Le développement de WordPress 4.4 a démarré sur les chapeaux de roues immédiatement après la sortie de WordPress 4.3. Nous avons suivi le développement de près, et nous sommes ravis d’annoncer qu’il devrait être publié au cours de la deuxième semaine de décembre 2015. Dans cet article, nous allons vous afficher ce qui est à venir dans WordPress 4.4 avec des fonctionnalités et des captures d’écran.
Note : Vous pouvez essayer la version bêta sur votre ordinateur ou sur un environnement de staging en utilisant l’extension WordPress Beta Tester.
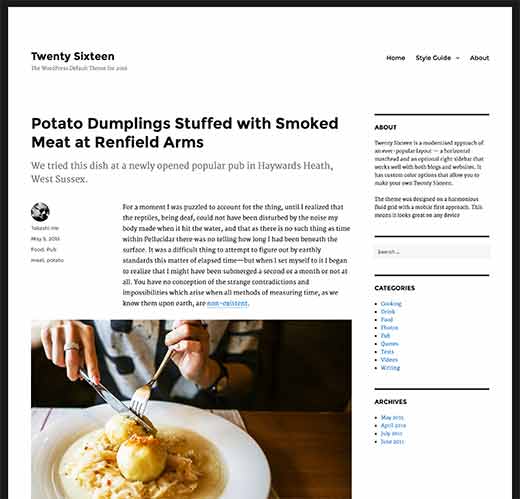
Twenty Sixteen – Le nouveau thème par défaut de WordPress
Depuis 2010, WordPress est livré avec un nouveau thème par défaut pour chaque année. Fidèle à cette tradition, WordPress 4.4 est livré avec un nouveau thème par défaut pour 2016, appelé Twenty Sixteen.
Twenty Sixteen met en avant la mise en page traditionnelle d’un blog avec une colonne latérale et une zone de contenu. Le design se concentre sur la lisibilité et l’affichage élégant sur tous les appareils.
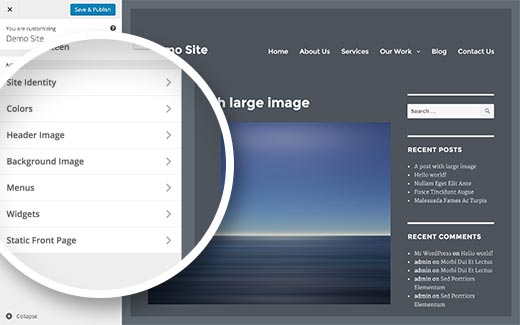
Il est livré avec cinq jeux de couleurs Défaut, Foncé, Gris, Rouge et Jaune. Les utilisateurs/utilisatrices peuvent également choisir leurs propres couleurs pour créer des jeux de couleurs illimités.
Il supporte les en-têtes personnalisés, et dispose de deux emplacements de menu l’un pour la navigation du site et l’autre pour les liens sociaux.
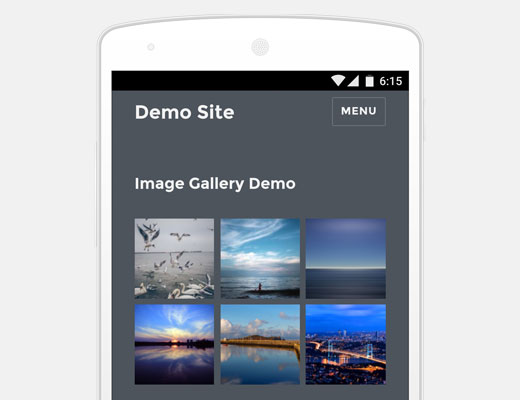
Des images responsive dès le départ
Les utilisateurs/utilisatrices accèdent au web à l’aide d’un grand nombre d’appareils de tailles d’écran, de résolutions, de densités de pixels, etc. différentes. Les images à faible résolution sont peu impressionnantes sur les appareils dotés d’écrans plus grands et d’une meilleure qualité d’affichage. Cela oblige les propriétaires de sites à utiliser des images de meilleure qualité, ce qui augmente la taille des pages et influe sur la vitesse de téléchargement.
WordPress propose désormais une meilleure solution pour résoudre ce problème en affichant d’emblée des images responsive. Pour ce faire, il utilise l’attribut srcset. Cet attribut permet aux navigateurs des clients d’afficher une image en fonction des permissions de l’appareil.
L’attribut srcset est ajouté à la volée et n’est pas stocké dans la base de données. Cela signifie que toutes les images mises en avant précédemment bénéficieront de cette fonctionnalité.
Toutes les images ajoutées à une publication, les images mises en avant, les pages de fichiers joints et les galeries d’images seront responsive dès le départ. Cela améliorera considérablement la vitesse des pages et l’expérience des utilisateurs/utilisatrices sur les sites WordPress.
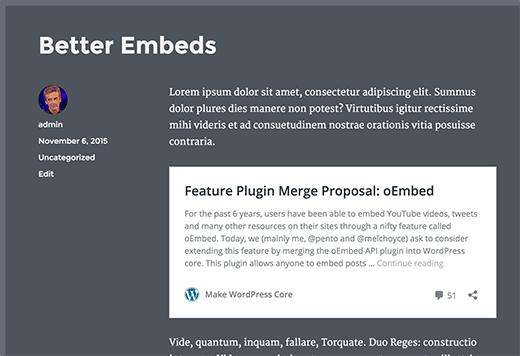
Meilleur Contenu embarqué
Les utilisateurs/utilisatrices de WordPress peuvent intégrer automatiquement des vidéos, des Tweets et des mises à jour d’état Facebook en saisissant simplement leur URL dans une publication. Cette fonctionnalité était toutefois limitée uniquement à certains sites mis sur liste autorisée par le projet WordPress.
Avec WordPress 4.4, il sera possible d’ajouter des points terminaison de n’importe quel site qui supporte oEmbed. Cela inclut également tous les sites WordPress.
Si vous ajoutez dans votre publication une URL simple provenant d’un autre site WordPress, elle sera automatiquement Embarquée.
Note : Les deux sites doivent utiliser WordPress 4.4 ou une version plus récente pour que les contenus embarqués fonctionnent.
Si vous utilisiez auparavant une extension pour intégrer des liens WordPress en tant que cartes de contenu, vous n’aurez plus besoin de ces extensions.
Les fonctionnalités développeurs/développeuses
WordPress 4.4 apportera de nombreuses améliorations et modifications sous le capot. Les développeurs/développeuses devront ajuster le code de certains de leurs produits.
API REST de WordPress (Phase 1)
Enfin, l’infrastructure sous-jacente de l’extension WordPress API REST est ajoutée au cœur de WordPress 4.4. L’API REST permet aux développeurs/développeuses WordPress de créer de nouvelles API ou de travailler sur les API WordPress existantes dans leurs propres applications. Avec la version 4.4, les auteurs/autrices de plugins pourront tirer parti de l’API REST en ajoutant des points de terminaison personnalisés.
Métadonnées des termes de taxonomie
La gestion des termes de taxonomie a subi quelques modifications depuis les dernières versions. Elle saisit une nouvelle étape avec la version 4.4 de WordPress qui introduit dans le cœur la possibilité de gérer les métadonnées des termes de taxonomie. Les termes des taxonomies (comme les catégories et les identifiants ou toute autre taxonomie personnalisée) peuvent maintenant être associés à des métadonnées.(#14162)
Requêtes sur les commentaires
Les requêtes de commentaires seront divisées pour une performance meilleure et plus rapide.(#8071, #32619)
Nous espérons que cet article vous a donné un aperçu de ce qui est à venir dans WordPress 4.4. À propos, faites-nous savoir quelles sont les fonctionnalités qui vous enthousiasment et ce que vous aimeriez voir dans les prochaines versions de WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ted nixon says
Would desperately like to see WordPress add the ability to copy a previous post. This would make my life sooo much easier.
TN
Roland Success says
How can I add featured image to WordPress 4.4 on android. Can’t seem to find the icon.
hannah says
Even I update to the version wp4.4, still I am having HTTP error when uploading a image. Please assist me! Thanks in advance
Luke says
Well if it didn’t work before, upgrading to 4.4 would not likely fix upload permissions.
Mohammad Tahir says
I love new twenty sixteen and fully responsive navigation menu, it works great specially multilevel drop down menus. But i didn’t like a lot of padding and margin around header, I have created a twenty sixteen child theme but i will have to wait WordPress version 4.4. I can’t use it right now.
Rick says
Possibly a bit off topic but it would be great if WP could include a lightbox style image view as standard without having to resort to plugins to do it.
Digitalfront says
Speaking of media in WP, I wonder if there will ever come a day that the media manager will be made so that you can organise images into folders?
Gavin says
I agree! That is so past due!!! When are they every going to add this much needed feature!?!
Jesse says
There’s actually a plugin which let’s you ‘categorise’ media : Enhanced Media Library.
There are others which let you create subdirectories and stuff, but this seemed like the easiest, most sensible way to achieve some sort of organisation.
jim says
In other words, more bloatware to support cell phones and higher res « pretty pictures ». Sigh.
Shane Hudson says
Quite the opposite really. Currently phones download massive files, this allows phones to download far smaller files. So while it may be a tiny bit more code, it will save user’s a lot of bandwidth.
Luke says
Are you kidding? If you look at the code the « bloat » should be one query per post to get the images’ metadata, and then it can output the srcset for specific images at specific resolutions, thus saving users time (and money) when downloading from blogs with images.
If themes do this correctly hopefully 2+mb images downloading for even a tiny image that is « full resolution » will be a thing of the past.
Joel says
These are great changes, especially serving smaller images responsively and automagically.
However, I think there is an increasing need for a toggle on the admin side between « advanced »/normal admin area versus a simplified interface which would satisfy most common demands for most users (beyond limiting user permissions). Awaiting that development, which I hope is in the works.
Why? We just completed a massive, state-wide project to offer WordPress websites to all small businesses, absolutely free, over a two year period. It was supported at the federal, state, and local levels. Free helps with setup, free configuration for most users, free personal support, free this, free that, free, free.
And basically, it was a massive failure.
Why? Primarily, due to the « overwhelming complexity » of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
So, we simplified the admin side via plugins; still a no-go. Things are getting worse with the added flexibilities/complexities of 12+ pages of theme-options and/or plugin-settings areas.
WordPress grew primarily because it was simple to use. It has completely lost that simplicity. How simple should it become? Facebook simple. Twitter simple. THAT simple. (Step 1: Throw out the difference between capital-P Pages and posts, argh.).
Right now, WordPress needs to simplify further or become what it was designed to avoid.
Steve Covello says
I’m sympathetic to the problem your statewide program encountered (as a WP developer for small businesses). However, several clues emerge in your post that show some pretty naive administrative assumptions. Clearly, there was no pilot test implemented that would have informed the program directors that this would be a problem before it was released statewide. DUH! Any WP developer knows that most « newbs » cannot make any use of the full menu options. Second, it appears that there was no calculation of the administrative time needed for follow-up and upkeep.
WP will never be Fb easy. It is a platform — not an application. To use WP well, the user must apply him or herself to understanding it as tool for promoting a certain goal (marketing, self-promotion, e-commerce, whatever). If you buy a computer, you have to learn how to use it. If you « buy » a free website, you have to learn how to use it.
Blaming WordPress for not being Facebook is like blaming a cat for not being a dog.
Mark Kaplun says
This sounds like a badly specified project with not enough budget because « everything wordpress is free ». Every seasoned wordpress developer should know that simplifying the admin for the end user is the most important part of the development, and for that you need to know what are the actual « must have » needs instead of giving 1000 options.
Preston says
What changes will the new srcset feature require for theme developers?
Luke says
Looks like the main thing is to make sure you provide a ‘wp_calculate_image_sizes’ filter for the image sizes attribute, like the wp 2016 theme does:
Martin Fuller says
Hmmm. One of the things which the literature tells us to do is to to optimise the images for the web including a resolution of 72 dpi.
The change in WordPress suggests that higher resolution images will be shown at the higher resolution level depending on the viewers screen.
Many of us will be aware of the Retina Ready approach which I have avoided for a variety of reasons including an increase in technical complications.
The question in my mind is what resolution should we now use for our images. If you use double the dpi i.e. 144 dpi the loading time is the square of the increase i.e. it takes 4 times as long to load. The maths is 72 x 72 = 5,184 but 144 x 144 = 20,736
The question in my mind is what and how will WordPress 4.4 deal with this issue?
Any thoughts?
Michael says
DPI (or more technically, PPI—pixels per inch) has long been an abstraction for web development. It has been a decade or more since 72 ppi represented a reasonable average. The standard Apple displays have been 100 ppi for decades, and the new Retina is now around 200 ppi.
On top of that, it doesn’t really matter what you set the DPI/PPI setting to. What really matters is the actual number of pixels in the image, or what you specify as the image width and height in the HTML. You could make your images 2 dpi or 2000 dpi, and if the pixel width and height were still 1600 x 900 pixels, and/or if the HTML display setting was 1600 x 900, it would appear identical to the same image at 72 dpi.
Michael says
*Footnote: I had to double-check, and it appears the original Apple Cinema Displays were released in 1999, so I shouldn’t have said « decades ». « Fifteen years or so » would have been more accurate.
Tom says
Nice recap, thanks for sharing. A great post worth thinking about would be examples of how to us the WordPress API. I have been searching online for some tutorial and no one has really be example to explain it well, how to use it, examples of usage, etc. Just an idea
WPBeginner Support says
Thanks for your feedback. We will try to cover it soon.
Administrateur
Dave Warfel says
Tom,
A few resources you might want to explore…
Jack Lenox has a 50-minute tutorial on building themes with the API.
Also, CSS-Tricks has a simple example of how to fetch posts.
Marcus Fant says
For the responsive images, does that provide an opportunity to lighten the load and get rid of some plugins that do the same, now that it will be built into WordPress?
WPBeginner Support says
Yes it will. If you were using a plugin solely for the purpose of responsive images, then you will not need it. However, many plugins offer other features too like lightbox popups, modals, responsive image slideshows, and so on. You will have to evaluate and then make a decision.
Administrateur