Avez-vous besoin de convertir des unités métriques en unités impériales sur votre site WordPress ?
Si vous affichez des mesures métriques sur votre site, les internautes d’autres régions du monde peuvent souhaiter connaître la mesure impériale équivalente sans avoir à effectuer eux-mêmes la conversion.
Dans cet article, nous allons vous afficher comment convertir les unités métriques en impériales et vice-versa sur votre site WordPress.

Pourquoi convertir les unités métriques en unités impériales ?
Si vous avez des mesures sur votre blog WordPress, alors il est intelligent de convertir ces mesures, afin que tous vos lecteurs puissent les comprendre et les utiliser, peu importe où ils se trouvent dans le monde.
Cela peut améliorer l’expérience des internautes et les faire rester plus longtemps sur votre site, ce qui augmentera le nombre de pages vues et réduira votre taux de rebond. Cela envoie des signaux positifs aux moteurs de recherche, ce qui peut souvent améliorer votre classement et vous permettre d’obtenir plus d’internautes.
Pour en savoir plus, veuillez consulter notre guide ultime du référencement WordPress pour les débutants.
Si vous gérez un stock en ligne, les mesures peuvent aider les acheteurs à décider si un produit leur convient.
Si un internaute ne peut pas comprendre les dimensions d’un produit, il peut décider d’aller faire ses achats ailleurs, et vous perdrez des ventes.
Bien que vous puissiez convertir et publier manuellement toutes les mesures sur votre site WordPress, il est beaucoup plus facile d’utiliser une extension.
Ceci étant dit, voyons comment vous pouvez ajouter un calculateur de conversion à votre site afin que les internautes puissent convertir les unités métriques en impériales dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la solution que vous souhaitez utiliser :
Méthode 1 : Conversion des unités à l’aide d’un widget (Aucune extension nécessaire)
L’une des méthodes consiste à ajouter un calculateur de conversion à votre site à l’aide d’un code et d’un widget WordPress. C’est une excellente option si vous ne souhaitez pas installer une extension de calculatrice distincte.

Vous pouvez obtenir le code de votre calculateur de conversion en visitant le site du calculateur GIGA.
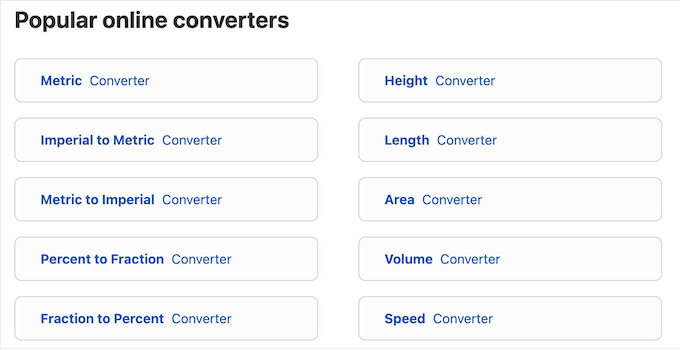
Ce site propose des centaines de calculatrices et de convertisseurs en ligne que vous pouvez ajouter à votre site WordPress, notamment un convertisseur métrique-impérial.

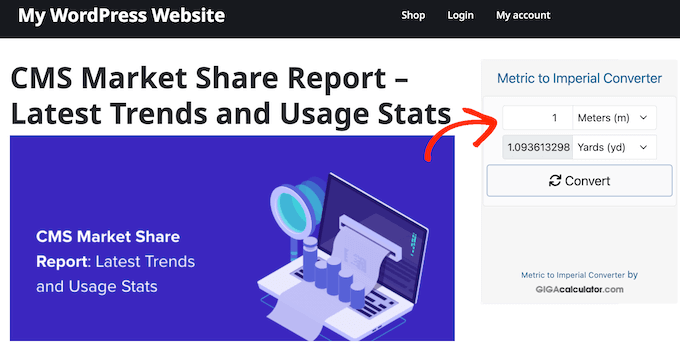
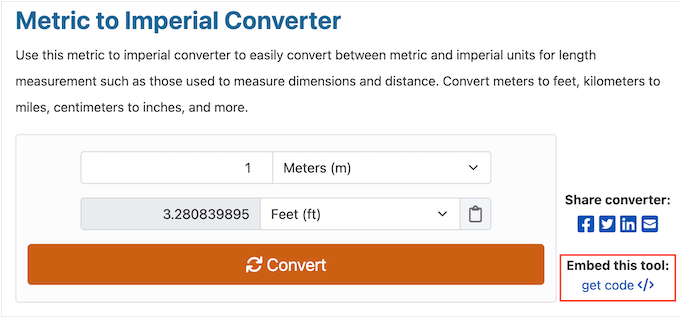
Pour commencer, vous pouvez tester le fonctionnement de la calculatrice en saisissant différentes mesures.
Si vous êtes satisfait de la façon dont le convertisseur est configuré, cliquez sur « Obtenir le code ».

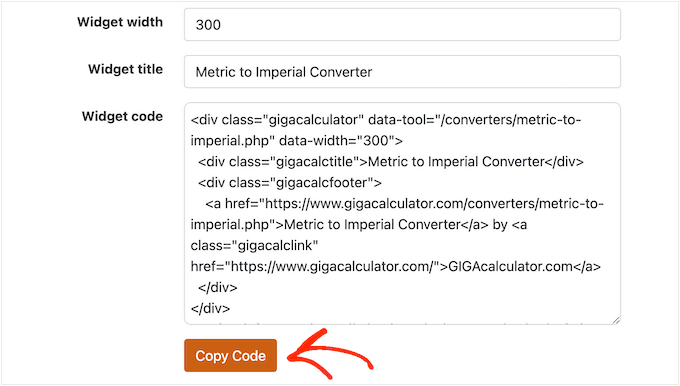
Les réglages par défaut devraient convenir à la plupart des sites WordPress, mais vous pouvez modifier le titre qui apparaît au-dessus du widget en remplaçant le « Titre du widget » par votre propre message personnalisé.
Dans « Code du widget », vous verrez tout le code HTML que vous devez ajouter à votre magasin en ligne ou à votre site, alors copiez-le.

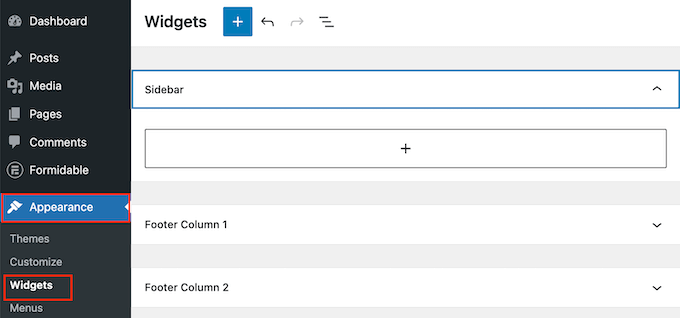
Dans un nouvel onglet, rendez-vous dans votre Tableau de bord WordPress et allez dans Apparence « Widgets.
Vous verrez maintenant toutes les zones prêtes à accueillir des widgets dans votre thème WordPress.

Il suffit de trouver la zone où vous souhaitez afficher le convertisseur métrique/impérial et de cliquer sur le bouton « + ».
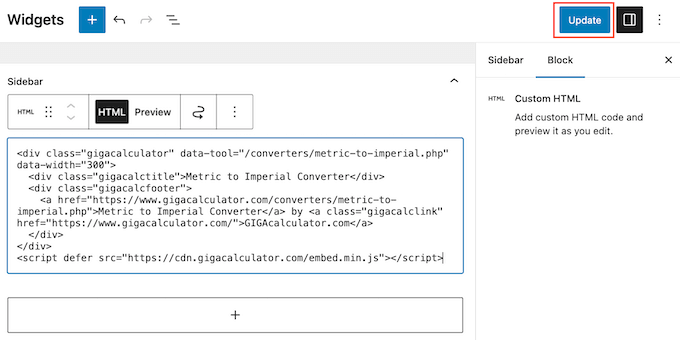
Dans la fenêtre surgissante, tapez « HTML personnalisé ».

Lorsque le bon bloc s’affiche, cliquez dessus pour l’ajouter à la zone de widget. Vous pouvez maintenant coller le code dans ce bloc.
Pour que vos modifications soient directes, cliquez sur le bouton « Mettre à jour ».

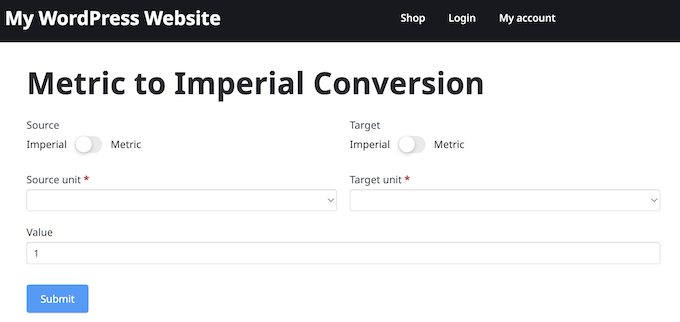
Maintenant, visitez votre blog ou site WordPress pour voir le convertisseur en action.
Méthode 2 : Utilisation d’un Constructeur de formulaires (idéal pour les calculatrices de conversion avancées)
Si vous souhaitez ajouter un calculateur de conversion de base à votre site, la méthode 1 est un bon choix. Cependant, si vous souhaitez créer un calculateur plus avancé et entièrement personnalisable, nous vous recommandons d’utiliser Formidable Forms.
C’est le constructeur de formulaires par glisser-déposer le plus avancé et la meilleure extension de calculatrice WordPress. Formidable Forms est également livré avec un calculateur de conversion de longueur intégré qui peut convertir les longueurs à travers différentes unités de mesure.

Vous pouvez ajouter ce convertisseur à votre site en quelques clics ou le personnaliser avec votre propre contenu et votre propre messagerie sans avoir à écrire une seule ligne de code.
La première chose à faire est d’installer et d’activer les extensions gratuites Formidable Forms Lite et Formidable Forms Pro. L’extension gratuite a des fonctionnalités limitées, mais Formidable Forms Pro l’utilise comme base pour ses fonctionnalités plus avancées.
Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
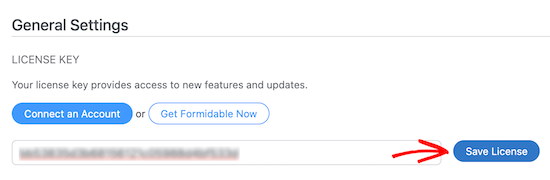
Une fois que vous avez fait cela, allez dans Formidable » Réglages globaux, puis sélectionnez » Cliquer pour saisir une clé de licence manuellement « .

Ensuite, collez votre clé de licence dans la case et cliquez sur le bouton « Enregistrer la licence ».
Vous pouvez trouver votre clé de licence en vous connectant à votre compte sur le site de Formidable Forms.

Après quelques instants, un message de réussite de l’activation de la licence s’affiche.
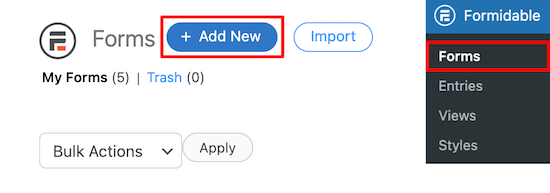
Ensuite, vous pouvez créer votre premier calculateur en allant dans Formidable » Formulaires et en cliquant sur ‘Ajouter un nouveau’.

Vous obtiendrez ainsi une liste de tous les modèles de formulaires que vous pouvez choisir. Formidable Forms dispose de plusieurs modèles de calculateurs prédéfinis, tels qu’un calculateur d’hypothèque et un calculateur de paiement de voiture.
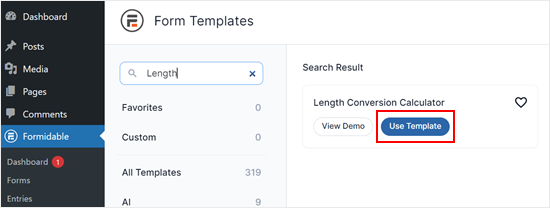
Dans le champ de recherche, tapez « Longueur » et sélectionnez le « Calculateur de conversion de longueur » lorsqu’il apparaît. Cliquez ensuite sur le bouton « Utiliser le modèle ».

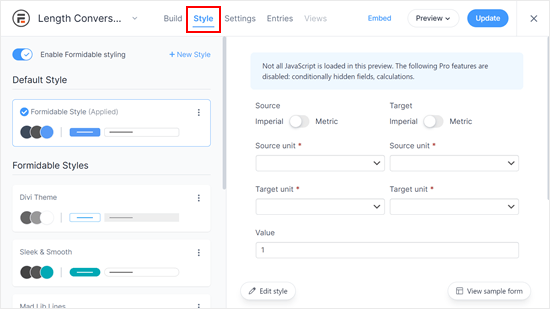
Cela ouvrira le Modèle de calculatrice dans l’éditeur/éditrices de Formidable Forms.
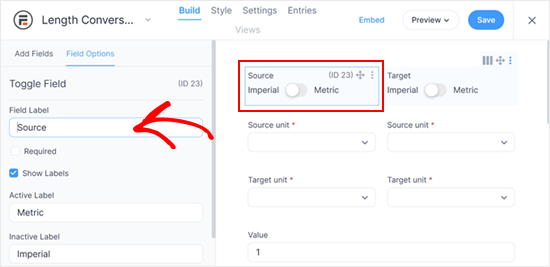
À ce stade, vous pouvez personnaliser les différents champs. Par exemple, vous pouvez modifier le libellé du champ ou le texte de l’espace réservé.
Pour ce faire, il suffit de cliquer sur le champ et d’utiliser les Réglages du menu « Options du champ ».

Nous vous recommandons de ne pas trop modifier les champs, car une formule prédéfinie permet de convertir les valeurs dans la calculatrice. Cependant, n’hésitez pas à modifier des éléments simples tels que les intitulés des champs.
Si vous passez à l’onglet « Style », vous pouvez choisir un autre design pour la calculatrice.

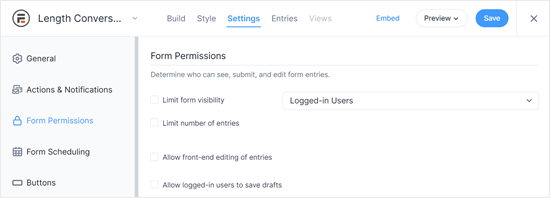
L’onglet suivant est « Paramètres ». Il y a beaucoup de choses que vous pouvez faire ici, comme définir une action de post-complétion (comme l’envoi d’un courriel de confirmation), modifier le texte du bouton ou modifier la description du formulaire.
Vous pouvez également limiter la visibilité du formulaire aux seuls utilisateurs connectés si nécessaire.

Lorsque vous êtes satisfait de l’aspect du formulaire, cliquez sur le bouton « Enregistrer » en haut de l’écran pour sauvegarder votre calculatrice.
Maintenant que vous avez créé un calculateur de conversion, vous pouvez l’ajouter à n’importe quelle page ou publication. Par exemple, vous pouvez créer une nouvelle page, ajouter le calculateur aux pages de produits de votre boutique WooCommerce, ou l’afficher sur votre page d’accueil.
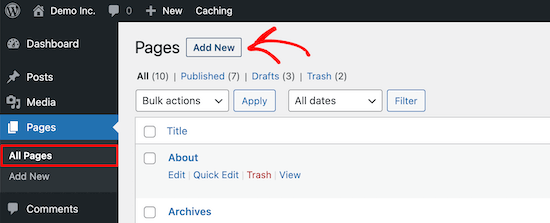
À titre d’exemple, créons une page distincte pour afficher la calculatrice en allant dans Pages » Toutes les pages et en cliquant sur » Ajouter une nouvelle « .

Pour commencer, saisissez un titre pour la page de la calculatrice.
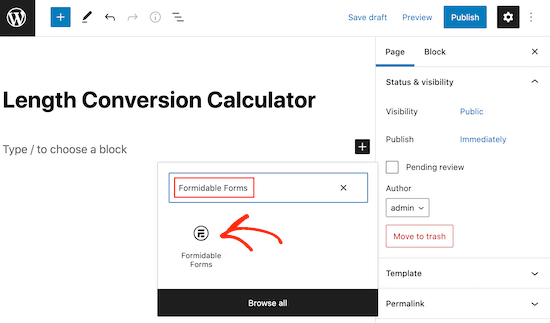
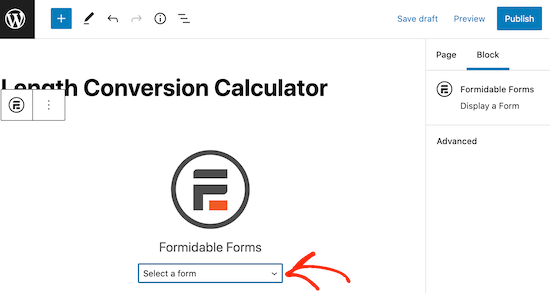
Après cela, il suffit de cliquer sur l’icône » + « , puis de taper » Formidable Formulaires « . Lorsque le bon bloc apparaît, donnez-lui un clic pour l’ajouter à la page.

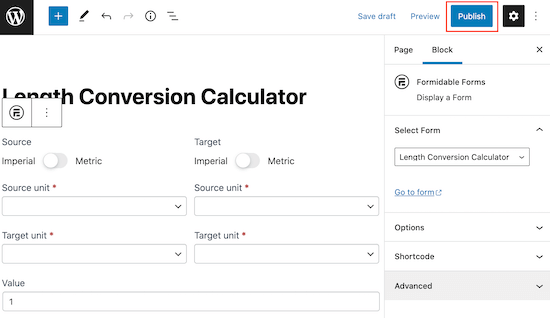
Ensuite, ouvrez le menu déroulant « Sélectionner un formulaire » et choisissez le formulaire de conversationnel.
WordPress va maintenant ajouter le formulaire à votre page ou publication.

À ce stade, vous pouvez continuer à modifier la page en y ajoutant du texte, des publicités, une description de la calculatrice, des catégories et des identifiants, et tout autre élément que vous souhaitez utiliser.
Lorsque vous êtes prêt à passer en direct, il vous suffit de cliquer sur le bouton « Publier » ou « Mettre à jour » dans le coin droit de la page.

Maintenant, si vous visitez votre site, vous verrez le calculateur de conversion en direct.
En savoir plus sur la création de calculatrices en ligne avec WordPress
Si vous souhaitez ajouter d’autres calculateurs en ligne à votre site Web WordPress, consultez ces guides :
- Comment générer plus de prospects avec des calculatrices gratuites en ligne (Pro Tip)
- Comment créer une calculatrice personnalisée dans WordPress (étape par étape)
- Comment ajouter un calculateur d’IMC dans WordPress (étape par étape)
- Comment ajouter un calculateur d’expédition à votre site WordPress
- Comment ajouter un convertisseur de devises dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment convertir les unités métriques en impériales dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une adresse e-mail professionnelle gratuite ou consulter notre liste de plugins WordPress incontournables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!