Fermer accidentellement une page sans envoyer votre commentaire ou avec un formulaire à moitié rempli est agaçant. Récemment, un de nos utilisateurs/utilisatrices nous a demandé s’il était possible d’afficher à ses lecteurs une fenêtre surgissante de confirmation de navigation.
Cette toute petite fenêtre surgissante alerte les utilisateurs/utilisatrices et les empêche de laisser accidentellement des formulaires à moitié remplis et non soumis. C’est un bon moyen d’améliorer l’expérience des utilisateurs/utilisatrices et d’éviter aux internautes de devoir recommencer quelque chose depuis le début.
Dans cet article, nous allons vous montrer comment afficher la fenêtre surgissante de navigation de confirmation pour les formulaires WordPress.

Qu’est-ce qu’une fenêtre surgissante de navigation de confirmation ?
Supposons qu’un utilisateur soit en train de commenter votre blog. Il a déjà écrit plusieurs lignes, mais il est distrait et oublie d’envoyer son commentaire. Or, s’il ferme son navigateur, le commentaire sera perdu.
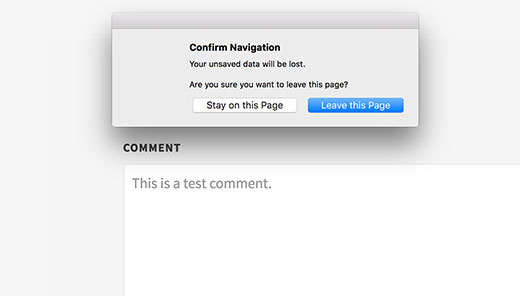
La fenêtre surgissante de confirmation de la navigation leur donne la possibilité de terminer leur commentaire.
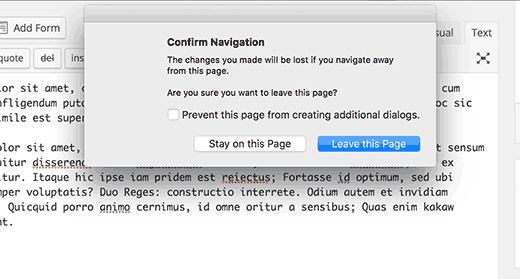
Vous pouvez voir cette fonctionnalité en action dans l’écran de l’éditeur de publications WordPress. Si vous avez des modifications non enregistrées et que vous essayez de quitter la page ou de fermer le navigateur, vous verrez apparaître une fenêtre surgissante d’avertissement.

Voyons comment ajouter cette fonctionnalité d’avertissement aux commentaires WordPress et à d’autres formulaires de votre site :
Afficher la fenêtre surgissante de confirmation de navigation pour les formulaires non soumis dans WordPress
Pour ce tutoriel, nous allons créer une extension personnalisée, mais ne vous inquiétez pas, vous pouvez également télécharger l’extension à la fin de ce tutoriel pour l’installer sur votre site.
Cependant, pour une meilleure compréhension du code, nous vous demanderons d’essayer de créer votre propre extension. Vous pouvez le faire sur une installation locale ou sur un site de staging dans un premier temps.
Premiers pas.
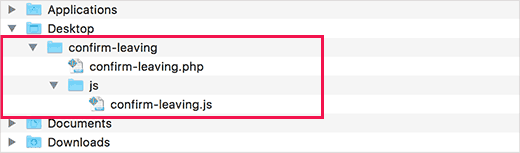
Tout d’abord, vous devez créer un nouveau dossier sur votre ordinateur et le nommer confirm-leaving. Dans le dossier confirm-leaving, vous devez créer un autre dossier et le nommer js.
Ouvrez un éditeur/éditrices de texte tel que Notepad et créez un nouveau fichier. À l’intérieur, collez simplement le code suivant :
[php]
<?php
/**
* Confirm Leaving
* Plugin Name: Confirm Leaving
* Plugin URI: https://www.wpbeginner.com
* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: WPBeginner
* Author URI: https://www.wpbeginner.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
[/php]Cette fonction PHP ajoute simplement un fichier JavaScript à l’interface publique de votre site.
Enregistrez ce fichier confirm-leaving.PHP dans le dossier principal confirm-leaving.
Nous devons maintenant créer le fichier JavaScript que cette extension charge.
Créez un nouveau fichier et collez-y ce code :
[javascript]
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
[/javascript]Ce code JavaScript détecte si l’utilisateur a des modifications non enregistrées dans le formulaire de commentaire. Si un compte tente de quitter la page ou de fermer la fenêtre, il affiche une fenêtre surgissante d’avertissement.
Vous devez enregistrer ce fichier sous le nom de confirm-leaving.js dans le dossier js.
Après avoir enregistré les deux fichiers, voici à quoi devrait ressembler la structure de votre dossier :

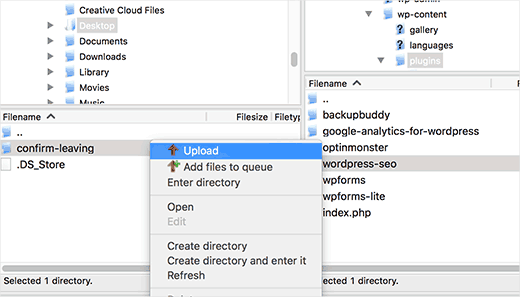
Vous devez maintenant vous connecter à votre site WordPress à l’aide d’un client FTP. Consultez notre guide sur l’utilisation de FTP pour téléverser des fichiers WordPress.
Une fois connecté, vous devez téléverser le dossier confirm-leaving dans le dossier /wp-contents/plugins/ de votre site.

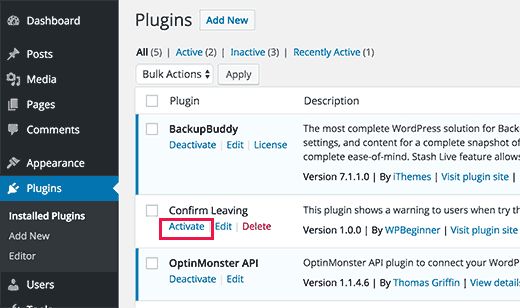
Ensuite, vous devez vous connecter à la zone d’administration de WordPress et visiter la page du plugin.
Emplacement de l’extension ‘Confirm Leaving’ dans la liste des extensions activées et cliquez sur le lien ‘activate’ situé en dessous.

C’est tout. Vous pouvez maintenant visiter n’importe quelle publication sur votre site, écrire un texte dans n’importe quel champ du formulaire de commentaire, puis essayer de quitter la page sans l’envoyer.
Une fenêtre surgissante apparaît, vous avertissant que vous êtes sur le point de quitter une page dont les modifications n’ont pas été enregistrées.

Ajouté l’avertissement à d’autres formulaires dans WordPress
Vous pouvez utiliser la même base de code pour cibler n’importe quel formulaire sur votre site WordPress. Ici, nous allons vous afficher un exemple d’utilisation pour cibler un formulaire de contact.
Dans cet exemple, nous utilisons l’extension WPForms pour créer un formulaire de contact. Les instructions seront les mêmes si vous utilisez une autre extension de formulaire de contact sur votre site.
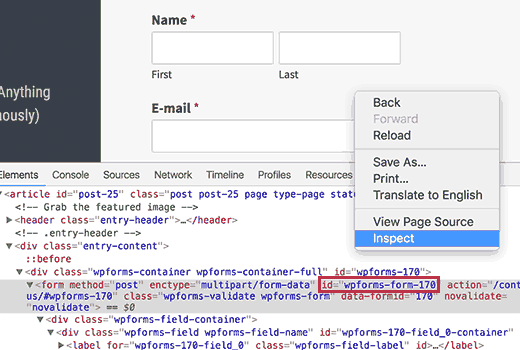
Allez sur la page où vous avez ajouté votre formulaire de contact. Placez la souris sur le premier champ de votre formulaire de contact, cliquez avec le bouton droit de la souris et sélectionnez « Inspecter » dans le menu du navigateur.

Emplacement de la ligne qui commence par l’identifiant <form>. Dans l’identifié du formulaire, vous trouverez l’attribut ID.
Dans cet exemple, l’ID de notre formulaire est wpforms-form-170. Vous devez copier l’attribut ID.
Modifiez maintenant le fichier confirm-leaving.js et ajoutez l’attribut ID après #commentform.
Confirmez que vous séparez #commentform l’ID de votre formulaire par une virgule. Vous devrez également ajouter un signe # comme préfixe à l’attribut ID de votre formulaire.
Votre code ressemblera désormais à ceci :
[javascript]
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
[/javascript]Enregistrez vos modifications et téléversez le fichier sur votre site.
Vous pouvez désormais saisir n’importe quel texte dans n’importe quel champ de votre formulaire de contact, puis essayer de quitter la page sans envoyer le formulaire. Une fenêtre surgissante vous avertit que vos modifications ne sont pas enregistrées.
Vous pouvez télécharger l’extension confirm-leaving ici. Il cible uniquement le formulaire de commentaire, mais n’hésitez pas à modifier l’extension pour cibler d’autres formulaires.
C’est tout ; nous espérons que cet article vous a aidé à afficher la fenêtre surgissante de navigation de confirmation pour les formulaires WordPress. Vous pouvez également consulter nos extensions et outils WordPress indispensables pour les sites professionnels ou lire notre guide ultime sur la façon d’augmenter le trafic de votre blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Igor says
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett says
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley says
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun says
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the « Submit » button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan says
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun says
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the « Submit » button on the form.
The code works perfectly, except for one problem. When I press the « Submit » button on my WPForms form, the confirm navigation code pops up. I would like the « confirm navigation » to happen only when the user doesn’t press the « Submit » button. I can’t figure out how to do this. Can you help?
WPBeginner Support says
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Administrateur
Will C says
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking « Next Step » on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and « window.onbeforeunload »? Thanks
Nipa Sarker says
Having same issues with buddy press create group steps.
Nipa Sarker says
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id « #create-group-form » instead of the #commentform
Luis Zarza says
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza says
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry says
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support says
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Administrateur
Betty L Van Fossen says
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen says
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support says
We are not sure what you mean. Can you please explain?
Administrateur
Betty L Van Fossen says
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen says
I will wait for your reply in my e-mail as I’m tired so will turn off now.