Would you like to choose new icons for custom post types in your admin dashboard?
When you log in to your WordPress site, you see entries for posts, pages, and all custom post types in the sidebar. By default, custom post types will use the same icon as posts, and this can be hard to sort through quickly.
In this article, we will show you how to add different icons for custom post types in WordPress.

Why Add Icons for Custom Post Types in WordPress?
Most of the time, you use a post or a page when working with your WordPress website. However, you can use custom post types create other kinds of content. For example, WooCommerce uses a custom post type called ‘Product’ to stock your store.
Custom post types are listed in the WordPress admin area alongside posts and pages in the left-hand menu. Each menu item in WordPress has an icon beside it, and they come from an icon font called Dashicons.
The problem is that all custom post types will use the same icon as posts. So if you have several custom post types, then you will find it easier to find the right one if they all have different icons.

With that being said, let’s take a look at how to add icons for custom post types in WordPress. Here’s what we’ll cover in this tutorial:
Adding Icons for Custom Post Types With a Plugin
If you’re new to registering custom post types or are unfamiliar with code, then we recommend that you use the Custom Post Type UI plugin to create post types and taxonomies.
Creating a Custom Post Type With a Plugin
First, you need to create a custom post type. If you have already done this, then you can skip to the ‘Adding an Icon to a Custom Post Type With a Plugin’ section below.
Once you install and activate the plugin, you need to go to CPT UI » Add/Edit Post Types to create a new custom post type. Make sure you’re on the ‘Add New Post Type’ tab.

You need to provide a slug for your custom post type, such as ‘movies.’ Below that, you enter plural and singular names, such as ‘books’ and ‘book.”
After that, click the link that says ‘Populate additional labels based on chosen labels.’ This will automatically fill in the additional label fields down below and will usually save you time.
Alternatively, you can add the labels manually in the ‘Additional Labels’ section.
Next, you can scroll down to the Settings section and set up different attributes for your post type. Each option comes with a brief description explaining what it does.

For instance, you can choose how to sort the post type and whether to make it hierarchical.
Below the general settings, you will see the option to select which editing features this post type would support. Simply check the options that you want to be included.

Finally, click on the ‘Add Post Type’ button to save and create your custom post type.
For more detailed instructions on how to create a custom post type using Custom Post Type UI, see the first method in our guide on how to create a custom post type in WordPress.
Adding an Icon to a Custom Post Type With a Plugin
Once you have created your custom post type, you can choose an icon. This is simple because the Custom Post Type UI plugin supports Dashicons by default.
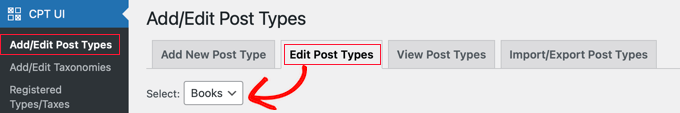
First, head over to CPT UI » Add/Edit Post Types and click the ‘Edit Post Types’ tab at the top of the page. Make sure the correct post type is selected from the dropdown menu.

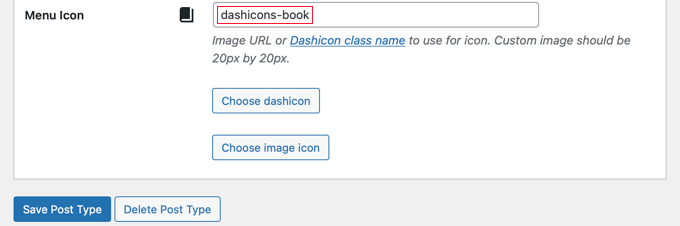
Once you’ve done that, simply scroll down to Settings near the bottom of the same page, and then locate the ‘Menu Icon’ section.
You should now see two options to add an icon to the custom post type. The ‘Choose dashicon’ button lets you pick any Dashicon, and ‘Choose image icon’ allows you to upload or choose an image icon from your media library.

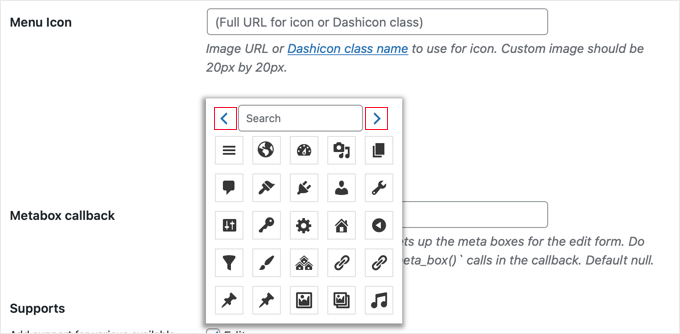
For this tutorial, we’ll click the ‘Choose dashicon’ button.
You can now browse through hundreds of icons using the arrows at the top of the popup.

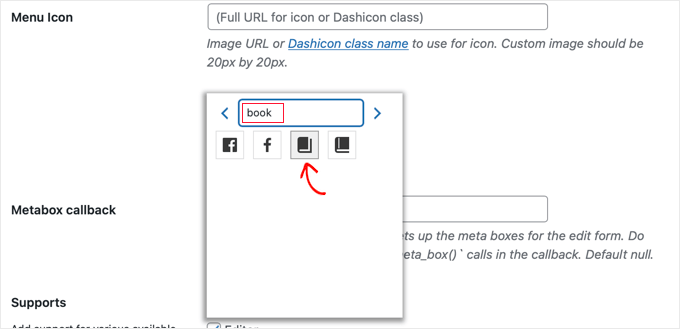
You can also search for a Dashicon. For this tutorial, we’ll search for ‘book.’
Four matching icons show up, two ‘Facebook’ icons and two ‘book’ icons. Simply click on the one you wish to use.

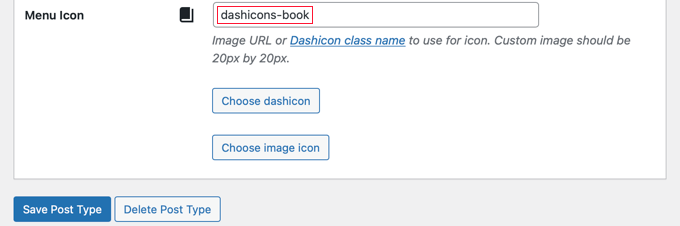
The CSS class of the selected icon will be automatically entered in the ‘Menu Icon’ field.
Make sure you scroll down and click the ‘Save Post Type’ button to store your settings.

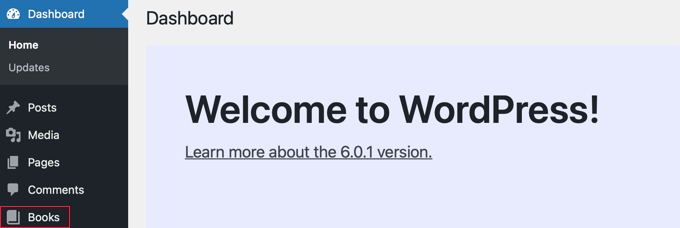
Now, go back to your admin dashboard and locate the custom post type in the left-hand sidebar.
You should see the new icon beside the post type’s in the menu.

Adding Icons for Custom Post Types Manually
If you created your custom post types manually with code, then you’ll have to add the icons manually as well.
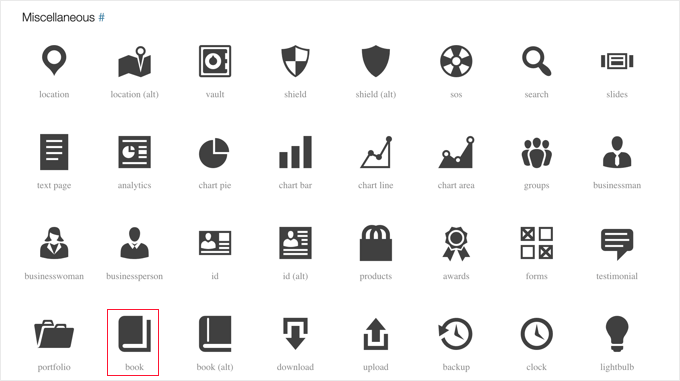
First, you need to visit the Dashicons website so you can find the icon you want to use for your post type.

For this tutorial, scroll down to the ‘Miscellaneous’ section and click the ‘book’ icon.
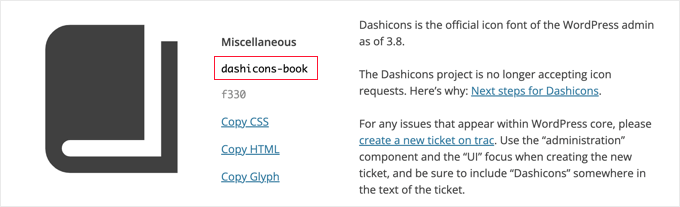
You will be taken to a page with more information about the icon, such as the category name and the icon’s CSS class. For example, in the following screenshot, the category is ‘Miscellaneous’ and the CSS class is ‘dashicons-book.’

You need to copy the CSS class to the clipboard.
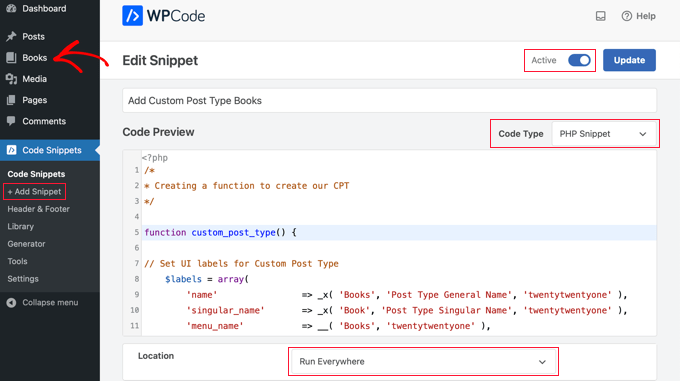
Now you will need to add some code to the same place you created the custom post type. That could be your theme’s functions.php file, or you might have used a code snippet plugin such as WPCode.
To see this in action, the code snippet below creates a custom post type called ‘Books’ and also adds a menu icon by adding a Dashicons CSS class on Line 45.
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ),
'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ),
'menu_name' => __( 'Books', 'twentytwentyone' ),
'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ),
'all_items' => __( 'All Books', 'twentytwentyone' ),
'view_item' => __( 'View Book', 'twentytwentyone' ),
'add_new_item' => __( 'Add New Book', 'twentytwentyone' ),
'add_new' => __( 'Add New', 'twentytwentyone' ),
'edit_item' => __( 'Edit Book', 'twentytwentyone' ),
'update_item' => __( 'Update Book', 'twentytwentyone' ),
'search_items' => __( 'Search Book', 'twentytwentyone' ),
'not_found' => __( 'Not Found', 'twentytwentyone' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'books', 'twentytwentyone' ),
'description' => __( 'Book reviews', 'twentytwentyone' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-book',
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registering your Custom Post Type
register_post_type( 'books', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );

To customize the icon when registering a custom post type using the code above, simply add one of the following snippets to Line 45.
'menu_icon' => 'dashicons-book',
Alternatively, you can add an image icon to your Media Library and use the URL of the icon instead of the CSS class:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png',
The extra spaces in these snippets are intentional and will make sure the code lines up neatly when you paste it into the larger code block above.
Remember that when you use this code, you need to change to your own Dashicon CSS class or image icon URL.

We hope this tutorial helped you learn how to add icons for custom post types in WordPress. You may also want to learn how to keep your website secure, or check out our list of common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tasawar says
Thanks This article just saved my day
This article just saved my day 
Jonathan says
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam says
Your items are good work . Every body can use it .Thanks for it
Karl says
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden says
Ah that is really Helpful thank you!