WordPress hat die Beta-Version für die Veröffentlichung der Version 6.5 zum Testen freigegeben.
Wir haben die Entwicklung genau verfolgt und freuen uns, über alle neuen Funktionen berichten zu können, die in dieser Version enthalten sein werden.
Es wird das erste große WordPress-Update des Jahres 2024 sein, und viele Leute haben daran mitgearbeitet.
Werfen wir einen Blick auf einige dieser erstaunlichen Funktionen und Verbesserungen, die in WordPress kommen werden.

Hinweis: Mit dem WordPress Beta Tester Plugin können Sie die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren. Bitte bedenken Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Version übernommen werden.
Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.5:
- Video Tutorial
- The Fonts Library
- Custom Fields for Blocks
- Plugin Dependencies
- Block Editor Improvements
- Drop Shadow Effect
- Smarter Overlay Colors for Cover Blocks
- Rename Any Block in the List View
- Right Click on a Block in List View to See Settings
- Link Control Changes
- Preferences Panel Updated
- Site Editor Changes
- Synced Patterns Get More Powers
- Data View Enhancements
- Improved Style Revisions
- The Interactivity API
- Miscellaneous Under-The-Hood Changes
Video-Anleitung
Wenn Sie eine schriftliche Liste bevorzugen, lesen Sie weiter
Die Schriftartenbibliothek
Wir haben bereits früher berichtet, dass die Schriftbibliothek in WordPress 6.4 enthalten sein wird . Sie wurde jedoch verschoben und war nicht in der endgültigen Version enthalten.
Wir freuen uns, berichten zu können, dass es in WordPress 6.5 enthalten sein wird.
Damit können Benutzer die in ihrem WordPress-Theme und auf ihrer Website verwendeten Schriftarten verwalten.
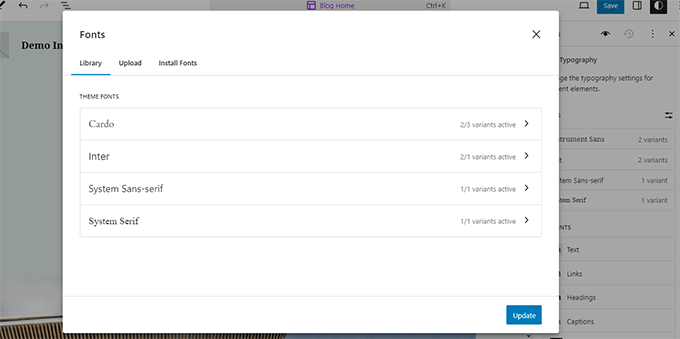
Benutzer können die Schriftbibliothek im Site-Editor unter dem Bedienfeld „Stile“ anzeigen. Wechseln Sie zur Ansicht „Typografie“ und klicken Sie dann auf die Schaltfläche „Schriften verwalten“.

Daraufhin wird das Popup-Fenster Schriftarten angezeigt.
Standardmäßig werden Ihnen die derzeit installierten Schriftarten für Ihr WordPress-Theme angezeigt. Sie können zur Registerkarte Hochladen wechseln, um weitere Schriftarten von Ihrem Computer hochzuladen.

Möchten Sie datenschutzfreundliche Google-Schriftarten für Ihre Website verwenden?
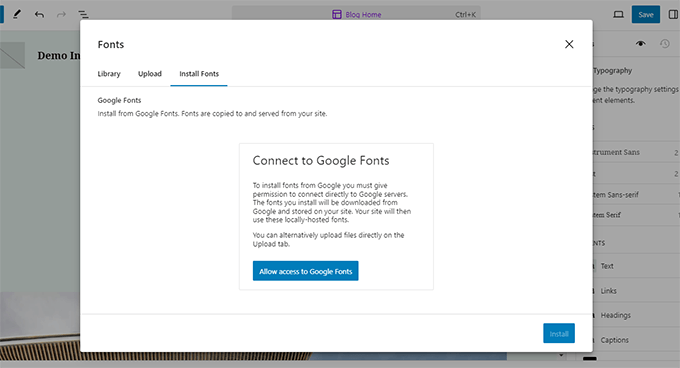
Wechseln Sie zur Registerkarte Schriftarten installieren, um Ihre Website mit Google Fonts zu verbinden.

Sie können dann die Google-Schriftarten durchsuchen.
Suchen Sie die Schriftart, die Sie installieren möchten, und wählen Sie dann die Variante aus. Klicken Sie abschließend auf die Schaltfläche „Installieren“, um die Schrift lokal zu hosten und von Ihrer Website aus bereitzustellen.

Damit können Website-Besitzer die Typografie ihrer Website mit benutzerdefinierten Schriftarten für ihr bestehendes Thema anpassen.
Benutzerdefinierte Felder für Blöcke
Eine weitere spannende Funktion, die in WordPress 6.5 eingeführt wird, ist die Möglichkeit, benutzerdefinierte Felder mit Blockattributen zu verknüpfen.
Benutzerdefinierte Felder in WordPress gibt es schon sehr lange. Sie ermöglichen es Ihnen, benutzerdefinierte Metadaten zu Ihren WordPress-Beiträgen, -Seiten und anderen Inhaltstypen hinzuzufügen.
Jetzt können Entwickler und fortgeschrittene Benutzer Daten aus benutzerdefinierten Feldern mit einzelnen Blockattributen verknüpfen.
Diese Verbindungen sind jedoch nicht nur auf benutzerdefinierte Felder beschränkt. Die für diese Funktionalität eingeführte Blockbindungs-API ermöglicht es auch, andere Quellen zu nutzen, um dynamische Daten für Blöcke bereitzustellen.
Für diejenigen, die es ausprobieren möchten, fügen Sie diese beiden benutzerdefinierten Felder zu Ihrem Beitrag hinzu:
- Stimmung
- Wetter
In der Abbildung unten sehen Sie die Schnittstelle für benutzerdefinierte Felder:

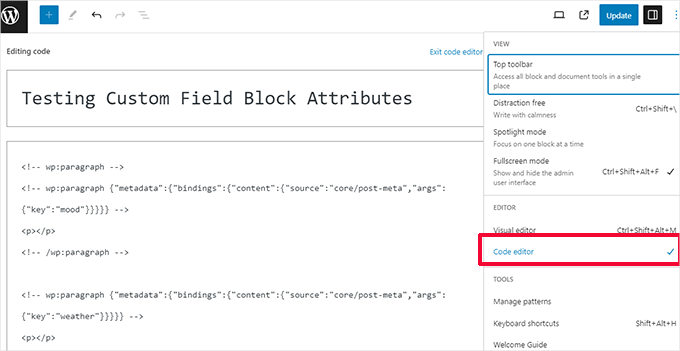
Wechseln Sie dann zur Ansicht des Code-Editors und fügen Sie den folgenden Code in ein Textfeld ein.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Speichern Sie nun Ihre Änderungen.

Anschließend können Sie eine Vorschau Ihres Beitrags anzeigen, um die benutzerdefinierten Felder in Aktion zu sehen.
Das Theme sollte einfach die Werte Ihrer Metaschlüssel ausgeben.

Dies ist nur ein sehr einfaches Beispiel.
Durch die Anzeige von Verbindungen im Editor und die Möglichkeit, dynamische Werte aus einem Dropdown-Menü auszuwählen, indem diese Verbindungen registriert werden, könnten die Entwickler viel mehr tun.
Plugin-Abhängigkeiten
Einige WordPress-Plugins hängen von anderen WordPress-Plugins ab, um bestimmte Funktionen bereitzustellen.
Ein WooCommerce-Zahlungs-Addon würde zum Beispiel voraussetzen, dass WooCommerce installiert ist, damit es funktioniert.
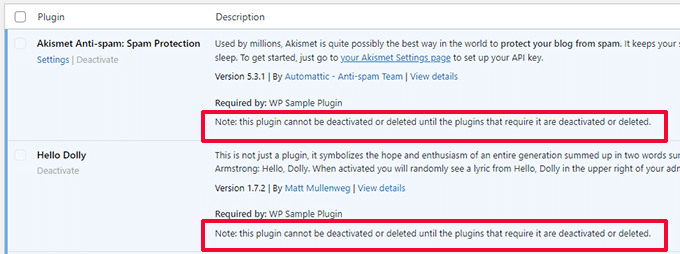
Plugin-Autoren können nun einen Requires Plugins-Eintrag in den Plugin-Header einfügen und die Plugins erwähnen, die installiert und aktiviert sein müssen, damit ihr Plugin funktioniert.

Diese Plugins müssen dann von den Nutzern installiert und aktiviert werden.
Sobald alle erforderlichen Plugins aktiviert sind, kann der Benutzer das Hauptplugin aktivieren, das sie benötigt.

Die erforderlichen Plugins können nicht deaktiviert werden, bevor nicht das von diesen Plugins abhängige Plugin deaktiviert wurde.
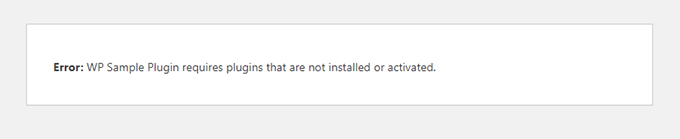
Wenn ein Benutzer vor WordPress 6.5 ein solches Plugin installiert und aktiviert hat, wird eine Fehlerseite angezeigt.

Auf dieser Fehlerseite wird dem Benutzer nicht mitgeteilt, welche Plugins er installieren soll, und es gibt auch keine Anweisungen, wie er zur Plugin-Seite zurückkehren kann. Diese Funktion ist eine große Verbesserung für die Benutzerfreundlichkeit.
Verbesserungen im Block-Editor
Die meisten WordPress-Nutzer verbringen die meiste Zeit mit dem Schreiben von Inhalten, dem Bearbeiten von Seiten und der Arbeit mit dem Block-Editor.
Aus diesem Grund gibt es in jeder WordPress-Version bedeutende Verbesserungen und neue Funktionen, um den Block-Editor zu verbessern.
WordPress 6.5 wird nicht anders sein und enthält viele Verbesserungen, um die Bearbeitung von Inhalten für alle Benutzer zu verbessern.
Schlagschatten-Effekt
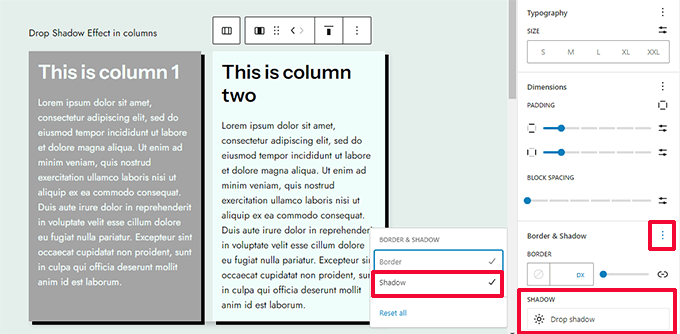
WordPress 6.5 wird einen Schlagschatteneffekt für weitere Blöcke einführen. Hier sind einige der Blöcke, bei denen die Benutzer den Schlagschatteneffekt nutzen können.
- Bild
- Säulen und Säule
- Buttons
Klicken Sie einfach auf den Block und suchen Sie in der Stilpalette nach Rand und Schatten.

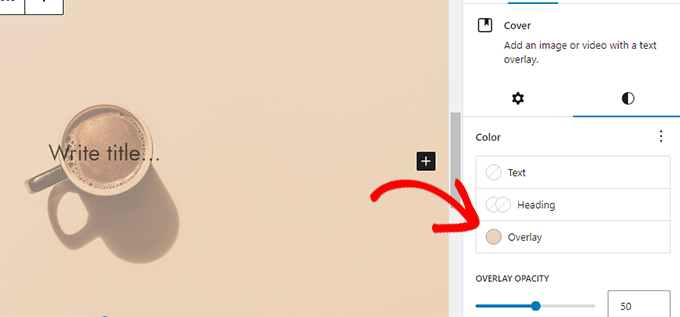
Smarter Overlay-Farben für Deckblöcke
Der Cover-Block kann nun die Farbe des Overlays automatisch auf der Grundlage der Hintergrundfarbe des von Ihnen gewählten Bildes auswählen.

Umbenennen eines beliebigen Blocks in der Listenansicht
Mit WordPress 6.4 können Benutzer Gruppenblöcke in der Listenansicht umbenennen, um besser zu verstehen, was jeder Gruppenblock enthält.
WordPress 6.5 geht noch einen Schritt weiter und ermöglicht es den Benutzern, jeden Block in der Listenansicht umzubenennen.

Rechtsklick auf einen Block in der Listenansicht, um die Einstellungen zu sehen
Bisher mussten Sie auf das Drei-Punkte-Menü neben einem Block klicken, um dessen Einstellungen in der Listenansicht zu sehen.
In WordPress 6.5 können Sie einfach mit der rechten Maustaste auf einen beliebigen Block klicken, um dessen Einstellungen anzuzeigen.

Änderungen der Linkkontrolle
Link Control in 6.5 hebt Ihre Blog- und Titelseiten mit verschiedenen Symbolen hervor, um sie zu unterscheiden.

Direkt nachdem Sie einen Link hinzugefügt haben oder wenn Sie auf einen Link klicken, wird ein Kontextmenü angezeigt.
Hier können die Benutzer sehen, wohin der Link führt. Es wird automatisch der Titel der verlinkten Seite abgerufen und die Aktionsschaltflächen zum Bearbeiten, Aufheben der Verlinkung oder Kopieren des Links angezeigt.

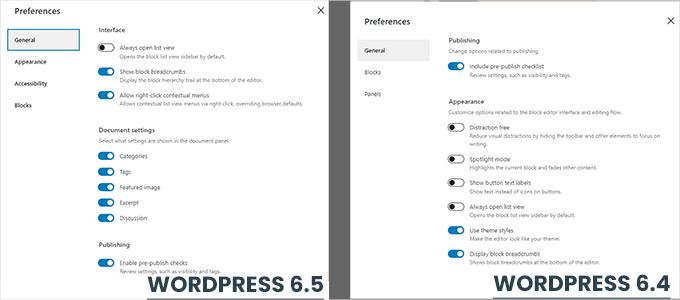
Voreinstellungsbereich aktualisiert
Das Einstellungsfeld wird in WordPress 6.5 aktualisiert.
Es werden nun die Bereiche Erscheinungsbild und Barrierefreiheit angezeigt und die bisherigen Optionen sind nun besser kategorisiert.

Änderungen im Site-Editor
Im Site-Editor können Benutzer Änderungen an ihrer Website vornehmen, ähnlich wie im früheren Theme-Customizer.
Diese Version enthält mehrere Verbesserungen des Website-Editors.
Synced Patterns erhalten mehr Befugnisse
Mit synchronisierten Mustern können Website-Besitzer Muster erstellen, die sie später auf ihren Websites wiederverwenden können.
Mit WordPress 6.5 können Benutzer gesperrte synchronisierte Muster für einzelne Anwendungsfälle außer Kraft setzen.
Zum Beispiel ein Muster für eine Produktbesprechung, bei dem der Benutzer zwar die Vor- und Nachteile, nicht aber das Layout des Musters bearbeiten möchte.
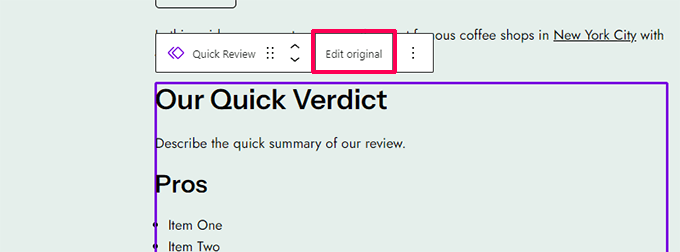
Um dies zu testen, fügen Sie ein synchronisiertes Muster zu einem Beitrag hinzu und klicken Sie auf die Schaltfläche Original bearbeiten.

Dadurch wird der Bearbeitungsmodus für isolierte Muster geöffnet.
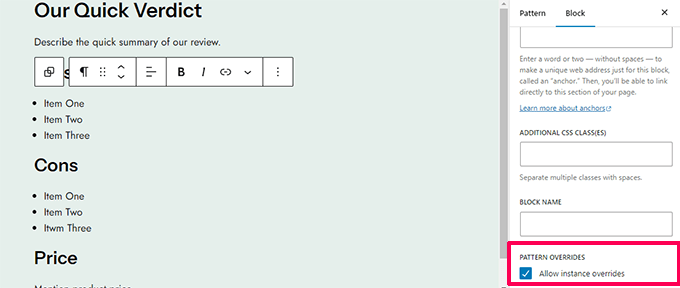
Klicken Sie hier auf die Sperre, die Sie außer Kraft setzen wollen. Erweitern Sie dann unter den Blockeinstellungen das Feld „Erweitert“ und aktivieren Sie das Kästchen neben der Option „Instanzüberschreibungen zulassen“.

Diese Funktion ermöglicht es Ihnen, synchronisierte Muster zu erstellen, die je nach Kontext, in dem sie verwendet werden, bearbeitet werden müssen.
Erweiterungen der Datenansicht
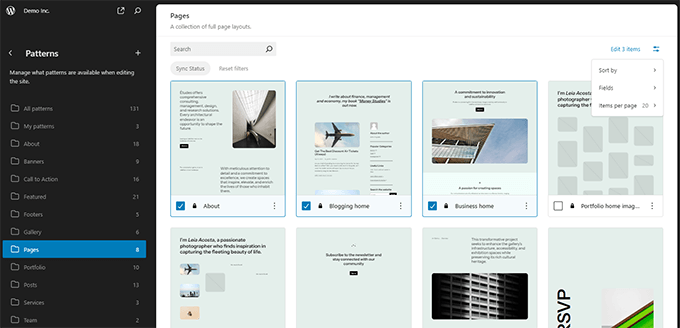
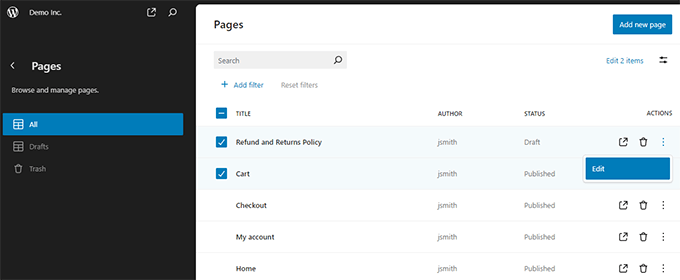
WordPress 6.5 wird eine bessere Möglichkeit bieten, Ihre Seiten, Muster und Vorlagen im Site-Editor anzuzeigen.
Sie können Artikel in der Rasteransicht mit großen Vorschaubildern anzeigen und sie in verschiedenen Reihenfolgen sortieren.

Sie können Elemente auch in der Tabellenansicht sehen.
Sie sehen zum Beispiel Ihre Seitenliste und können sie bearbeiten, ohne den Site-Editor zu verlassen.

Verbesserte Stilrevisionen
Bisher wurden Stilrevisionen in einer Zeitleiste angezeigt, und man musste sie durchblättern, um zu sehen, welche Änderungen vorgenommen wurden.
WordPress 6.5 wird bessere Stilrevisionen bringen, die Ihnen eine Beschreibung der Änderungen für jede Revision anzeigen.

Auch das Blättern zwischen verschiedenen Revisionen wird dadurch reibungsloser. Sie können auch zu einer Revision wechseln, indem Sie auf die Schaltfläche Übernehmen klicken.
Sie sehen auch die Änderungen, die bereits vorgenommen, aber noch nicht gespeichert wurden.

Die Interaktivitäts-API
Eine weitere spannende Funktion, die in WordPress 6.5 Einzug hält, ist die Interaktivitäts-API.
Die API bietet einen Rahmen für Entwickler, um moderne Front-End-Schnittstellen zu erstellen, die kein vollständiges Neuladen der Seite erfordern.
Dies ermöglicht es Entwicklern, Benutzererlebnisse zu schaffen, die interaktiver sind als herkömmliche Webseiten.
Stellen Sie sich vor, Sie lesen Kommentare in Ihrem Lieblingsblog und ein neuer Kommentar erscheint gerade, während Sie Ihre eigene Antwort schreiben. Oder stellen Sie sich eine Live-Suchfunktion vor, die Ihre Website nicht verlangsamt.
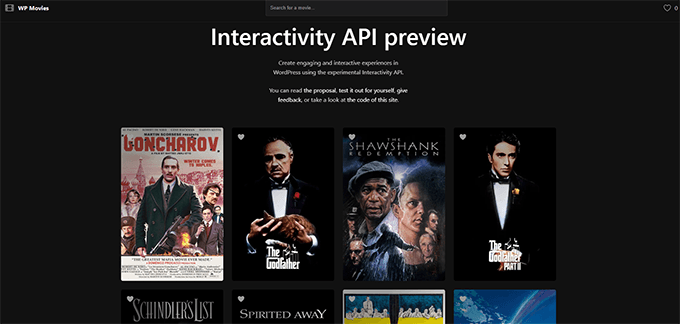
Das Team, das an dem Projekt arbeitet, hat eine Demo-Website erstellt, um seine Fähigkeiten zu demonstrieren.

Verschiedene Änderungen unter der Haube
Die Version 6.5 von WordPress ist vollgepackt mit Änderungen, die sich an Entwickler richten, oder mit Verbesserungen hinter den Kulissen. Werfen wir einen Blick auf einige von ihnen:
- Leistungsverbesserungen: Die Block- und Site-Editoren werden zwei Mal schneller geladen und die Eingabezeit ist vier Mal schneller als bei WordPress 6.4(Details)
- Es wurde eine verbesserte Bibliothek eingeführt, die das Laden von Übersetzungen deutlich beschleunigt.(Details)
- Klassische Themen können jetzt Unterstützung für Erscheinungsbild-Tools hinzufügen.(Details)
Insgesamt enthält die Beta-Version 681 Verbesserungen und 488 Fehlerbehebungen für den Editor, darunter 229 Tickets für WordPress 6.5 Core.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, was in WordPress 6.5 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir sind besonders begeistert von der Interaktivitäts-API und den Einblicken in ein zukünftiges Redesign der Verwaltung.
Während Sie sich mit den Grundlagen von WordPress befassen, sollten Sie sich auch unsere Hinweise zur richtigen Installation von WordPress und zu den häufigsten WordPress-Fehlern und deren Behebung ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the great list of updates. Personally, with WordPress, I am looking forward to seeing how they will further develop the Gutenberg Editor. Currently, I am using Elementor, and considering their recent price adjustments, I would like to eventually move away from it. That’s why I’m following these changes closely and really hope that Gutenberg will one day be at the same user level as, for example, Elementor or SeedProd. It seems like we have a lot to look forward to in 2024!