WordPress ha rilasciato la beta della versione 6.5 per i test.
Abbiamo seguito da vicino lo sviluppo e siamo entusiasti di potervi riferire di tutte le nuove funzionalità che si prevede verranno rilasciate in questa versione.
Sarà il primo grande aggiornamento di WordPress del 2024 e molte persone hanno svolto un lavoro significativo su di esso.
Diamo un’occhiata ad alcune delle straordinarie funzionalità e migliorie in arrivo con WordPress.

Nota: utilizzando il plugin WordPress Beta Tester, potete provare la versione beta sul vostro computer o su un ambiente di staging. Tenete presente che alcune delle funzionalità presenti nella versione beta potrebbero non essere inserite nella versione finale.
Ecco una rapida panoramica delle modifiche in arrivo con WordPress 6.5:
- Video Tutorial
- The Fonts Library
- Custom Fields for Blocks
- Plugin Dependencies
- Block Editor Improvements
- Drop Shadow Effect
- Smarter Overlay Colors for Cover Blocks
- Rename Any Block in the List View
- Right Click on a Block in List View to See Settings
- Link Control Changes
- Preferences Panel Updated
- Site Editor Changes
- Synced Patterns Get More Powers
- Data View Enhancements
- Improved Style Revisions
- The Interactivity API
- Miscellaneous Under-The-Hood Changes
Video tutorial
Se preferite un elenco scritto, continuate a leggere
La libreria dei caratteri
In precedenza, abbiamo riferito che la libreria di caratteri sarà inclusa in WordPress 6.4. Tuttavia, è stata posticipata e non è stata inclusa nella versione finale.
Siamo lieti di comunicare che sarà incluso in WordPress 6.5.
Ciò consentirà agli utenti di gestire i font utilizzati nel loro tema WordPress e nel loro sito web.
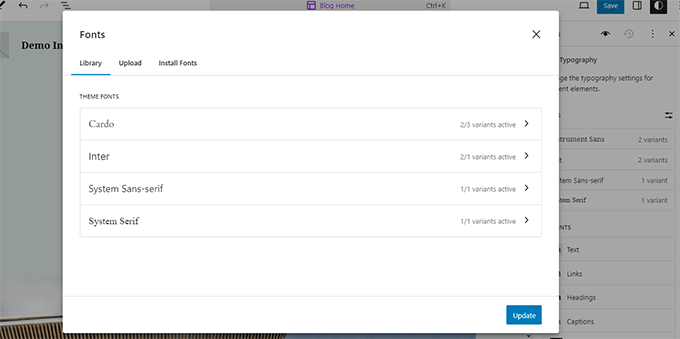
Gli utenti possono visualizzare la libreria dei caratteri nel pannello Stili dell’editor del sito. Passare alla vista Tipografia e fare clic sul pulsante Gestisci caratteri.

Verrà visualizzata la finestra a comparsa Font.
Per impostazione predefinita, mostra i font attualmente installati per il vostro tema WordPress. È possibile passare alla scheda Carica per caricare altri font dal computer.

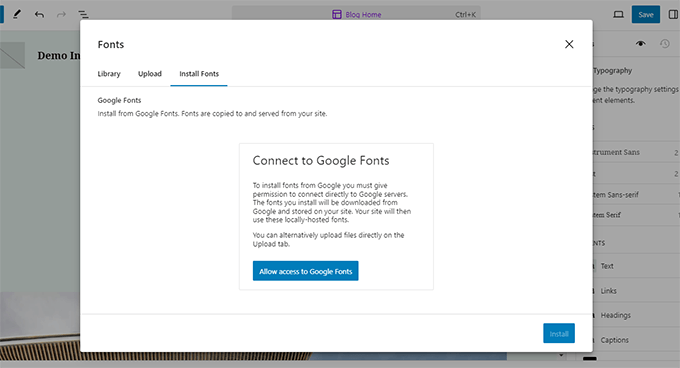
Volete utilizzare Google Fonts rispettosi della privacy per il vostro sito web?
Passate alla scheda Installa caratteri per collegare il vostro sito web a Google Fonts.

Sarà quindi possibile sfogliare i font di Google.
Cercate il font che volete installare e poi selezionate la variante. Infine, fate clic sul pulsante Installa per ospitare localmente il font e servirlo dal vostro sito web.

In questo modo i proprietari dei siti potranno personalizzare la tipografia del loro sito con caratteri personalizzati per il tema esistente.
Campi personalizzati per i blocchi
Un’altra caratteristica interessante che debutta in WordPress 6.5 è la possibilità di associare i campi personalizzati agli attributi dei blocchi.
Icampi personalizzati in WordPress esistono da molto tempo. Permettono di aggiungere metadati personalizzati ai post, alle pagine e ad altri tipi di contenuto di WordPress.
Ora gli sviluppatori e gli utenti avanzati potranno associare i dati dei campi personalizzati ai singoli attributi dei blocchi.
Tuttavia, queste connessioni non sono limitate ai campi personalizzati. L’API per il binding dei blocchi introdotta per questa funzionalità consente anche di utilizzare altre fonti per fornire dati dinamici ai blocchi.
Per chi vuole fare una prova, aggiungete questi due campi personalizzati al vostro post:
- umore
- tempo
Nell’immagine sottostante si può vedere l’interfaccia dei campi personalizzati:

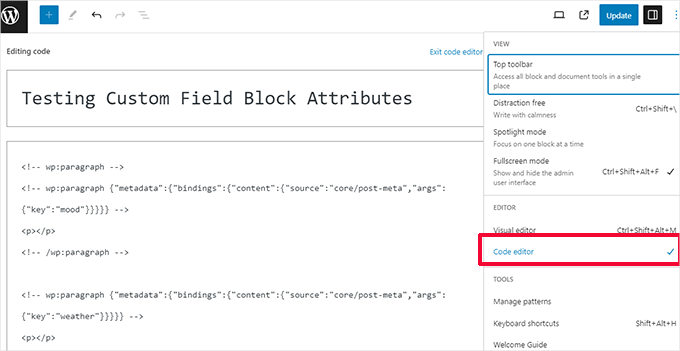
Quindi, passare alla visualizzazione dell’editor di codice e aggiungere il seguente codice in un campo di testo.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Ora salvate le modifiche.

Successivamente, è possibile visualizzare l’anteprima del post per vedere i campi personalizzati in azione.
Il tema dovrebbe semplicemente produrre i valori delle meta-chiavi.

Questo è solo un esempio molto elementare.
Gli sviluppatori sarebbero in grado di fare molto di più mostrando le connessioni nell’editor e la possibilità di scegliere valori dinamici da un menu a discesa registrando tali connessioni.
Dipendenze dei plugin
Alcuni plugin di WordPress dipendono da altri plugin di WordPress per fornire determinate funzionalità.
Ad esempio, un componente aggiuntivo per i pagamenti di WooCommerce richiede l’installazione di WooCommerce per funzionare.
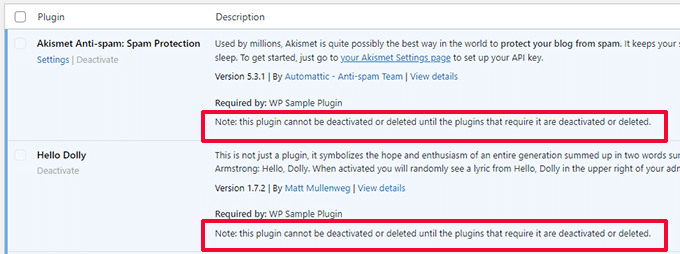
Gli autori dei plugin possono ora aggiungere una voce Requires Plugins nell’intestazione del plugin e indicare i plugin che devono essere installati e attivati per il loro funzionamento.

Questi plugin dovranno essere installati e attivati dall’utente.
Una volta attivati tutti i plugin necessari, l’utente potrà attivare il plugin principale che ne ha bisogno.

I plugin necessari non possono essere disattivati se prima non vengono disattivati i plugin che ne dipendono.
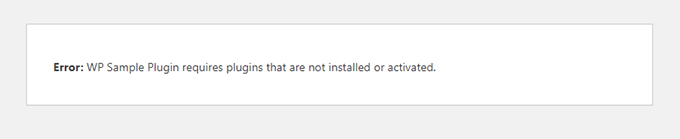
Prima di WordPress 6.5, se un utente installava un plugin di questo tipo e lo attivava, vedeva una pagina di errore.

Questa pagina di errore non indica agli utenti quali plugin installare né contiene istruzioni per tornare alla pagina dei plugin. Questa funzione rappresenta un grande miglioramento per l’esperienza dell’utente.
Miglioramenti all’editor di blocchi
La maggior parte degli utenti di WordPress passa la maggior parte del tempo a scrivere contenuti, modificare pagine e lavorare con l’editor di blocco.
Per questo motivo ogni release di WordPress presenta miglioramenti significativi e nuove funzionalità per migliorare l’editor di blocchi.
WordPress 6.5 non sarà da meno e prevede molti miglioramenti per migliorare l’esperienza di editing dei contenuti per tutti gli utenti.
Effetto ombra a goccia
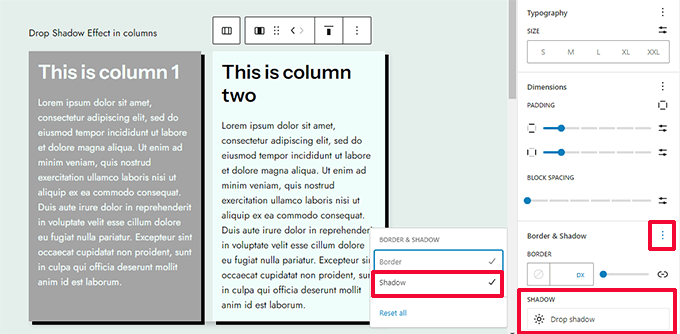
WordPress 6.5 introdurrà l’effetto ombra per un maggior numero di blocchi. Ecco alcuni dei blocchi in cui gli utenti potranno utilizzare l’effetto ombra.
- Immagine
- Colonne e colonne
- Pulsanti
È sufficiente fare clic sul blocco e cercare Border & Shadow nel pannello degli stili.

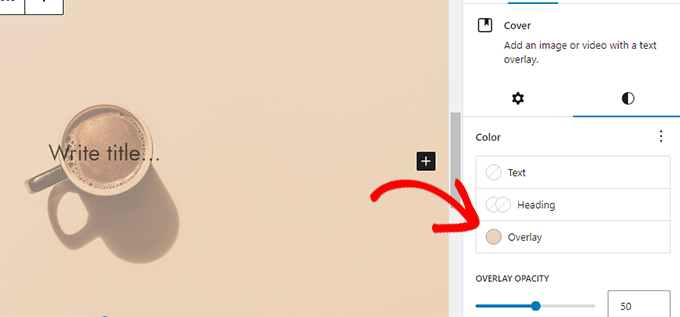
Colori di sovrapposizione più intelligenti per i blocchi di copertura
Il blocco copertina può ora selezionare automaticamente il colore di sovrapposizione in base al colore di sfondo dell’immagine scelta.

Rinominare qualsiasi blocco nella vista Elenco
WordPress 6.4 ha permesso agli utenti di rinominare i blocchi di gruppo nella vista elenco per una migliore comprensione di ciò che ogni blocco di gruppo contiene.
WordPress 6.5 farà un passo avanti e consentirà agli utenti di rinominare qualsiasi blocco nella visualizzazione dell’elenco.

Fare clic con il tasto destro del mouse su un blocco nella vista elenco per visualizzare le impostazioni.
In precedenza, era necessario fare clic sul menu a tre puntini accanto a un blocco per vedere le sue impostazioni nella vista elenco.
In WordPress 6.5, è sufficiente fare clic con il tasto destro del mouse su qualsiasi blocco per visualizzarne le impostazioni.

Modifiche al controllo dei collegamenti
Link Control in 6.5 metterà in evidenza le pagine del blog e della prima pagina con icone diverse per distinguerle.

Subito dopo aver aggiunto un collegamento o quando si fa clic su di esso, viene visualizzato un menu contestuale.
Qui gli utenti possono vedere dove va il link. Il link recupera automaticamente il titolo della pagina collegata e mostra i pulsanti di azione per modificare, scollegare o copiare il link.

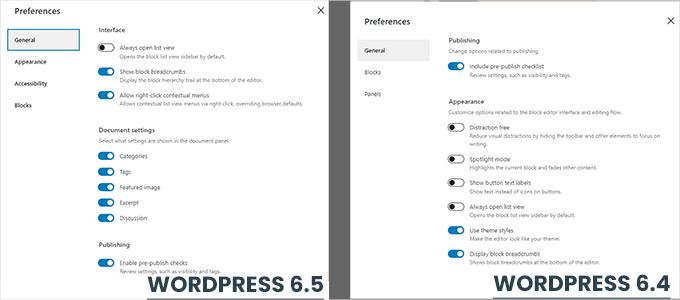
Pannello delle preferenze aggiornato
Il pannello delle preferenze sarà aggiornato in WordPress 6.5.
Ora vengono mostrati i pannelli Aspetto e Accessibilità e le opzioni precedenti sono ora meglio classificate.

Modifiche all’editor del sito
L’Editor del sito è il luogo in cui gli utenti possono apportare modifiche al proprio sito, proprio come il precedente personalizzatore di temi.
Questa versione contiene diversi miglioramenti all’editor del sito.
I modelli sincronizzati ottengono più poteri
I modelli sincronizzati aiutano i proprietari di siti web a creare modelli da riutilizzare in seguito nei loro siti web.
Con WordPress 6.5, gli utenti potranno sovrascrivere i modelli sincronizzati bloccati per i singoli casi d’uso.
Ad esempio, un modello per la recensione di un prodotto in cui l’utente vuole poter modificare i pro e i contro, ma non il layout del modello.
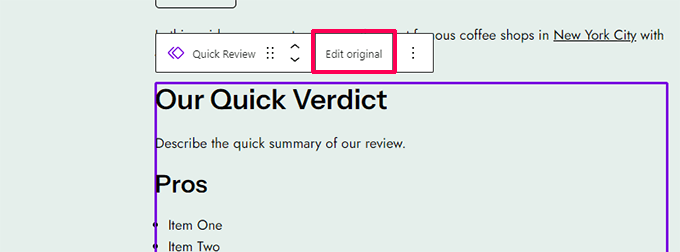
Per provarlo, aggiungete un modello sincronizzato a un post e fate clic sul pulsante Modifica originale.

Si aprirà la modalità di modifica del modello isolato.
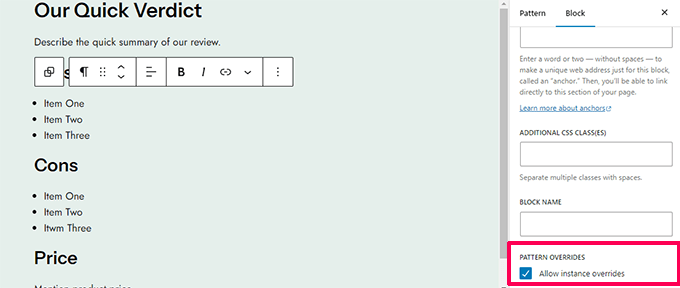
Da qui, fare clic sul blocco che si desidera sovrascrivere. Quindi, sotto le impostazioni del blocco, espandere il pannello Avanzate e selezionare la casella accanto all’opzione Consenti sovrascrittura istanza.

Questa funzione consente di creare modelli sincronizzati che devono essere modificati in base al contesto in cui vengono utilizzati.
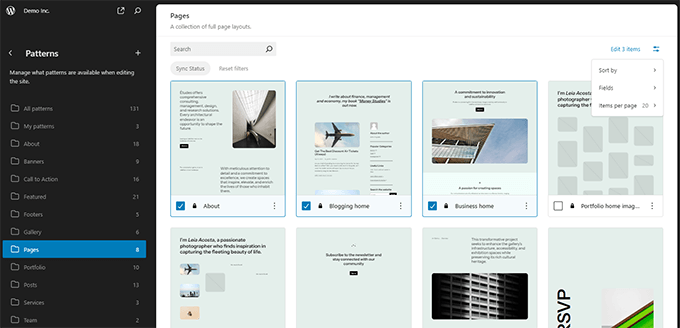
Miglioramenti alla visualizzazione dei dati
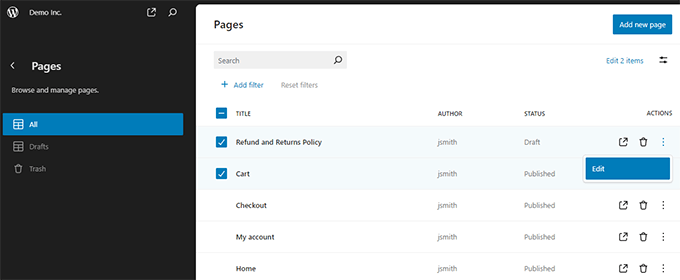
WordPress 6.5 offrirà un modo migliore per visualizzare le pagine, gli schemi e i modelli con l’editor del sito.
È possibile visualizzare gli elementi nella vista Griglia con ampie anteprime e ordinarli in diversi ordini.

È possibile visualizzare gli elementi anche nella vista tabella.
Ad esempio, è possibile visualizzare l’elenco delle pagine e iniziare a modificarle senza lasciare l’editor del sito.

Revisioni di stile migliorate
In precedenza, le revisioni degli stili mostravano una linea temporale e bisognava sfogliarla per vedere quali modifiche erano state applicate.
WordPress 6.5 migliorerà lo stile delle revisioni, mostrando una descrizione delle modifiche apportate per ogni revisione.

Anche la navigazione tra le diverse revisioni diventerà più fluida. È inoltre possibile passare a una revisione facendo clic sul pulsante Applica.
Si vedranno anche le modifiche apportate ma non ancora salvate.

L’API di interattività
Un’altra caratteristica interessante che si sta facendo strada in WordPress 6.5 è l’API di interattività.
L’API fornisce agli sviluppatori un quadro di riferimento per la creazione di interfacce front-end moderne che non richiedono il ricaricamento completo della pagina.
Ciò consente agli sviluppatori di creare esperienze utente più “interattive” rispetto alle pagine web della vecchia scuola.
Pensate di leggere i commenti sul vostro blog preferito e di veder comparire un nuovo commento mentre state scrivendo la vostra risposta. Oppure, immaginate una funzione di ricerca live che non rallenti il vostro sito web.
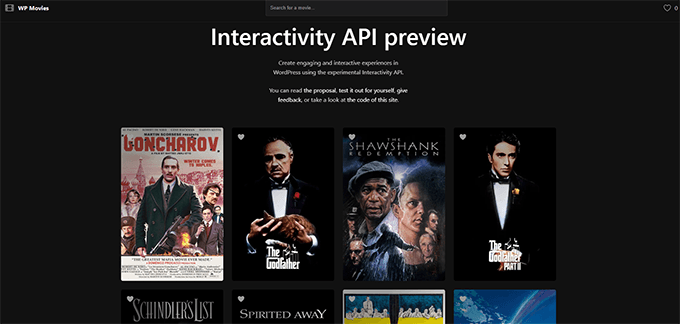
Il team che lavora al progetto ha realizzato un sito web dimostrativo per illustrare le sue capacità.

Modifiche varie sotto il cofano
La versione 6.5 di WordPress sarà ricca di modifiche mirate agli sviluppatori o di miglioramenti dietro le quinte. Vediamone alcuni:
- Miglioramenti delle prestazioni: Gli editor dei blocchi e dei siti si caricheranno due volte più velocemente e il tempo di inserimento sarà quattro volte più veloce rispetto a WordPress 6.4.(Dettagli)
- È stata introdotta una libreria migliorata per caricare le traduzioni molto più velocemente.(Dettagli)
- I temi classici possono ora aggiungere il supporto per gli strumenti di aspetto.(Dettagli)
Nel complesso, la versione beta include 681 miglioramenti e 488 correzioni di bug per l’editor, tra cui circa 229 ticket per WordPress 6.5 Core.
Speriamo che questo articolo vi abbia aiutato a scoprire le novità di WordPress 6.5 e le nuove funzioni da provare. Siamo particolarmente entusiasti dell’API di interattività e delle anticipazioni sulla futura riprogettazione dell’amministrazione.
Mentre vi addentrate nei dettagli di WordPress, potete anche dare un’occhiata a come installare WordPress nel modo giusto e agli errori più comuni di WordPress e a come risolverli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the great list of updates. Personally, with WordPress, I am looking forward to seeing how they will further develop the Gutenberg Editor. Currently, I am using Elementor, and considering their recent price adjustments, I would like to eventually move away from it. That’s why I’m following these changes closely and really hope that Gutenberg will one day be at the same user level as, for example, Elementor or SeedProd. It seems like we have a lot to look forward to in 2024!