Möchten Sie das Disqus-Kommentarsystem zu Ihrer WordPress-Website hinzufügen?
Disqus ist eine der beliebtesten Kommentarplattformen auf dem Markt. Sie ist bekannt für ihre benutzerfreundliche Oberfläche und ihren Kommentar-Hosting-Service, was sie zu einer ersten Wahl für beliebte Websites wie PBS und Bloomberg macht.
In dieser Anleitung werden wir darüber sprechen, ob Sie Disqus zu Ihrer Website hinzufügen sollten und wie Sie es in WordPress aktivieren.

Sollten Sie Disqus mit WordPress verwenden?
Das Standard-Kommentarsystem von WordPress eignet sich zwar für einfache Kommentare, ist aber nicht das leistungsfähigste. Deshalb suchen viele WordPress-Nutzer nach Alternativen wie Disqus.
Das Disqus-Kommentarsystem ist bei großen Websites sehr beliebt. Abgesehen von seiner Benutzerfreundlichkeit und den Anpassungsmöglichkeiten bietet es auch eine Drittanbieter-Hosting-Plattform für die Speicherung und Verwaltung von Kommentaren.
Da Disqus die Kommentare auf einem von Ihrem WordPress-Hosting getrennten Server bearbeitet, kann die Verwendung von Disqus die Gesamtleistung Ihrer Website verbessern.
Unserer Meinung nach ist Disqus jedoch nicht das beste Kommentarsystem, das wir ausprobiert haben. Es hat uns zwar bei der Performance unserer Website geholfen, aber wir waren kein Fan seiner Moderationsfähigkeiten, und es fügte unseren Inhalten ohne unsere Erlaubnis Affiliate-Links hinzu.
Nach der Deaktivierung von Disqus konnten wir einen deutlichen Anstieg unserer Engagement-Rate feststellen. Sie können mehr über unsere Erfahrungen in unserem Disqus-Bericht lesen.
Ob Sie Disqus oder andere Plattformen verwenden, bleibt natürlich Ihnen überlassen. Aber wenn Sie auf der Suche nach Disqus-Alternativen sind, dann haben wir einige Empfehlungen.
Was man anstelle von Disqus verwenden kann
Nach dem Ausprobieren verschiedener Kommentar-Plugins haben wir festgestellt, dass Thrive Comments die beste Disqus-Alternative ist.
Thrive Comments ist ein All-in-One-Kommentar-Plugin mit einer einfach zu bedienenden Benutzeroberfläche, die sowohl für Blogging-Anfänger als auch für Experten geeignet ist.

Neben den Funktionen zur Verwaltung und Moderation von Kommentaren können Sie Thrive Comments nutzen, um das Engagement der Nutzer mit Post-Kommentar-Aktionen zu steigern. Nachdem der Nutzer einen Kommentar hinterlassen hat, können Sie ihn zu verwandten Beiträgen oder einer benutzerdefinierten Dankesnachricht mit einem kostenlosen Geschenk weiterleiten.
Außerdem können Sie „Likes“ und „Dislikes“ sowie „Upvotes“ und „Downvotes“ hinzufügen, um die Interaktion mit dem Publikum in Ihrem Kommentarbereich zu fördern.
Weitere Einzelheiten finden Sie in unserem Bericht über die Thrive Themes-Suite, der einen Abschnitt speziell über Thrive Comments enthält.
Wenn Thrive Comments nicht Ihren Anforderungen entspricht, dann können Sie auch unsere vollständige Liste der besten WordPress-Plugins zur Verbesserung von Kommentaren ansehen.
Wenn Sie immer noch an der Verwendung von Disqus interessiert sind, machen Sie sich keine Sorgen. Wir erklären Ihnen, wie Sie das Disqus-Kommentarsystem-Plugin hinzufügen können. Sie können die Quicklinks verwenden, um zu den einzelnen Abschnitten zu springen:
Einrichten des Disqus-Kommentarsystems in WordPress
Der erste Schritt zur Installation von Disqus-Kommentaren in WordPress besteht darin, ein Disqus-Konto zu erstellen. Dazu müssen Sie auf die Disqus-Website gehen und sich dort anmelden.
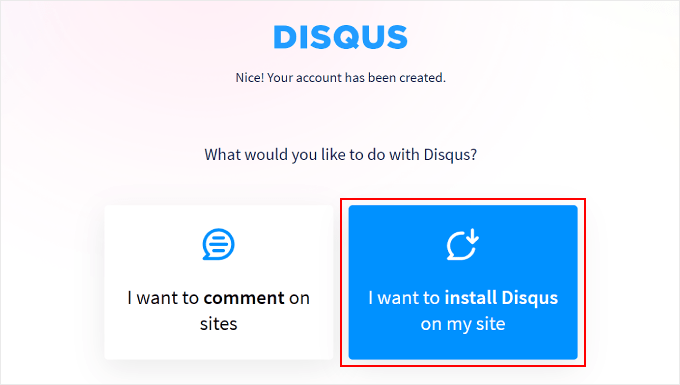
Sobald Sie das getan haben, sollten Sie die folgende Seite sehen. Klicken Sie einfach auf „Ich möchte Disqus auf meiner Website installieren“.

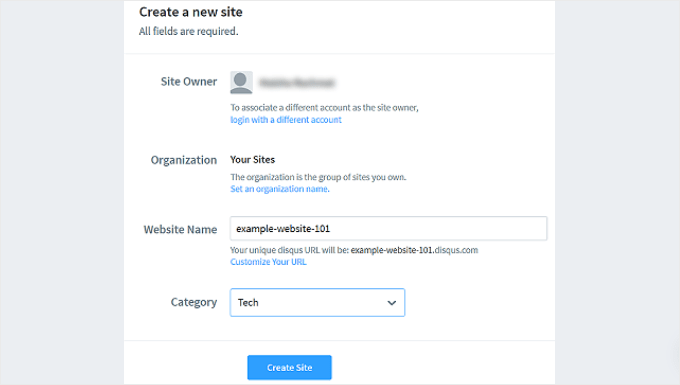
Auf der nächsten Seite müssen Sie die Details für Ihre neue Disqus-Website eingeben, auf der Sie alle Ihre Disqus-Kommentare verwalten werden. Dazu gehören Website-Eigentümer, Website-Name und Kategorie.
In das Feld Website-Name können Sie die gewünschte Disqus-Subdomain eingeben. Danach klicken Sie einfach auf „Website erstellen“.

Sie gelangen nun auf das Dashboard der Disqus-Website.
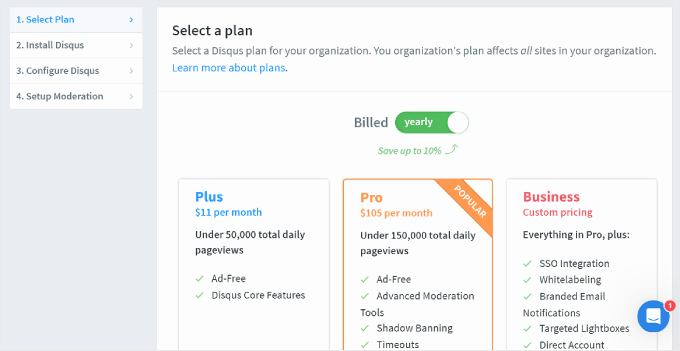
An dieser Stelle müssen Sie sich für einen der Disqus-Pläne entscheiden, um das Kommentarsystem in WordPress einrichten zu können. Wenn Sie noch nicht sicher sind, welches Sie verwenden sollen, können Sie mit dem kostenlosen Basic-Plan beginnen.

Sie werden nun aufgefordert, eine Plattform zu wählen.
Wählen Sie einfach „WordPress“, um fortzufahren.

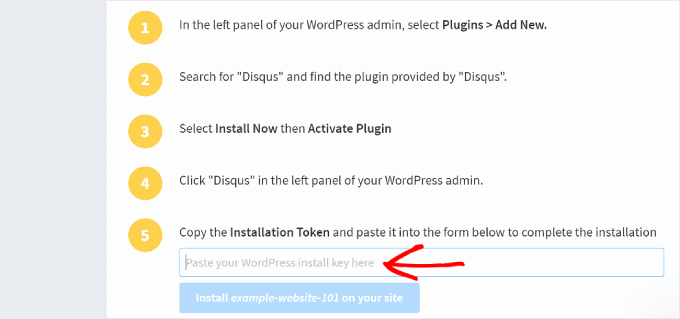
Sie sehen nun die WordPress-Installationsseite. Beachten Sie das Feld Installations-Token, das für die spätere Einrichtung nützlich sein wird.
Sie können diese Registerkarte geöffnet lassen, während Sie mit den nächsten Schritten fortfahren.

Öffnen Sie nun Ihr WordPress-Dashboard, um das Disqus Comment System Plugin zu installieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
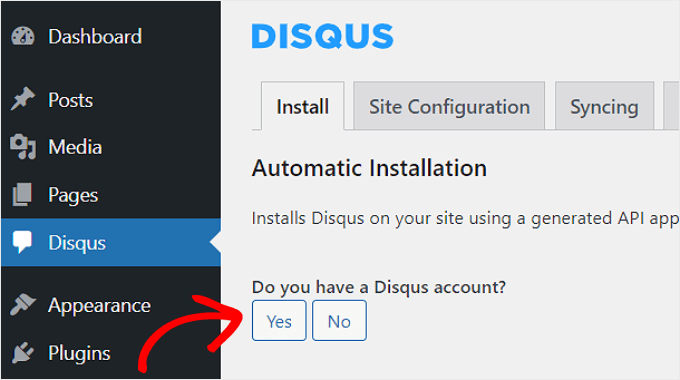
Gehen Sie anschließend in Ihrem WordPress-Dashboard zum Disqus-Menü. Unter „Haben Sie ein Disqus-Konto?“ klicken Sie auf „Ja“.

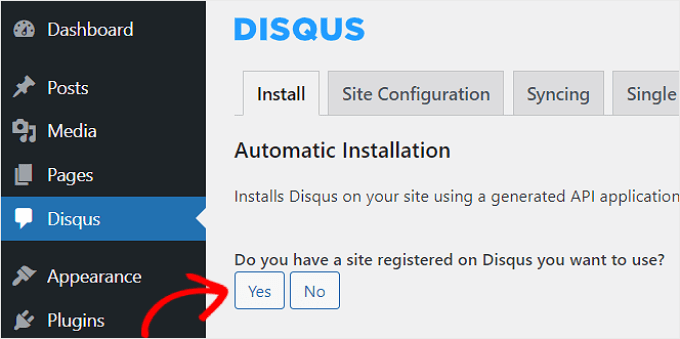
Sie werden nun die Frage sehen: „Haben Sie eine bei Disqus registrierte Website, die Sie nutzen möchten?
Wählen Sie „Ja“.

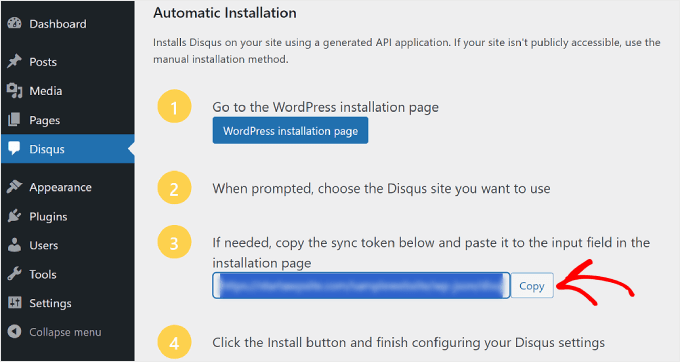
An dieser Stelle werden Ihnen einige WordPress-Installationsanweisungen und ein zu kopierendes Sync-Token angezeigt.
Klicken Sie hier auf die Schaltfläche „Kopieren“.

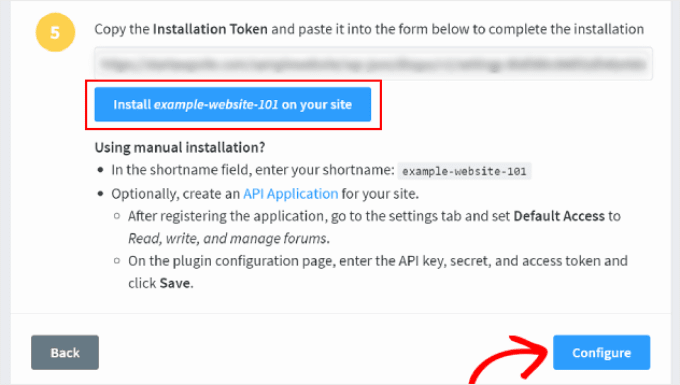
Kehren wir nun auf die Disqus-Website zurück. Fügen Sie den Token, den Sie gerade aus dem WordPress-Dashboard kopiert haben, in das entsprechende Feld ein.
Klicken Sie dann auf die Schaltfläche „Installieren Sie [Name der Disqus-Website] auf Ihrer Website“ und klicken Sie unten auf „Konfigurieren“.

Und das war’s!
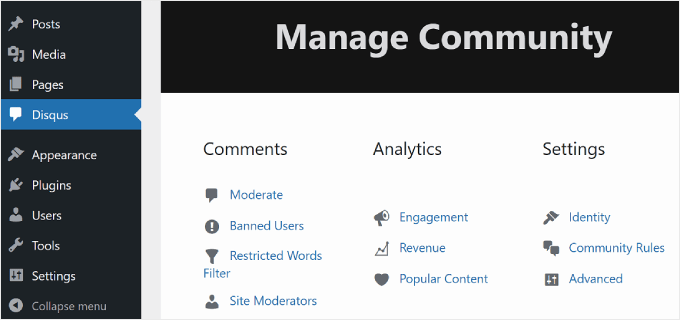
Wenn Sie das Disqus-Menü in Ihrem WordPress-Dashboard aktualisieren, sollten Sie nun eine ähnliche Oberfläche wie diese sehen:

Nun wollen wir sehen, ob Disqus erfolgreich in Ihrem Kommentarbereich aktiviert wurde.
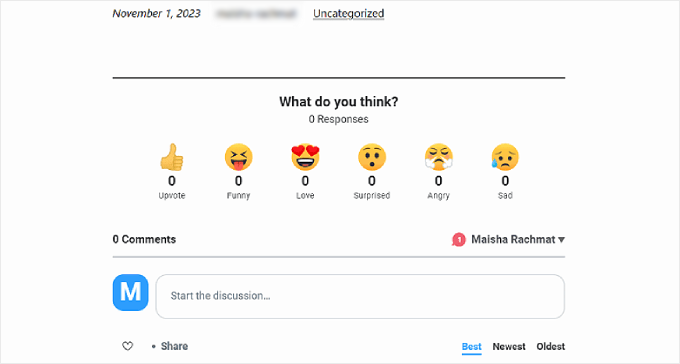
Öffnen Sie einfach einen WordPress-Blogbeitrag im Frontend und scrollen Sie bis zu den Kommentaren. So sollte es aussehen, wenn die Installation korrekt durchgeführt wurde:

Exportieren älterer WordPress-Kommentare in Disqus
Sobald Sie das Disqus-Kommentarsystem installiert haben, wird es die nativen WordPress-Kommentare auf Ihrer Website übernehmen. Mit anderen Worten: Die auf Ihrer WordPress-Website gespeicherten Kommentare werden für die Nutzer nicht mehr sichtbar sein.
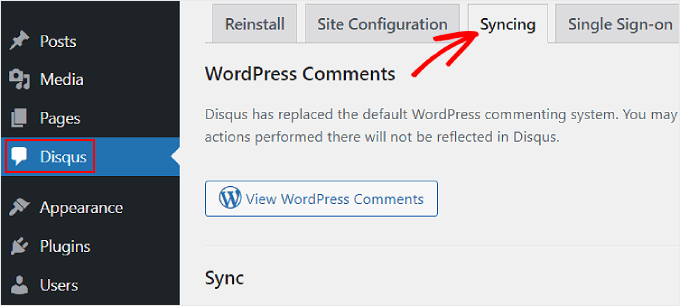
Um dies zu beheben, müssen Sie alle vorhandenen Kommentare in das Disqus-Kommentarsystem importieren. Gehen Sie im WordPress-Verwaltungsbereich auf die Einstellungsseite des Disqus-Plugins, scrollen Sie nach unten und navigieren Sie zur Registerkarte „Synchronisierung“.

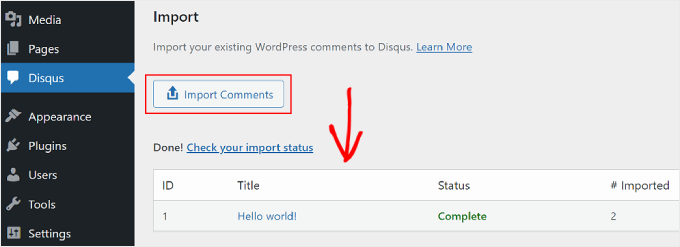
Scrollen Sie dann nach unten und wählen Sie „Kommentare importieren“.
In der Tabelle unten sehen Sie, welche Ihrer Kommentare erfolgreich importiert wurden.

Wenn Sie benutzerdefinierte Beitragstypen verwenden, kann es sein, dass Ihre älteren Kommentare nach der Umstellung auf Disqus nicht mehr angezeigt werden. Um dies zu beheben, müssen Sie Disqus für benutzerdefinierte Beitragstypen deaktivieren.
Eine praktische Anleitung finden Sie in unserem Artikel über die Deaktivierung von Disqus in benutzerdefinierten Beitragstypen.
Disqus-Kommentare moderieren und konfigurieren
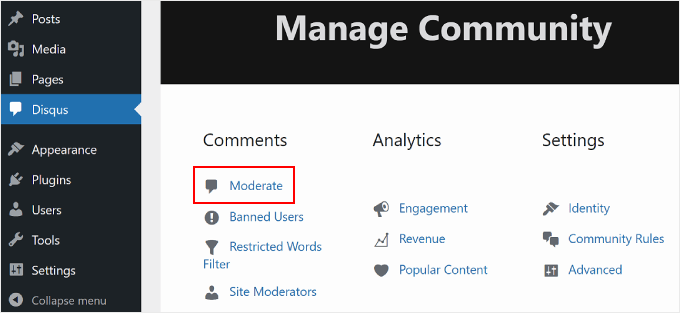
Wenn Sie Kommentare mit Disqus moderieren möchten, können Sie auf der Seite des Disqus-Plugins auf die Schaltfläche „Moderieren“ klicken.

Dies bringt Sie zur Moderationsseite auf der Disqus-Website.
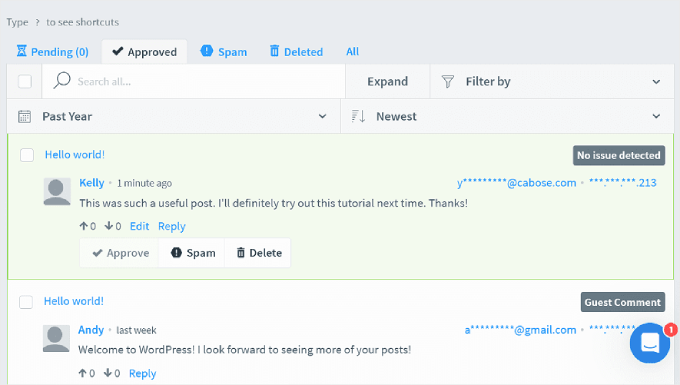
Wenn Sie mit der WordPress-Kommentarseite vertraut sind, wird die Navigation auf der Disqus-Seite kein Problem sein. Hier können Sie Kommentare genehmigen, löschen oder als Spam markieren.

Tipps und Tricks zur WordPress-Kommentarmoderation finden Sie in den folgenden Artikeln:
- Anleitung für Anfänger zum Moderieren von Kommentaren in WordPress
- Wie man Blog-Benutzern erlaubt, Kommentare in WordPress zu moderieren
- So erlauben Sie Benutzern, ihre Kommentare in WordPress zu bearbeiten
Fehlerbehebung bei der Anzeige von Disqus-Kommentaren
Bei einigen WordPress-Themes kann der Disqus-Kommentarbereich breiter als der Rest des Beitragsbereichs erscheinen. Um dies zu beheben, müssen Sie einige benutzerdefinierte CSS in das Stylesheet Ihres Themes oder Child-Themes einfügen.
Sie können zwar benutzerdefinierte CSS über den Editor der Themadatei hinzufügen, aber wir empfehlen dies nicht. Die Nachverfolgung von Änderungen wird dadurch erschwert und es wird unklar, welcher Code aus dem Theme stammt und welcher benutzerdefiniert ist.
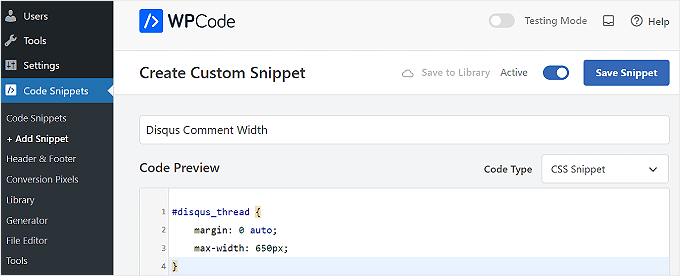
Stattdessen empfehlen wir die Verwendung von WPCode, dem einfachsten Code-Snippets-Plugin. Damit können Sie sicher benutzerdefinierten Code auf Ihrer WordPress-Website hinzufügen und verwalten. Wenn der Code nicht funktioniert, können Sie das Snippet innerhalb des Plugins einfach entfernen.
Den Code, den Sie hinzufügen müssen, finden Sie unten:
#disqus_thread {
margin: 0 auto;
max-width: 650px;
}
Dieses CSS setzt die maximale Breite des Kommentarbereichs auf 650px und zentriert ihn auf dem Bildschirm. Ihr Theme kann eine andere Breite haben, also müssen Sie es an Ihre Bedürfnisse anpassen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
So sollte es bei WPCode aussehen:

Und das war’s mit dem Hinzufügen von Disqus zu WordPress!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie das Disqus-Kommentarsystem in WordPress hinzufügen können. Vielleicht möchten Sie auch unseren Leitfaden zum Einfügen oder Begraben von Kommentaren in WordPress und unsere Expertenauswahl für die besten WordPress-Plugins zur Erweiterung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nazmul Koushik says
Hi, Thank you So much for this tutorial .
WPBeginner Support says
Glad our guide was helpful
Admin
Danielle says
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support says
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry says
Thank You So Much For This Tutorial !
WPBeginner Support says
You’re welcome
Admin
Deepa says
Thanks for ur information
WPBeginner Support says
You’re welcome
Admin
David says
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support says
Glad our article could help
Admin
Nihal Singh says
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support says
Glad you found our content helpful
Admin
Irene Hynes says
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John says
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike says
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma says
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B says
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri says
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel says
Thanks!
Ahmad says
Thanks for ur information
Rachael Portier says
Every time I log into Disqus through WordPress it keeps telling me „Unable to connect to the Disqus API servers“. I’m sure my email and password are correct though. Please help!
ide says
i have same problem,
chukwudi ojukwu says
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson says
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne says
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju says
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony says
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail says
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support says
Yes you can.
Admin
Theo Ramlall says
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya says
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton says
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin says
Which is that universal code? bc to me doesn’t show also in posts.