La version bêta de WordPress 6.4 a été publiée récemment. Nous avons suivi de près le développement/développeuses et l’avons testé.
Il s’agira de la troisième version majeure de 2023 et elle sera livrée avec d’importantes nouvelles fonctionnalités, des corrections de bogues et des améliorations de performances.
Dans cet article, nous allons vous afficher les nouveautés de WordPress 6.4 avec des détails et des captures d’écran.

Voici un aperçu rapide des modifications apportées par WordPress 6.4 :
- Twenty Twenty-Four Is The New Default Theme
- Manage Fonts Across Your Website with Font Library
- Enlarge Images with Lightbox Popup
- Improved Command Palette
- Block Editor Enhancements
- Block Hooks
- Background Images for Group Block
- Improved Toolbars for Parent / Child Blocks
- The Outline / List View Revamped
- Improved Pattern Management
- Open in New Tab in Link Preview
- Under The Hood Changes
Note : En utilisant l’extension WordPress Beta Tester, vous pouvez tester la version bêta sur votre ordinateur ou dans un environnement staging. Veuillez garder à l’esprit que certaines des fonctionnalités en bêta peuvent ne pas être intégrées dans la version finale.
Twenty Twenty-Four est le nouveau thème par défaut
C’est une tradition chez WordPress d’ajouter chaque année un nouveau thème par défaut. En général, il est livré avec la dernière version de l’année.
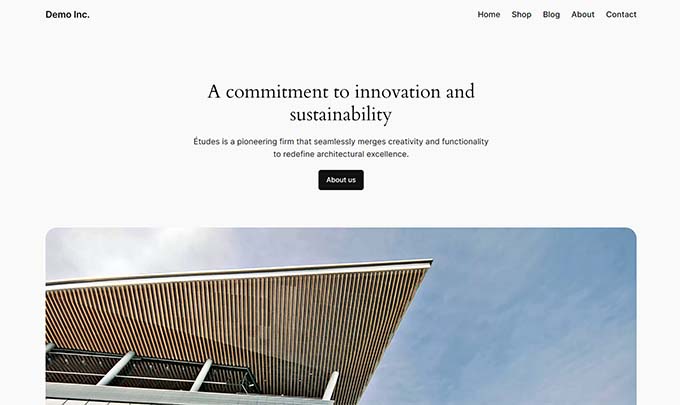
WordPress 6.4 sera livré avec Twenty Twenty-Four, comme nouveau thème par défaut.
Reprenant la philosophie de conception du thème par défaut précédent (Twenty Twenty-Three), le nouveau thème mettra en avant une mise en page minimaliste dès le départ.

Cependant, ne laissez pas son apparence minimaliste vous tromper. Ce thème puissant est mis en avant avec des fonctionnalités.
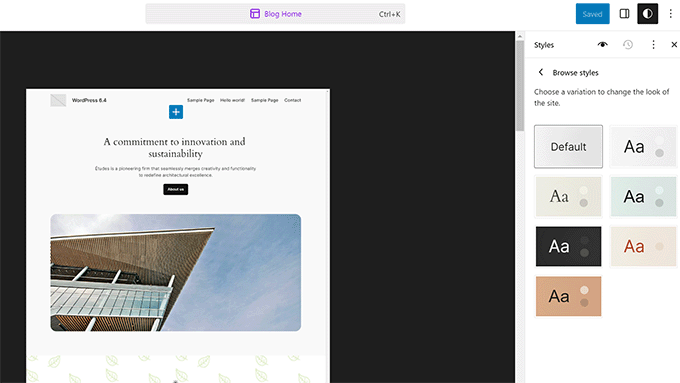
Il est conçu pour fonctionner avec l’éditeur du site et est livré avec 6 variations de style au choix.

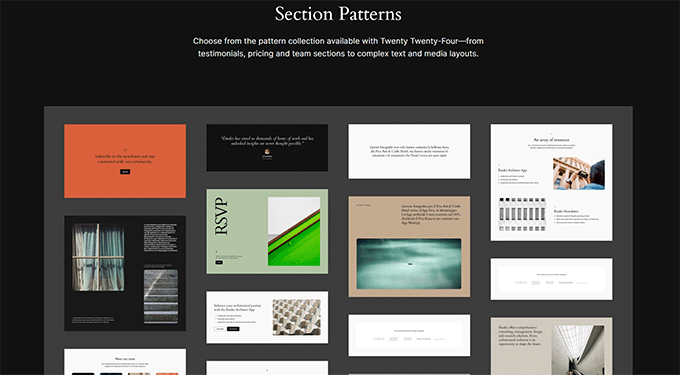
Il comprend également des dizaines de compositions de blocs WordPress à utiliser avec l’éditeur du site ou lors de la rédaction de publications et de pages.
Ces compositions comprennent plusieurs modèles de section qui vous aident à ajouter rapidement des sections entières à vos pages ou modèles.

Il est également livré avec quatre polices que vous pouvez utiliser lorsque vous travaillez sur votre site. Cela nous amène à la prochaine fonctionnalité très intéressante qui devrait voir le jour dans la version 6.4, la Bibliothèque de polices.
Gérer les polices de caractères sur votre site avec la Bibliothèque de polices
WordPress 6.4 inclura la nouvelle fonctionnalité « Bibliothèque de polices ». Celle-ci permettra aux utilisateurs/utilisatrices de gérer les polices utilisées dans leur thème WordPress et sur l’ensemble de leur site.
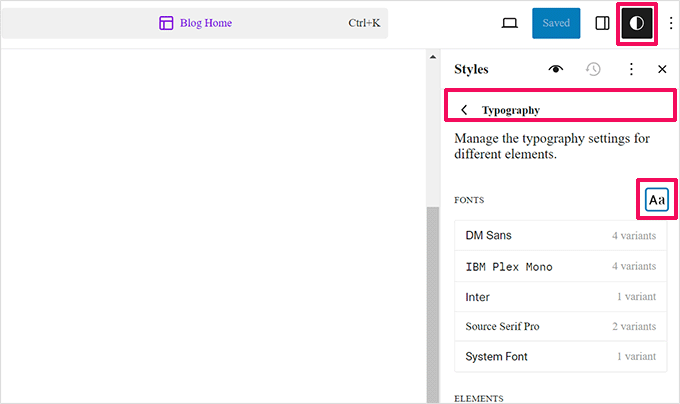
Les utilisateurs/utilisatrices pourront voir la Bibliothèque de polices dans le panneau Styles de l’éditeur du site. Ils pourront également ajouter ou retirer des polices à leur site.

En cliquant sur l’icône Polices du tableau de bord, vous accédez à la Bibliothèque des polices.
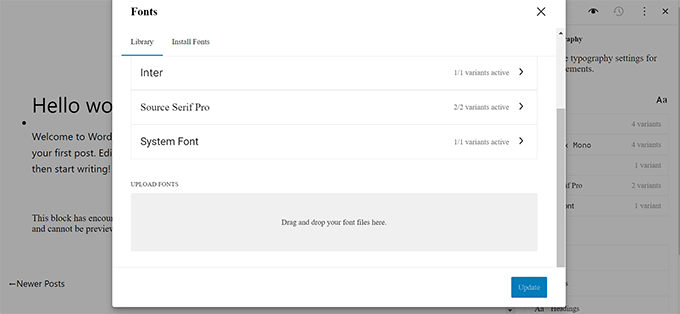
À partir de là, vous pouvez téléverser des polices directement à partir de votre ordinateur.

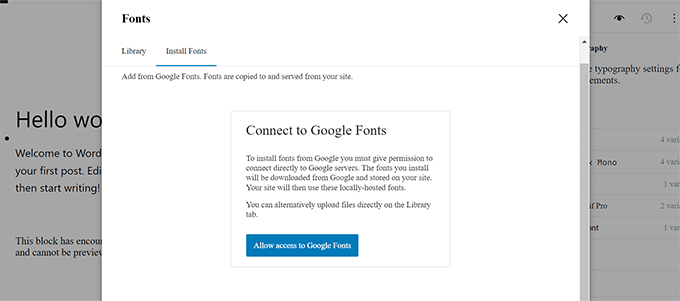
Vous souhaitez utiliser les polices Google localement? Font Bibliothèque permettra aux utilisateurs/utilisatrices de télécharger et d’installer les polices Google sur leur site WordPress.
Celui-ci se connectera aux serveurs de Google uniquement une fois pour télécharger les fichiers de polices. Ensuite, les polices seront servies à partir de vos propres serveurs.

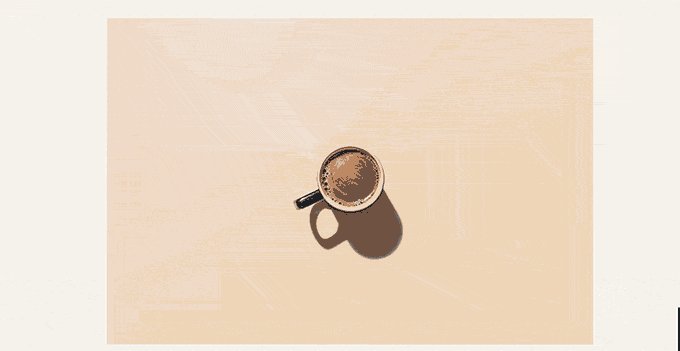
Agrandir les images avec la fenêtre surgissante de la visionneuse
Vous souhaitez ouvrir vos images WordPress dans une fenêtre surgissante de type « visionneuse » ?
La version 6.4 de WordPress permettra aux utilisateurs/utilisatrices d’activer les fenêtres surgissantes pour les images dans leurs publications et pages.

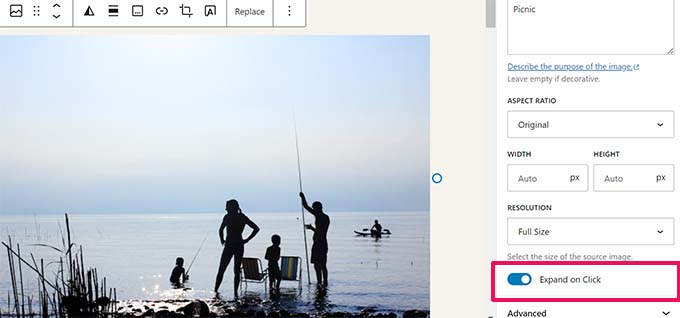
Après avoir ajouté une image, vous pouvez faire basculer l’option Déplier au clic sous les Réglages du bloc pour l’ouvrir dans une fenêtre surgissante de type visionneuse.
Cette fenêtre surgissante simple permet à vos utilisateurs/utilisatrices d’agrandir les images sans quitter la page.

Il est encore très basique et dans les premiers stades de développement. Par exemple, pour le bloc Réglages, vous devrez le définir pour chaque image individuelle et non pour l’ensemble de la galerie.
Si vous avez besoin d’une meilleure expérience utilisateur avec de belles galeries d’images, nous vous recommandons d’utiliser Envira Gallery ou NextGen.
Ce sont les meilleures extensions WordPress de galerie de photos pour les photographes et les sites de portfolio avec de belles fenêtres surgissantes lightbox, des animations, des diaporamas, des styles de galerie, et plus encore.
Palette de commandes améliorée
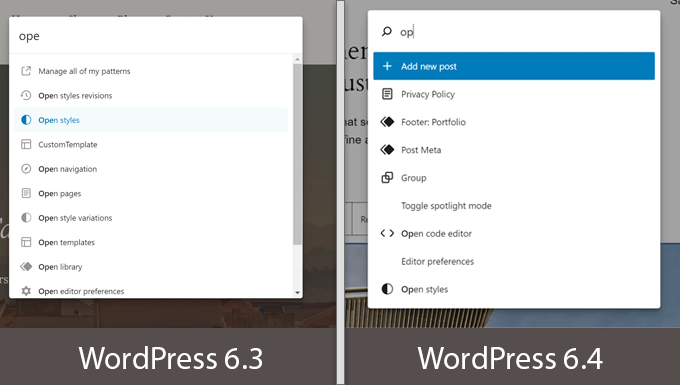
WordPress 6.3 a été doté d’une nouvelle palette de commandes, qui permettait aux utilisateurs/utilisatrices de saisir rapidement des commandes à l’aide du raccourci clavier CTRL+K.
WordPress 6.4 s’accompagnera de plusieurs améliorations de l’outil et de nouveaux raccourcis clavier. Tout d’abord, il y a une mise à jour subtile du design, qui rend les éléments légèrement plus sombres.

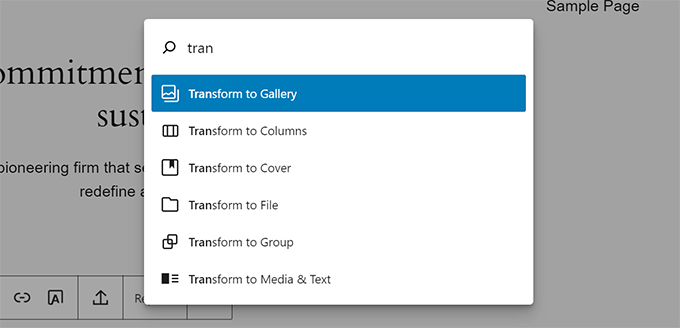
Deuxièmement, de nouvelles commandes et actions ont été introduites pour travailler avec les blocs. Vous pouvez dupliquer, transformer, supprimer ou insérer des blocs à partir de la palette de commandes.
Par exemple, vous pouvez désormais sélectionner plusieurs blocs et les transformer à l’aide de la palette de commandes.

Améliorations de l’éditeur de blocs
Cette version se concentre principalement sur l’amélioration et l’extension des fonctionnalités existantes des éditeurs/éditrices de blocs et de sites. Les bases de la phase 3 du projet Gutenberg ont commencé, qui se concentrera davantage sur la collaboration.
WordPress 6.4 va fusionner plusieurs versions de Gutenberg (le nom du projet pour l’éditeur de blocs) dans le cœur. Chacune d’entre elles comprend plusieurs nouvelles fonctionnalités et améliorations.
Voici quelques-unes des améliorations les plus notables apportées à l’Éditeur de blocs.
Crochets pour blocs
WordPress 6.4 apportera la fonctionnalité Block Hooks pour les développeurs/développeuses. Cela permettrait aux extensions d’ajouter automatiquement des blocs lorsqu’elles sont activées.
Nommés d’après les crochets utilisés dans le cœur de WordPress, les block hooks permettront aux développeurs/développeuses de plugins d’interagir avec l’éditeur/éditrices de blocs et d’étendre les blocs sans y toucher.
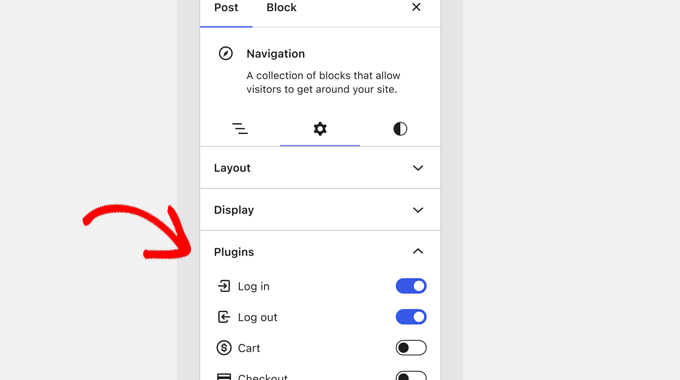
Par exemple, une extension d’adhésion peut désormais ajouter un bouton de connexion dans le menu de navigation.
Le panneau des blocs vous affichera les blocs ajoutés par les extensions et vous pourrez les activer/désactiver.

Images d’arrière-plan pour le bloc de groupe
Le regroupement de blocs est le moyen le plus simple de créer différentes sections d’une mise en page dans l’éditeur de publication ou de site complet.
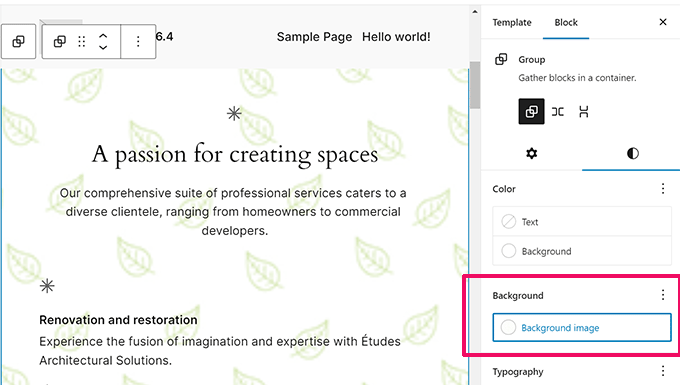
Sélectionné, les utilisateurs/utilisatrices pouvaient uniquement sélectionner les couleurs d’arrière-plan et de texte pour l’ensemble du bloc de groupe. La version 6.4 de WordPress vous permettra également de définir une image d’arrière-plan.

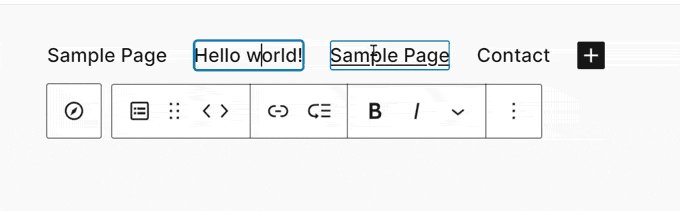
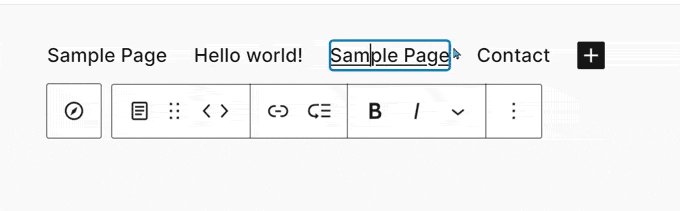
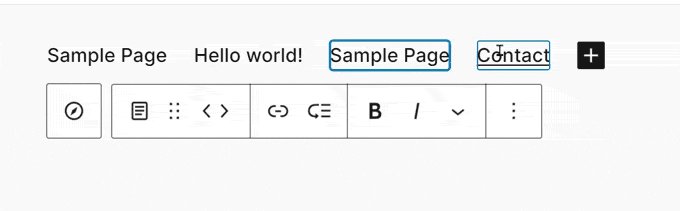
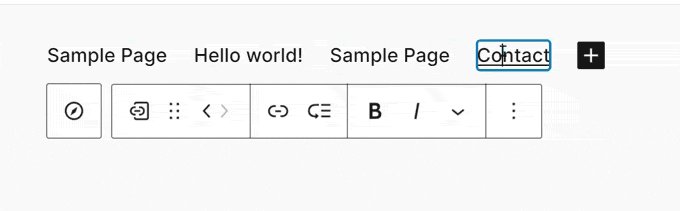
Barres d’outils améliorées pour les blocs parents/enfants
Lorsque vous travaillez avec des blocs qui ont des blocs enfants, la barre d’outils ne cesse de se déplacer et de se modifier au fur et à mesure que vous vous déplacez dans les blocs.
Cela n’offrait pas une expérience idéale pour les utilisateurs/utilisatrices de blocs tels que Navigation, Liste et Citation.
WordPress 6.4 joint désormais automatiquement la barre d’outils enfant à la barre d’outils parent et crée un compte utilisateur cohérent lorsque vous vous déplacez dans les blocs internes.

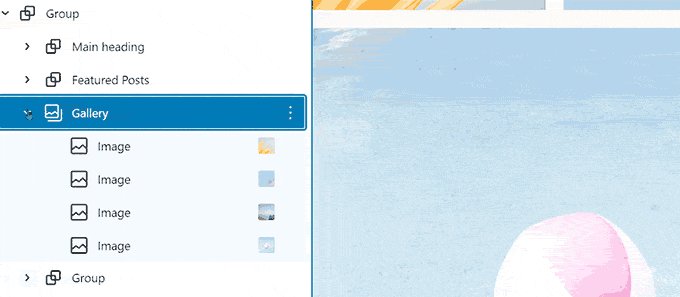
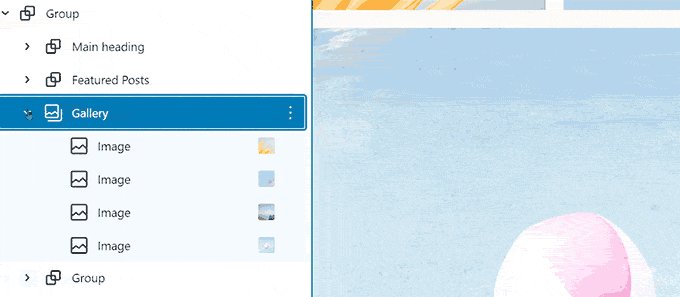
Remaniement de la vue de la liste et de l’aperçu
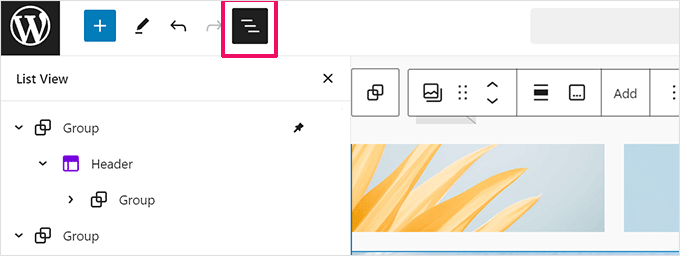
La vue Liste vous affiche un aperçu rapide de la mise en page de votre page ou de votre publication dans l’éditeur de site/éditrices.

La version 6.4 de WordPress améliorera la vue des listes en y ajoutant de nouvelles fonctionnalités très intéressantes.
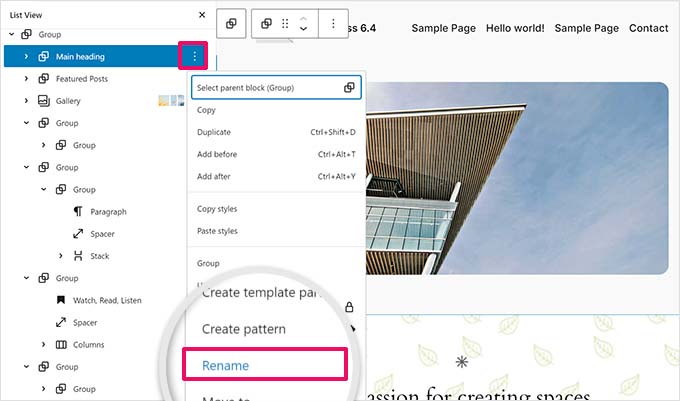
Tout d’abord, vous pouvez désormais renommer les blocs de groupe dans la vue en liste. Cela vous aidera à identifier la fonction de chaque bloc de groupe et rendra vos Mises en page plus lisibles.

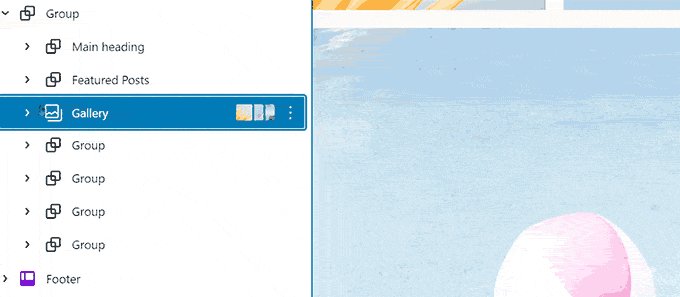
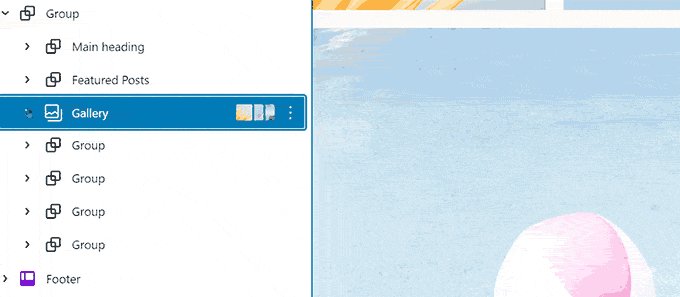
Il affichera également des prévisualisations pour les images et les blocs de galerie.
C’est une aide précieuse qui fait de la vue d’ensemble un outil beaucoup plus utile qu’auparavant. Sélectionné, il indiquait simplement « Image » et il fallait cliquer pour sélectionner le bloc et voir quelle image s’y trouvait.

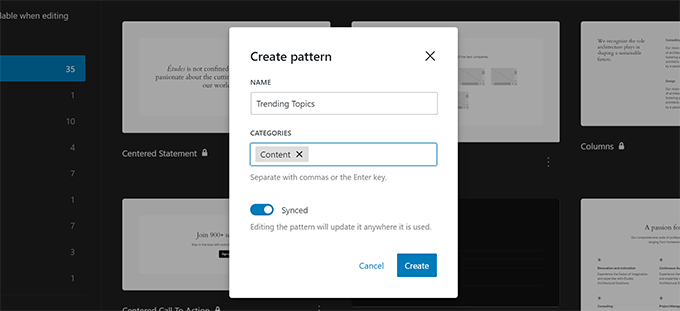
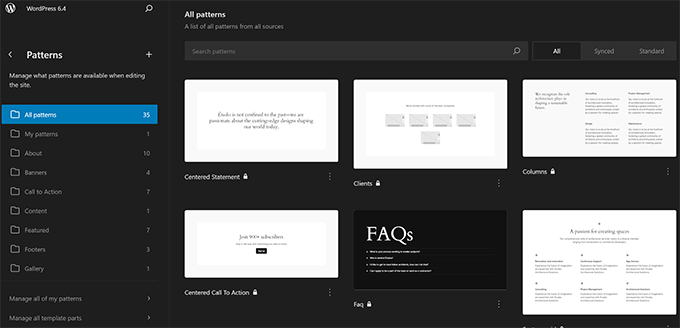
Amélioration de la gestion des compositions
Dans la version précédente de WordPress, les Blocs Réutilisables ont été fusionnés avec les Compositions, et un nouvel écran de gestion des compositions a été ajouté à l’éditeur du site.
WordPress 6.4 apportera des améliorations à la gestion des compositions dans l’éditeur de site.
Vous pourrez désormais ajouter des compositions lors de la création d’un nouveau modèle.

La modale de création de compositions sera la même pour tous les WordPress.
Dans l’éditeur du site, l’onglet « Compositions » affiche désormais vos compositions classées par catégories.

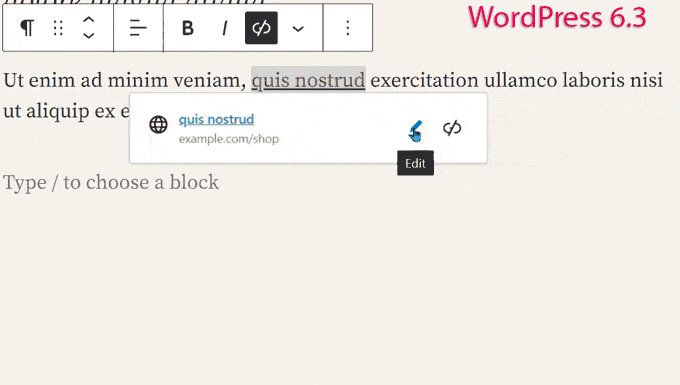
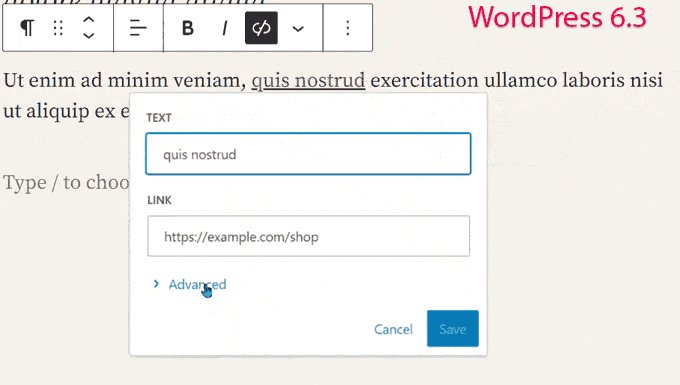
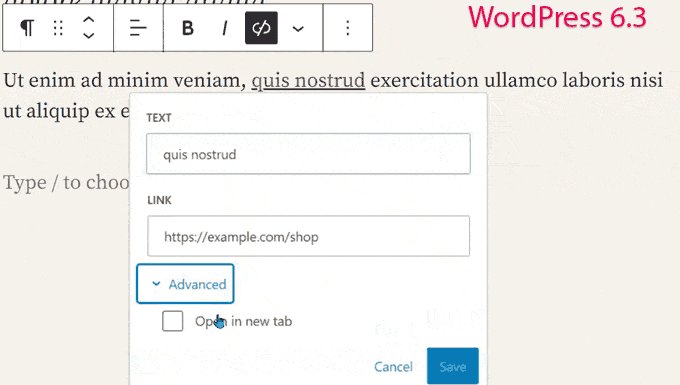
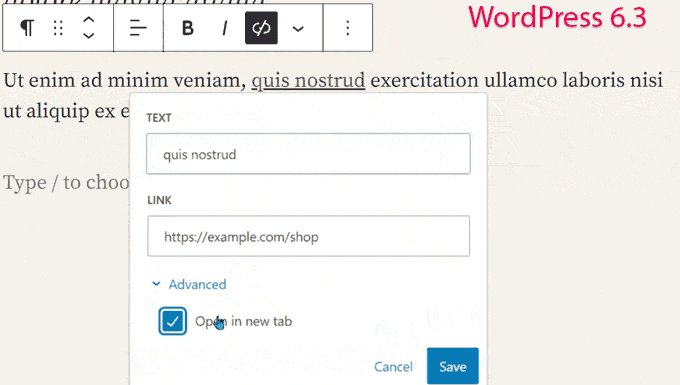
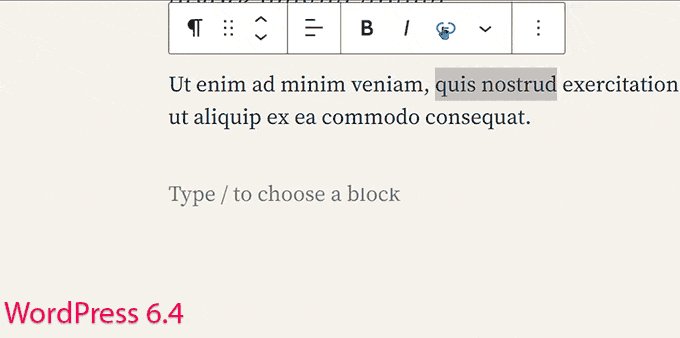
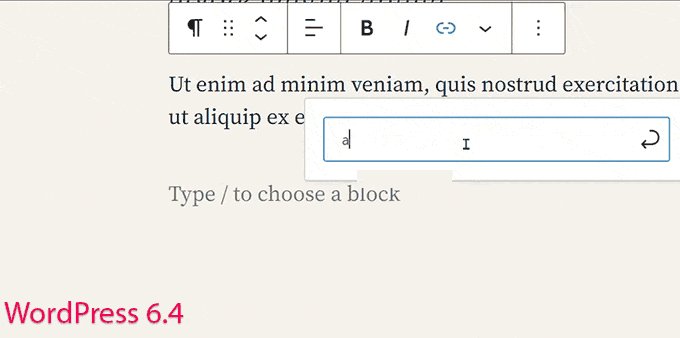
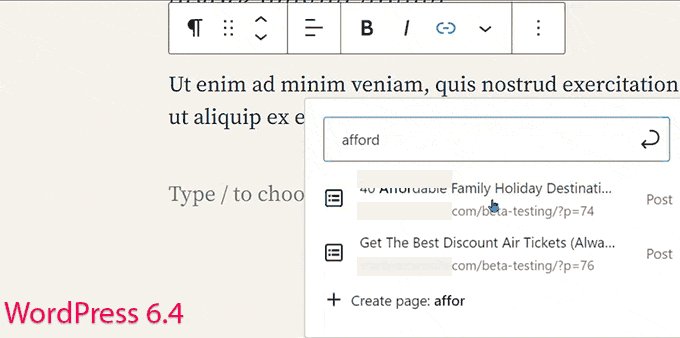
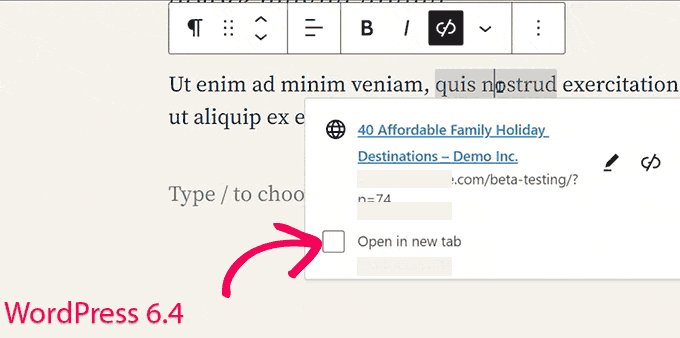
Ouvrir dans un nouvel onglet dans la Prévisualisation du lien
Dans la version précédente de WordPress, le contrôle de la Prévisualisation des liens (la fenêtre surgissante qui apparaît lorsque vous ajoutez un lien dans WordPress) déplaçait l’option « Ouvrir dans un nouvel onglet » sous la permutation « Avancé ».

Cela signifie que les utilisateurs/utilisatrices étaient obligés de cliquer quelques fois de plus pour ouvrir un lien dans un nouvel onglet.
Sur la base des retours des utilisateurs, une nouvelle case à cocher a été ajoutée dans la modale de Prévisualisation des liens, permettant aux utilisateurs/utilisatrices d’ouvrir facilement un lien dans un nouvel onglet.

Modifiés sous le capot
WordPress 6.4 comprend également plusieurs modifications destinées aux développeurs/développeuses. Voici quelques-unes des modifications les plus significatives sous le capot.
- Les constantes TEMPLATEPATH et STYLESHEETPATH sont obsolètes.(#18298)
- Framework pour ajouter des révisions pour les méta des publications dans WordPress.(#20564)
- Les développeurs/développeuses de thèmes peuvent configurer leurs propres largeurs de vue minimale et maximale par défaut pour le calcul des tailles de polices fluides.(#59048)
- Un champ de crochet de bloc est ajouté aux types de bloc.(#59346)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.4 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiasmés par toutes les modifications apportées à l’éditeur/éditrices de site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Qwick A says
How you can make notes in between Paragraph. its quote? if not then describe how can we do.
Reference – CSS classes in this post = wpb-alert style-yellow
WPBeginner Support says
That is a block that we have added some custom styling to, you can also take a look at some of the plugins in our list below to have a similar block without needing to style it yourself.
https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/
Administrateur
Ralph says
Enlarging Images is great addition. I have some graphs that are too complicated to be in tables so have to post them as pictures but are way too small to read without any enlarging. Good to know this is coming.
WPBeginner Support says
Glad we could share this feature
Administrateur
Monir Hasan says
Please tell me how to use WordPress 6.4 lightbox in Classic editor.
WPBeginner Support says
To use a lightbox with the classic editor you would need to find a lightbox plugin that works with the classic editor.
Administrateur
Ram E. says
I’m so excited for the Twenty Twenty-Four theme, the image lightbox, and the option to easily create buttons for the navigation menus! I really like the direction of all these changes and how block themes are changing the game. But the best part of this latest version for me as a search marketer is its 100+ performance enhancements! Totally awesome!
WPBeginner Support says
Glad to hear you like the changes
Administrateur
Zhu says
I’m looking forward to the improved command palette! Looks like it’s going to make publishing more straightforward. Interesting changes for this one overall.
WPBeginner Support says
Glad to hear, it should hopefully make the palette even more useful
Administrateur