WordPress ha publicado la beta de la versión 6.5 para pruebas.
Hemos seguido muy de cerca el desarrollo y estamos muy contentos de poder informar de todas las nuevas características que se esperan para esta versión.
Será la primera gran actualización de WordPress de 2024, y mucha gente ha trabajado mucho en ella.
Veamos algunas de esas increíbles características y mejoras que están por llegar a WordPress.

Nota: Utilizando el plugin WordPress Beta Tester, puedes probar la versión beta en tu ordenador o en un entorno de pruebas. Tenga en cuenta que algunas de las características de la versión beta pueden no llegar a la versión final.
He aquí un breve resumen de los cambios que se introducirán en WordPress 6.5:
- Video Tutorial
- The Fonts Library
- Custom Fields for Blocks
- Plugin Dependencies
- Block Editor Improvements
- Drop Shadow Effect
- Smarter Overlay Colors for Cover Blocks
- Rename Any Block in the List View
- Right Click on a Block in List View to See Settings
- Link Control Changes
- Preferences Panel Updated
- Site Editor Changes
- Synced Patterns Get More Powers
- Data View Enhancements
- Improved Style Revisions
- The Interactivity API
- Miscellaneous Under-The-Hood Changes
Tutorial en vídeo
Si prefiere una lista escrita, siga leyendo
Biblioteca de fuentes
Anteriormente, informamos de que la biblioteca de fuentes se incluirá en WordPress 6.4. Sin embargo, se pospuso y no se incluyó en la versión final.
Nos complace informar de que se incluirá en la versión WordPress 6.5.
Esto permitirá a los usuarios gestionar las fuentes utilizadas en su tema de WordPress y en todo su sitio web.
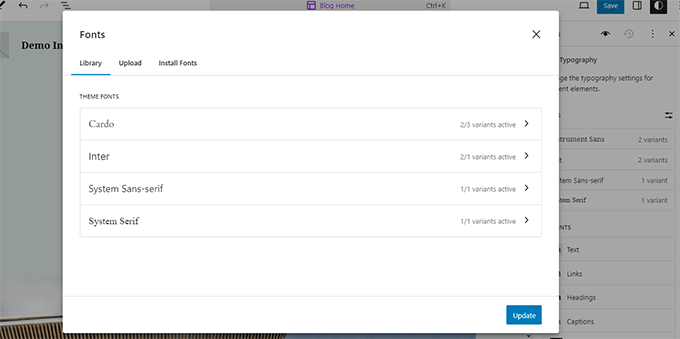
Los usuarios pueden ver la biblioteca de fuentes en el panel Estilos del editor del sitio. Cambie a la vista Tipografía y, a continuación, haga clic en el botón Gestionar fuentes.

Aparecerá el mensaje / ventana emergente Fuentes.
Por defecto, le mostrará las fuentes actualmente instaladas para su tema de WordPress. Puedes cambiar a la pestaña Subir para subir más fuentes desde tu ordenador.

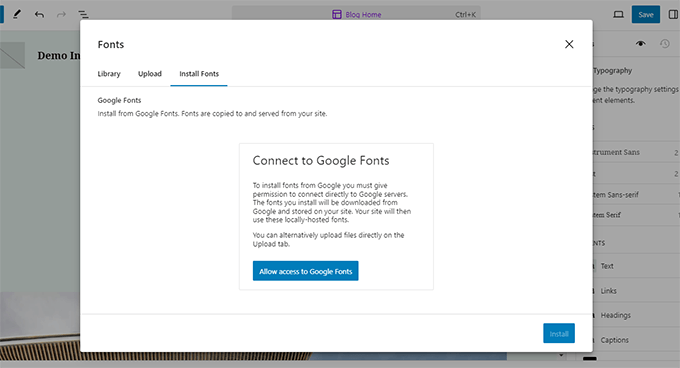
¿Desea utilizar fuentes de Google respetuosas con la privacidad en su sitio web?
Cambia a la pestaña Instalar fuentes para conectar tu sitio web a Google Fonts.

A continuación, podrás navegar por las fuentes de Google.
Busque la fuente que desea instalar y seleccione la variación. Por último, haz clic en el botón Instalar para alojar localmente la fuente y servirla desde tu sitio web.

Esto ayudará a los propietarios de sitios a personalizar la tipografía de su sitio con fuentes personalizadas para su tema existente.
Campos personalizados para bloques
Otra característica interesante que debuta en WordPress 6.5 es la posibilidad de asociar campos personalizados con atributos de bloque.
Loscampos personalizados en WordPress existen desde hace mucho tiempo. Permiten añadir metadatos personalizados a las entradas, páginas y otros tipos de contenido de WordPress.
Ahora, los desarrolladores y usuarios avanzados podrán asociar datos de campos personalizados a atributos de bloques individuales.
Sin embargo, estas conexiones no se limitan a los campos personalizados. La API de vinculación de bloques introducida para esta funcionalidad también permite utilizar otras fuentes para proporcionar datos dinámicos a los bloques.
Para los que quieran probarlo, añade estos dos campos personalizados a tu entrada:
- humor
- tiempo
Puede ver en la imagen inferior la interfaz de campos personalizados:

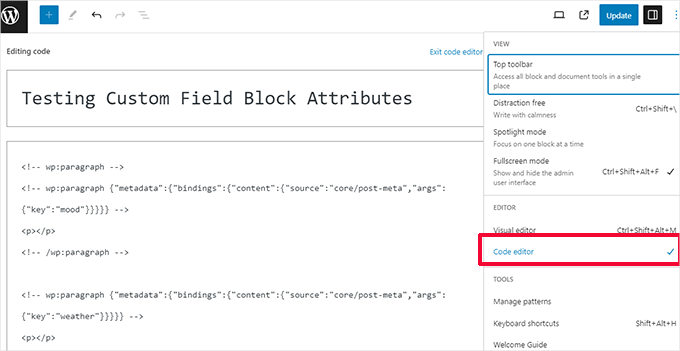
A continuación, cambia a la vista del editor de código y añade el siguiente código dentro de un campo de texto.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Ahora guarda los cambios.

A continuación, puede obtener una vista previa de su entrada para ver los campos personalizados en acción.
El tema debería simplemente mostrar los valores de sus meta claves.

Esto es sólo un ejemplo muy básico.
Los desarrolladores podrían hacer mucho más mostrando las conexiones en el editor y la posibilidad de elegir valores dinámicos en un menú desplegable al registrar esas conexiones.
Dependencias de plugins
Algunos plugins de WordPress dependen de otros plugins de WordPress para proporcionar ciertas funcionalidades.
Por ejemplo, una extensión de pago de WooCommerce requeriría la instalación de WooCommerce para funcionar.
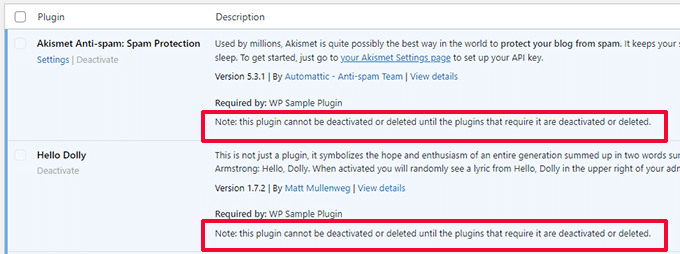
Ahora los autores de plugins pueden añadir una entrada Requiere plugins en la cabecera del plugin y mencionar los plugins que es obligatorio instalar y activar para que su plugin funcione.

Estos plugins deberán ser instalados y activados por el usuario.
Una vez activados todos los plugins obligatorios, el usuario podrá activar el plugin principal que los necesite.

Los plugins obligatorios / requeridos / necesarios no pueden ser desactivados hasta que el plugin dependiente de esos plugins sea desactivado primero.
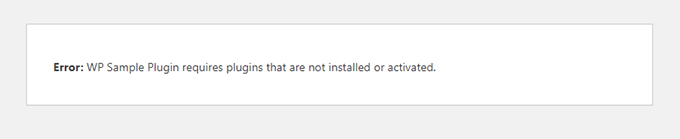
Antes de WordPress 6.5, si un usuario instalaba un plugin de este tipo y lo activaba, vería una página de error.

Esta página de error no indica a los usuarios qué plugins instalar ni tiene instrucciones para volver a la página de plugins. Esta característica supone una gran mejora en la experiencia del usuario.
Mejoras en el editor de bloques
La mayoría de los usuarios de WordPress pasan la mayor parte de su tiempo escribiendo contenidos, editando páginas y trabajando con el editor de bloques.
Por eso, cada versión de WordPress incorpora mejoras significativas y nuevas características para perfeccionar el editor de bloques.
WordPress 6.5 no va a ser diferente y viene cargado de muchas mejoras para mejorar la experiencia de edición de contenidos para todos los usuarios.
Efecto de sombra
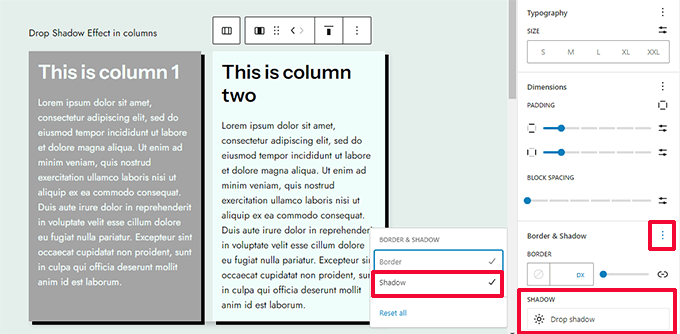
WordPress 6.5 introducirá un efecto de sombra para más bloques. Estos son algunos de los bloques en los que los usuarios podrán utilizar el efecto de sombra.
- Imagen
- Columnas y columnas
- Botones
Basta con hacer clic en el bloque y buscar Borde y sombra en el Panel de estilo.

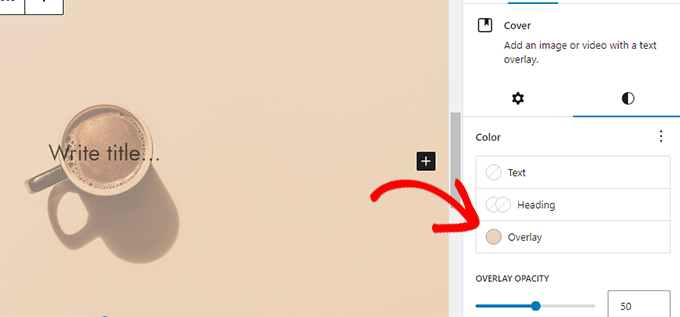
Colores superpuestos más inteligentes para los bloques de cubierta
El bloque de portada ahora puede seleccionar el color de superposición automáticamente en función del color de fondo de la imagen que elija.

Cambiar el nombre de cualquier bloque de la vista de lista
WordPress 6.4 permitió a los usuarios cambiar el nombre de los bloques de grupo en la vista de lista para una mejor comprensión de lo que contiene cada bloque de grupo.
WordPress 6.5 lo llevará al siguiente paso y permitirá a los usuarios renombrar cualquier bloque en la vista de lista.

Haga clic con el botón derecho en un bloque de la vista de lista para ver los ajustes
Antes había que hacer clic en el menú de tres puntos situado junto a un bloque para ver sus ajustes en la vista de lista.
En WordPress 6.5, basta con hacer clic con el botón derecho en cualquier bloque para ver sus ajustes.

Cambios en el control de enlaces
Link Control en 6.5 resaltará las páginas de tu blog y de inicio con distintos iconos para distinguirlas.

Justo después de añadir un enlace o al hacer clic en un enlace, te mostrará un menú contextual.
Aquí, los usuarios pueden ver a dónde va ese enlace. Obtendrá automáticamente el título de la página enlazada y mostrará los botones de acción para editar, desenlazar o copiar el enlace.

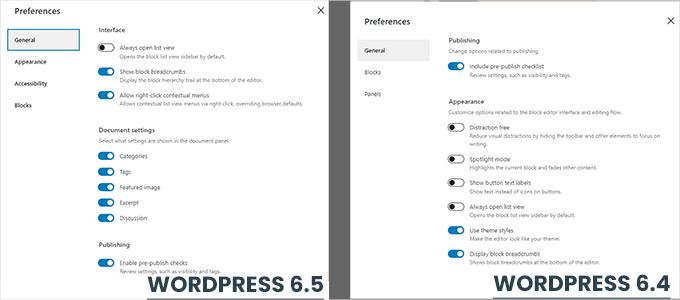
Panel de preferencias actualizado
El panel de preferencias se actualizará en WordPress 6.5.
Ahora mostrará los paneles Apariencia y Accesibilidad y las opciones anteriores están mejor categorizadas.

Cambios en el editor del sitio
El Editor del sitio es donde los usuarios pueden realizar cambios en su sitio, de forma muy similar al antiguo Personalizador de temas.
Esta versión incluirá varias mejoras en el editor de sitios.
Los patrones sincronizados obtienen más poderes
Los patrones sincronizados ayudan a los propietarios de sitios web a crear patrones para reutilizarlos posteriormente en sus sitios web.
Con WordPress 6.5, los usuarios podrán anular los patrones sincronizados bloqueados para casos de uso individuales.
Por ejemplo, un patrón para la reseña / valoración de un producto en el que el usuario desea poder editar los pros y los contras, pero no la estructura / disposición / diseño / plantilla del patrón.
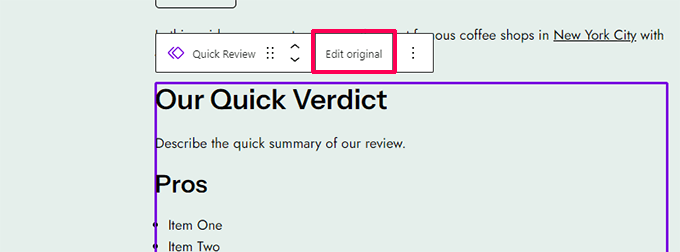
Para probarlo, añade un patrón sincronizado a una entrada y haz clic en el botón Editar original.

Se abrirá el modo de edición de patrones aislados.
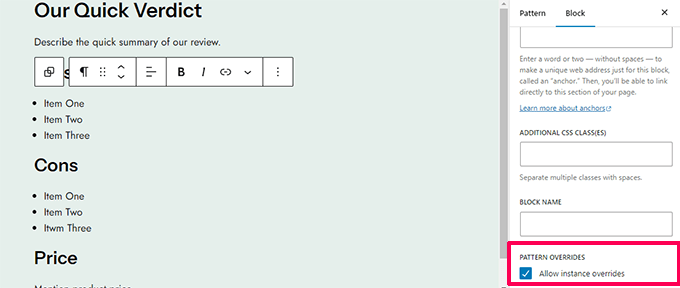
Desde aquí, haga clic en el bloqueo que desea anular. A continuación, en los ajustes del bloque, expanda el panel Avanzado y marque la casilla situada junto a la opción Permitir anulaciones de instancia.

Esta característica permite crear patrones sincronizados que deben editarse en función del contexto en el que se utilizan.
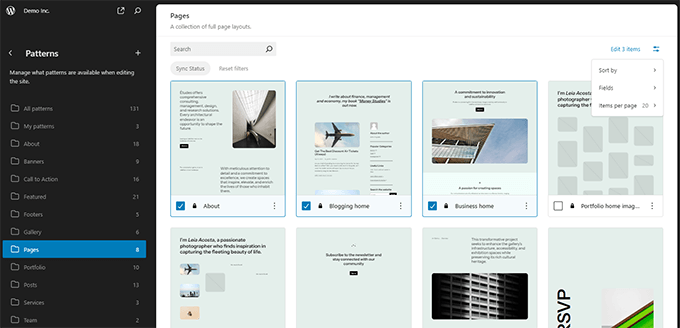
Mejoras en la vista de datos
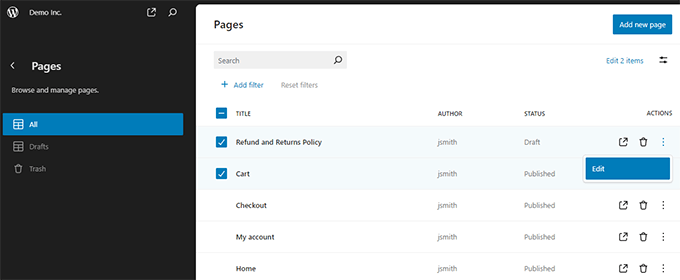
WordPress 6.5 traerá una mejor manera de ver sus páginas, patrones y plantillas con en editor del sitio.
Puede ver los elementos en la vista de cuadrícula con vistas previas grandes y clasificarlos en distintos pedidos / órdenes.

También puede ver elementos en la vista de tabla.
Por ejemplo, puede ver su lista de páginas y empezar a editarlas sin salir del editor del sitio.

Revisiones de estilo mejoradas
Anteriormente, las revisiones de estilo mostraban una línea de tiempo y había que navegar por ella para ver qué cambios se habían aplicado.
WordPress 6.5 traerá mejores revisiones de estilo que muestran una descripción de los cambios realizados en cada revisión.

La navegación entre diferentes revisiones también será más fluida. También puede cambiar a una revisión al hacer clic en el botón Aplicar.
También verá los cambios que se han realizado pero que aún no se han guardado.

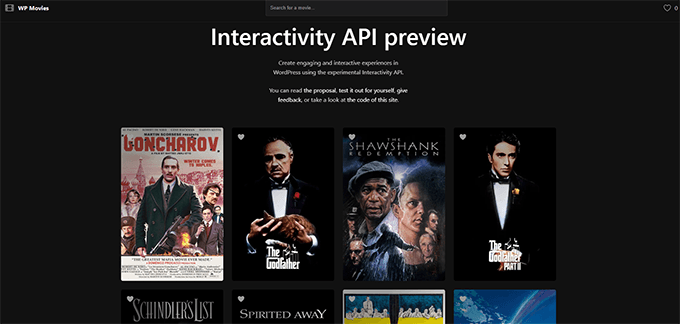
La API de interactividad
Otra característica interesante de WordPress 6.5 es la API de interactividad.
La API proporciona un marco para que los desarrolladores creen interfaces frontales modernas que no requieran recargas completas de la página.
Esto permite a los desarrolladores crear experiencias de usuario más “interactivas” que las páginas web de la vieja escuela.
Piense en leer comentarios en su blog favorito y que aparezca un nuevo comentario mientras usted escribe su respuesta. O imagina una característica de búsqueda en directo que no ralentice tu sitio web.
El equipo que trabaja en el proyecto ha creado un sitio web de demostración para mostrar sus capacidades.

Varios cambios bajo el capó
La versión 6.5 de WordPress estará repleta de cambios dirigidos a los desarrolladores o de mejoras entre bastidores. Veamos algunas de ellas:
- Mejoras en el rendimiento: Los editores de bloques y sitios se cargarán dos veces más rápido y el tiempo de introducción de datos será cuatro veces más rápido que en WordPress 6.4.(Detalles)
- Se introduce una biblioteca mejorada para cargar las traducciones mucho más rápido.(Detalles)
- Ahora los temas clásicos pueden añadir soporte con / dar herramientas de apariencia.(Detalles)
En general, la versión beta incluye 681 mejoras y 488 correcciones de fallos del editor, acerca de 229 tiques para el núcleo de WordPress 6.5.
Esperamos que este artículo te haya ayudado a descubrir las novedades de WordPress 6.5 y las nuevas características que debes probar. Estamos especialmente entusiasmados acerca de la API de interactividad y de los atisbos de un futuro rediseño del administrador.
Mientras te adentras en los entresijos de WordPress, quizá también quieras comprobar cómo instalar WordPress correctamente y cuáles son los errores más comunes de WordPress y cómo corregirlos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the great list of updates. Personally, with WordPress, I am looking forward to seeing how they will further develop the Gutenberg Editor. Currently, I am using Elementor, and considering their recent price adjustments, I would like to eventually move away from it. That’s why I’m following these changes closely and really hope that Gutenberg will one day be at the same user level as, for example, Elementor or SeedProd. It seems like we have a lot to look forward to in 2024!