¿Estás viendo el error ‘Post-Processing of Image Failed’ en WordPress?
Este error suele producirse al subir un archivo de imagen a WordPress mediante el cargador de medios incorporado.
En este artículo, le mostraremos cómo corregir fácilmente el error de subida ‘Post-Processing of Image Failed’ en WordPress.

¿Cuál es la causa del error “Fallo en el postprocesado de la imagen”?
Cuando añades una imagen a una entrada o a la biblioteca de medios de tu sitio web WordPress, ocurren varias cosas. El archivo de la imagen se sube al servidor de alojamiento de WordPress, se crea una página de adjuntos para la imagen y un módulo de edición de imágenes de PHP realiza el procesamiento posterior.
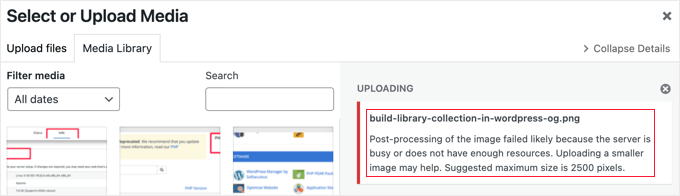
Desafortunadamente, a veces durante el proceso de subida de imágenes puede aparecer un mensaje de error de WordPress como este:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Por suerte, este mensaje de error de WordPress proporciona bastantes detalles. Indica que el problema se ha producido al postprocesar la imagen en WordPress y sugiere que puede haber un problema con su servidor web.
El mensaje de error también sugiere una posible solución. Le recomienda que suba una imagen más pequeña que no supere los 2.500 píxeles en su dimensión más larga.
Dicho esto, echemos un vistazo a cómo corregir el error ‘Post-Processing of Image Failed’ en WordPress.
¿No quiere ocuparse usted mismo de los problemas / conflictos / incidencias de imagen? Deje que los expertos lo hagan por usted. En WPBeginner Pro Services, ofrecemos soporte de emergencia para WordPress para diagnosticar y corregir rápidamente problemas de imagen. ¡Programe los Servicios de Soporte de WordPress hoy mismo!
1. Asegúrese de que el error HTTP no es temporal
En primer lugar, debe comprobar que no haya caracteres especiales en el nombre del archivo, como un apóstrofo. Si es así, debe cambiar el nombre del archivo de imagen.
A continuación, espere unos minutos e intente volver a subir el archivo de imagen. Si su servidor estaba simplemente ocupado como sugiere el mensaje, entonces puede haber sido causado por un tráfico inusual o bajos recursos del servidor.
Este tipo de problemas se corrigen automáticamente en la mayoría de los servidores de alojamiento de WordPress.
Si sigues teniendo problemas con la subida de imágenes después de esperar un rato, puedes intentar subir un archivo diferente. También puedes intentar vaciar la caché de tu navegador / explorador o utilizar otro navegador / explorador.
Si sigue apareciendo el error “Error en el postprocesamiento de la imagen” después de seguir estos pasos, el problema no es un fallo temporal y debería seguir leyendo para seguir diagnosticando.
2. Aumentar el límite de memoria de WordPress
El mensaje de error sugiere que su servidor puede no tener suficientes recursos. Aumentemos la cantidad de memoria disponible para WordPress.
Necesitará aumentar la cantidad de memoria que PHP puede utilizar en su servidor. Puede hacerlo añadiendo el siguiente código a su archivo wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Este código aumenta el límite de memoria de WordPress a 256 MB, lo que debería ser suficiente para corregir cualquier problema de límite de memoria.
También puede marcar / comprobar si el archivo supera el límite de subida de su sitio web. Para ello, consulte nuestra guía sobre cómo aumentar el tamaño máximo de subida de archivos en WordPress.

Si su empresa de alojamiento de WordPress no le permite aumentar el límite de memoria, entonces puede que tenga que cambiar a un proveedor de alojamiento de WordPress gestionado como SiteGround o WPEngine.
3. Optimice la imagen para hacerla más pequeña
El mensaje de error dice que subir una imagen más pequeña puede ayudar. Recomienda que el borde más largo de la imagen no tenga más de 2.500 píxeles.
Al crear un nuevo blog, muchos principiantes se limitan a subir imágenes sin optimizarlas para la web. Esto no solo puede causar un mensaje de error como este, sino que estos grandes archivos de imagen también harán que su sitio web sea más lento.
Tener un sitio web lento perjudicará su posicionamiento SEO general.
Para optimizar la imagen, tendrás que utilizar un programa de edición de imágenes para guardarla en el formato de archivo óptimo (como JPEG, PNG o GIF), cambiar las dimensiones de la imagen a un tamaño más pequeño y comprimirla para que el tamaño del archivo vuelva a ser menor.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo optimizar las imágenes para mejorar el rendimiento web sin perder calidad. En ella se explica cómo optimizar las imágenes, así como las mejores herramientas y prácticas para ello.
Es importante tener en cuenta que a veces este mensaje de error puede aparecer incluso al subir imágenes más pequeñas. Si ve el error incluso al subir imágenes optimizadas, deberá pasar al siguiente paso para diagnosticar el problema.
4. Cambiar la biblioteca del editor de imágenes utilizado por WordPress
WordPress post-procesa imágenes usando dos módulos PHP, ImageMagick y GD Library. WordPress puede utilizar cualquiera de ellos en función del que esté disponible.
Sin embargo, ImageMagick puede tener problemas de memoria que pueden causar errores durante la subida de imágenes. Para corregir esto, puede hacer que la biblioteca GD sea su editor de imágenes por defecto.
Puede hacerlo simplemente añadiendo este código al archivo functions. php de su tema, en un plugin específico del sitio o utilizando un plugin de fragmentos de código.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
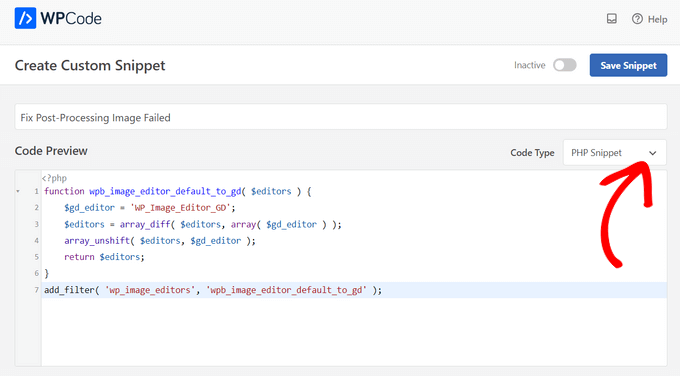
La forma más fácil y segura de añadir este código en WordPress es utilizando WPCode, el mejor plugin de fragmentos de código con más de 2 millones de usuarios.

WPCode le permite añadir código personalizado sin necesidad de editar el archivo functions.php de su tema, por lo que no tiene que preocuparse de romper su sitio WordPress.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta esta guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a la página Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress.
A continuación, busque la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “Usar fragmento de código” situado debajo.

A continuación, añada un título al fragmento de código y pegue el código anterior en el cuadro “Vista previa del código”.
No olvide elegir “Fragmento de código PHP” como tipo de código en la lista desplegable de la parte derecha de la pantalla.

Después, basta con cambiar el interruptor de “Inactivo” a “Activo” y pulsar el botón “Guardar fragmento de código”.

Después de añadir este código, debe intentar subir la imagen de nuevo.
Esperamos que este tutorial te haya ayudado a aprender cómo corregir el error ‘Post-Processing of Image Failed’ en WordPress. También puedes consultar nuestra guía sobre cómo crear un podcast en WordPress y nuestro tutorial detallado sobre cómo crear fácilmente un sitio de prueba en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Md.Sumon Reja says
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support says
Glad to hear the code is working for you!
Administrador
Tamara says
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support says
Glad our recommendation was able to help!
Administrador
Alain Guillot says
When this happens to me, I click on “Save draft” on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support says
Thanks for sharing this workaround for anyone looking for options!
Administrador