O desenvolvimento do WordPress 4.4 começou com força total imediatamente após o lançamento do WordPress 4.3. Acompanhamos o desenvolvimento de perto e estamos animados em informar que o lançamento está previsto para a segunda semana de dezembro de 2015. Neste artigo, mostraremos o que está por vir no WordPress 4.4 com recursos e capturas de tela.
Observação: Você pode experimentar a versão beta em seu computador ou em um ambiente de teste usando o plug-in WordPress Beta Tester.
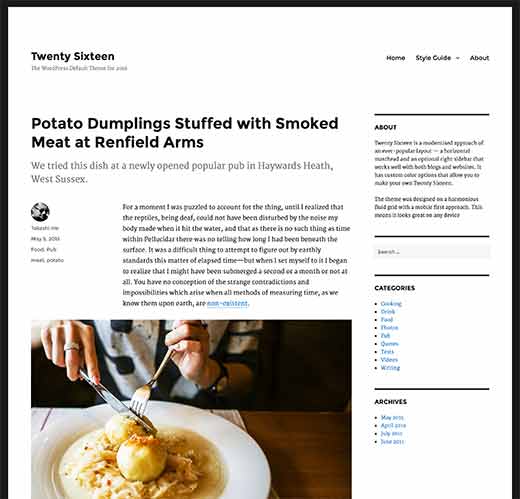
Twenty Sixteen – O novo tema padrão do WordPress
Desde 2010, o WordPress vem com um novo tema padrão para cada ano. Mantendo essa tradição, o WordPress 4.4 vem com um novo tema padrão para 2016, chamado Twenty Sixteen.
O Twenty Sixteen apresenta o layout tradicional de blog com uma barra lateral e uma área de conteúdo. O design se concentra na legibilidade e na exibição elegante em todos os dispositivos.
Ele vem com cinco esquemas de cores: Padrão, Escuro, Cinza, Vermelho e Amarelo. Os usuários também podem escolher suas próprias cores para criar esquemas de cores ilimitados.
Ele oferece suporte a cabeçalhos personalizados e tem dois locais de menu, um para navegação no site e outro para links sociais.
Imagens responsivas prontas para uso
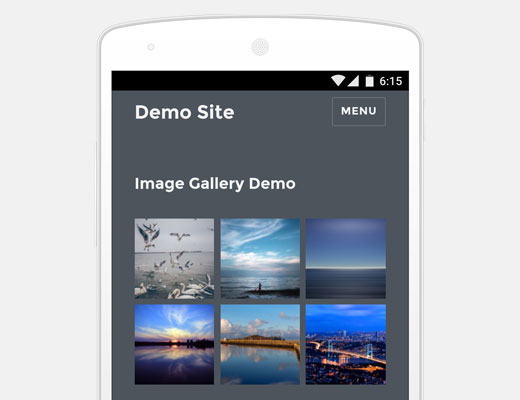
Os usuários acessam a Web usando vários tipos diferentes de dispositivos com diferentes tamanhos de tela, resoluções, densidade de pixels etc. Imagens de baixa resolução não impressionam em dispositivos com telas maiores e melhores. Isso obriga os proprietários de sites a usar imagens de melhor qualidade, o que aumenta o tamanho da página e afeta a velocidade de download.
O WordPress agora fornecerá uma solução melhor para resolver esse problema, mostrando imagens responsivas imediatamente. Isso é feito com o uso do atributo srcset. Esse atributo permite que os navegadores do cliente exibam uma imagem com base nos recursos do dispositivo.
O atributo srcset é adicionado em tempo real e não é armazenado no banco de dados. Isso significa que todas as imagens que você adicionou anteriormente se beneficiarão desse recurso.
Todas as imagens adicionadas a uma postagem, imagens em destaque, páginas de anexos e galerias de imagens serão responsivas imediatamente. Isso aumentará muito a velocidade das páginas e a experiência do usuário nos sites do WordPress.
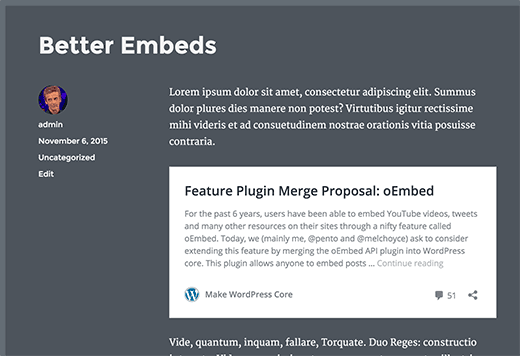
Melhores incorporações
Os usuários do WordPress podem incorporar automaticamente vídeos, Tweets e atualizações de status do Facebook simplesmente inserindo o URL em uma publicação. No entanto, esse recurso era limitado a apenas alguns sites que estavam na lista de permissões do projeto WordPress.
Com o WordPress 4.4, será possível adicionar incorporações de qualquer site que ofereça suporte ao oEmbed. Isso também inclui todos os sites do WordPress.
Se você adicionar uma URL simples em sua postagem de outro site do WordPress, ela será incorporada automaticamente.
Observação: ambos os sites devem estar usando o WordPress 4.4 ou superior para que as incorporações funcionem.
Se você estava usando anteriormente um plug-in para incorporar links do WordPress como cartões de conteúdo, não precisará mais desses plug-ins.
Recursos para desenvolvedores
O WordPress 4.4 virá com muitas melhorias e alterações internas. Os desenvolvedores precisarão ajustar o código em alguns de seus produtos.
API REST do WordPress (Fase 1)
Finalmente, a infraestrutura subjacente ao plug-in da API REST do WordPress será adicionada ao núcleo do WordPress 4.4. A API REST permite que os desenvolvedores do WordPress criem novas APIs ou trabalhem nas APIs existentes do WordPress em seus próprios aplicativos. Com a versão 4.4, os autores de plugins poderão aproveitar as vantagens da API REST adicionando pontos finais personalizados.
Metadados de termos de taxonomia
O gerenciamento de termos de taxonomia vem passando por algumas mudanças desde as últimas versões. Isso entra em um novo estágio com o WordPress 4.4, que traz o recurso de metadados de termos de taxonomia para o núcleo. Os termos em taxonomias (como categorias e tags ou qualquer taxonomia personalizada) agora podem ter metadados associados a eles.(#14162)
Consultas de comentários
As consultas de comentários serão divididas para um desempenho melhor e mais rápido.(#8071, #32619)
Esperamos que este artigo tenha lhe dado uma prévia do que está por vir no WordPress 4.4. Diga-nos quais recursos o entusiasmam e o que você gostaria de ver nas próximas versões do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ted nixon says
Would desperately like to see WordPress add the ability to copy a previous post. This would make my life sooo much easier.
TN
Roland Success says
How can I add featured image to WordPress 4.4 on android. Can’t seem to find the icon.
hannah says
Even I update to the version wp4.4, still I am having HTTP error when uploading a image. Please assist me! Thanks in advance
Luke says
Well if it didn’t work before, upgrading to 4.4 would not likely fix upload permissions.
Mohammad Tahir says
I love new twenty sixteen and fully responsive navigation menu, it works great specially multilevel drop down menus. But i didn’t like a lot of padding and margin around header, I have created a twenty sixteen child theme but i will have to wait WordPress version 4.4. I can’t use it right now.
Rick says
Possibly a bit off topic but it would be great if WP could include a lightbox style image view as standard without having to resort to plugins to do it.
Digitalfront says
Speaking of media in WP, I wonder if there will ever come a day that the media manager will be made so that you can organise images into folders?
Gavin says
I agree! That is so past due!!! When are they every going to add this much needed feature!?!
Jesse says
There’s actually a plugin which let’s you ‘categorise’ media : Enhanced Media Library.
There are others which let you create subdirectories and stuff, but this seemed like the easiest, most sensible way to achieve some sort of organisation.
jim says
In other words, more bloatware to support cell phones and higher res “pretty pictures”. Sigh.
Shane Hudson says
Quite the opposite really. Currently phones download massive files, this allows phones to download far smaller files. So while it may be a tiny bit more code, it will save user’s a lot of bandwidth.
Luke says
Are you kidding? If you look at the code the “bloat” should be one query per post to get the images’ metadata, and then it can output the srcset for specific images at specific resolutions, thus saving users time (and money) when downloading from blogs with images.
If themes do this correctly hopefully 2+mb images downloading for even a tiny image that is “full resolution” will be a thing of the past.
Joel says
These are great changes, especially serving smaller images responsively and automagically.
However, I think there is an increasing need for a toggle on the admin side between “advanced”/normal admin area versus a simplified interface which would satisfy most common demands for most users (beyond limiting user permissions). Awaiting that development, which I hope is in the works.
Why? We just completed a massive, state-wide project to offer WordPress websites to all small businesses, absolutely free, over a two year period. It was supported at the federal, state, and local levels. Free helps with setup, free configuration for most users, free personal support, free this, free that, free, free.
And basically, it was a massive failure.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
So, we simplified the admin side via plugins; still a no-go. Things are getting worse with the added flexibilities/complexities of 12+ pages of theme-options and/or plugin-settings areas.
WordPress grew primarily because it was simple to use. It has completely lost that simplicity. How simple should it become? Facebook simple. Twitter simple. THAT simple. (Step 1: Throw out the difference between capital-P Pages and posts, argh.).
Right now, WordPress needs to simplify further or become what it was designed to avoid.
Steve Covello says
I’m sympathetic to the problem your statewide program encountered (as a WP developer for small businesses). However, several clues emerge in your post that show some pretty naive administrative assumptions. Clearly, there was no pilot test implemented that would have informed the program directors that this would be a problem before it was released statewide. DUH! Any WP developer knows that most “newbs” cannot make any use of the full menu options. Second, it appears that there was no calculation of the administrative time needed for follow-up and upkeep.
WP will never be Fb easy. It is a platform — not an application. To use WP well, the user must apply him or herself to understanding it as tool for promoting a certain goal (marketing, self-promotion, e-commerce, whatever). If you buy a computer, you have to learn how to use it. If you “buy” a free website, you have to learn how to use it.
Blaming WordPress for not being Facebook is like blaming a cat for not being a dog.
Mark Kaplun says
This sounds like a badly specified project with not enough budget because “everything wordpress is free”. Every seasoned wordpress developer should know that simplifying the admin for the end user is the most important part of the development, and for that you need to know what are the actual “must have” needs instead of giving 1000 options.
Preston says
What changes will the new srcset feature require for theme developers?
Luke says
Looks like the main thing is to make sure you provide a ‘wp_calculate_image_sizes’ filter for the image sizes attribute, like the wp 2016 theme does:
Martin Fuller says
Hmmm. One of the things which the literature tells us to do is to to optimise the images for the web including a resolution of 72 dpi.
The change in WordPress suggests that higher resolution images will be shown at the higher resolution level depending on the viewers screen.
Many of us will be aware of the Retina Ready approach which I have avoided for a variety of reasons including an increase in technical complications.
The question in my mind is what resolution should we now use for our images. If you use double the dpi i.e. 144 dpi the loading time is the square of the increase i.e. it takes 4 times as long to load. The maths is 72 x 72 = 5,184 but 144 x 144 = 20,736
The question in my mind is what and how will WordPress 4.4 deal with this issue?
Any thoughts?
Michael says
DPI (or more technically, PPI—pixels per inch) has long been an abstraction for web development. It has been a decade or more since 72 ppi represented a reasonable average. The standard Apple displays have been 100 ppi for decades, and the new Retina is now around 200 ppi.
On top of that, it doesn’t really matter what you set the DPI/PPI setting to. What really matters is the actual number of pixels in the image, or what you specify as the image width and height in the HTML. You could make your images 2 dpi or 2000 dpi, and if the pixel width and height were still 1600 x 900 pixels, and/or if the HTML display setting was 1600 x 900, it would appear identical to the same image at 72 dpi.
Michael says
*Footnote: I had to double-check, and it appears the original Apple Cinema Displays were released in 1999, so I shouldn’t have said “decades”. “Fifteen years or so” would have been more accurate.
Tom says
Nice recap, thanks for sharing. A great post worth thinking about would be examples of how to us the WordPress API. I have been searching online for some tutorial and no one has really be example to explain it well, how to use it, examples of usage, etc. Just an idea
WPBeginner Support says
Thanks for your feedback. We will try to cover it soon.
Administrador
Dave Warfel says
Tom,
A few resources you might want to explore…
Jack Lenox has a 50-minute tutorial on building themes with the API.
Also, CSS-Tricks has a simple example of how to fetch posts.
Marcus Fant says
For the responsive images, does that provide an opportunity to lighten the load and get rid of some plugins that do the same, now that it will be built into WordPress?
WPBeginner Support says
Yes it will. If you were using a plugin solely for the purpose of responsive images, then you will not need it. However, many plugins offer other features too like lightbox popups, modals, responsive image slideshows, and so on. You will have to evaluate and then make a decision.
Administrador