El desarrollo de WordPress 4.4 comenzó con todo su ímpetu inmediatamente después del lanzamiento de WordPress 4.3. Hemos seguido el desarrollo de cerca, y nos complace informar de que se espera su versión para la segunda semana de diciembre de 2015. En este artículo, te mostraremos lo que viene en WordPress 4.4 con características y capturas de pantalla.
Nota: Puedes probar la versión beta en tu ordenador o en un entorno de pruebas utilizando el plugin WordPress Beta Tester.
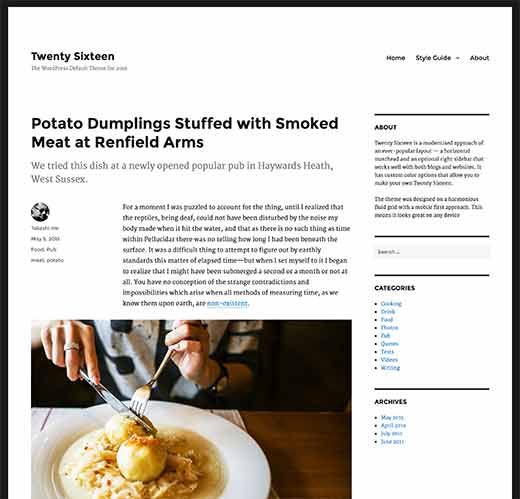
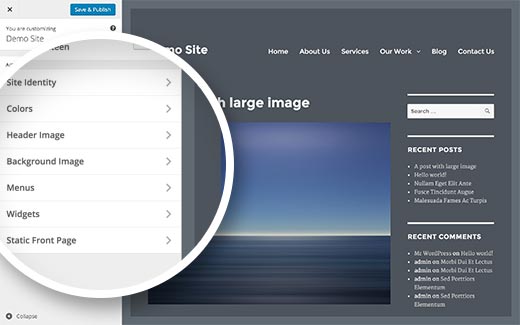
Twenty Sixteen – El nuevo tema por defecto de WordPress
Desde 2010, WordPress viene con un nuevo tema por defecto para cada año. Siguiendo con esta tradición, WordPress 4.4 viene con un nuevo tema por defecto para 2016, llamado Twenty Sixteen.
Twenty Sixteen presenta la tradicional estructura / disposición / diseño / plantilla de blog con una barra lateral y un área de contenido. El diseño se centra en la legibilidad y la visualización elegante en todos los dispositivos.
Viene con cinco esquemas de color por defecto, oscuro, gris, rojo y amarillo. Los usuarios también pueden elegir sus propios colores para crear esquemas de color ilimitados.
Es compatible con cabeceras personalizadas y tiene dos ubicaciones de menú, una para la navegación del sitio y otra para enlazar redes sociales.
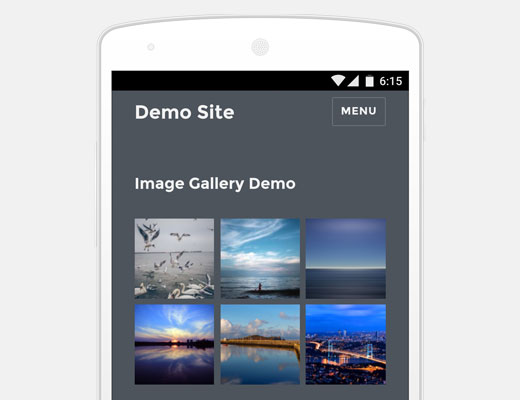
Imágenes adaptables listas para usar
Los usuarios acceden a la web a través de una gran variedad de dispositivos con distintos tamaños de pantalla, resoluciones, densidad de píxeles, etc. Las imágenes de baja resolución resultan poco atractivas en los dispositivos con pantallas más grandes y de mejor calidad. Esto obliga a los propietarios de sitios a utilizar imágenes de mejor calidad, lo que aumenta el tamaño de la página y afecta a la velocidad de descarga.
WordPress ofrece ahora una mejor dirección a este problema mostrando imágenes adaptables desde el principio. Para ello se utiliza el atributo srcset. Este atributo permite a los navegadores de los clientes mostrar una imagen basada en las capacidades del dispositivo.
El atributo srcset se añade sobre la marcha y no se almacena en la base de datos. Esto significa que todas las imágenes que hayas añadido anteriormente se beneficiarán de esta característica.
Todas las imágenes añadidas a una entrada, imágenes destacadas, páginas de adjuntos y galerías de imágenes serán adaptables desde el primer momento. Esto mejorará en gran medida la velocidad de la página y la experiencia del usuario en los sitios de WordPress.
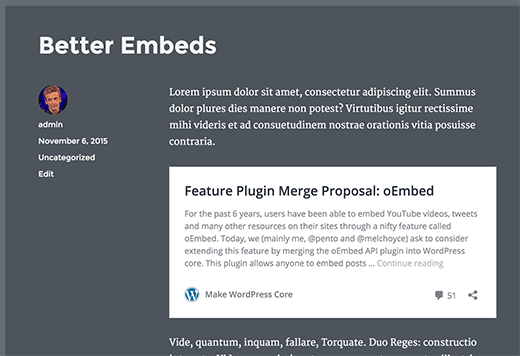
Mejores incrustaciones
Los usuarios de WordPress pueden incrustar automáticamente vídeos, Tweets y actualizaciones de estado de Facebook simplemente introduciendo su URL en una entrada. Sin embargo, esta característica estaba limitada solo a algunos sitios incluidos en la lista blanca del proyecto WordPress.
Con WordPress 4.4, será posible añadir incrustaciones desde cualquier sitio que sea compatible con oEmbed. Esto también incluye todos los sitios de WordPress.
Si añades una URL sin formato en tu entrada desde otro sitio WordPress, entonces se incrustará automáticamente.
Nota: Ambos sitios deben usar WordPress 4.4 o superior para que las incrustaciones funcionen.
Si anteriormente utilizabas un plugin para enlazar WordPress como tarjetas de contenido, ya no necesitarás esos plugins.
Características para desarrolladores
WordPress 4.4 incluirá muchas mejoras y cambios internos. Los desarrolladores tendrán que ajustar el código de algunos de sus productos.
API REST de WordPress (Fase 1)
Finalmente, la infraestructura subyacente para el plugin WordPress REST API se añade al núcleo con WordPress 4.4. REST API permite a los desarrolladores de WordPress crear nuevas APIs o trabajar sobre las ya existentes en sus propias aplicaciones. Con 4.4, los autores de plugins podrán aprovechar las ventajas de REST API añadiendo puntos finales personalizados.
Metadatos de términos de taxonomía
La gestión de los términos de taxonomía ha sufrido algunos cambios desde las últimas versiones. Esto entra en una nueva etapa con WordPress 4.4 que trae la capacidad de metadatos de términos de taxonomía al núcleo. Los términos en taxonomías (como categorías y etiquetas o cualquier taxonomía personalizada) ahora pueden tener meta datos asociados a ellos.(#14162)
Consultas de comentarios
Las consultas de comentarios se dividirán para mejorar y acelerar el rendimiento. (#8071, #32619)
Esperamos que este artículo te haya dado una vista previa de lo que está por venir en WordPress 4.4. Háganos saber qué características le entusiasman y qué le gustaría ver en futuras versiones de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ted nixon says
Would desperately like to see WordPress add the ability to copy a previous post. This would make my life sooo much easier.
TN
Roland Success says
How can I add featured image to WordPress 4.4 on android. Can’t seem to find the icon.
hannah says
Even I update to the version wp4.4, still I am having HTTP error when uploading a image. Please assist me! Thanks in advance
Luke says
Well if it didn’t work before, upgrading to 4.4 would not likely fix upload permissions.
Mohammad Tahir says
I love new twenty sixteen and fully responsive navigation menu, it works great specially multilevel drop down menus. But i didn’t like a lot of padding and margin around header, I have created a twenty sixteen child theme but i will have to wait WordPress version 4.4. I can’t use it right now.
Rick says
Possibly a bit off topic but it would be great if WP could include a lightbox style image view as standard without having to resort to plugins to do it.
Digitalfront says
Speaking of media in WP, I wonder if there will ever come a day that the media manager will be made so that you can organise images into folders?
Gavin says
I agree! That is so past due!!! When are they every going to add this much needed feature!?!
Jesse says
There’s actually a plugin which let’s you ‘categorise’ media : Enhanced Media Library.
There are others which let you create subdirectories and stuff, but this seemed like the easiest, most sensible way to achieve some sort of organisation.
jim says
In other words, more bloatware to support cell phones and higher res “pretty pictures”. Sigh.
Shane Hudson says
Quite the opposite really. Currently phones download massive files, this allows phones to download far smaller files. So while it may be a tiny bit more code, it will save user’s a lot of bandwidth.
Luke says
Are you kidding? If you look at the code the “bloat” should be one query per post to get the images’ metadata, and then it can output the srcset for specific images at specific resolutions, thus saving users time (and money) when downloading from blogs with images.
If themes do this correctly hopefully 2+mb images downloading for even a tiny image that is “full resolution” will be a thing of the past.
Joel says
These are great changes, especially serving smaller images responsively and automagically.
However, I think there is an increasing need for a toggle on the admin side between “advanced”/normal admin area versus a simplified interface which would satisfy most common demands for most users (beyond limiting user permissions). Awaiting that development, which I hope is in the works.
Why? We just completed a massive, state-wide project to offer WordPress websites to all small businesses, absolutely free, over a two year period. It was supported at the federal, state, and local levels. Free helps with setup, free configuration for most users, free personal support, free this, free that, free, free.
And basically, it was a massive failure.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
So, we simplified the admin side via plugins; still a no-go. Things are getting worse with the added flexibilities/complexities of 12+ pages of theme-options and/or plugin-settings areas.
WordPress grew primarily because it was simple to use. It has completely lost that simplicity. How simple should it become? Facebook simple. Twitter simple. THAT simple. (Step 1: Throw out the difference between capital-P Pages and posts, argh.).
Right now, WordPress needs to simplify further or become what it was designed to avoid.
Steve Covello says
I’m sympathetic to the problem your statewide program encountered (as a WP developer for small businesses). However, several clues emerge in your post that show some pretty naive administrative assumptions. Clearly, there was no pilot test implemented that would have informed the program directors that this would be a problem before it was released statewide. DUH! Any WP developer knows that most “newbs” cannot make any use of the full menu options. Second, it appears that there was no calculation of the administrative time needed for follow-up and upkeep.
WP will never be Fb easy. It is a platform — not an application. To use WP well, the user must apply him or herself to understanding it as tool for promoting a certain goal (marketing, self-promotion, e-commerce, whatever). If you buy a computer, you have to learn how to use it. If you “buy” a free website, you have to learn how to use it.
Blaming WordPress for not being Facebook is like blaming a cat for not being a dog.
Mark Kaplun says
This sounds like a badly specified project with not enough budget because “everything wordpress is free”. Every seasoned wordpress developer should know that simplifying the admin for the end user is the most important part of the development, and for that you need to know what are the actual “must have” needs instead of giving 1000 options.
Preston says
What changes will the new srcset feature require for theme developers?
Luke says
Looks like the main thing is to make sure you provide a ‘wp_calculate_image_sizes’ filter for the image sizes attribute, like the wp 2016 theme does:
Martin Fuller says
Hmmm. One of the things which the literature tells us to do is to to optimise the images for the web including a resolution of 72 dpi.
The change in WordPress suggests that higher resolution images will be shown at the higher resolution level depending on the viewers screen.
Many of us will be aware of the Retina Ready approach which I have avoided for a variety of reasons including an increase in technical complications.
The question in my mind is what resolution should we now use for our images. If you use double the dpi i.e. 144 dpi the loading time is the square of the increase i.e. it takes 4 times as long to load. The maths is 72 x 72 = 5,184 but 144 x 144 = 20,736
The question in my mind is what and how will WordPress 4.4 deal with this issue?
Any thoughts?
Michael says
DPI (or more technically, PPI—pixels per inch) has long been an abstraction for web development. It has been a decade or more since 72 ppi represented a reasonable average. The standard Apple displays have been 100 ppi for decades, and the new Retina is now around 200 ppi.
On top of that, it doesn’t really matter what you set the DPI/PPI setting to. What really matters is the actual number of pixels in the image, or what you specify as the image width and height in the HTML. You could make your images 2 dpi or 2000 dpi, and if the pixel width and height were still 1600 x 900 pixels, and/or if the HTML display setting was 1600 x 900, it would appear identical to the same image at 72 dpi.
Michael says
*Footnote: I had to double-check, and it appears the original Apple Cinema Displays were released in 1999, so I shouldn’t have said “decades”. “Fifteen years or so” would have been more accurate.
Tom says
Nice recap, thanks for sharing. A great post worth thinking about would be examples of how to us the WordPress API. I have been searching online for some tutorial and no one has really be example to explain it well, how to use it, examples of usage, etc. Just an idea
WPBeginner Support says
Thanks for your feedback. We will try to cover it soon.
Administrador
Dave Warfel says
Tom,
A few resources you might want to explore…
Jack Lenox has a 50-minute tutorial on building themes with the API.
Also, CSS-Tricks has a simple example of how to fetch posts.
Marcus Fant says
For the responsive images, does that provide an opportunity to lighten the load and get rid of some plugins that do the same, now that it will be built into WordPress?
WPBeginner Support says
Yes it will. If you were using a plugin solely for the purpose of responsive images, then you will not need it. However, many plugins offer other features too like lightbox popups, modals, responsive image slideshows, and so on. You will have to evaluate and then make a decision.
Administrador