Sehen Sie die Fehlermeldung „Post-Processing of Image Failed“ in WordPress?
Dieser Fehler tritt normalerweise auf, wenn Sie eine Bilddatei mit dem eingebauten Media-Uploader in WordPress hochladen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Upload-Fehler „Post-Processing of Image Failed“ in WordPress leicht beheben können.

Was ist die Ursache für den Fehler „Nachbearbeitung des Bildes fehlgeschlagen“?
Wenn Sie ein Bild zu einem Beitrag oder der Mediathek Ihrer WordPress-Website hinzufügen, passieren mehrere Dinge. Die Bilddatei wird auf Ihren WordPress-Hosting-Server hochgeladen, eine Anhangsseite für das Bild wird erstellt, und ein PHP-Bildbearbeitungsmodul führt einige Nachbearbeitungen durch.
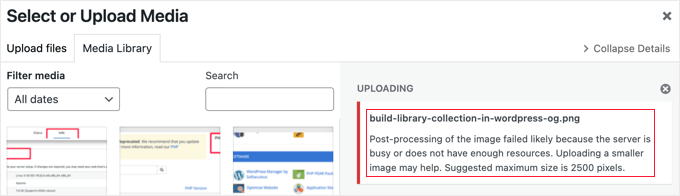
Leider kann es vorkommen, dass Sie während des Hochladens eines Bildes eine WordPress-Fehlermeldung wie diese erhalten:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Glücklicherweise enthält diese WordPress-Fehlermeldung eine ganze Reihe von Details. Sie besagt, dass das Problem bei der Nachbearbeitung des Bildes in WordPress aufgetreten ist, und deutet darauf hin, dass möglicherweise ein Problem mit Ihrem Webserver vorliegt.
In der Fehlermeldung wird auch eine mögliche Lösung vorgeschlagen. Sie empfiehlt, ein kleineres Bild hochzuladen, das in seiner längsten Abmessung nicht größer als 2500 Pixel ist.
Sehen wir uns also an, wie man den Fehler „Post-Processing of Image Failed“ in WordPress beheben kann.
Sie wollen sich nicht selbst um Bildprobleme kümmern? Lassen Sie die Experten das für Sie erledigen! Bei WPBeginner Pro Services bieten wir erschwinglichen WordPress-Notfall-Support zur schnellen Problembehandlung und Behebung von Bildproblemen. Vereinbaren Sie noch heute einen WordPress-Support-Dienst!
1. Stellen Sie sicher, dass der HTTP-Fehler nicht vorübergehend ist
Zunächst sollten Sie überprüfen, ob der Dateiname keine Sonderzeichen enthält, z. B. ein Apostroph. Wenn dies der Fall ist, sollten Sie die Bilddatei umbenennen.
Warten Sie dann einige Minuten und versuchen Sie erneut, Ihre Bilddatei hochzuladen. Wenn Ihr Server einfach nur ausgelastet war, wie die Meldung vermuten lässt, kann dies durch ungewöhnlichen Datenverkehr oder geringe Serverressourcen verursacht worden sein.
Probleme wie diese werden auf den meisten WordPress-Hosting-Servern automatisch behoben.
Wenn Sie nach einer Weile Wartezeit immer noch Probleme mit dem Hochladen von Bildern haben, können Sie versuchen, eine andere Datei hochzuladen. Sie könnten auch versuchen, Ihren Browser-Cache zu löschen oder einen anderen Webbrowser zu verwenden.
Wenn Sie nach diesen Schritten immer noch die Fehlermeldung „Nachbearbeitung des Bildes fehlgeschlagen“ sehen, handelt es sich nicht um eine vorübergehende Störung, und Sie sollten weiter lesen, um die Fehlerbehebung fortzusetzen.
2. WordPress-Speicherlimit erhöhen
Die Fehlermeldung deutet darauf hin, dass Ihr Server möglicherweise nicht über genügend Ressourcen verfügt. Erhöhen Sie den für WordPress verfügbaren Speicherplatz.
Sie müssen die Speichermenge erhöhen, die PHP auf Ihrem Server verwenden kann. Fügen Sie dazu den folgenden Code in Ihre wp-config.php-Datei ein.
define( 'WP_MEMORY_LIMIT', '256M' );
Dieser Code erhöht das WordPress-Speicherlimit auf 256 MB, was ausreichen sollte, um alle Probleme mit dem Speicherlimit zu beheben.
Sie können auch prüfen, ob die Datei größer ist als das Upload-Limit Ihrer Website. Lesen Sie dazu unsere Anleitung zum Erhöhen der maximalen Datei-Upload-Größe in WordPress.

Wenn Ihr WordPress-Hosting-Unternehmen Ihnen nicht erlaubt, das Speicherlimit zu erhöhen, müssen Sie möglicherweise zu einem verwalteten WordPress-Hosting-Anbieter wie SiteGround oder WPEngine wechseln.
3. Optimieren Sie das Bild, um es zu verkleinern
Die Fehlermeldung besagt, dass das Hochladen eines kleineren Bildes helfen kann. Sie empfiehlt, dass die längste Kante Ihres Bildes nicht mehr als 2500 Pixel haben sollte.
Wenn sie einen neuen Blog starten, laden viele Anfänger einfach Bilder hoch, ohne sie für das Web zu optimieren. Das kann nicht nur eine Fehlermeldung wie diese verursachen, sondern diese großen Bilddateien machen Ihre Website auch langsamer.
Eine langsame Website schadet Ihrem allgemeinen SEO-Ranking.
Um das Bild zu optimieren, müssen Sie eine Bildbearbeitungssoftware verwenden, um es im optimalen Dateiformat (z. B. JPEG, PNG oder GIF) zu speichern, die Bildabmessungen zu verkleinern und das Bild zu komprimieren, um die Dateigröße wieder zu verringern.
Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Optimierung von Bildern für die Web-Performance ohne Qualitätsverlust. Darin erfahren Sie, wie Sie Ihre Bilder optimieren können und welche Tools und Praktiken für die Bildoptimierung am besten geeignet sind.
Es ist wichtig zu beachten, dass diese Fehlermeldung manchmal auch beim Hochladen kleinerer Bilder angezeigt werden kann. Wenn der Fehler auch beim Hochladen optimierter Bilder angezeigt wird, müssen Sie zum nächsten Schritt der Fehlerbehebung übergehen.
4. Von WordPress verwendete Bildeditor-Bibliothek ändern
WordPress verwendet für die Nachbearbeitung von Bildern zwei PHP-Module, ImageMagick und GD Library. WordPress kann eines der beiden Module verwenden, je nachdem, welches verfügbar ist.
Allerdings kann ImageMagick Speicherprobleme haben, die beim Hochladen von Bildern zu Fehlern führen können. Um dies zu beheben, können Sie die GD Library zu Ihrem Standard-Bildeditor machen.
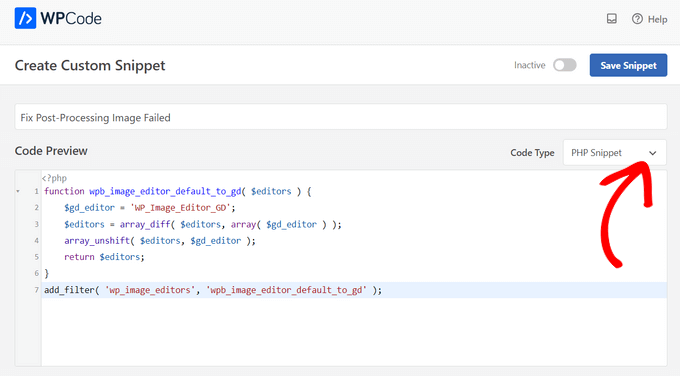
Sie können dies tun, indem Sie diesen Code einfach in die Datei functions.php Ihres Themes einfügen, in einem Site-spezifischen Plugin oder mit einem Code-Snippets-Plugin.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Der einfachste und sicherste Weg, diesen Code in WordPress einzufügen, ist die Verwendung von WPCode, dem besten Code Snippets Plugin mit über 2 Millionen Nutzern.

Mit WPCode können Sie benutzerdefinierten Code hinzufügen, ohne die Datei functions.php Ihres Themes zu bearbeiten, so dass Sie sich keine Sorgen machen müssen, dass Ihre WordPress-Website beschädigt wird.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf die Seite Code-Snippets “ + Snippet hinzufügen.
Suchen Sie dann die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“ darunter.

Als Nächstes müssen Sie einen Titel für Ihr Snippet hinzufügen und den Code von oben in das Feld „Codevorschau“ einfügen.
Vergessen Sie nicht, in der Dropdown-Liste auf der rechten Seite des Bildschirms „PHP Snippet“ als Codetyp auszuwählen.

Ändern Sie dann einfach den Schalter von „Inaktiv“ auf „Aktiv“ und klicken Sie auf die Schaltfläche „Snippet speichern“.

Nachdem Sie diesen Code hinzugefügt haben, sollten Sie versuchen, das Bild erneut hochzuladen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, den Fehler „Post-Processing of Image Failed“ in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Starten eines Podcasts in WordPress und unser ausführliches Tutorial zum einfachen Erstellen einer Staging-Site in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Md.Sumon Reja says
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support says
Glad to hear the code is working for you!
Admin
Tamara says
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support says
Glad our recommendation was able to help!
Admin
Alain Guillot says
When this happens to me, I click on „Save draft“ on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support says
Thanks for sharing this workaround for anyone looking for options!
Admin