¿Desea desactivar las páginas de imágenes adjuntas en WordPress?
Las páginas con imágenes adjuntas suelen parecer incompletas, y si un visitante las ve, puede llevarse una mala impresión. Muchos visitantes se irán en lugar de intentar encontrar el adjunto o la entrada que lo contiene.
En este artículo, le mostraremos cómo desactivar las páginas de imágenes adjuntas en WordPress y redirigirlas a la entrada principal.

¿Por qué debería desactivar las páginas de imágenes adjuntas en WordPress?
Por defecto, WordPress crea una única página para cada adjunto de medios que tenga en su sitio. Esto incluye imágenes, archivos de audio y vídeo, PDF, etc.
Algunos usuarios pueden encontrar esta funcionalidad útil, pero la mayoría de los sitios web de WordPress no la necesitan.
Por ejemplo, a los fotógrafos les pueden resultar útiles las páginas de adjuntos. Un tema de fotografía podría utilizar la página de adjuntos para mostrar los datos EXIF. Esto podría mostrar el modelo de cámara utilizado, los ajustes de la cámara e incluso los datos de ubicación de la imagen.
Muchos propietarios de blogs WordPress enlazan accidentalmente sus imágenes a las páginas de adjuntos en lugar de a la propia imagen, o no les gusta cómo queda porque muchos temas no tienen plantillas especiales para las páginas de adjuntos de imágenes.
A veces, una imagen de tu sitio web puede hacerse popular y la gente puede empezar a aterrizar en la página de destino directamente desde Google. Lo ideal es que los visitantes aterricen en tu entrada y vean la imagen en el contexto en el que la has utilizado.
Para ayudarle a resolver este problema, le mostraremos dos maneras diferentes de desactivar las páginas de imágenes adjuntas en WordPress para que pueda elegir la mejor para usted:
Método 1: Desactivar páginas de adjuntos de imágenes en WordPress (con un plugin)
La forma más fácil de desactivar las páginas de imágenes adjuntas es usando All in One SEO (AIOSEO). Es el mejor plugin SEO para WordPress, utilizado por más de 3 millones de sitios.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito All in One SEO. Para ello, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez instalado y activado el plugin, tendrás un nuevo elemento / artículo en el menú llamado ‘All in One SEO’.
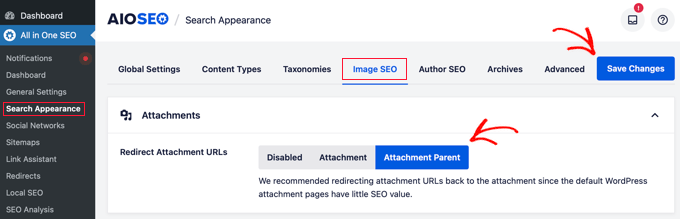
Navegue hasta All in One SEO ” Apariencia de búsqueda. A continuación, haga clic en la pestaña de navegación “Imagen SEO”.

El primer ajuste es “Redirigir URL de archivos adjuntos”. Puede desactivar este ajuste por completo o redirigir a la página del adjunto o a la página principal del adjunto.
Recomendamos redirigir a la página ‘Adjunto padre’. De este modo, cuando un usuario llegue a la página de destino de la imagen adjunta, será redirigido a su artículo.
Nota: Si un medio o imagen no tiene una página padre, lo que significa que no está subido a una entrada o página, entonces AIOSEO mostrará la página de adjuntos de la imagen.
Una vez seleccionados los ajustes preferidos, basta con hacer clic en “Guardar cambios” antes de salir de la pantalla.
Método 2: Desactivar páginas de imágenes adjuntas en WordPress (con un fragmento de código)
Otra opción es añadir un fragmento de código a WordPress. No recomendamos editar los archivos de WordPress directamente, por lo que vamos a utilizar WPCode para este tutorial.
Para primeros pasos, necesitarás instalar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
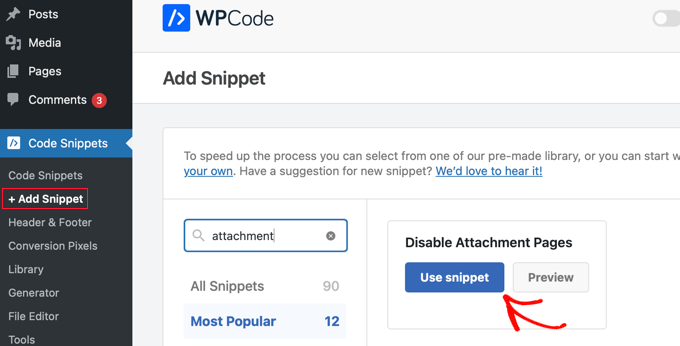
Una vez activado, tendrá que ir a Fragmentos de código ” Añadir fragmento en su panel de administrador.
A continuación, escriba “adjunto” en el campo de búsqueda. A la derecha aparecerá un fragmento de código titulado “Desactivar páginas de adjuntos”.
Al pasar el cursor por encima, haga clic en el botón “Usar fragmento de código”.

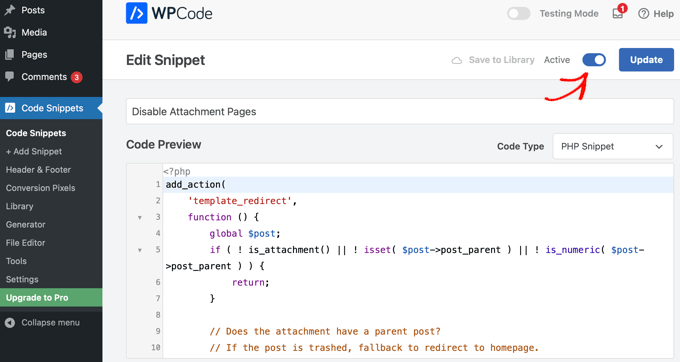
Accederá a la página “Editar fragmento de código”, donde se establecen automáticamente todos los ajustes.
Sólo tiene que activar el conmutador y hacer clic en el botón “Actualizar”.

Ahora, cuando un usuario llegue a la página de adjunto de una imagen, será redirigido a la entrada principal. Si no hay ninguna entrada principal para la imagen, el usuario será redirigido a la página de inicio del sitio.
Esperamos que este artículo te haya ayudado a desactivar las páginas de imágenes adjuntas en WordPress. Puede que también quieras ver nuestra guía para principiantes sobre SEO de imágenes y nuestra guía sobre cómo corregir problemas comunes de imágenes en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I want to ask if the image attachment page affect SEO in the sense that some page like tags and some taxonomies are showing on Google with no contents.
This makes search engine thinks the blog has little contents on his blog ?
WPBeginner Support says
It can affect SEO, if you are not specifically using the attachment pages for some reason then we would recommend disabling them.
Administrador
Matt says
Worked perfectly! I used the code method of setting up an image.php file with the code snippet. Works perrrfect.
WPBeginner Support says
Glad our guide was helpful!
Administrador