Avete bisogno di convertire le unità metriche in imperiali sul vostro sito WordPress?
Se sul vostro sito web mostrate le misure in metrico, i visitatori di altre parti del mondo potrebbero voler conoscere l’equivalente misura imperiale senza dover effettuare la conversione da soli.
In questo articolo vi mostreremo come convertire le unità metriche in imperiali e viceversa sul vostro sito web WordPress.

Perché convertire le unità metriche in imperiali?
Se sul vostro blog WordPress avete delle misure, è opportuno convertirle, in modo che tutti i lettori possano capirle e utilizzarle, indipendentemente da dove si trovino nel mondo.
Questo può migliorare l’esperienza dei visitatori e farli rimanere più a lungo sul sito, aumentando le pagine viste e riducendo la frequenza di rimbalzo. In questo modo si inviano segnali positivi ai motori di ricerca, che spesso possono migliorare le classifiche e ottenere più visitatori.
Per saperne di più, consultate la nostra guida definitiva alla SEO di WordPress per i principianti.
Se gestite un negozio online, le misurazioni possono aiutare gli acquirenti a decidere se un prodotto è adatto a loro.
Se un visitatore non riesce a capire le misure di un prodotto, potrebbe decidere di fare acquisti altrove e voi perdereste vendite.
Sebbene sia possibile convertire manualmente e pubblicare tutte le misure sul proprio sito web WordPress, è molto più semplice utilizzare un plugin.
Detto questo, vediamo come aggiungere un calcolatore di conversione al vostro sito in modo che i visitatori possano convertire le unità metriche in imperiali in WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare direttamente alla soluzione che desiderate utilizzare:
Metodo 1: Conversione delle unità di misura con un widget (senza plugin richiesti)
Un metodo consiste nell’aggiungere un calcolatore di conversione al vostro sito web utilizzando un codice e un widget di WordPress. Si tratta di un’opzione ideale se non si vuole installare un plugin separato per il calcolo.

È possibile ottenere il codice per la calcolatrice di conversione visitando il sito della GIGA Calculator.
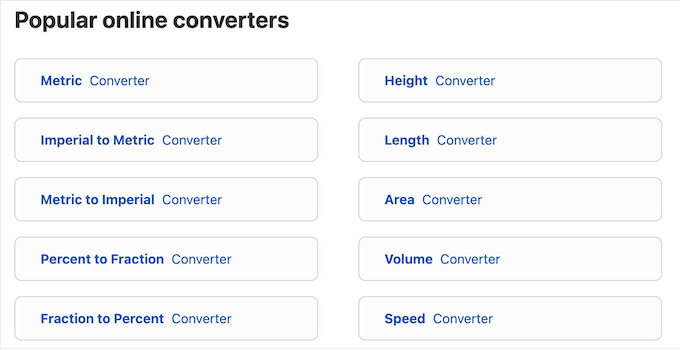
Questo sito offre centinaia di calcolatori e convertitori online che potete aggiungere al vostro sito web WordPress, compreso un convertitore da metrico a imperiale.

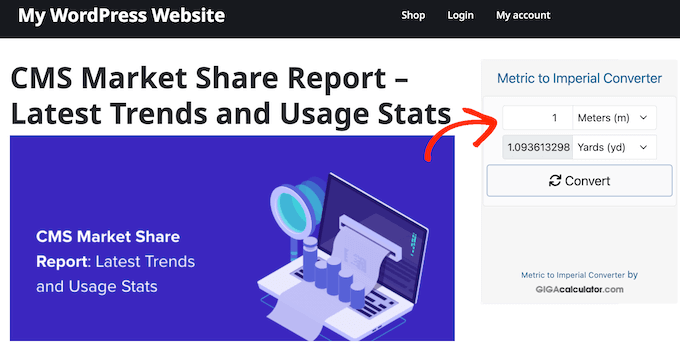
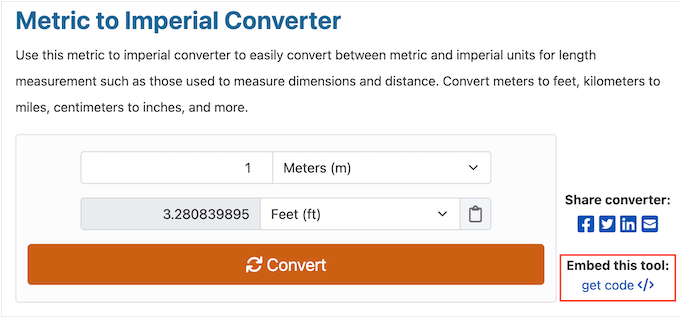
Per iniziare, è possibile testare il funzionamento della calcolatrice digitando diverse misure.
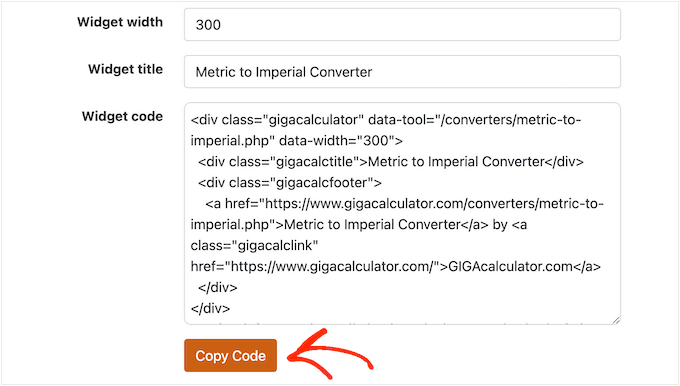
Se siete soddisfatti dell’impostazione del convertitore, fate clic su “ottieni codice”.

Le impostazioni predefinite dovrebbero funzionare bene per la maggior parte dei siti web di WordPress, ma è possibile modificare il titolo che appare sopra il widget sostituendo il “titolo del widget” con un messaggio personalizzato.
In “Codice widget” troverete tutto l’HTML da aggiungere al vostro negozio online o sito web, quindi procedete a copiarlo.

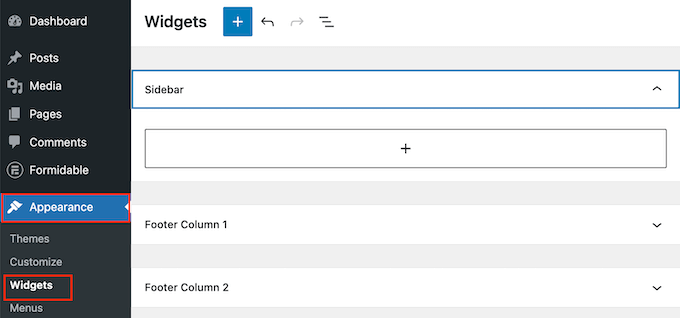
In una nuova scheda, accedere alla dashboard di WordPress e andare su Aspetto “ Widget.
Ora vedrete tutte le aree pronte per i widget nel vostro tema WordPress.

È sufficiente individuare l’area in cui si desidera visualizzare il convertitore metrico-imperiale e fare clic sul pulsante “+”.
Nel popup che appare, digitare “HTML personalizzato”.

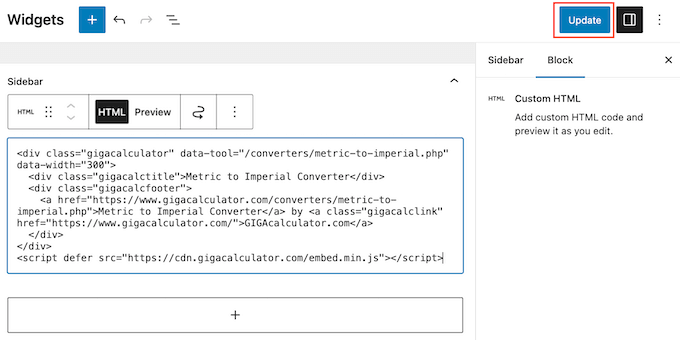
Quando appare il blocco giusto, fare clic per aggiungerlo all’area widget. Ora si può procedere a incollare il codice in questo blocco.
Per rendere effettive le modifiche, fare clic sul pulsante “Aggiorna”.

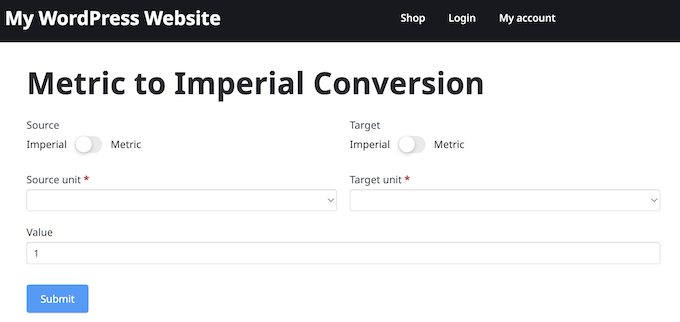
Ora, visitate il vostro blog o sito web WordPress per vedere il convertitore in azione.
Metodo 2: Utilizzo di un modulo builder (migliore per i calcolatori di conversione avanzati)
Se volete aggiungere al vostro sito un calcolatore di conversione di base, il metodo 1 è una buona scelta. Tuttavia, se volete creare un calcolatore più avanzato e completamente personalizzabile, vi consigliamo di utilizzare Formidable Forms.
È il builder di moduli trascina e rilascia più avanzato e il miglior plugin per calcolatori di WordPress. Formidable Forms è dotato anche di un calcolatore di conversione di lunghezza integrato che può convertire le lunghezze in diverse unità di misura.

Potete aggiungere questo convertitore al vostro sito facendo pochi clic o personalizzarlo con i vostri contenuti e messaggi senza dover scrivere una sola riga di codice.
La prima cosa da fare è installare e attivare i plugin gratuiti Formidable Forms Lite e Formidable Forms Pro. Il plugin gratuito ha caratteristiche limitate, ma Formidable Forms Pro lo utilizza come base per le sue caratteristiche più avanzate.
Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
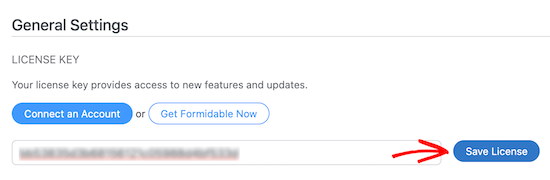
Una volta fatto ciò, andare su Formidable ” Impostazioni globali e selezionare “Clicca per inserire manualmente una chiave della licenza”.

Quindi, incollare la chiave della licenza nella casella e fare clic sul pulsante “Salva licenza”.
È possibile trovare la chiave della licenza accedendo al proprio account sul sito web di Formidable Forms.

Dopo qualche istante, verrà visualizzato il messaggio “licenza attivata con successo”.
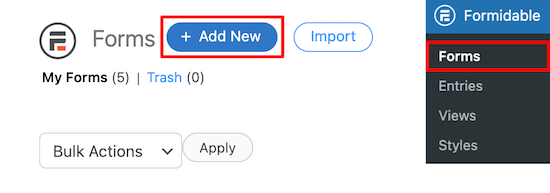
Successivamente, è possibile creare la prima calcolatrice andando su Formidable ” Moduli e facendo clic su ‘Add-on’.

Verrà visualizzato un elenco di tutti i diversi template di moduli tra cui è possibile scegliere. Formidable Forms ha diversi template di calcolatori già pronti, come ad esempio un calcolatore di mutui e un calcolatore di pagamenti auto.
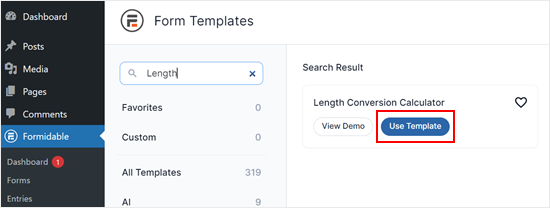
Nel boxedella ricerca, digitare “Lunghezza” e selezionare “Calcolatore di conversione della lunghezza” quando appare. Quindi, fare clic sul pulsante “Usa template”.

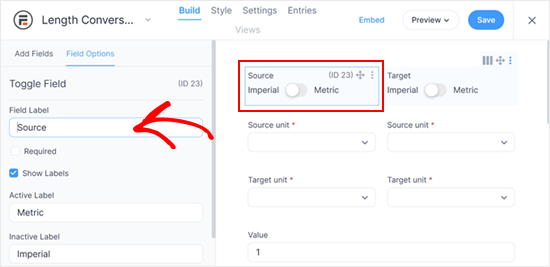
Questo aprirà il template della calcolatrice nell’editore di Formidable Forms.
A questo punto, è possibile personalizzare i diversi campi. Ad esempio, si può cambiare l’etichetta del campo o il testo del segnaposto.
A tal fine, è sufficiente fare clic sul campo e utilizzare le impostazioni del menu “Opzioni campo”.

Si consiglia di non modificare troppo i campi, poiché esiste una formula predefinita che converte i valori nella calcolatrice. Tuttavia, è gratuito modificare elementi semplici come le etichette dei campi.
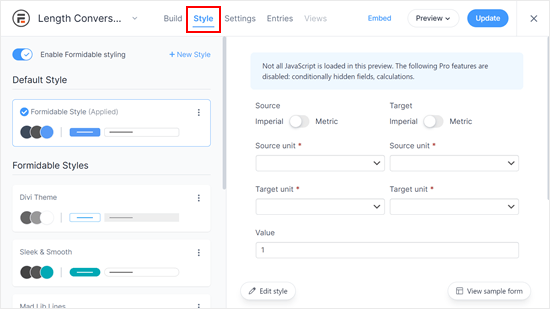
Se si passa alla scheda “Stile”, è possibile scegliere un design diverso per la calcolatrice.

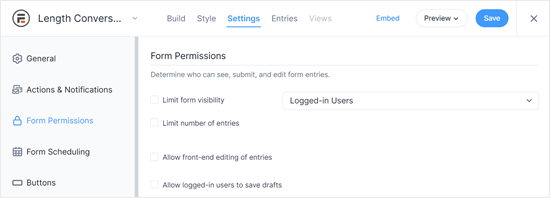
La scheda successiva è “Impostazioni”. Qui si possono fare molte cose, come impostare un’azione successiva al completamento del modulo (come l’invio di un’email di conferma), modificare il testo del pulsante o cambiare la descrizione del modulo.
Se necessario, è possibile limitare la visibilità del modulo solo agli utenti connessi.

Quando si è soddisfatti dell’aspetto del modulo, fare clic sul pulsante “Salva” in alto nello schermo per salvare la calcolatrice.
Ora che avete creato un calcolatore di conversione, potete aggiungerlo a qualsiasi pagina o articolo. Ad esempio, potete creare una nuova pagina, aggiungere il calcolatore alle pagine dei prodotti del vostro negozio WooCommerce o mostrarlo sulla vostra homepage.
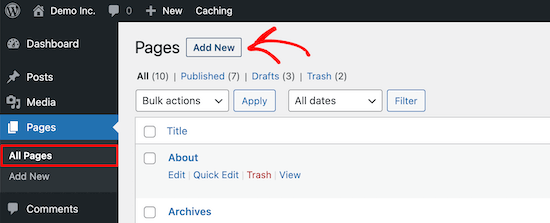
Per esempio, creiamo una pagina separata per visualizzare la calcolatrice andando su Pagine ” Tutte le pagine e facendo clic su “Aggiungi nuovo”.

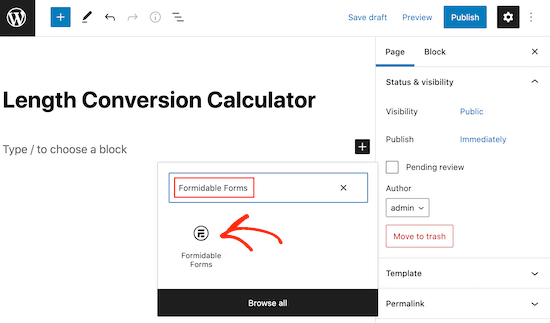
Per iniziare, digitate un titolo per la pagina della calcolatrice.
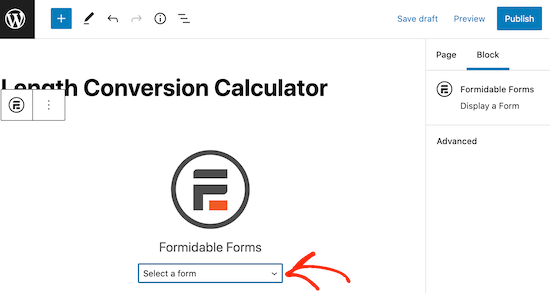
Dopodiché, fai clic sull’icona “+” e digita “Formidable Forms”. Quando appare il blocco giusto, fai clic per aggiungerlo alla pagina.

Quindi, aprire il menu a discesa “Seleziona un modulo” e scegliere il modulo di conversione della lunghezza.
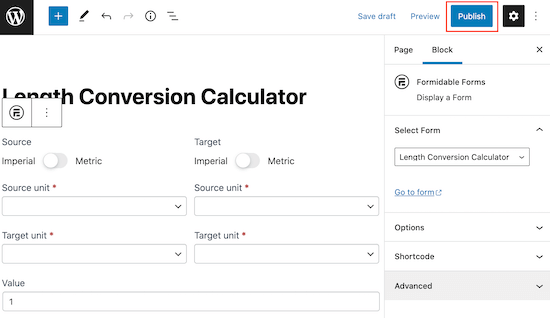
WordPress aggiungerà ora il modulo alla pagina o all’articolo.

A questo punto, si può continuare a modificare la pagina aggiungendo testo, immagini, una descrizione della calcolatrice, categorie e tag e qualsiasi altra cosa si voglia utilizzare.
Quando si è pronti per la pubblicazione, fai clic sul pulsante “Pubblica” o “Aggiorna” nell’angolo destro della pagina.

Ora, se visitate il vostro sito, vedrete il calcolatore di conversione dal vivo.
Approfondisci la creazione di calcolatori online in WordPress
Se desiderate aggiungere altre calcolatrici online al vostro sito web WordPress, selezionate queste guide:
- Come generare più lead con le calcolatrici online gratuite (consiglio professionale)
- Come creare una calcolatrice personalizzata in WordPress (passo dopo passo)
- Come aggiungere un calcolatore di IMC in WordPress (passo dopo passo)
- Come aggiungere un calcolatore di spedizione al proprio sito WordPress
- Come aggiungere un convertitore di valuta in WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come convertire le unità metriche in imperiali in WordPress. Potreste anche voler imparare a creare un indirizzo email aziendale gratuito o consultare il nostro elenco di plugin WordPress indispensabili per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!