WordPress 6.4 Beta wurde kürzlich veröffentlicht. Wir haben die Entwicklung genau verfolgt und getestet.
Es wird die dritte Hauptversion von 2023 sein und enthält wichtige neue Funktionen, Fehlerbehebungen und Leistungsverbesserungen.
In diesem Artikel zeigen wir Ihnen, was in WordPress 6.4 kommt, mit Details und Screenshots.

Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.4:
- Twenty Twenty-Four Is The New Default Theme
- Manage Fonts Across Your Website with Font Library
- Enlarge Images with Lightbox Popup
- Improved Command Palette
- Block Editor Enhancements
- Block Hooks
- Background Images for Group Block
- Improved Toolbars for Parent / Child Blocks
- The Outline / List View Revamped
- Improved Pattern Management
- Open in New Tab in Link Preview
- Under The Hood Changes
Hinweis: Mit dem WordPress Beta Tester Plugin können Sie die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren. Bitte bedenken Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Version übernommen werden.
Zwanzig Vierundzwanzig ist das neue Standard-Theme
Es ist eine WordPress-Tradition, jedes Jahr ein neues Standard-Theme hinzuzufügen. Normalerweise kommt es mit der letzten Veröffentlichung des Jahres.
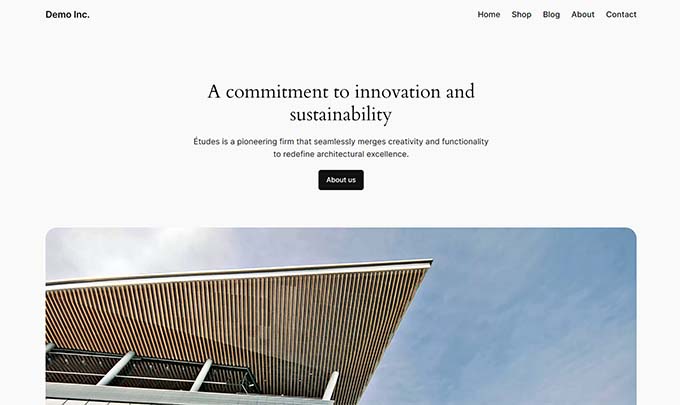
WordPress 6.4 wird mit Twenty Twenty-Four als neuem Standard-Theme ausgeliefert.
Unter Beibehaltung der Design-Philosophie des vorherigen Standard-Themas (Twenty Twenty-Three) bietet das neue Thema von Anfang an ein minimalistisches Layout.

Lassen Sie sich jedoch nicht von seinem minimalistischen Erscheinungsbild täuschen. Dieses leistungsstarke Thema ist vollgepackt mit Funktionen.
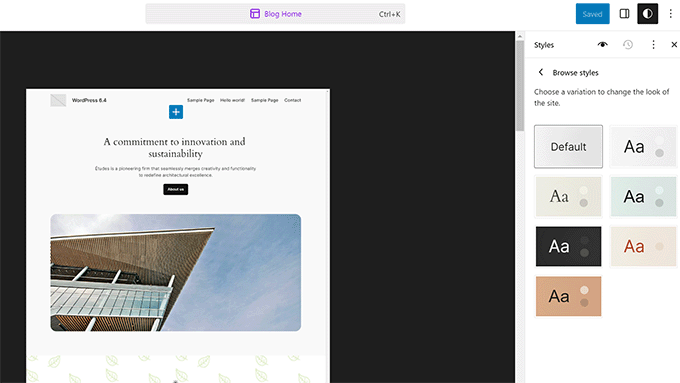
Sie ist für die Arbeit mit dem Site-Editor konzipiert und wird mit 6 Stilvarianten geliefert, aus denen Sie wählen können.

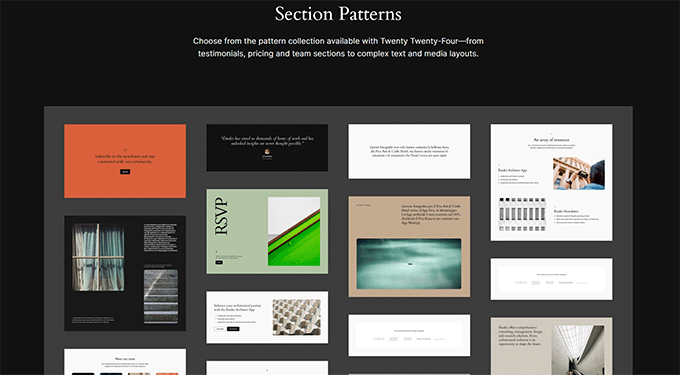
Es enthält auch Dutzende von WordPress-Blockmustern, die mit dem Website-Editor oder beim Schreiben von Beiträgen und Seiten verwendet werden können.
Diese Muster enthalten mehrere Abschnittsmuster, mit denen Sie schnell ganze Abschnitte zu Ihren Seiten oder Vorlagen hinzufügen können.

Außerdem werden vier Schriftarten mitgeliefert, die Sie bei der Arbeit an Ihrer Website verwenden können. Damit kommen wir zur nächsten interessanten Funktion, die für 6.4 erwartet wird: die Schriftbibliothek.
Verwalten Sie Schriftarten auf Ihrer gesamten Website mit der Schriftbibliothek
WordPress 6.4 wird die neue Funktion Font Library enthalten. Damit können Benutzer die in ihrem WordPress-Theme und auf ihrer Website verwendeten Schriftarten verwalten.
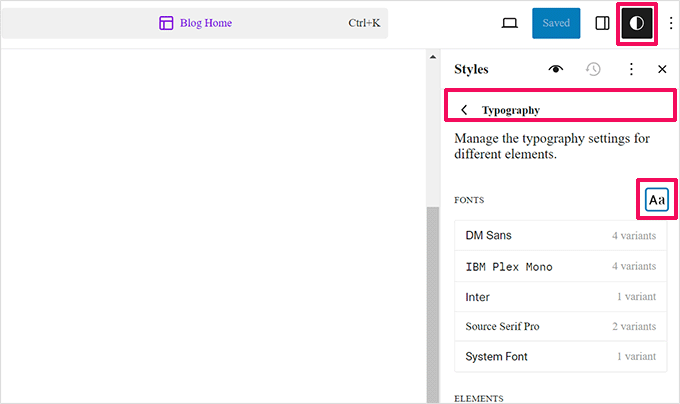
Die Benutzer können die Schriftartenbibliothek unter dem Bedienfeld „Stile“ im Website-Editor anzeigen. Sie können auch Schriftarten zu ihrer Website hinzufügen oder entfernen.

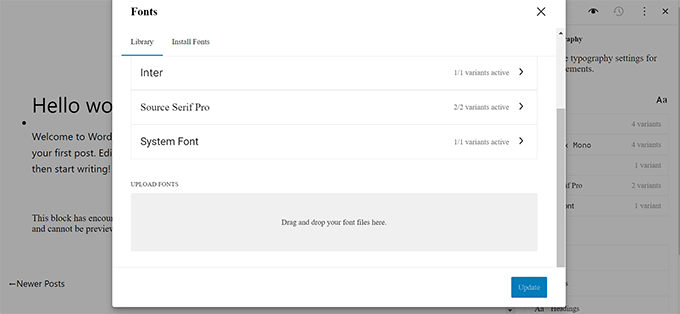
Wenn Sie auf das Symbol Schriftarten im Bedienfeld klicken, wird die Schriftartenbibliothek angezeigt.
Von hier aus können Sie Schriftarten direkt von Ihrem Computer hochladen.

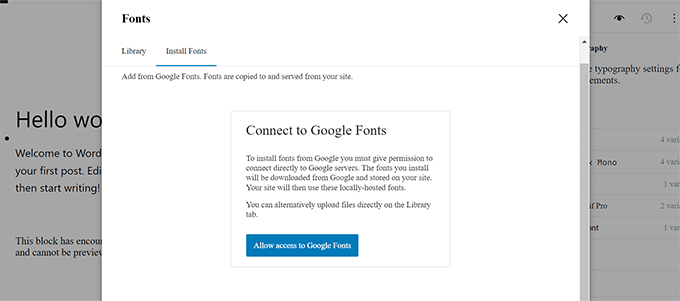
Möchten Sie Google Fonts lokal verwenden? Mit Font Library können Nutzer Google Fonts herunterladen und auf ihrer WordPress-Website installieren.
Dadurch wird nur einmal eine Verbindung zu den Google-Servern hergestellt, um die Schriftdateien herunterzuladen. Danach werden die Schriftarten von Ihren eigenen Servern bereitgestellt.

Bilder vergrößern mit Lightbox Popup
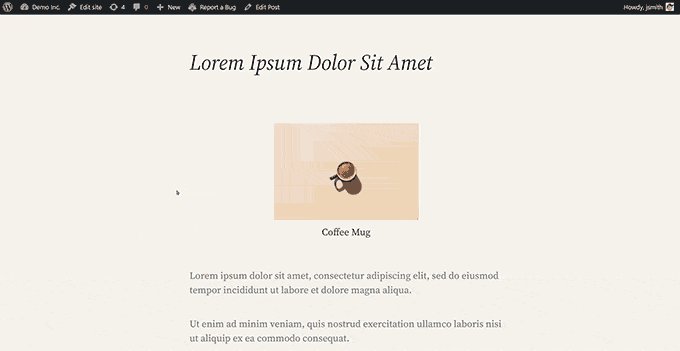
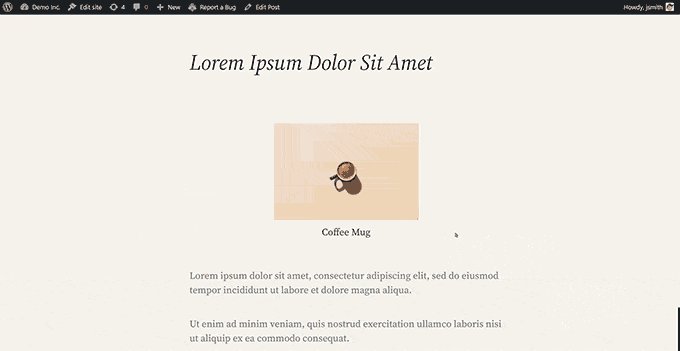
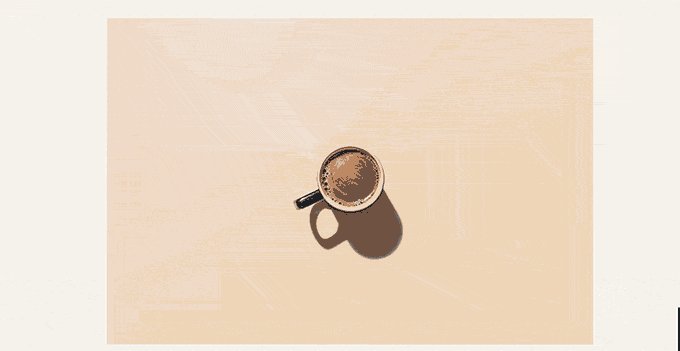
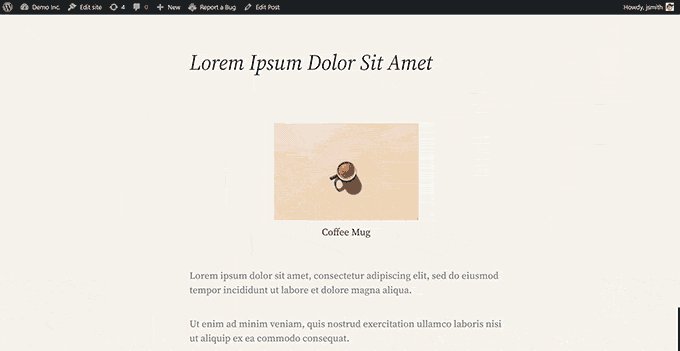
Möchten Sie Ihre WordPress-Bilder in einem Lightbox-Popup öffnen?
Mit WordPress 6.4 können Benutzer Lightbox-Popups für Bilder in ihren Beiträgen und Seiten aktivieren.

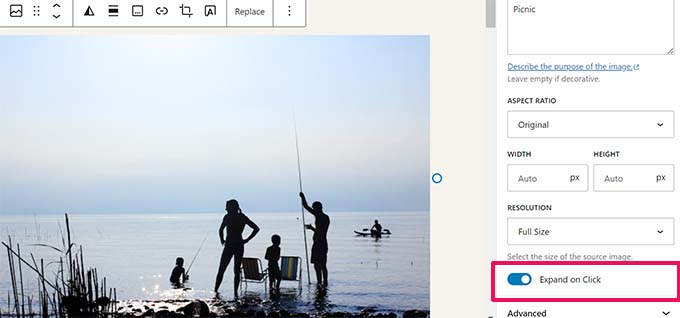
Nachdem Sie ein Bild hinzugefügt haben, können Sie in den Blockeinstellungen die Option „Bei Klick erweitern“ aktivieren, um das Bild in einem Leuchtkasten zu öffnen.
Mit diesem einfachen Bild-Popup können Ihre Nutzer Bilder vergrößern, ohne die Seite zu verlassen.

Sie ist noch sehr einfach und befindet sich in einem frühen Stadium der Entwicklung. Für den Galerie-Block müssen Sie ihn zum Beispiel für jedes einzelne Bild und nicht für die gesamte Galerie festlegen.
Wenn Sie eine bessere Benutzererfahrung mit schönen Bildergalerien benötigen, empfehlen wir Envira Gallery oder NextGen.
Dies sind die besten WordPress-Fotogalerie-Plugins für Fotografen und Portfolio-Websites mit schönen Lightbox-Popups, Animationen, Diashows, Galeriestilen und mehr.
Verbesserte Befehlspalette
WordPress 6.3 wurde mit einer neuen Befehlspalette ausgeliefert, die es den Benutzern ermöglichte, Befehle mit der Tastenkombination STRG+K schnell einzugeben.
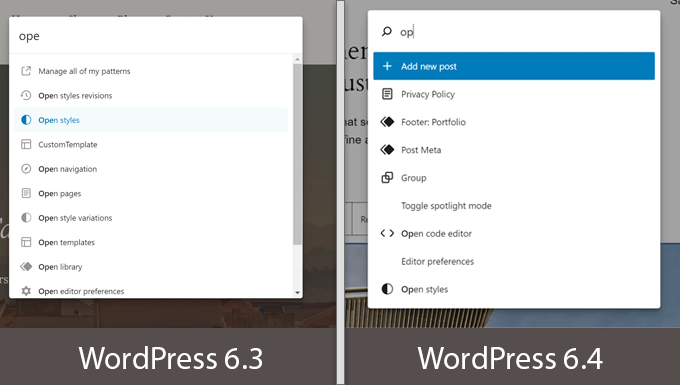
WordPress 6.4 wird mit mehreren Verbesserungen des Tools und neuen Tastenkombinationen kommen. Zunächst gibt es ein subtiles Design-Update, das Elemente etwas dunkler macht.

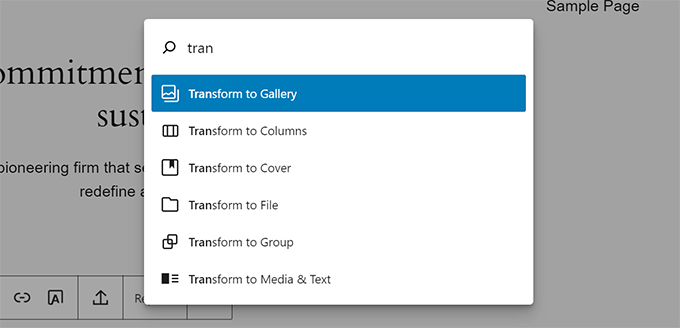
Zweitens gibt es neue Befehle und Aktionen für die Arbeit mit Blöcken. Sie können Blöcke über die Befehlspalette duplizieren, transformieren, löschen oder einfügen.
Zum Beispiel können Sie jetzt mehrere Blöcke auswählen und sie mit der Befehlspalette transformieren.

Block-Editor-Verbesserungen
Diese Version konzentriert sich in erster Linie auf die Verbesserung und Erweiterung bestehender Website- und Blockeditor-Funktionen. Die Vorarbeiten für Phase 3 des Gutenberg-Projekts haben begonnen, die sich mehr auf die Zusammenarbeit konzentrieren wird.
WordPress 6.4 wird mehrere Gutenberg-Versionen (der Projektname für den Block-Editor) in den Kern integrieren. Jede von ihnen enthält mehrere neue Funktionen und Verbesserungen.
Im Folgenden finden Sie einige der wichtigsten Verbesserungen im Block-Editor.
Blockhaken
WordPress 6.4 wird die Block Hooks-Funktionalität für Entwickler bringen. Dies würde es Plugins ermöglichen, bei der Aktivierung automatisch Blöcke hinzuzufügen.
Benannt nach Hooks, die im WordPress-Kern verwendet werden, ermöglichen die Block-Hooks den Plugin-Entwicklern, mit dem Block-Editor zu interagieren und Blöcke zu erweitern, ohne sie zu berühren.
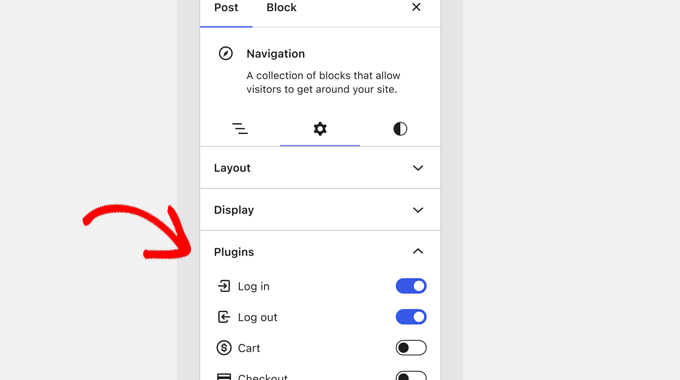
Zum Beispiel kann ein Mitgliedschafts-Plugin jetzt eine Login-Schaltfläche in das Navigationsmenü einfügen.
Das Block-Panel zeigt Ihnen an, welche Blöcke von Plugins hinzugefügt wurden, und Sie können diese aus- und einschalten.

Hintergrundbilder für Gruppenblock
Die Gruppierung von Blöcken ist der einfachste Weg, um verschiedene Abschnitte eines Layouts im Beitragseditor oder im Editor für die gesamte Website zu erstellen.
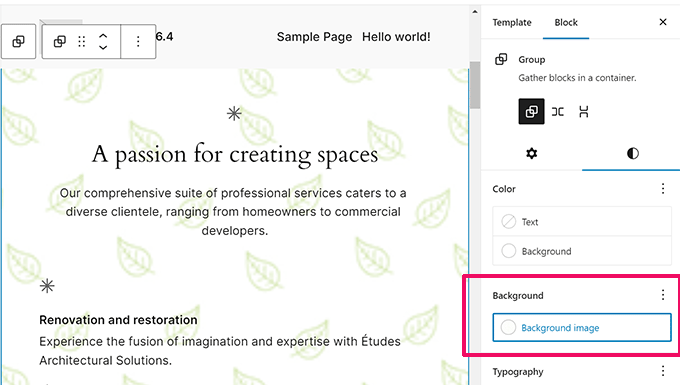
Bisher konnten die Benutzer nur Hintergrund- und Textfarben für den gesamten Gruppenblock auswählen. Mit WordPress 6.4 können Sie auch ein Hintergrundbild festlegen.

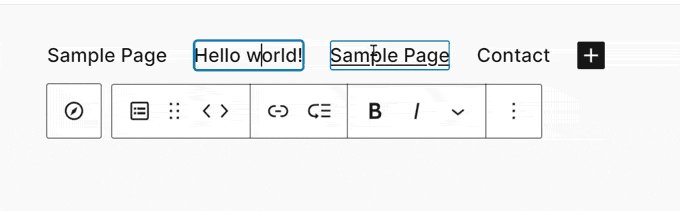
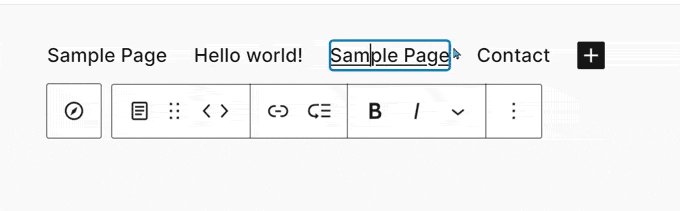
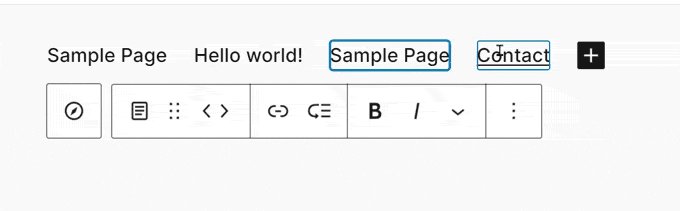
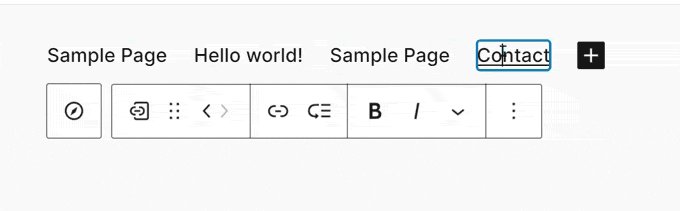
Verbesserte Symbolleisten für Parent/Child-Blöcke
Bei der Arbeit mit Blöcken, die untergeordnete Blöcke haben, bewegte sich die Symbolleiste ständig und änderte sich, wenn Sie sich um Blöcke bewegten.
Dies führte nicht zu einer idealen Benutzererfahrung für Blöcke wie Navigation, Liste und Zitat.
Mit WordPress 6.4 wird die untergeordnete Symbolleiste nun automatisch an die übergeordnete Symbolleiste angehängt, um eine konsistente Benutzererfahrung zu schaffen, während Sie sich in den inneren Blöcken bewegen.

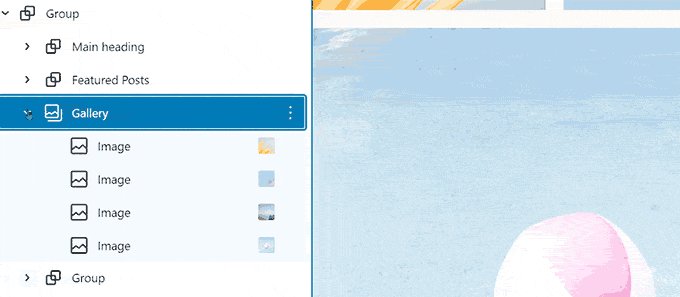
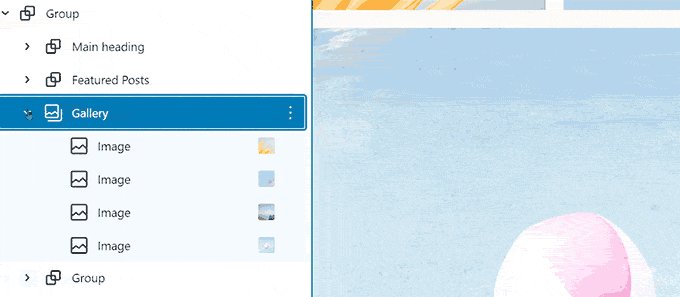
Die Gliederungs-/Listenansicht wurde überarbeitet
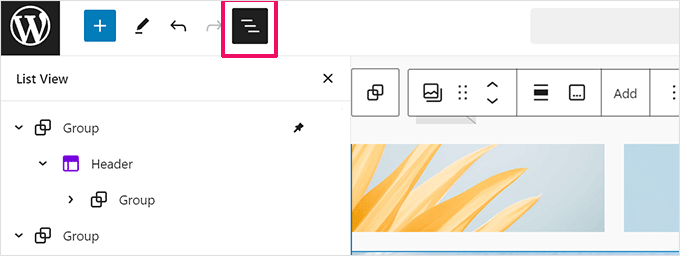
Die Listenansicht zeigt Ihnen einen schnellen Überblick über das Layout Ihrer Seite oder Ihres Beitrags im Site/Block-Editor.

WordPress 6.4 wird die Listenansicht um einige coole neue Funktionen erweitern.
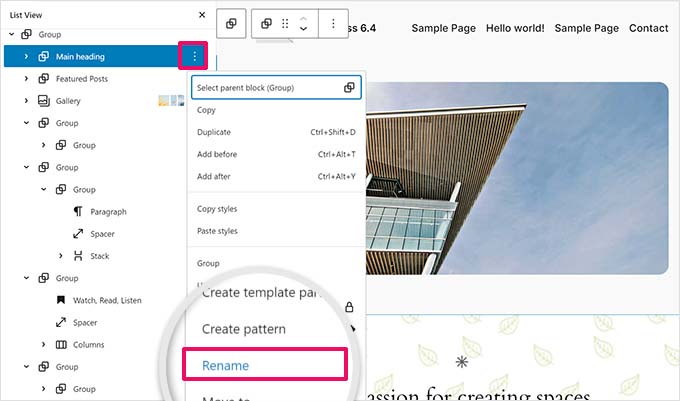
Erstens können Sie jetzt Gruppenblöcke in der Listenansicht umbenennen. So können Sie leichter erkennen, was die einzelnen Gruppenblöcke tun, und Ihre Layouts werden besser lesbar.

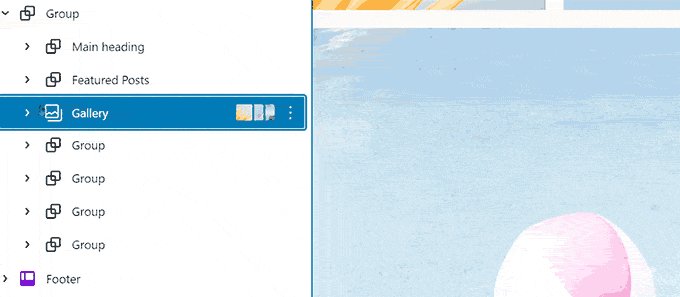
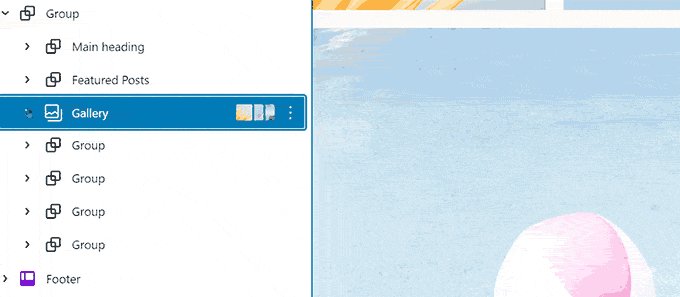
Es werden auch Vorschauen für Bilder und Galerieblöcke angezeigt.
Dies ist äußerst hilfreich und macht die Gliederungsansicht zu einem viel nützlicheren Werkzeug als je zuvor. Zuvor hieß es nur „Bild“ und man musste klicken, um den Block auszuwählen und zu sehen, welches Bild sich darin befindet.

Verbesserte Verwaltung von Mustern
In der letzten WordPress-Version wurden wiederverwendbare Blöcke in Patterns zusammengeführt, und dem Site-Editor wurde ein neuer Bildschirm zur Verwaltung von Patterns hinzugefügt.
WordPress 6.4 wird Verbesserungen bei der Musterverwaltung im Site-Editor enthalten.
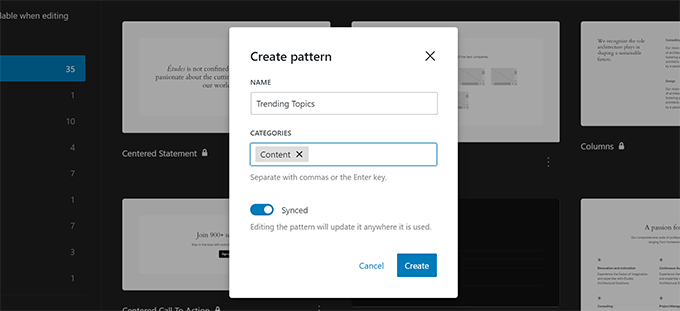
Sie können nun beim Erstellen eines neuen Musters Musterkategorien hinzufügen.

Das Modal zur Erstellung von Mustern sieht in allen WordPress-Versionen gleich aus.
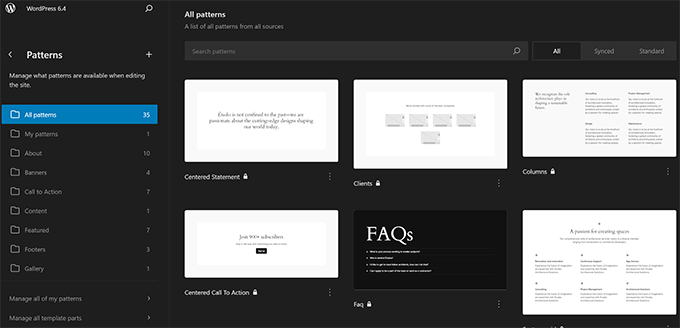
Im Site-Editor zeigt die Registerkarte „Muster“ nun Ihre Muster nach Kategorien geordnet an.

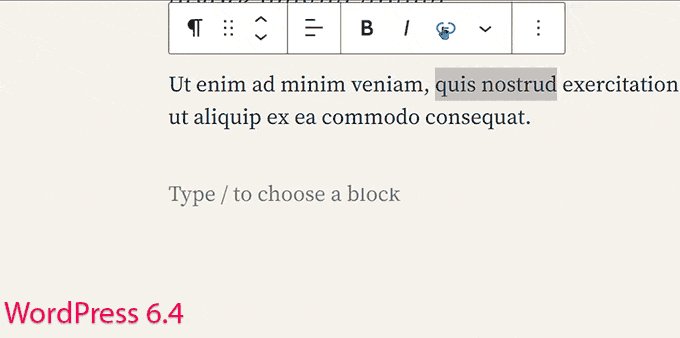
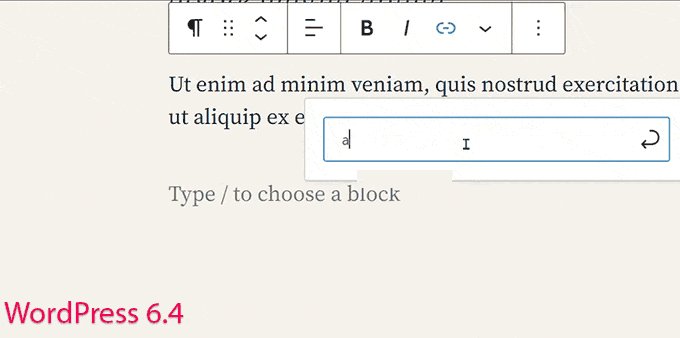
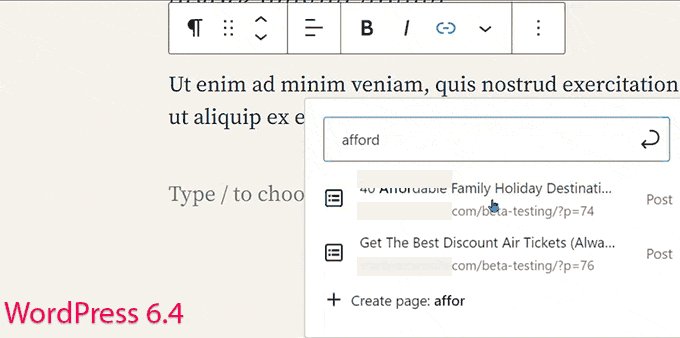
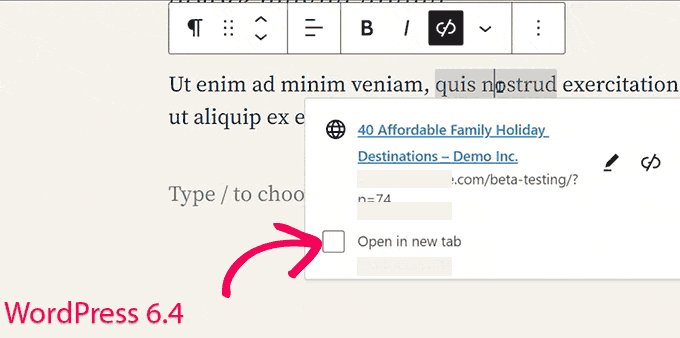
In neuer Registerkarte in Link-Vorschau öffnen
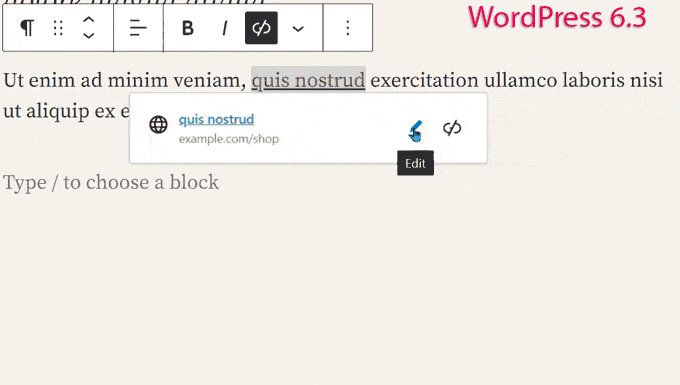
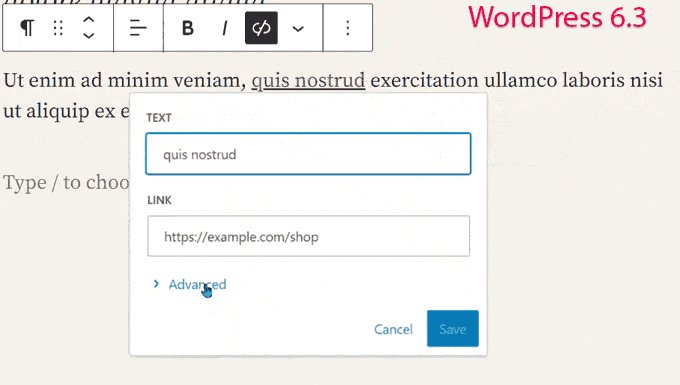
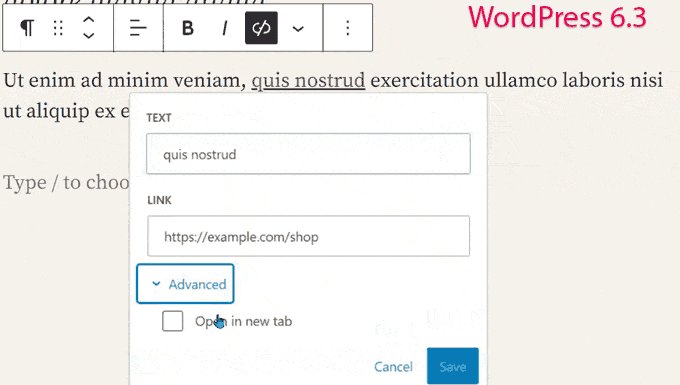
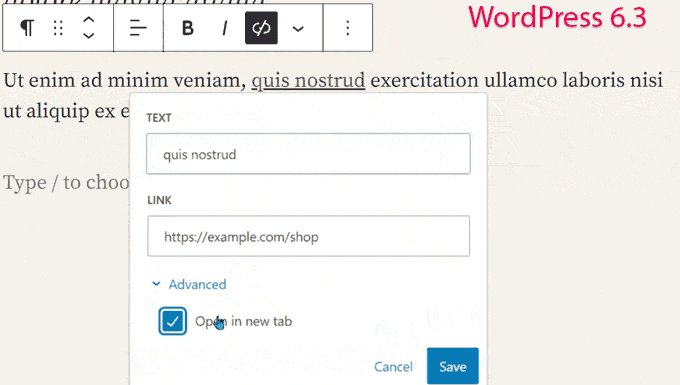
In der letzten WordPress-Version wurde die Option „In neuem Tab öffnen“ in der Linkvorschau (das Popup, das erscheint, wenn Sie einen Link in WordPress hinzufügen) unter der Option „Erweitert“ verschoben.

Dies bedeutete, dass die Nutzer ein paar zusätzliche Klicks benötigten, um einen Link in einer neuen Registerkarte zu öffnen.
Auf der Grundlage von Nutzerfeedback wurde ein neues Kontrollkästchen in das Linkvorschau-Modal eingefügt, das es den Nutzern ermöglicht, einen Link einfach in einem neuen Tab zu öffnen.

Änderungen unter der Haube
WordPress 6.4 enthält auch einige Änderungen, die für Entwickler gedacht sind. Hier sind einige der wichtigsten Änderungen unter der Haube.
- Die Konstanten TEMPLATEPATH und STYLESHEETPATH sind veraltet.(#18298)
- Framework zum Hinzufügen von Revisionen für Post-Meta in WordPress.(#20564)
- Theme-Entwickler können ihre eigenen Standard-Min- und Max-Viewport-Breiten für die Berechnung von Fluid-Schriftgrößen konfigurieren.(#59048)
- Ein Blockhakenfeld wurde zu Blocktypen hinzugefügt.(#59346)
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, was in WordPress 6.4 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir sind besonders begeistert von den Änderungen am Website-Editor.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Qwick A says
How you can make notes in between Paragraph. its quote? if not then describe how can we do.
Reference – CSS classes in this post = wpb-alert style-yellow
WPBeginner Support says
That is a block that we have added some custom styling to, you can also take a look at some of the plugins in our list below to have a similar block without needing to style it yourself.
https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/
Admin
Ralph says
Enlarging Images is great addition. I have some graphs that are too complicated to be in tables so have to post them as pictures but are way too small to read without any enlarging. Good to know this is coming.
WPBeginner Support says
Glad we could share this feature
Admin
Monir Hasan says
Please tell me how to use WordPress 6.4 lightbox in Classic editor.
WPBeginner Support says
To use a lightbox with the classic editor you would need to find a lightbox plugin that works with the classic editor.
Admin
Ram E. says
I’m so excited for the Twenty Twenty-Four theme, the image lightbox, and the option to easily create buttons for the navigation menus! I really like the direction of all these changes and how block themes are changing the game. But the best part of this latest version for me as a search marketer is its 100+ performance enhancements! Totally awesome!
WPBeginner Support says
Glad to hear you like the changes
Admin
Zhu says
I’m looking forward to the improved command palette! Looks like it’s going to make publishing more straightforward. Interesting changes for this one overall.
WPBeginner Support says
Glad to hear, it should hopefully make the palette even more useful
Admin