State vedendo l’errore “Post-processing of Image Failed” in WordPress?
Questo errore si verifica solitamente quando si carica un file di immagine su WordPress utilizzando il caricatore multimediale integrato.
In questo articolo vi mostreremo come risolvere facilmente l’errore di caricamento “Post-Processing of Image Failed” in WordPress.

Quali sono le cause dell’errore “Post-processing of Image Failed”?
Quando si aggiunge un’immagine a un post o alla libreria multimediale del proprio sito web WordPress, accadono diverse cose. Il file dell’immagine viene caricato sul server di hosting di WordPress, viene creata una pagina di allegato per l’immagine e un modulo di modifica delle immagini in PHP esegue alcune operazioni di post-elaborazione.
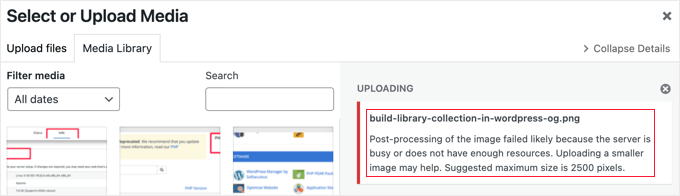
Purtroppo, a volte durante il processo di caricamento delle immagini si può visualizzare un messaggio di errore di WordPress come questo:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Fortunatamente, questo messaggio di errore di WordPress fornisce molti dettagli. Indica che il problema si è verificato durante la post-elaborazione dell’immagine in WordPress e suggerisce che potrebbe esserci un problema con il server web.
Il messaggio di errore suggerisce anche una possibile soluzione. Consiglia di caricare un’immagine più piccola, che non superi i 2500 pixel nella sua dimensione più lunga.
Detto questo, vediamo come risolvere l’errore “Post-Processing of Image Failed” in WordPress.
1. Assicurarsi che l’errore HTTP non sia temporaneo
Innanzitutto, è necessario verificare che nel nome del file non siano presenti caratteri speciali, come ad esempio un apostrofo. In caso contrario, è necessario rinominare il file immagine.
Successivamente, è necessario attendere qualche minuto e provare a caricare nuovamente il file immagine. Se il server era semplicemente occupato, come suggerisce il messaggio, il problema potrebbe essere stato causato da un traffico insolito o da scarse risorse del server.
Problemi come questi vengono risolti automaticamente sulla maggior parte dei server di hosting WordPress.
Se dopo un po’ di tempo si verificano ancora problemi di caricamento delle immagini, si può provare a caricare un altro file. Si può anche provare a svuotare la cache del browser o a utilizzare un altro browser web.
Se, dopo aver provato questi passaggi, l’errore “Post-Processing of Image Failed” è ancora presente, il problema non è temporaneo e bisogna continuare a leggere per continuare la risoluzione dei problemi.
2. Aumentare il limite di memoria di WordPress
Il messaggio di errore suggerisce che il vostro server potrebbe non avere risorse sufficienti. Aumentiamo la quantità di memoria disponibile per WordPress.
È necessario aumentare la quantità di memoria che PHP può utilizzare sul server. È possibile farlo aggiungendo il seguente codice al file wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Questo codice aumenta il limite di memoria di WordPress a 256 MB, che dovrebbe essere sufficiente a risolvere qualsiasi problema di limite di memoria.
Potreste anche controllare se il file è più grande del limite di caricamento del vostro sito web. A tale scopo, consultate la nostra guida su come aumentare la dimensione massima di caricamento dei file in WordPress.

Se la vostra società di hosting WordPress non vi permette di aumentare il limite di memoria, allora dovrete passare a un provider di hosting WordPress gestito come SiteGround o WPEngine.
3. Ottimizzare l’immagine per renderla più piccola
Il messaggio di errore indica che il caricamento di un’immagine più piccola può essere utile. Si raccomanda che il bordo più lungo dell’immagine non superi i 2500 pixel.
Quando si apre un nuovo blog, molti principianti caricano semplicemente le immagini senza ottimizzarle per il web. Questo non solo può causare un messaggio di errore come questo, ma questi file di immagini di grandi dimensioni renderanno il vostro sito web più lento.
Un sito web lento danneggia il vostro posizionamento SEO complessivo.
Per ottimizzare l’immagine, è necessario utilizzare un software di editing delle immagini per salvare nel formato di file ottimale (come JPEG, PNG o GIF), ridimensionare le dimensioni dell’immagine e comprimere l’immagine per ridurre nuovamente le dimensioni del file.
Per istruzioni dettagliate, consultate la nostra guida su come ottimizzare le immagini per le prestazioni del web senza perdere qualità. Questa guida spiega come ottimizzare le immagini, nonché gli strumenti e le pratiche migliori da utilizzare per l’ottimizzazione delle immagini.
È importante notare che a volte questo messaggio di errore può essere visualizzato anche quando si caricano immagini più piccole. Se l’errore viene visualizzato anche quando si caricano immagini ottimizzate, è necessario passare alla fase successiva della risoluzione dei problemi.
4. Cambiare la libreria dell’editor di immagini utilizzata da WordPress
WordPress post-processa le immagini utilizzando due moduli PHP, ImageMagick e GD Library. WordPress può utilizzare uno dei due, a seconda di quale sia disponibile.
Tuttavia, ImageMagick può avere problemi di memoria che possono causare errori durante il caricamento delle immagini. Per risolvere questo problema, è possibile rendere GD Library l’editor di immagini predefinito.
È possibile farlo semplicemente aggiungendo questo codice al file functions.php del tema, in un plugin specifico per il sito o utilizzando un plugin di snippets di codice.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Il modo più semplice e sicuro per aggiungere questo codice in WordPress è utilizzare WPCode, il miglior plugin di snippets di codice con oltre 2 milioni di utenti.

WPCode consente di aggiungere codice personalizzato senza modificare il file functions.php del vostro tema, quindi non dovete preoccuparvi di rompere il vostro sito WordPress.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate questa guida su come installare un plugin di WordPress.
Una volta attivato il plugin, andare alla pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Quindi, trovare l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” sotto di essa.

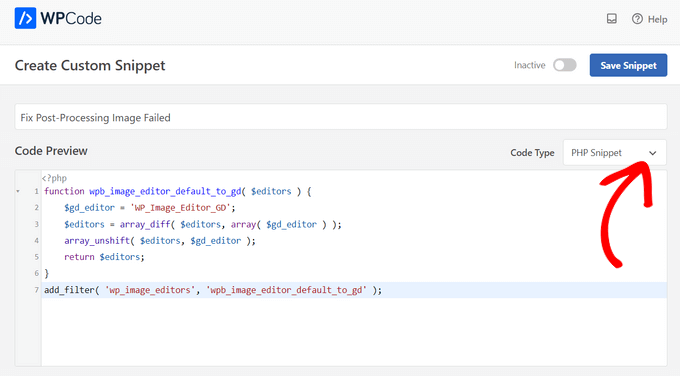
Successivamente, è necessario aggiungere un titolo al proprio snippet e incollare il codice di cui sopra nella casella “Anteprima codice”.
Non dimenticate di scegliere “PHP Snippet” come tipo di codice dall’elenco a discesa sul lato destro dello schermo.

A questo punto, è sufficiente cambiare l’interruttore da ‘Inattivo’ ad ‘Attivo’ e premere il pulsante ‘Salva frammento’.

Dopo aver aggiunto questo codice, si dovrebbe provare a caricare nuovamente l’immagine.
Speriamo che questo tutorial vi abbia aiutato a capire come risolvere l’errore “Post-Processing of Image Failed” in WordPress. Vi consigliamo di consultare anche la nostra guida su come avviare un podcast in WordPress e il nostro tutorial dettagliato su come creare facilmente un sito di staging in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Md.Sumon Reja says
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support says
Glad to hear the code is working for you!
Admin
Tamara says
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support says
Glad our recommendation was able to help!
Admin
Alain Guillot says
When this happens to me, I click on “Save draft” on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support says
Thanks for sharing this workaround for anyone looking for options!
Admin