Você está vendo o erro “Post-Processing of Image Failed” (Falha no pós-processamento da imagem) no WordPress?
Esse erro geralmente ocorre quando você está carregando um arquivo de imagem no WordPress usando o carregador de mídia integrado.
Neste artigo, mostraremos a você como corrigir facilmente o erro de upload “Post-Processing of Image Failed” no WordPress.

Quais são as causas do erro “Falha no pós-processamento da imagem”?
Quando você adiciona uma imagem a uma publicação ou à biblioteca de mídia do seu site WordPress, várias coisas acontecem. O arquivo de imagem é carregado em seu servidor de hospedagem do WordPress, uma página de anexo é criada para a imagem e um módulo de edição de imagem PHP executa algum pós-processamento.
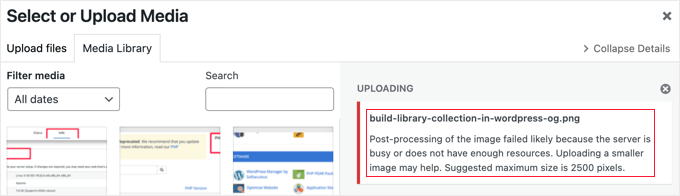
Infelizmente, às vezes, durante o processo de upload da imagem, você pode ver uma mensagem de erro do WordPress como esta:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Felizmente, essa mensagem de erro do WordPress fornece muitos detalhes. Ela informa que o problema ocorreu durante o pós-processamento da imagem no WordPress e sugere que pode haver um problema com seu servidor da Web.
A mensagem de erro também sugere uma possível solução. Ela recomenda que você carregue uma imagem menor, que não seja maior que 2500 pixels em sua maior dimensão.
Dito isso, vamos dar uma olhada em como corrigir o erro “Falha no pós-processamento da imagem” no WordPress.
Não quer lidar com problemas de imagem por conta própria? Deixe que os especialistas cuidem disso para você! No WPBeginner Pro Services, oferecemos suporte emergencial ao WordPress a preços acessíveis para solucionar e corrigir rapidamente problemas de imagem. Agende serviços de suporte para WordPress hoje mesmo!
1. Verifique se o erro HTTP não é temporário
Primeiro, você deve verificar se não há caracteres especiais no nome do arquivo, como um apóstrofo. Se houver, você deverá renomear o arquivo de imagem.
Em seguida, aguarde alguns minutos e tente fazer o upload do arquivo de imagem novamente. Se o seu servidor estava simplesmente ocupado, como sugere a mensagem, isso pode ter sido causado por tráfego incomum ou poucos recursos do servidor.
Problemas como esses são corrigidos automaticamente na maioria dos servidores de hospedagem do WordPress.
Se ainda estiver tendo problemas com o upload de imagens depois de esperar um pouco, tente fazer o upload de um arquivo diferente. Você também pode tentar limpar o cache do navegador ou usar um navegador da Web diferente.
Se você ainda vir o erro “Post-Processing of Image Failed” (Falha no pós-processamento da imagem) depois de tentar essas etapas, então o problema não é uma falha temporária, e você deve continuar lendo para continuar a solução de problemas.
2. Aumentar o limite de memória do WordPress
A mensagem de erro sugere que seu servidor pode não ter recursos suficientes. Vamos aumentar a quantidade de memória disponível para o WordPress.
Você precisará aumentar a quantidade de memória que o PHP pode usar em seu servidor. Para fazer isso, adicione o seguinte código ao arquivo wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Esse código aumenta o limite de memória do WordPress para 256 MB, o que deve ser suficiente para corrigir qualquer problema de limite de memória.
Talvez você também queira verificar se o arquivo é maior do que o limite de upload do seu site. Para fazer isso, consulte nosso guia sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.

Se a sua empresa de hospedagem WordPress não permitir que você aumente o limite de memória, talvez seja necessário mudar para um provedor de hospedagem WordPress gerenciada, como SiteGround ou WPEngine.
3. Otimize a imagem para torná-la menor
A mensagem de erro diz que o upload de uma imagem menor pode ajudar. Ela recomenda que a borda mais longa da sua imagem não tenha mais de 2500 pixels.
Ao iniciar um novo blog, muitos iniciantes simplesmente carregam imagens sem otimizá-las para a Web. Isso não só pode causar uma mensagem de erro como esta, mas esses arquivos de imagem grandes também tornarão seu site mais lento.
Ter um site lento prejudicará suas classificações gerais de SEO.
Para otimizar a imagem, você precisará usar um software de edição de imagens para salvar no formato de arquivo ideal (como JPEG, PNG ou GIF), redimensionar as dimensões da imagem para um tamanho menor e compactar a imagem para diminuir o tamanho do arquivo novamente.
Para obter instruções passo a passo, consulte nosso guia sobre como otimizar imagens para desempenho na Web sem perder a qualidade. Ele aborda como otimizar suas imagens, bem como as melhores ferramentas e práticas a serem usadas para otimização de imagens.
É importante observar que, às vezes, essa mensagem de erro pode ser vista mesmo durante o carregamento de imagens menores. Se você vir o erro mesmo ao carregar imagens otimizadas, será necessário passar para a próxima etapa da solução de problemas.
4. Alterar a biblioteca do editor de imagens usada pelo WordPress
O WordPress faz o pós-processamento de imagens usando dois módulos PHP, ImageMagick e GD Library. O WordPress pode usar qualquer um deles, dependendo do que estiver disponível.
No entanto, o ImageMagick pode ter problemas de memória que podem causar erros durante o upload de imagens. Para corrigir isso, você pode tornar a GD Library seu editor de imagens padrão.
Você pode fazer isso simplesmente adicionando esse código ao arquivo functions.php do seu tema, em um plug-in específico do site ou usando um plug-in de snippets de código.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
A maneira mais fácil e segura de adicionar esse código no WordPress é usar o WPCode, o melhor plug-in de snippets de código com mais de 2 milhões de usuários.

O WPCode permite que você adicione códigos personalizados sem editar o arquivo functions.php do seu tema, de modo que você não precisa se preocupar em quebrar seu site WordPress.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte este guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para a página Code Snippets ” + Add Snippet no painel do WordPress.
Em seguida, localize a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use Snippet” (Usar snippet) abaixo dela.

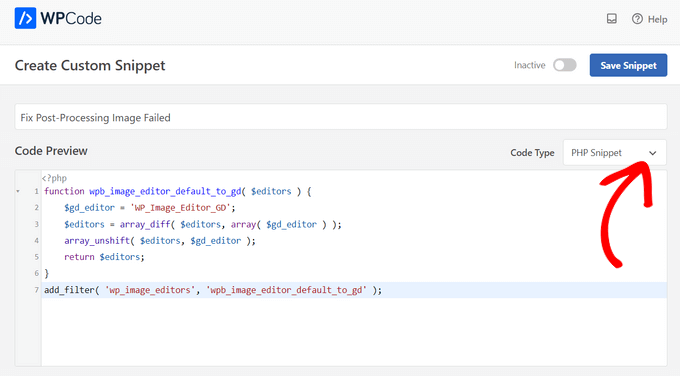
Em seguida, você precisa adicionar um título para o snippet e colar o código acima na caixa “Code Preview” (Visualização de código).
Não se esqueça de escolher “PHP Snippet” como o tipo de código na lista suspensa no lado direito da tela.

Depois disso, basta alterar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet”.

Depois de adicionar esse código, você deve tentar fazer o upload da imagem novamente.
Esperamos que este tutorial tenha ajudado você a aprender como corrigir o erro “Post-Processing of Image Failed” no WordPress. Talvez você também queira ver nosso guia sobre como iniciar um podcast no WordPress e nosso tutorial detalhado sobre como criar facilmente um site de teste no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Md.Sumon Reja says
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support says
Glad to hear the code is working for you!
Administrador
Tamara says
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support says
Glad our recommendation was able to help!
Administrador
Alain Guillot says
When this happens to me, I click on “Save draft” on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support says
Thanks for sharing this workaround for anyone looking for options!
Administrador