¿Quieres instalar y establecer comentarios de Facebook en WordPress?
Facebook es la mayor red social del mundo. Por eso, muchos blogs de WordPress utilizan los comentarios de Facebook en sus sitios web para aumentar su visibilidad en las plataformas de medios sociales y llegar a un público más amplio.
En este artículo, te mostraremos cómo instalar y establecer fácilmente los comentarios de Facebook en WordPress, paso a paso.

Ventajas e inconvenientes de utilizar los comentarios de Facebook en WordPress
Antes de empezar con el tutorial, veamos los pros y los contras de utilizar los comentarios de Facebook en comparación con los comentarios por defecto de WordPress.
Una de las ventajas más evidentes de utilizar los comentarios de Facebook es que puede aumentar la visibilidad de tu sitio web en Facebook.
Cuando alguien deja un comentario en tu sitio web de WordPress, puede marcar la opción “Publicar también en Facebook” para compartir su comentario con sus amigos de Facebook. Esto tiene un enorme potencial para atraer tráfico adicional a tu sitio web.

Otra ventaja de utilizar los comentarios de Facebook es que se elimina el anonimato. Así, es menos probable que los usuarios dejen comentarios de Spam porque están vinculados a sus perfiles de Facebook.
Sin embargo, esto también puede suponer un importante inconveniente.
Algunos usuarios pueden sentirse incómodos dejando un comentario utilizando sus perfiles de Facebook porque les gusta ser anónimos.
Otra desventaja de utilizar los comentarios de Facebook es que no se almacenan ni se sincronizan con WordPress. En cambio, los sistemas de comentarios de terceros como Disqus sí se sincronizan con WordPress.
Además, si tienes entradas antiguas con comentarios de WordPress por defecto, esos comentarios pueden aparecer antes o después de los comentarios de Facebook.
Por este motivo, recomendamos eliminar por completo el sistema de comentarios de WordPress si quieres utilizar el sistema de comentarios de Facebook en tu blog de WordPress. De lo contrario, los spammers y los bots pueden utilizar los comentarios de WordPress para enviar spam a tu sitio web.
Ahora que ya conoces los pros y los contras, vamos a ver cómo establecer y configurar los comentarios de Facebook en WordPress:
Método 1: Establecer comentarios de Facebook en WordPress con un plugin gratuito
Puedes ver este vídeo para entender el primer método. Sin embargo, si te gustan las instrucciones escritas, entonces puedes desplazarte hacia abajo.
En primer lugar, debes instalar y activar el plugin Lazy Social Comments. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
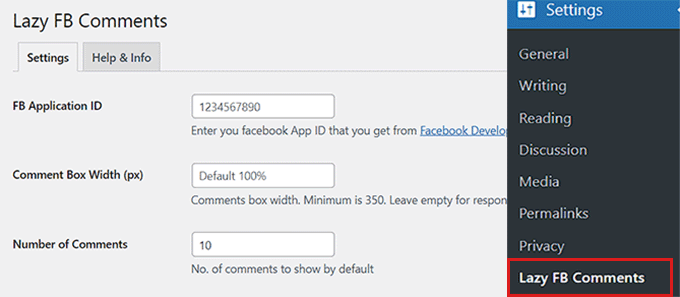
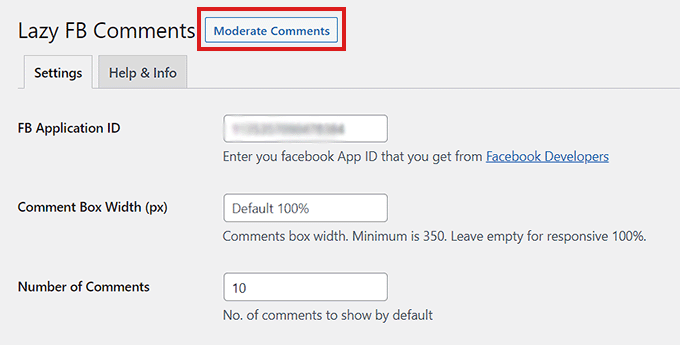
Una vez activado, visite la página Ajustes ” Comentarios FB diferidos desde la barra lateral del administrador de WordPress.

Para utilizar los comentarios de Facebook en tu sitio web, tendrás que crear una aplicación de Facebook y, a continuación, añadir el ID de la aplicación a la página de ajustes del plugin.
Si ya tienes una aplicación de Facebook, puedes utilizar su ID.
Sin embargo, si aún no has creado una aplicación, primero tendrás que visitar la página de Meta para desarrolladores y hacerte una cuenta de desarrollador.
Nota: Antes de crear una cuenta de desarrollador, no olvides acceder a tu cuenta de Facebook.
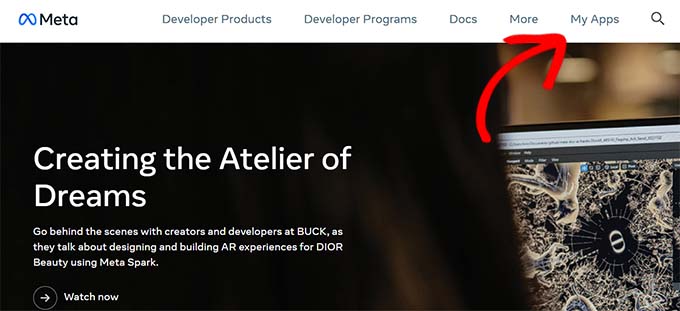
Una vez que se haya registrado como desarrollador Meta, sólo tiene que enlazar el enlace “Mis aplicaciones” situado en la esquina superior derecha de la pantalla.

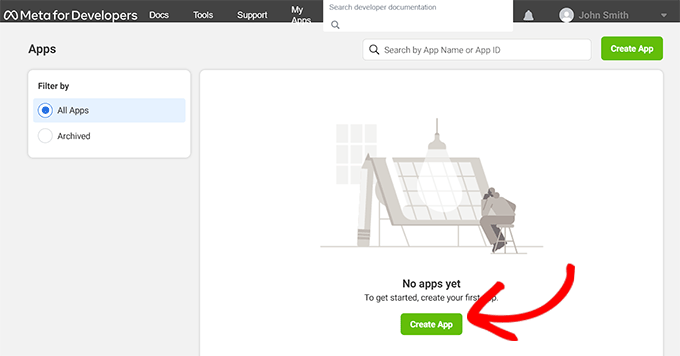
Accederá al Escritorio del desarrollador.
A partir de aquí, basta con hacer clic en el botón “Crear aplicación” para iniciar el proceso.

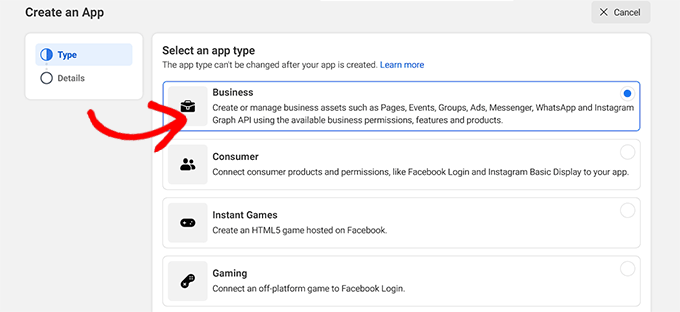
Esto le llevará a la página de “Creación de aplicaciones”, donde deberá elegir la opción “Empresas” como tipo de aplicación.
A continuación, haga clic en el botón “Siguiente” de la parte inferior para continuar.

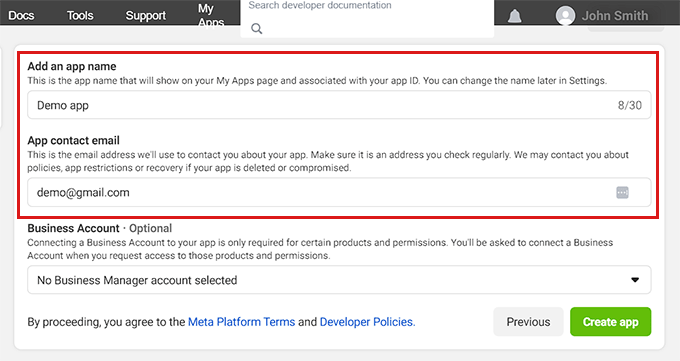
A continuación, debe proporcionar un nombre de aplicación y una dirección de correo electrónico que pueda utilizarse para ponerse en contacto con usted.
Asegúrate de utilizar una dirección de correo electrónico profesional que compruebes con regularidad para poder recibir actualizaciones acerca de tu aplicación de Facebook.
Después de rellenar los datos, haz clic en el botón “Crear aplicación”.

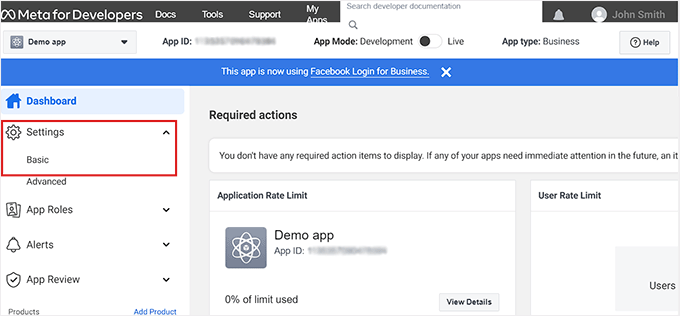
Facebook creará una nueva aplicación para ti y te redirigirá al panel de aplicaciones.
Aquí podrá ver su ID de APP en la esquina superior izquierda de la pantalla.

Ahora, tienes que decirle a Facebook cómo utilizarías la aplicación. Para ello, dirígete al enlace Ajustes ” Básicos de la columna de la izquierda.
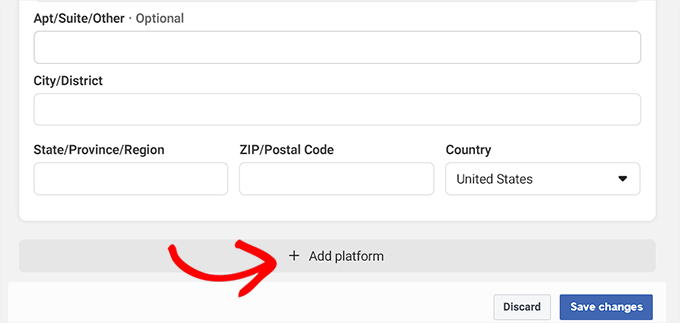
A continuación, haga clic en el botón “+ Añadir plataforma” situado en la parte inferior de la página.

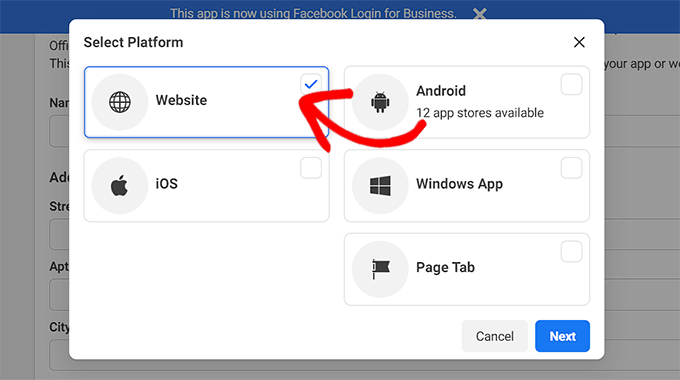
Se abrirá una nueva ventana emergente.
Desde aquí, tiene que elegir la opción “Sitio web” como plataforma y, a continuación, hacer clic en el botón “Siguiente” para continuar.

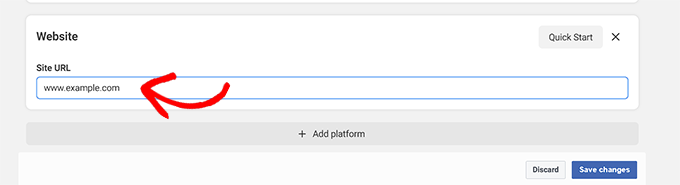
Esto añadirá una nueva sección “Sitio web” a la página de ajustes de tu aplicación.
Aquí, simplemente copia y pega la URL de tu sitio web WordPress. Después, haz clic en el botón “Guardar cambios”.

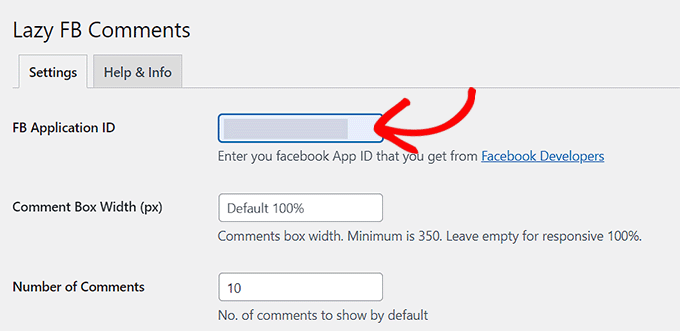
A continuación, debe copiar el ID de APP de la parte superior y, a continuación, pegarlo en el cuadro “ID de aplicación FB” de la página de ajustes del plugin en su escritorio de WordPress.
Cuando haya terminado, desplácese hacia abajo y haga clic en el botón “Guardar todos los cambios” para guardar los ajustes.

Ahora, aparecerá una nueva pestaña “Moderar comentarios” junto al nombre del plugin en la parte superior. En la siguiente sección explicaremos cómo moderar los comentarios de Facebook.
Este plugin también viene con un amplio conjunto de opciones. Usted puede ir a través de los ajustes para ver si hay algo que le gustaría cambiar.
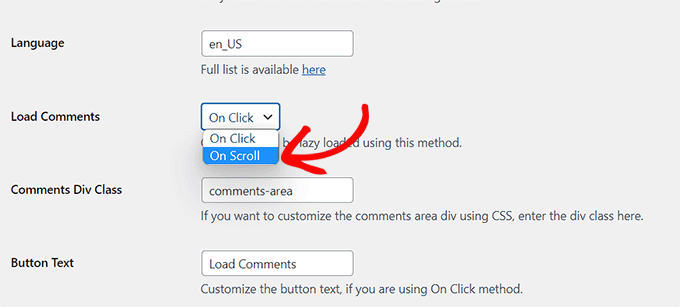
Por ejemplo, puedes cambiar la opción Cargar comentarios a “En desplazamiento”. Este ajuste cargará el sistema de comentarios de Facebook solo cuando alguien llegue al final del artículo. Esto puede ayudar a mejorar la velocidad de carga de la página.

Aparte de eso, los ajustes por defecto deberían funcionar para la mayoría de los sitios web.
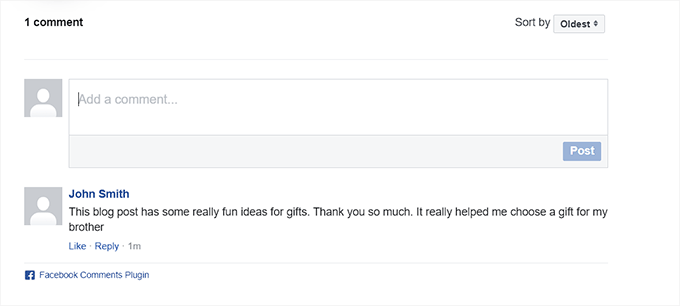
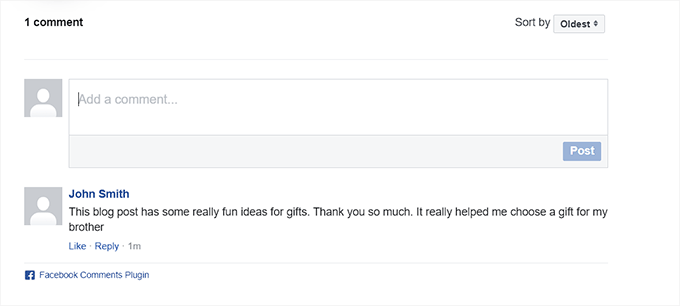
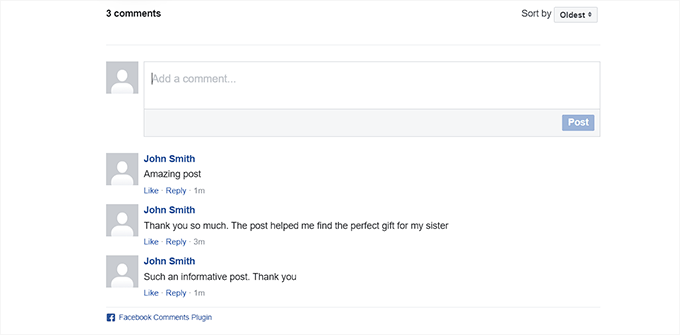
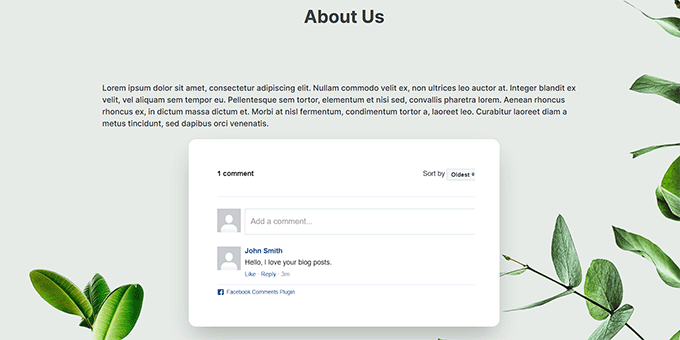
Ahora, puedes visitar cualquier entrada de tu sitio WordPress para ver el sistema de comentarios de Facebook en acción.

Moderar comentarios de Facebook en tu sitio web
Como administrador de la aplicación de Facebook, recibirás avisos de nuevos comentarios cuando accedas a tu cuenta de Facebook.
También encontrará un enlace para moderar los comentarios en la página de ajustes del plugin en su escritorio de WordPress.

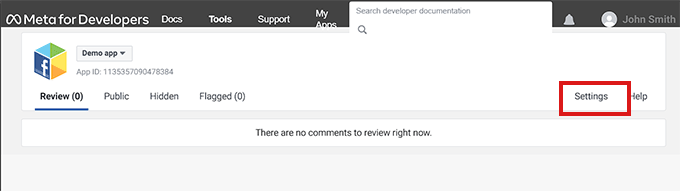
Al hacer clic en el enlace, accederá a la página “Herramienta de moderación de comentarios”.
Desde aquí, haz clic en el enlace “Ajustes” para establecer las normas de moderación de comentarios para Facebook.

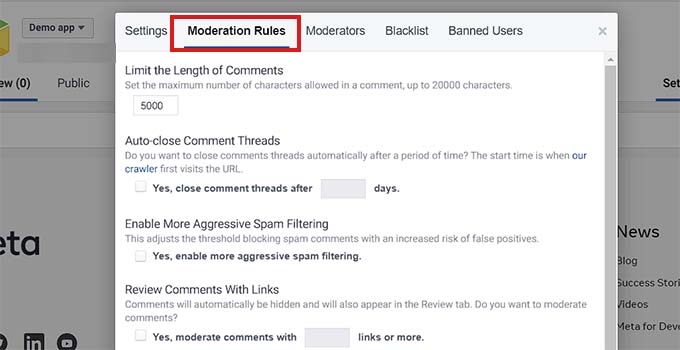
Se abrirá una ventana emergente en la que deberá hacer clic en la pestaña “Normas de moderación”.
Puedes decidir el límite máximo de caracteres que se permitirán en un comentario. También puedes establecer el número de días tras los cuales se cerrarán automáticamente los comentarios en tus entradas.

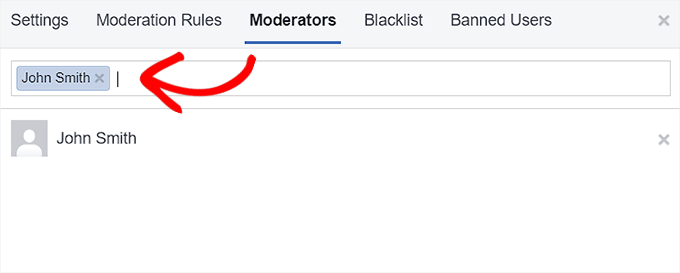
Facebook también te permite añadir nuevos moderadores de comentarios.
Basta con hacer clic en la pestaña “Moderadores” y añadir a una persona escribiendo su nombre en el cuadro de texto y haciendo clic en su perfil.

Cuando hayas terminado, haz clic en el botón “Guardar” para aplicar los ajustes.
Cómo mostrar el recuento de comentarios de Facebook en WordPress
Una de las desventajas de utilizar el plugin Lazy Social Comments es que sustituye a la función de recuento de comentarios de WordPress. De este modo, genera una versión de Facebook del recuento de comentarios.
Si su tema muestra un recuento de comentarios, entonces esto no se vería bien.
Si aún así quieres mostrar el recuento de comentarios de Facebook, puedes hacerlo con la ayuda de un fragmento de código.
Sin embargo, tenga en cuenta que el más mínimo error al editar los archivos de su tema puede romper su sitio web.
Te recomendamos que utilices WPCode para añadir código a tu sitio web. Es el mejor plugin de fragmentos de código del mercado que le permite añadir código personalizado de forma segura.
Primero, necesitas instalar y activar el plugin WPCode . Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Puedes utilizar el plugin gratuito WPCode para este tutorial. Sin embargo, para desbloquear más características como una biblioteca en la nube de fragmentos de código, lógica condicional y más, necesitarás el plan premium del plugin.
Una vez activado el plugin, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador.
Desde aquí, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

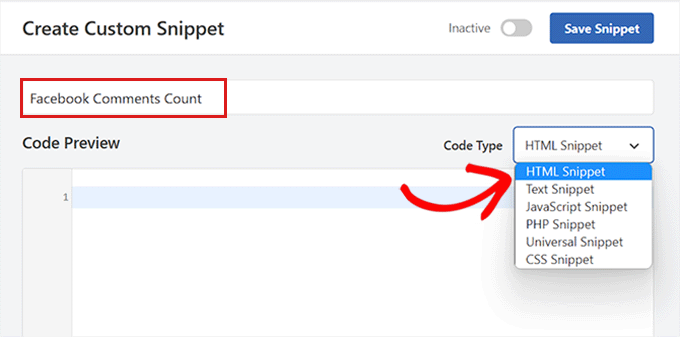
Una vez en la página “Crear fragmento de código personalizado”, escriba un nombre para el fragmento de código.
A continuación, elija “Fragmento de código HTML” como “Tipo de código” en el menú desplegable de la parte derecha de la pantalla.

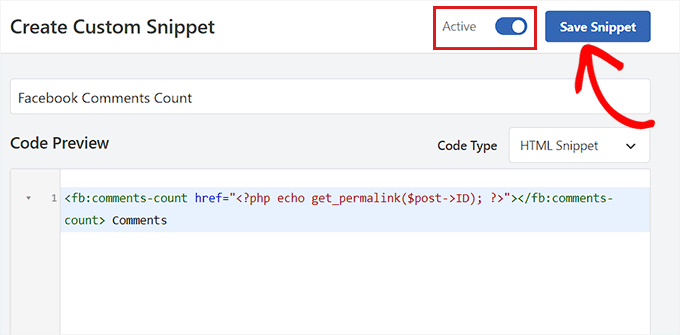
A continuación, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
<fb:comments-count href="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments
A continuación, desplácese hasta la sección “Inserción”.
Desde aquí, elija ‘Auto Insertar’ como método de inserción para que el código se ejecute automáticamente en su sitio web.

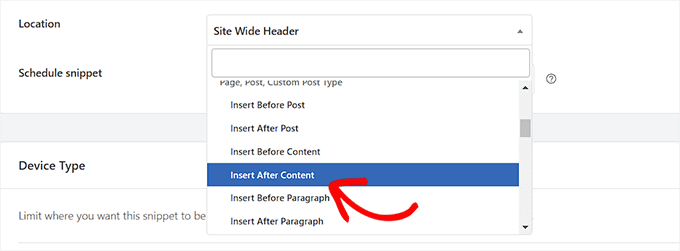
A continuación, debe elegir una ubicación para su fragmento de código.
Sólo tiene que seleccionar “Insertar después del contenido” en el menú desplegable.

Ahora, vuelve a la parte superior de la página y activa el conmutador “Inactivo”.
Por último, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Tu cuenta de comentarios de Facebook se mostrará ahora en cada entrada.

Método 2: Establecer comentarios de Facebook usando SeedProd (Fácil)
Si buscas una forma más sencilla de establecer los comentarios de Facebook, este método es para ti.
Usaremos el plugin SeedProd , que es el mejor plugin maquetador de páginas de WordPress del mercado. Te permite crear temas y páginas de destino desde cero sin usar ningún código.
Primero, necesitas instalar y activar el plugin SeedProd . Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: SeedProd también ofrece una versión gratuita que puedes probar. Sin embargo, vamos a utilizar la versión premium del plugin para este tutorial.
Tras la activación, visite la página SeedProd ” Ajustes desde la barra lateral del administrador para introducir la clave de licencia.
Puede encontrar esta información en su cuenta del sitio web de SeedProd.

A continuación, diríjase a la sección SeedProd ” Páginas de destino desde la barra lateral del administrador de WordPress y haga clic en el botón “Añadir nueva página de destino”.
Para este tutorial, vamos a añadir comentarios de Facebook a una página de destino. Si lo desea, también puede personalizar un tema completamente nuevo para su sitio web utilizando SeedProd.

Aparecerá la pantalla “Elegir una nueva plantilla”. Aquí, usted puede elegir una de las muchas plantillas pre-hechas ofrecidas por SeedProd o crear su propia plantilla.
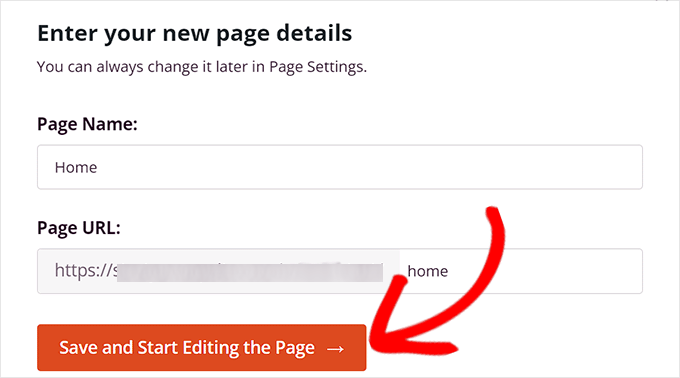
Una vez hecho esto, se le pedirá que introduzca un nombre para la página y que elija una URL. Una vez hecho esto, haga clic en el botón “Guardar y empezar a editar la página” para continuar.

Esto iniciará el editor de arrastrar y soltar de SeedProd, donde puede empezar a editar la página. Para más detalles, consulte nuestra guía sobre cómo crear una página de destino en WordPress.
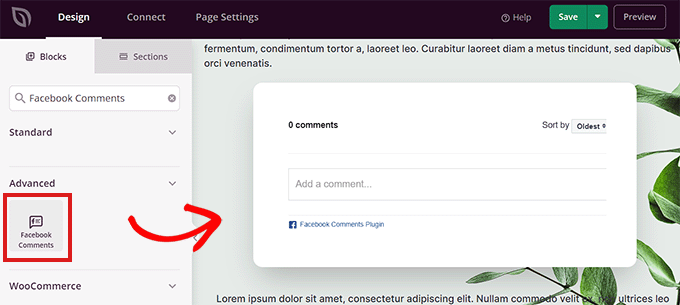
A partir de aquí, tienes que buscar el bloque “Comentarios de Facebook” en la barra de búsqueda.
Una vez localizado, puedes arrastrar y soltar el bloque “Comentarios de Facebook” en el lugar de la página que desees.

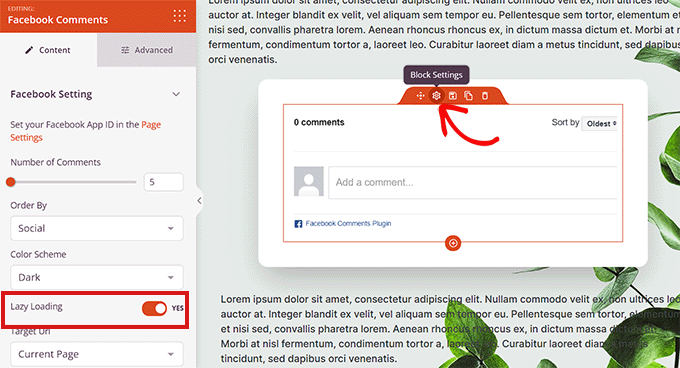
A continuación, haz doble clic en el bloque “Comentarios de Facebook” de la pantalla para abrir sus ajustes en la columna de la izquierda.
Desde aquí, puedes decidir el número de comentarios de Facebook que quieres mostrar, elegir un orden, esquema de colores, URL de destino, formato de URL y mucho más.
También puedes cargar los comentarios de forma diferida cambiando el conmutador “Carga diferida” a “Sí”.

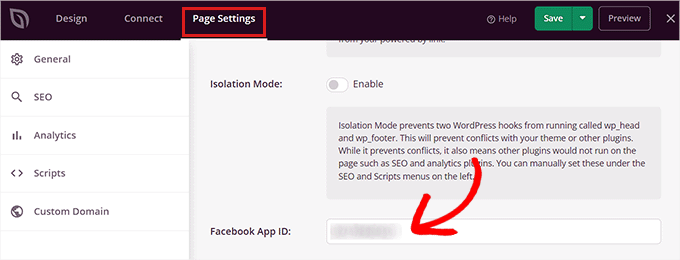
A continuación, tiene que enlazar “Ajustes de página” en la esquina superior izquierda de la pantalla.
A continuación, desplázate hasta la opción “ID de aplicación de Facebook” e introduce tu ID de aplicación de Facebook.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior.
Los comentarios de Facebook se mostrarán ahora en tu sitio web de WordPress.

Bonus: Añade reacciones de Me gusta de Facebook a entradas de WordPress
Además de añadir comentarios de Facebook, también puedes añadir reacciones similares a las de Facebook a las entradas de tu blog de WordPress. Estas reacciones son un conjunto de emojis que los visitantes pueden utilizar para expresar sus opiniones acerca de una entrada del blog.
Esto hace que su blog sea más interesante y puede aumentar la participación.

Para añadir estas reacciones, necesitas instalar y activar el plugin WP Reactions Lite. Para más detalles, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
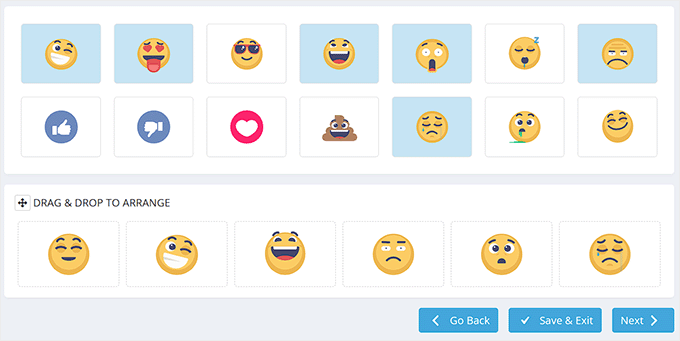
Una vez activado, visite la página WP Reactions ” Activación Global y haga clic en el botón ‘Personalizar Ahora’. Esto le llevará a una nueva pantalla donde podrá seleccionar los emojis que desea añadir como reacciones.

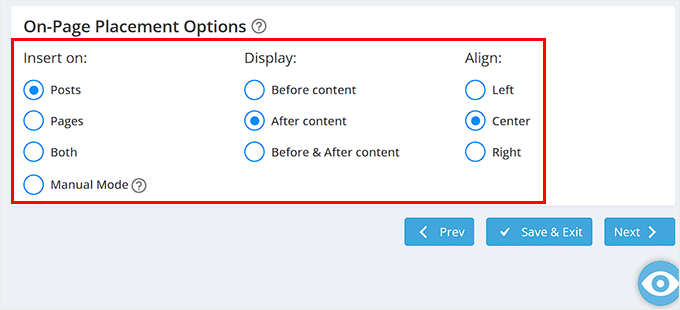
A continuación, haz clic en el botón “Siguiente” para seguir adelante. Aquí, usted puede elegir sus colocaciones de la reacción como ‘entradas’ y ‘después del contenido’.
Una vez hecho esto, los usuarios pueden añadir reacciones similares a las de Facebook y publicar comentarios en Facebook sobre tus artículos al terminar de leerlos.

Incluso puedes añadir un CTA, color de fuente y estilo de borde con el plugin. Cuando hayas terminado, no olvides hacer clic en el botón “Guardar y salir” para guardar tus ajustes.
Has añadido correctamente reacciones similares a las de Facebook. Para obtener más información, consulta nuestra guía práctica sobre cómo añadir reacciones similares a las de Facebook a tus entradas de WordPress.

Esperamos que este artículo te haya ayudado a instalar y establecer los comentarios de Facebook en tu sitio de WordPress. También puedes comprobar nuestra guía sobre cómo crear un feed de Facebook personalizado en WordPress y nuestra selección de los mejores plugins SEO para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
NATHAN says
And can the WP Comment section be customized to look like that of Facebook if one needs to redesign it?
WPBeginner Support says
It would require some work but you could certainly style your comment section to look similar to Facebook’s
Administrador
David says
Hi,
I set it up according to this article. Comments work, but I can’t see the comments in moderation. Every column including “public” is empty. How can I delete published comments for example?
Thank you
David
WPBeginner Support says
You would want to go into the plugin’s settings for the link to your comment moderation.
Administrador
Samantha Collier says
Thank you for these instructions. I’ve tried to install Facebook comments for a long time and this is the first time it’s worked.
WPBeginner Support says
Glad our guide was able to help
Administrador
Lisa Marie says
Thanks so much for this! Your site is incredibly helpful! I appreciate what you all do sooooooooo much!!!!!
WPBeginner Support says
You’re welcome, glad our articles have been helpful
Administrador
Boris says
Awesome, Thanks!
WPBeginner Support says
You’re welcome
Administrador
Daniel says
Thanks. The plugin is very useful indeed.
It seems that the Plugin has changed its name to “Lazy Social Comments”, and is being supported by other people.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to look at updating this
Administrador
malika says
thanks for sharing useful information !
WPBeginner Support says
You’re welcome
Administrador
Joseph Parker says
As per my personal experience, Facebook Comment is one of the best ways to increase your visitors to comment on a post or interact with existing comments.
WPBeginner Support says
Thanks for sharing your personal experience
Administrador
Ricky says
Post comment error handle on same page ?
WPBeginner Support says
If the plugin is having an error, if you reach out to the plugin’s support they should be able to assist
Administrador
priyank says
really helpful. I tried the mentioned plugin and it totally worth it
WPBeginner Support says
Glad our guide was helpful
Administrador
Muhammad Arslan says
That plugin has been closed on author’s request. Please update the post.
WPBeginner Support says
Thank you for letting us know, we will certainly take a look into updating the article.
Administrador
Mohammad says
The Facebook plugin mentioned has been disabled by its author. Please update.
WPBeginner Support says
Thank you for letting us know, we will certainly take a look into alternatives for Facebook Comments
Administrador
Jakobe says
this plugin has been discontinued, what do you reccomend?
Editorial Staff says
Just updated the article
Administrador
Prashanth says
Was able to add the facebook comments plugin successfully. But, the default wordpress comments section is also showing below. How do I remove it?
Prashanth says
Which plugin do you use for social sharing, that is below the posts (has the share counter too)
WPBeginner Support says
Hi Prashanth,
We use a custom plugin for that. Please see our list of best social media plugins for WordPress for alternatives.
Administrador
Rajendra Zore says
You may want to update this article as the plugin author of Facebook Comments has stopped supporting it & prompting to switch to the Spot.IM Comments plugin instead.
Raj says
Dear Wpbeginner. Nice article. Installed FB comments. everything working fine. Is there any waty to enable “Also post on Facebook” selecxt box?
Hosana says
You need to review this article! The plugin you’re referring to is no longer being updated and is days away from breaking (when the older FB API will be deactivated). The developer started up spot.im which I guess he’ll have his hands full with.
Also I don’t really see any other good plugins for this, they all have a small install base, unsolved issues to which they aren’t responding, no proven compatability with latest wp version, …
WPBeginner Support says
Hi Hosana,
Thanks for the suggestion we will look into it. You can also try to reach out to plugin developers for support.
Administrador
zhul says
but how to change text color?
i used dark themes and i can’t see any comment
Elizabeth says
Is there a way to turn off the comments on certain posts?
sam says
how to mirror the facebook comment on facebook page with facebook comment on wordpress blogpost and vice versa?
Jenn says
Thanks, this article was very helpful! I followed your instructions, and everything appears to be working on my site.
Chankey Pathak says
This plugin does not work anymore.