Lo sviluppo di WordPress 4.4 è iniziato con pieno slancio subito dopo il rilascio di WordPress 4.3. Abbiamo seguito da vicino lo sviluppo e siamo entusiasti di comunicare che il rilascio è previsto per la seconda settimana di dicembre 2015. In questo articolo vi mostreremo le novità di WordPress 4.4 con caratteristiche e screenshot.
Nota: potete provare la versione beta sul vostro computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester.
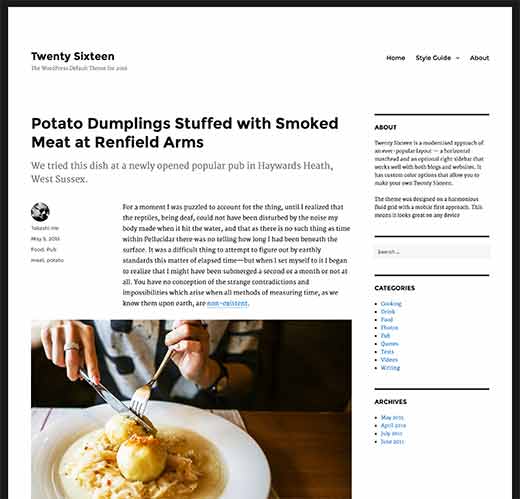
Twenty Sixteen – Il nuovo tema predefinito di WordPress
Dal 2010, WordPress viene fornito con un nuovo tema predefinito per ogni anno. Seguendo questa tradizione, WordPress 4.4 è dotato di un nuovo tema predefinito per il 2016, chiamato Twenty Sixteen.
Twenty Sixteen presenta il tradizionale layout del blog con una barra laterale e un’area per i contenuti. Il design si concentra sulla leggibilità e sulla visualizzazione elegante su tutti i dispositivi.
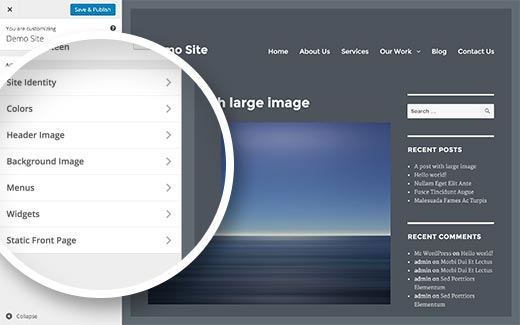
È dotato di cinque schemi di colori Predefinito, Scuro, Grigio, Rosso e Giallo. Gli utenti possono anche scegliere i propri colori per creare schemi cromatici illimitati.
Supporta intestazioni personalizzate e ha due posizioni di menu, una per la navigazione del sito e l’altra per i link sociali.
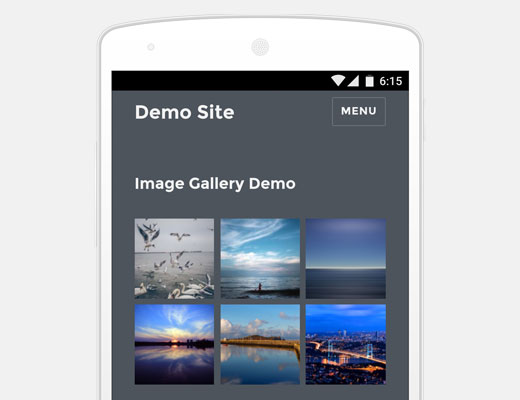
Immagini reattive subito pronte per l’uso
Gli utenti accedono al web utilizzando molti dispositivi diversi, con dimensioni dello schermo, risoluzioni, densità di pixel e così via. Le immagini a bassa risoluzione appaiono poco gradevoli su dispositivi con schermi più grandi e display migliori. Questo costringe i proprietari dei siti a utilizzare immagini di qualità migliore, che aumentano le dimensioni delle pagine e incidono sulla velocità di download.
WordPress offre ora una soluzione migliore per risolvere questo problema, mostrando immagini reattive fin dall’inizio. Ciò avviene utilizzando l’attributo srcset. Questo attributo consente ai browser dei clienti di visualizzare un’immagine in base alle capacità del dispositivo.
L’attributo srcset viene aggiunto al volo e non viene memorizzato nel database. Ciò significa che tutte le immagini aggiunte in precedenza beneficeranno di questa funzione.
Tutte le immagini aggiunte a un post, alle immagini in evidenza, alle pagine degli allegati e alle gallerie di immagini saranno reattive fin da subito. Questo migliorerà notevolmente la velocità delle pagine e l’esperienza dell’utente sui siti WordPress.
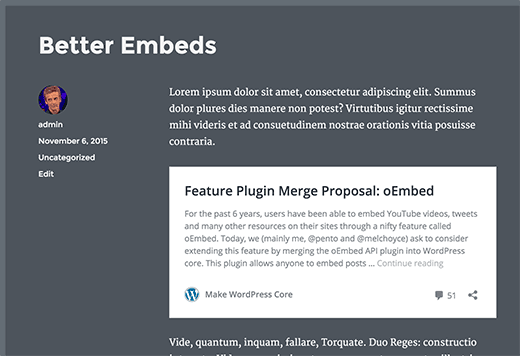
Migliori incorporazioni
Gli utenti di WordPress possono incorporare automaticamente video, Tweet e aggiornamenti di stato di Facebook semplicemente inserendo il loro URL in un post. Tuttavia, questa funzione era limitata solo ad alcuni siti inseriti nella whitelist del progetto WordPress.
Con WordPress 4.4, sarà possibile aggiungere embed da qualsiasi sito che supporti oEmbed. Questo include anche tutti i siti WordPress.
Se nel vostro post aggiungete un URL semplice da un altro sito WordPress, questo verrà incorporato automaticamente.
Nota: entrambi i siti devono utilizzare WordPress 4.4 o superiore per far funzionare gli incorporamenti.
Se in precedenza si utilizzava un plugin per incorporare i link di WordPress come schede di contenuto, non sarà più necessario utilizzare tali plugin.
Caratteristiche dello sviluppatore
WordPress 4.4 sarà dotato di molti miglioramenti e cambiamenti sotto il cofano. Gli sviluppatori dovranno modificare il codice di alcuni dei loro prodotti.
API REST di WordPress (fase 1)
Finalmente l’infrastruttura di base per il plugin WordPress REST API è stata aggiunta al core con WordPress 4.4. REST API consente agli sviluppatori di WordPress di creare nuove API o di lavorare sulle API di WordPress esistenti per le proprie applicazioni. Con la versione 4.4, gli autori di plugin potranno sfruttare le API REST aggiungendo punti finali personalizzati.
Meta-dati dei termini della tassonomia
La gestione dei termini della tassonomia ha subito alcuni cambiamenti dalle ultime versioni. Con WordPress 4.4 si entra in una nuova fase, che porta la funzionalità dei meta-dati dei termini della tassonomia nel nucleo centrale. I termini delle tassonomie (come le categorie e i tag o qualsiasi tassonomia personalizzata) possono ora avere dei meta-dati associati.(#14162)
Query dei commenti
Le query dei commenti saranno suddivise per ottenere prestazioni migliori e più veloci.(#8071, #32619)
Speriamo che questo articolo vi abbia dato un’anteprima di ciò che arriverà in WordPress 4.4. Fateci sapere quali funzioni vi entusiasmano e cosa vorreste vedere nelle future versioni di WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ted nixon says
Would desperately like to see WordPress add the ability to copy a previous post. This would make my life sooo much easier.
TN
Roland Success says
How can I add featured image to WordPress 4.4 on android. Can’t seem to find the icon.
hannah says
Even I update to the version wp4.4, still I am having HTTP error when uploading a image. Please assist me! Thanks in advance
Luke says
Well if it didn’t work before, upgrading to 4.4 would not likely fix upload permissions.
Mohammad Tahir says
I love new twenty sixteen and fully responsive navigation menu, it works great specially multilevel drop down menus. But i didn’t like a lot of padding and margin around header, I have created a twenty sixteen child theme but i will have to wait WordPress version 4.4. I can’t use it right now.
Rick says
Possibly a bit off topic but it would be great if WP could include a lightbox style image view as standard without having to resort to plugins to do it.
Digitalfront says
Speaking of media in WP, I wonder if there will ever come a day that the media manager will be made so that you can organise images into folders?
Gavin says
I agree! That is so past due!!! When are they every going to add this much needed feature!?!
Jesse says
There’s actually a plugin which let’s you ‘categorise’ media : Enhanced Media Library.
There are others which let you create subdirectories and stuff, but this seemed like the easiest, most sensible way to achieve some sort of organisation.
jim says
In other words, more bloatware to support cell phones and higher res “pretty pictures”. Sigh.
Shane Hudson says
Quite the opposite really. Currently phones download massive files, this allows phones to download far smaller files. So while it may be a tiny bit more code, it will save user’s a lot of bandwidth.
Luke says
Are you kidding? If you look at the code the “bloat” should be one query per post to get the images’ metadata, and then it can output the srcset for specific images at specific resolutions, thus saving users time (and money) when downloading from blogs with images.
If themes do this correctly hopefully 2+mb images downloading for even a tiny image that is “full resolution” will be a thing of the past.
Joel says
These are great changes, especially serving smaller images responsively and automagically.
However, I think there is an increasing need for a toggle on the admin side between “advanced”/normal admin area versus a simplified interface which would satisfy most common demands for most users (beyond limiting user permissions). Awaiting that development, which I hope is in the works.
Why? We just completed a massive, state-wide project to offer WordPress websites to all small businesses, absolutely free, over a two year period. It was supported at the federal, state, and local levels. Free helps with setup, free configuration for most users, free personal support, free this, free that, free, free.
And basically, it was a massive failure.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
So, we simplified the admin side via plugins; still a no-go. Things are getting worse with the added flexibilities/complexities of 12+ pages of theme-options and/or plugin-settings areas.
WordPress grew primarily because it was simple to use. It has completely lost that simplicity. How simple should it become? Facebook simple. Twitter simple. THAT simple. (Step 1: Throw out the difference between capital-P Pages and posts, argh.).
Right now, WordPress needs to simplify further or become what it was designed to avoid.
Steve Covello says
I’m sympathetic to the problem your statewide program encountered (as a WP developer for small businesses). However, several clues emerge in your post that show some pretty naive administrative assumptions. Clearly, there was no pilot test implemented that would have informed the program directors that this would be a problem before it was released statewide. DUH! Any WP developer knows that most “newbs” cannot make any use of the full menu options. Second, it appears that there was no calculation of the administrative time needed for follow-up and upkeep.
WP will never be Fb easy. It is a platform — not an application. To use WP well, the user must apply him or herself to understanding it as tool for promoting a certain goal (marketing, self-promotion, e-commerce, whatever). If you buy a computer, you have to learn how to use it. If you “buy” a free website, you have to learn how to use it.
Blaming WordPress for not being Facebook is like blaming a cat for not being a dog.
Mark Kaplun says
This sounds like a badly specified project with not enough budget because “everything wordpress is free”. Every seasoned wordpress developer should know that simplifying the admin for the end user is the most important part of the development, and for that you need to know what are the actual “must have” needs instead of giving 1000 options.
Preston says
What changes will the new srcset feature require for theme developers?
Luke says
Looks like the main thing is to make sure you provide a ‘wp_calculate_image_sizes’ filter for the image sizes attribute, like the wp 2016 theme does:
Martin Fuller says
Hmmm. One of the things which the literature tells us to do is to to optimise the images for the web including a resolution of 72 dpi.
The change in WordPress suggests that higher resolution images will be shown at the higher resolution level depending on the viewers screen.
Many of us will be aware of the Retina Ready approach which I have avoided for a variety of reasons including an increase in technical complications.
The question in my mind is what resolution should we now use for our images. If you use double the dpi i.e. 144 dpi the loading time is the square of the increase i.e. it takes 4 times as long to load. The maths is 72 x 72 = 5,184 but 144 x 144 = 20,736
The question in my mind is what and how will WordPress 4.4 deal with this issue?
Any thoughts?
Michael says
DPI (or more technically, PPI—pixels per inch) has long been an abstraction for web development. It has been a decade or more since 72 ppi represented a reasonable average. The standard Apple displays have been 100 ppi for decades, and the new Retina is now around 200 ppi.
On top of that, it doesn’t really matter what you set the DPI/PPI setting to. What really matters is the actual number of pixels in the image, or what you specify as the image width and height in the HTML. You could make your images 2 dpi or 2000 dpi, and if the pixel width and height were still 1600 x 900 pixels, and/or if the HTML display setting was 1600 x 900, it would appear identical to the same image at 72 dpi.
Michael says
*Footnote: I had to double-check, and it appears the original Apple Cinema Displays were released in 1999, so I shouldn’t have said “decades”. “Fifteen years or so” would have been more accurate.
Tom says
Nice recap, thanks for sharing. A great post worth thinking about would be examples of how to us the WordPress API. I have been searching online for some tutorial and no one has really be example to explain it well, how to use it, examples of usage, etc. Just an idea
WPBeginner Support says
Thanks for your feedback. We will try to cover it soon.
Admin
Dave Warfel says
Tom,
A few resources you might want to explore…
Jack Lenox has a 50-minute tutorial on building themes with the API.
Also, CSS-Tricks has a simple example of how to fetch posts.
Marcus Fant says
For the responsive images, does that provide an opportunity to lighten the load and get rid of some plugins that do the same, now that it will be built into WordPress?
WPBeginner Support says
Yes it will. If you were using a plugin solely for the purpose of responsive images, then you will not need it. However, many plugins offer other features too like lightbox popups, modals, responsive image slideshows, and so on. You will have to evaluate and then make a decision.
Admin