Vous souhaitez créer automatiquement des captures d’écran de votre site sur votre site WordPress ?
Si vous ajoutez fréquemment des captures d’écran de votre site à vos publications ou pages WordPress, l’automatisation du processus vous permettra d’enregistrer le temps passé à capturer des captures d’écran manuellement.
Dans cet article, nous allons vous afficher comment créer facilement des captures d’écran automatisées de sites sur WordPress.

Pourquoi créer des captures d’écran automatisées de sites sous WordPress ?
Si vous avez un site WordPress, vous pouvez créer et ajouter des captures d’écran automatisées de votre site à vos publications afin de donner à vos lecteurs potentiels un moyen rapide de voir de quoi traite votre contenu.
Cela peut augmenter l’engagement et même contribuer à améliorer le référencement du site web, car les moteurs de recherche utilisent généralement des images et des captures d’écran pour comprendre et indexer votre contenu.
De même, vous pouvez utiliser des captures d’écran automatisées pour créer une sauvegarde visuelle de votre site avant de mettre à jour un thème ou d’apporter d’autres modifications. Cela peut vous aider à comparer et à voir la différence entre le nouveau et l’ancien style de votre site web.
Les captures d’écran automatisées permettent également de comparer différents services ou sites web, de guider votre lecteur à travers un tutoriel étape par étape et de suivre l’évolution du site au fil du temps.
Ceci étant dit, voyons comment créer facilement des captures d’écran automatisées de sites web dans WordPress :
Méthode 1 : Créer automatiquement des captures d’écran du site dans WordPress à l’aide d’une extension
Cette méthode est plus simple et donc recommandée pour les débutants et les utilisateurs/utilisatrices qui ne veulent pas s’occuper du code.
Tout d’abord, vous devez installer et activer l’extension Browser Screenshots. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès l’activation, le plugin fonctionnera immédiatement et il n’y a pas de paramètres à configurer.
Maintenant, il vous suffit de visiter une page ou un article où vous souhaitez ajouter une capture d’écran automatisée du site web à partir de la barre latérale de l’administrateur de WordPress.
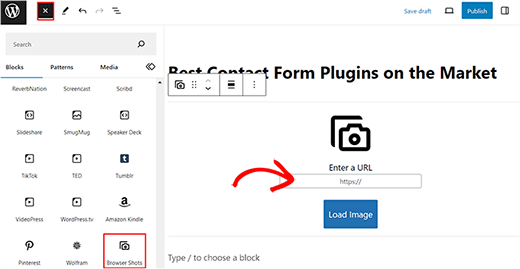
Cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. Ajoutez ensuite le bloc « Photos du navigateur » dans l’éditeur/éditrices.
Une fois cela fait, ajoutez l’URL du site pour lequel vous souhaitez effectuer une capture d’écran automatisée et cliquez sur le bouton « Charger l’image ».

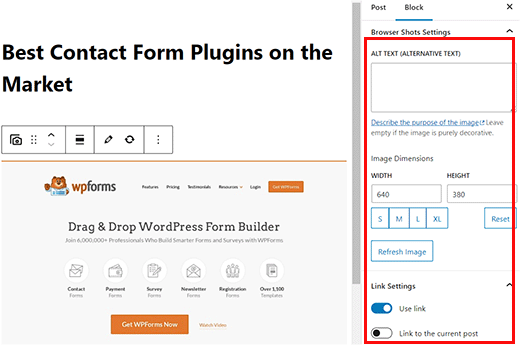
L’extension ajoutera automatiquement une capture d’écran pour le site que vous avez choisi. Vous pouvez maintenant ajouter un texte alt pour l’image et modifier sa largeur et sa hauteur à partir du panneau de blocs sur la droite.
En activant le bouton « Utiliser un lien » dans le tableau de bord, vous pouvez ajouter un lien à la capture d’écran qui vous dirige vers le site web.
Vous pouvez également permuter l’option « Link to the current post » si vous souhaitez ajouter le lien de la publication à la capture d’écran.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
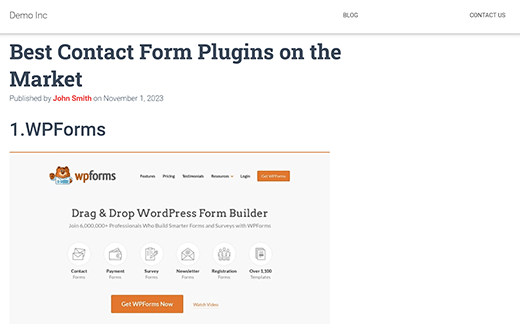
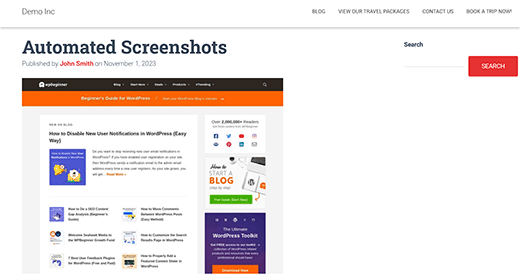
Vous pouvez maintenant visiter votre site WordPress pour voir la capture d’écran automatisée.

Note : L’extension Browser Shots utilise l’API mshots de WordPress.com pour générer des captures d’écran à la volée. Ces images ne sont pas stockées dans votre médiathèque WordPress. Elles sont servies directement par les serveurs de WordPress.com. Voir notre guide sur la différence entre WordPress.com et WordPress.org.
Méthode 2 : Créer des captures d’écran automatisées en ajoutant du code à WordPress
Cette méthode nécessite d’ajouter du code à vos fichiers WordPress. Pour créer des captures d’écran automatisées, vous devez ajouter un code personnalisé au fichier functions.php de votre thème.
Cependant, n’oubliez pas que la moindre erreur dans le code peut casser votre site et le rendre inaccessible.
C’est pourquoi nous vous recommandons d’utiliser WPCode. C’est le meilleur module d’extraits de code WordPress sur le marché qui rend l’ajout de code personnalisé super sûr et facile.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
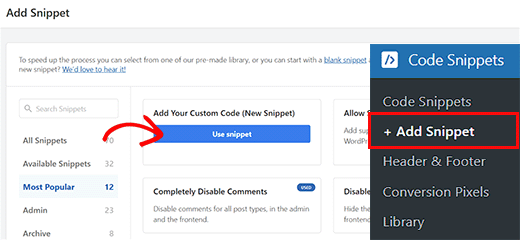
Une fois activé, visitez la page Code Snippets » + Add Snippet » depuis le tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

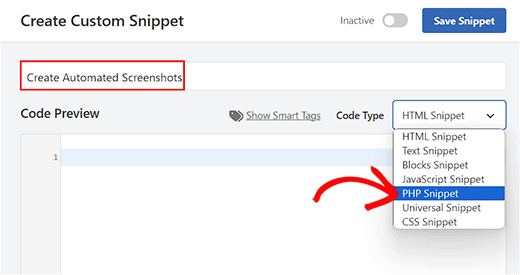
Vous accédez à la page « Créer un extrait personnalisé », où vous pouvez commencer par saisir un nom pour votre extrait. Le nom peut être n’importe quoi qui vous aidera à identifier le code.
Ensuite, sélectionnez « Extrait PHP » comme type de code dans le menu déroulant de droite.

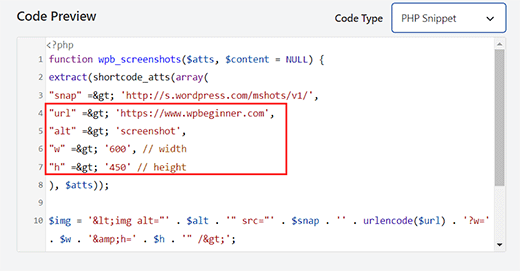
Ensuite, il suffit de copier et de coller le code suivant dans la case « Aperçu du code » :
function wpb_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'https://www.wpbeginner.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode("screen", "wpb_screenshots");
Tout comme l’extension mentionnée précédemment, ce code utilise également l’API Mshots de WordPress.com pour générer des captures d’écran à la volée.
Vous pouvez maintenant ajouter l’URL du site dont vous voulez faire des captures d’écran automatisées à côté de la ligne "URL" =$gt ; dans le code.
Vous pouvez également ajouter la largeur et la hauteur de votre choix pour les captures d’écran à côté des lignes "w" => ; et "h"=> ; dans le code.

Ensuite, défilez jusqu’à la section « Insertion » et choisissez le mode « Insertion automatique ».
Le code sera maintenant exécuté automatiquement dès qu’il sera activé.

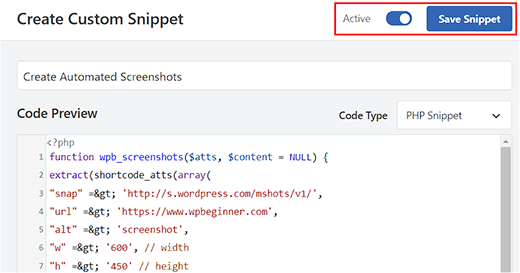
Enfin, défilez vers le haut de la page et permutez le commutateur « Inactif » sur « Actif ».
Cliquez ensuite sur le bouton « Enregistrer l’extrait » pour stocker vos réglages et activer l’extrait.

Maintenant, pour afficher une capture d’écran de votre site web dans vos articles et pages WordPress, vous devez entrer le shortcode comme suit :
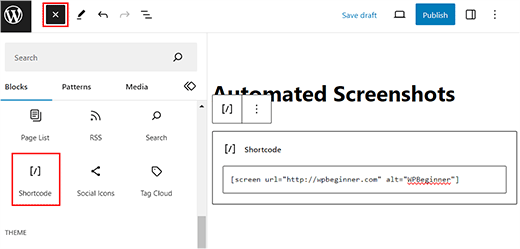
[screen url="http://wpbeginner.com" alt="WPBeginner"]
Vous pouvez remplacer les champs URL et Alt par vos propres valeurs.
Tout d’abord, ouvrez la page/l’article dans l’éditeur de blocs du tableau de bord WordPress et cliquez sur le bouton « Ajouter un bloc » (+).
À partir de là, ajoutez le bloc « Shortcode » à la page ou à la publication. Ajoutez ensuite le code court ci-dessus et remplacez-le par vos propres valeurs.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
Maintenant, visitez votre site WordPress pour voir la capture d’écran automatisée en action.

Bonus : Faites des captures d’écran manuellement pour votre site web
Si vous ne souhaitez pas utiliser des captures d’écran automatisées, vous pouvez les réaliser manuellement à l’aide de différents outils tels que Droplr.
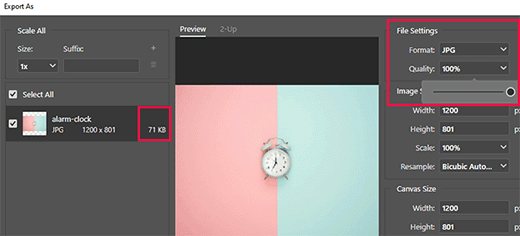
Cela vous donne plus de liberté pour choisir une zone spécifique pour une image par rapport aux captures d’écran automatisées. De plus, vous pouvez modifier ces images dans Adobe Photoshop et y ajouter d’autres éléments tels que des flèches ou des boîtes rouges.

Cette fonction n’est pas disponible pour les captures d’écran automatisées, pour lesquelles des plugins ou du code récupèrent automatiquement l’image pour vous.
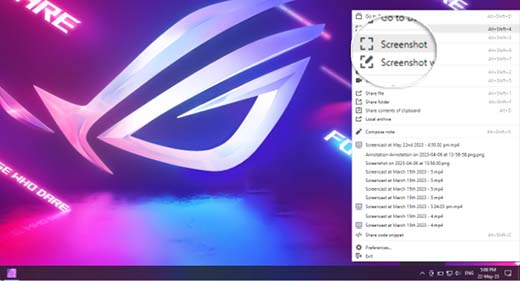
Pour réaliser une capture d’écran avec Droplr, vous devez d’abord installer l’application sur votre ordinateur. Ensuite, il vous suffit de cliquer sur l’icône Droplr dans la barre des tâches de Windows ou de Mac et de sélectionner l’option « Capture d’écran ».

Ensuite, vous pouvez sélectionner la zone où vous souhaitez effectuer la capture d’écran.
Droplr ouvrira alors cette image dans un navigateur où vous pourrez la télécharger ou partager le lien avec d’autres personnes. Pour plus d’informations, consultez notre tutoriel sur la manière de faire une capture d’écran avec WordPress.

Nous espérons que cet article vous a aidé à apprendre comment créer des captures d’écran automatisées de votre site web sur WordPress. Vous pouvez également consulter notre guide pour débutants sur le référencement des images et nos choix d’experts sur les meilleurs outils pour créer de meilleures images pour vos articles de blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Samuel Kaffy says
Pls, how can I make the screenshots downloadable as an image file?
WPBeginner Support says
You would need to reach out to the plugin’s support for adding that functionality
Administrateur
Nigel Billam says
I’ve used this plugin but it stops on the third use of the short code and reports ‘too many requests’ – i was hoping to display 45 URLs. Do you have any suggestions to avoid this?
WPBeginner Support says
You would want to reach out to the plugin’s support if you haven’t already for what options they have available for avoiding that issue.
Administrateur
Cory Goodwin says
Does this browser shot plugin check for updates to the site, or do you have to manually redo to get the latest look of the target website? Thanks:)
WPBeginner Support says
You would want to reach out to the plugin’s support for the current refresh rate
Administrateur
Karin says
Your code is just what I was looking for. The only thing is that I want the url not prefilled in the code but generated from a custom field ‘wpcf_websitelink’.
How can I add the code to get the content from the field.
So this line
« url » => ‘https://www.wpbeginner.com’,
should have something to get the content of the field wpcf_websitelink in stead of the wpbeginner.com link
WPBeginner Support says
If you are using a plugin to create that custom field then you would want to reach out to the support for that plugin for how to access that information and replace the url value with what they tell you.
Administrateur
Tien Le says
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow says
This is a wonderfully simple plugin to use. Great job! Is there any way to crop the images? Some sites show with the cookie warning t the top or bottom and it would be good to be able to crop that off.
Daniel says
Where do the screenshot get saved too?
WPBeginner Support says
These images are not stored in your WordPress media library. They are served directly from WordPress.com servers.
Administrateur
Bernd says
Is it possible to get screenshots with https ?
Dumitru Brinzan says
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna says
Did you get how to do this?
Damith says
It is possible to save screenshot in media library and make that as featured image. Thanks.
Obeng blankson says
Great info. I will surely test the plugin on my website to actually have a feel of it.
Ankit Agarwal says
With any of these methods, what will be the side effect on the speed of the website? As a plugin, there will be some addition to load time. If the images are not stored on the media library, there will again be some addition to website load times.
So from the methods given, which one is recommended considering website load speed?