sitio de pago por suscripción es utilizando el plugin MemberPress. Es el mejor plugin de membresía para WordPress del mercado y te permite restringir contenido y vender suscripciones de membresía.
Para más información, consulte nuestra completa reseña / valoración de MemberPress.
En primer lugar, debe instalar y activar el plugin MemberPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
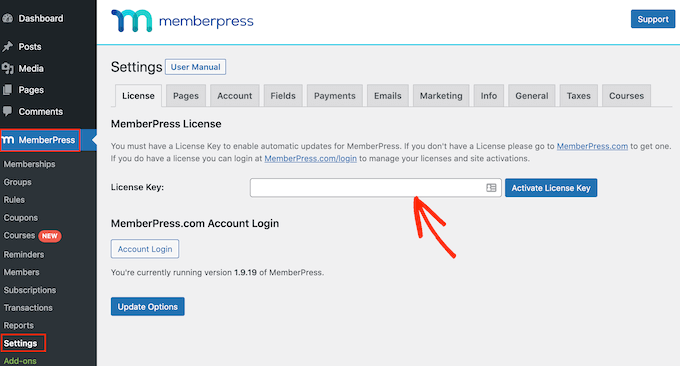
Tras la activación, vaya a la página MemberPress ” Ajustes y, a continuación, introduzca su clave de licencia.

Encontrará esta información en su cuenta del sitio web de MemberPress. También está en el correo electrónico que recibiste cuando compraste MemberPress.
Tras introducir esta información, haga clic en “Activar clave de licencia”.
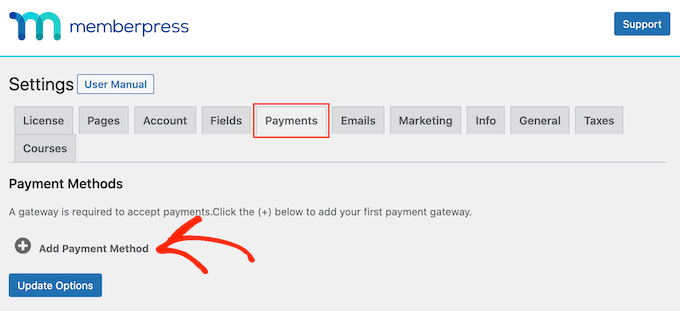
A continuación, debe establecer al menos una pasarela de pago para aceptar fácilmente pagos con tarjeta de crédito en el sitio de pago por visión.
MemberPress es compatible con PayPal, Stripe y Authorize.Net. Para añadir una de estas pasarelas de pago a su sitio, haga clic en la pestaña “Pagos” y seleccione “Añadir método de pago”.

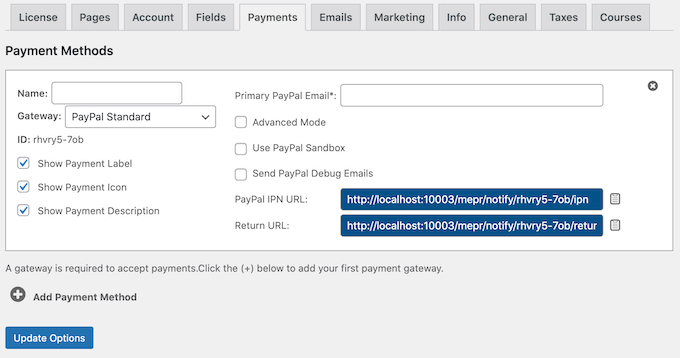
A continuación, abra el menú desplegable “Pasarela” y seleccione la pasarela que desea utilizar.
MemberPress mostrará ahora todos los ajustes que debe configurar antes de poder utilizar esta pasarela de pago. Cada pasarela tiene ajustes diferentes. Por ejemplo, en la siguiente imagen, estamos añadiendo pagos PayPal a WordPress.

Una vez configurada la pasarela, haga clic en “Actualizar opciones” para guardar los ajustes.
A menudo puede conseguir más clientes permitiendo a los usuarios elegir un método de pago. Si desea añadir varias pasarelas a su sitio de pago por visión, sólo tiene que hacer clic en “Añadir método de pago” y repetir el proceso descrito anteriormente.
Creación de niveles de membresía
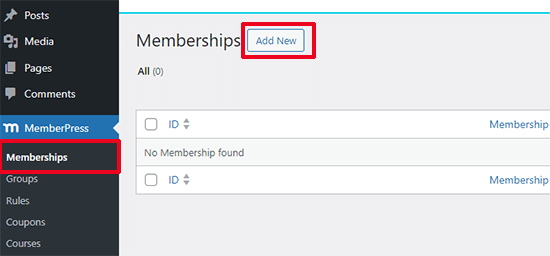
Ahora, usted está listo para crear niveles de membresía para su sitio de pago por visión por ir a MemberPress ” Membresías.
Aquí, haz clic en “Añadir nuevo”.

Ahora puede escribir un título para este plan de membresía y añadir una descripción opcional en el editor de entradas.
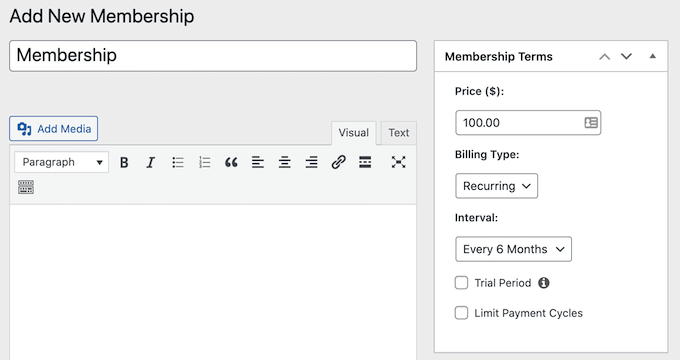
A continuación, debe establecer el precio y la caducidad en el cuadro “Condiciones de afiliación”.
Por ejemplo, puede cobrar una cuota única por el acceso de por vida o establecer una suscripción mensual periódica. Si eliges “periódica”, puedes utilizar los ajustes para cobrar a los usuarios semanal, mensual, trimestral o anualmente.
En la siguiente imagen, estamos cobrando 100 dólares cada seis meses.

Al aceptar pagos periódicos en WordPress, puede automatizar el proceso de facturación. Esto puede ahorrarle mucho tiempo y, por lo general, conlleva menos retrasos y errores en los pagos. También significa que no tienes que enviar facturas manualmente.
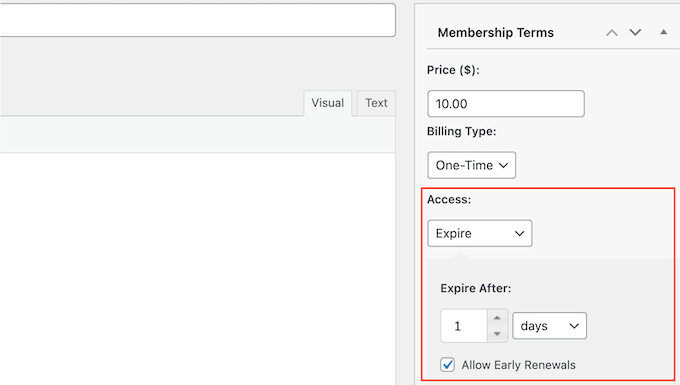
Si selecciona “Una vez”, puede elegir “De por vida” o establecer una fecha de caducidad, que puede ser una fecha de calendario o un periodo de tiempo, como un mes desde que la persona adquirió su membresía.
En la siguiente imagen, estamos creando un plan que caduca en 24 horas. También hemos marcado la opción “Permitir renovaciones anticipadas” para que los usuarios puedan renovar su membresía antes de que caduque.

Después de elegir un tipo de facturación, es posible que tenga que configurar algunos ajustes adicionales. La mayoría de estos ajustes son bastante sencillos, por lo que puede consultarlos y realizar cualquier cambio.
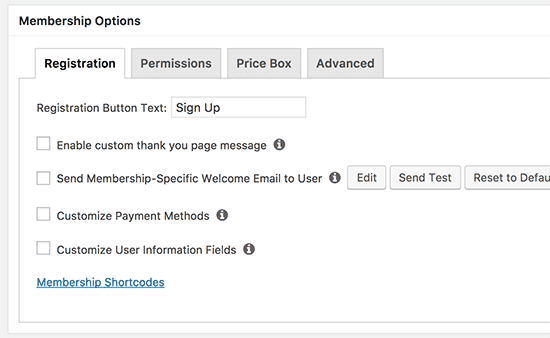
Cuando esté listo, desplácese hasta el cuadro “Opciones de membresía” situado debajo del editor de entradas. Aquí es donde puede establecer diferentes opciones para este plan de membresía.

Las opciones de membresía por defecto funcionarán para la mayoría de los sitios web WordPress de pago, pero usted puede hacer cualquier cambio.
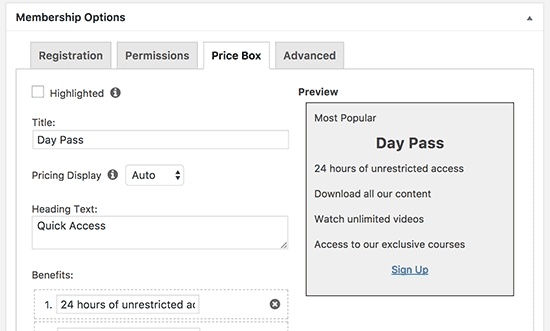
Una vez hecho esto, haga clic en la pestaña “Cuadro de precios” e introduzca toda la información que desee mostrar en su sitio web. Esto incluye las ventajas del plan, que ayudarán a convencer a la gente para que compre una suscripción de pago por visión.

Cuando esté satisfecho con la configuración del plan, haga clic en “Publicar” para activarlo.
Puede crear varios planes de membresía con diferentes ajustes, como pases mensuales o anuales. Para crear más niveles de membresía, simplemente siga el mismo proceso descrito anteriormente.
Restringir el contenido a los planes de membresía
Una vez hecho esto, ya puedes restringir el contenido para que solo las personas con una membresía válida puedan acceder a él.
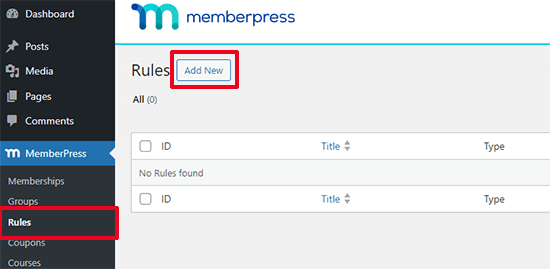
Esto se hace creando reglas de membresía, así que dirígete a la página MemberPress ” Reglas y luego haz clic en el botón ‘Añadir nuevo’.

Puede crear reglas genéricas que se apliquen a todo el contenido o reglas muy específicas para elementos / artículos concretos de su sitio web.
Por ejemplo, puede restringir todo el contenido que tenga una categoría o etiqueta determinada o bloquear una entrada o URL específica.

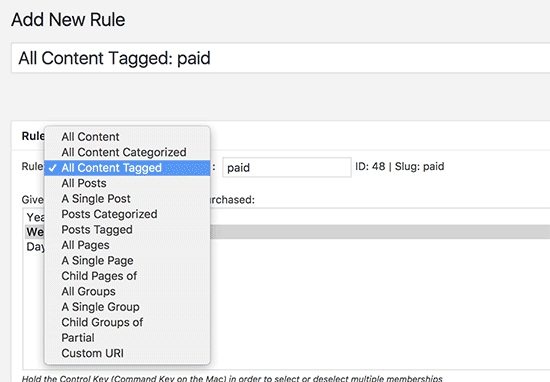
En este ejemplo, vamos a restringir el acceso a todo el contenido que tenga la etiqueta ‘Premium’. Si necesita ayuda, consulte nuestra guía práctica sobre cómo añadir categorías y etiquetas a las páginas de WordPress.
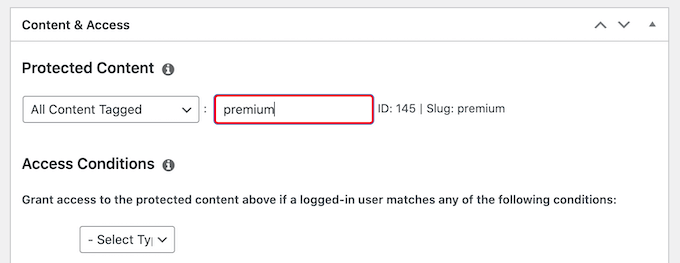
Para restringir el acceso a una etiqueta concreta, abre el menú desplegable “Contenido protegido” y elige “Todo el contenido etiquetado”. A continuación, escriba la etiqueta que desea utilizar.

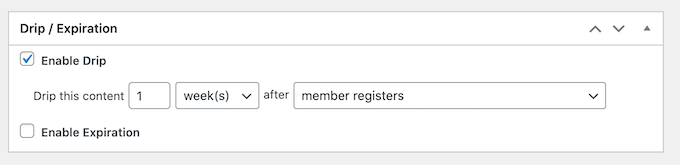
Debajo del editor de reglas, verá las opciones de goteo y caducidad del contenido.
El contenido Drip le permite ofrecer contenido a los usuarios de forma gradual.

Para obtener más información, consulte nuestra guía sobre cómo añadir contenido automático por goteo a su sitio de WordPress.
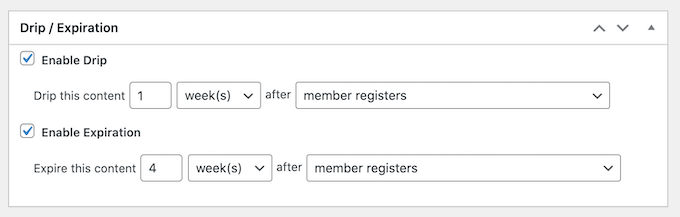
Opcionalmente, puede establecer una fecha de caducidad marcando la casilla “Activar caducidad”.
De este modo, puede utilizar el FOMO para aumentar las conversiones, ya que el contenido solo está disponible durante un tiempo limitado. También puede animar a más personas a comprar membresías para que no se pierdan el contenido restringido en el tiempo.

Cuando haya terminado, desplácese hasta la parte superior de la página y haga clic en el botón “Guardar regla”. Puedes repetir estos pasos para crear tantas reglas como quieras.
Creación de una página de precios
MemberPress hace que sea super fácil de mostrar información acerca de todos los planes que los visitantes pueden comprar.
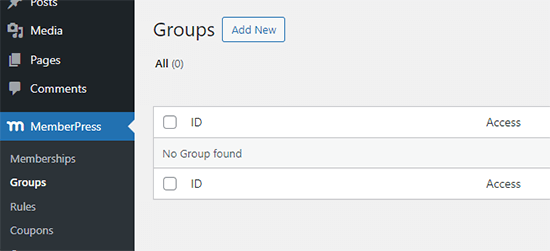
Para crear una página de precios, vaya a la página MemberPress ” Grupos y haga clic en “Añadir nuevo”.

En primer lugar, debe escribir un título para la página del plan de grupo, que será visible para los visitantes.
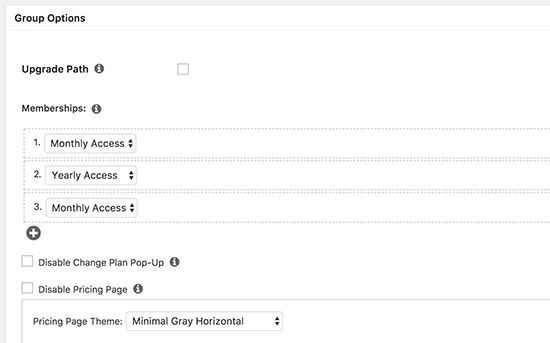
A continuación, desplácese hasta el cuadro “Opciones de grupo”. Puede añadir las membresías que desee mostrar en la página de precios.

También puede seleccionar un tema para la tabla de precios. MemberPress viene con algunos diseños listos para elegir.
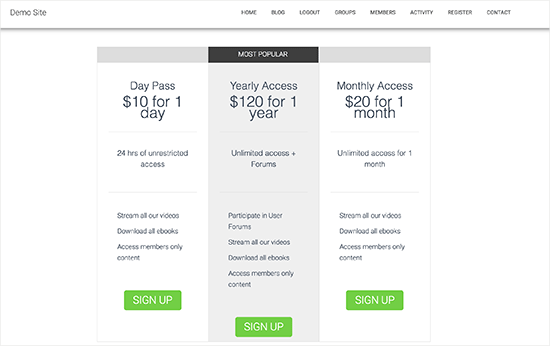
Cuando estés satisfecho con cómo se ha establecido la página, haz clic en el botón “Publicar” para activarla. Si haces clic en el enlace “Ver grupo” después de publicarla, verás la página de precios y planes.

Redirigir a los usuarios a la página de precios y planes
Si un usuario no autorizado intenta acceder a su contenido premium, es una buena idea redirigirlo a la página de precios para que pueda obtener más información acerca de sus suscripciones.
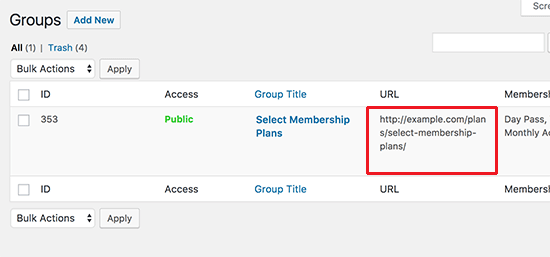
Para crear esta redirección, ve a la página MemberPress ” Grupos y copia la URL de la página de precios que creaste en el paso anterior.

A continuación, diríjase a la página “Ajustes” de MemberPress .
Seleccione la pestaña “Páginas”.

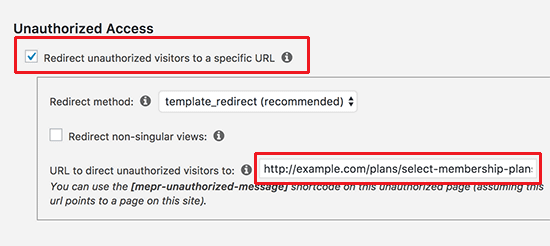
Ahora puede desplazarse hasta la sección “Acceso no autorizado” y marcar / comprobar la casilla siguiente a “Redirigir a los visitantes no autorizados a una URL específica”.
Puede pegar la URL en el siguiente campo: ‘URL a la que redirigir a los visitantes no autorizados’.

No olvides hacer clic en el botón “Actualizar opciones” para guardar los cambios.
Ahora, cualquiera que intente acceder a contenidos restringidos sin un plan de membresía será redirigido a la página de precios.
Lleve su sitio web de pago por visión al siguiente nivel
MemberPress es un potente plugin con toneladas de características sorprendentes y un montón de extensiones que puede utilizar para construir un sitio de pago correctamente.
También puede utilizarlo para crear y vender cursos en línea. Es una gran opción si tienes conocimientos especializados o habilidades que compartir con tu audiencia.
Otra opción es conectar MemberPress a un servicio de marketing por correo electrónico como Constant Contact. De esta forma, puede mantener a sus suscriptores actualizados sobre su contenido de pago, lo que significa que será más probable que continúen con su plan de membresía.
Incluso puede integrarlo en una tienda en línea existente utilizando la extensión WooCommerce.
Esperamos que este artículo te haya ayudado a aprender cómo crear un sitio de pago con WordPress. Puede que también quieras ver nuestra guía sobre cómo crear un boletín de correo electrónico y nuestra selección experta de los mejores plugins de WordPress para páginas de destino.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
alex magno says
I tried the plugins but it is not possible to buy the single article, it is necessary to make a temporary subscription, how can this be done?
M.a. shurbaji says
Can you help with pay by click plugin tutorial for classified web site. Thank you