WordPress a publié la version bêta de la version 6.5 à des fins de test.
Nous avons suivi le développement/développeuse de près et nous sommes impatients de vous faire part de toutes les nouvelles fonctionnalités attendues dans cette version.
Ce sera la première mise à jour majeure de WordPress en 2024, et de nombreuses personnes ont effectué un travail important sur ce projet.
Jetons un coup d’œil à quelques-unes de ces fonctionnalités et améliorations étonnantes qui vont être apportées à WordPress.

Note : En utilisant l’extension WordPress Beta Tester, vous pouvez tester la version bêta sur votre ordinateur ou dans un environnement staging. Veuillez garder à l’esprit que certaines des fonctionnalités en bêta peuvent ne pas être intégrées dans la version finale.
Voici un aperçu rapide des modifications apportées par WordPress 6.5 :
- Video Tutorial
- The Fonts Library
- Custom Fields for Blocks
- Plugin Dependencies
- Block Editor Improvements
- Drop Shadow Effect
- Smarter Overlay Colors for Cover Blocks
- Rename Any Block in the List View
- Right Click on a Block in List View to See Settings
- Link Control Changes
- Preferences Panel Updated
- Site Editor Changes
- Synced Patterns Get More Powers
- Data View Enhancements
- Improved Style Revisions
- The Interactivity API
- Miscellaneous Under-The-Hood Changes
Tutoriel vidéo
Si vous préférez une liste écrite, continuez à lire
La Bibliothèque des polices de caractères
Précédemment, nous avons signalé que la Bibliothèque de polices serait incluse dans WordPress 6.4. Cependant, elle a été reportée et n’a pas été incluse dans la version finale.
Nous sommes heureux de vous annoncer qu’elle sera incluse dans la version 6.5 de WordPress.
Cela permettra aux utilisateurs/utilisatrices de gérer les polices utilisées dans leur thème WordPress et sur l’ensemble de leur site.
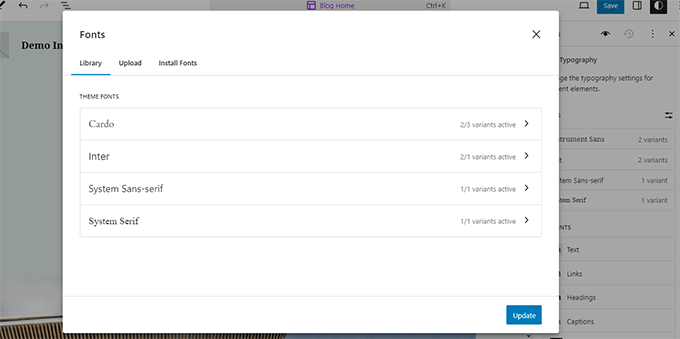
Les utilisateurs/utilisatrices peuvent voir la Bibliothèque de polices dans le panneau Styles de l’éditeur de site. Passez à la vue Typographie, puis cliquez sur le bouton Gérer les polices.

La fenêtre surgissante des polices s’affiche.
Par défaut, il affiche les polices actuellement installées pour votre thème WordPress. Vous pouvez passer à l’onglet Téléversé pour téléverser d’autres polices depuis votre ordinateur.

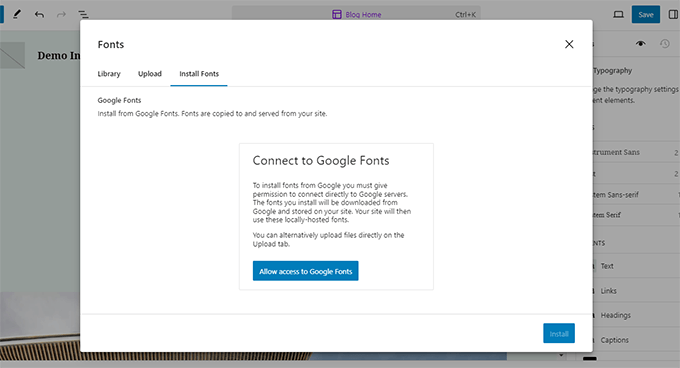
Vous souhaitez utiliser des polices Google confidentielles pour votre site ?
Passez à l’onglet Installer les polices pour connecter votre site à Google Fonts.

Vous pourrez alors parcourir les polices Google.
Sélectionnez la police que vous souhaitez installer, puis sélectionnez la variante. Enfin, cliquez sur le bouton Installer pour héberger localement la police et la servir à partir de votre site.

Cela aidera les propriétaires de sites à personnaliser la typographie de leur site avec des polices personnalisées pour leur thème existant.
Champs personnalisés pour les blocs
Une autre fonctionnalité intéressante qui fait son apparition dans WordPress 6.5 est la possibilité d’associer des champs personnalisés à des attributs de blocs.
Leschamps personnalisés dans WordPress existent depuis très longtemps. Ils vous permettent d’ajouter des métadonnées personnalisées à vos publications, pages et autres types de contenu WordPress.
Désormais, les développeurs/développeuses et les utilisateurs/utilisatrices avancés pourront associer les données des champs personnalisés aux attributs des blocs individuels.
Toutefois, ces connexions ne se limitent pas aux champs personnalisés. L’API de liaison de blocs introduite pour cette fonctionnalité permet également d’utiliser d’autres sources pour fournir des données dynamiques aux blocs.
Pour ceux qui veulent le tester, ajoutez ces deux champs personnalisés à votre publication :
- humeur
- météo
Vous pouvez voir dans l’image ci-dessous l’interface des champs personnalisés :

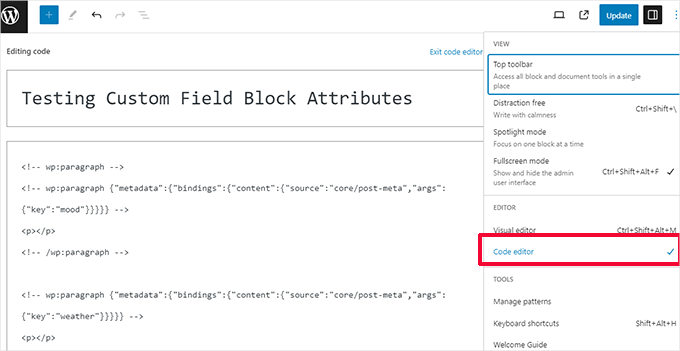
Passez ensuite à la vue éditeur de texte et ajoutez le code suivant à l’intérieur d’un champ de texte.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Enregistrez vos modifications.

Ensuite, vous pouvez prévisualiser votre publication pour voir les champs personnalisés en action.
Le thème doit simplement afficher les valeurs de vos clés Meta.

Il ne s’agit là que d’un exemple très simple.
Les développeurs/développeuses pourraient faire beaucoup plus en affichant les connexions dans l’éditeur et la possibilité de choisir des valeurs dynamiques dans un menu déroulant en inscrivant ces connexions.
Dépendances des extensions
Certaines extensions WordPress dépendent d’autres extensions WordPress pour fournir certaines fonctionnalités.
Par exemple, un module de paiement WooCommerce nécessite l’installation de WooCommerce pour fonctionner.
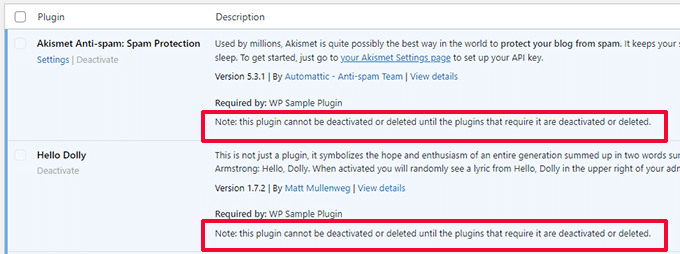
Les auteurs/autrices de plugins peuvent désormais ajouter une entrée Prérequis Plugins dans l’en-tête du plugin et mentionner les plugins nécessaires à installer et activer pour que leur extension fonctionne.

Ces extensions devront ensuite être installées et activées par le compte.
Une fois que tous les plugins nécessaires sont activés, le compte pourra activer le plugin principal qui en a besoin.

Les extensions nécessaires ne peuvent pas être désactivées tant que l’extension qui en dépend n’a pas été désactivée au préalable.
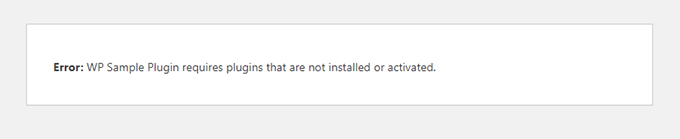
Avant la version 6.5 de WordPress, si un utilisateur installe une telle extension et l’active, il verra apparaître une page d’erreur.

Cette page d’erreur n’indique pas aux utilisateurs/utilisatrices les extensions à installer et ne contient pas d’instructions pour retourner à la page des extensions. Cette fonctionnalité constitue une grande amélioration pour les utilisateurs/utilisatrices.
Améliorations de l’éditeur de blocs
La majorité des utilisateurs/utilisatrices de WordPress passent le plus clair de leur temps à rédiger du contenu, à modifier des pages et à travailler avec l’éditeur/éditrices de blocs.
C’est pourquoi chaque version de WordPress apporte des améliorations significatives et de nouvelles fonctionnalités pour améliorer l’éditeur de blocs.
WordPress 6.5 ne déroge pas à la règle et apporte de nombreuses modifications visant à améliorer l’expérience d’édition de contenu pour tous les utilisateurs/utilisatrices.
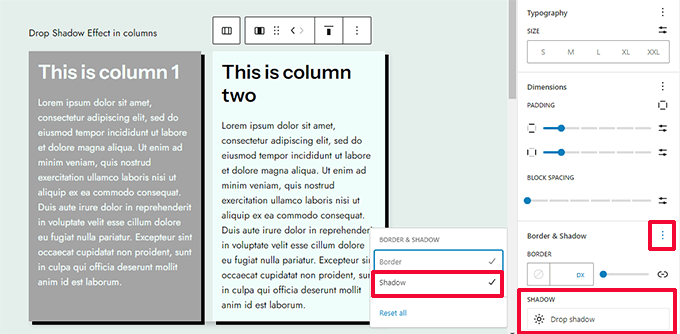
Effet d’Ombre portée
WordPress 6.5 introduira un effet d’ombre portée pour davantage de blocs. Voici quelques-uns des blocs pour lesquels les utilisateurs/utilisatrices pourront utiliser l’effet d’ombre portée.
- Image
- Colonnes et colonnes
- Boutons
Il suffit de cliquer sur le bloc et de rechercher Bordure et ombre dans le panneau Style.

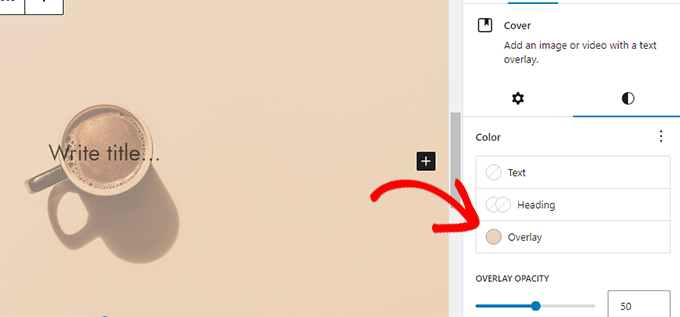
Des couleurs de superposition plus intelligentes pour les blocs de couverture
Le bloc de couverture peut désormais sélectionner automatiquement la couleur de superposition en fonction de la couleur d’arrière-plan de l’image choisie.

Renommer un bloc dans la vue en liste
WordPress 6.4 a permis aux utilisateurs/utilisatrices de renommer les blocs de groupe dans la vue de liste pour une meilleure compréhension de ce que chaque bloc de groupe contient.
WordPress 6.5 passera à l’étape suivante et permettra aux utilisateurs/utilisatrices de renommer n’importe quel bloc dans la vue en liste.

Cliquez avec le bouton droit de la souris sur un bloc dans la vue en liste pour afficher les Réglages.
Auparavant, il fallait cliquer sur le menu à trois points situé à côté d’un bloc pour voir ses Réglages dans la vue en liste.
Dans WordPress 6.5, vous pouvez cliquer avec le bouton droit de la souris sur n’importe quel bloc pour voir ses réglages.

Modifications du contrôle des liens
Le contrôle des liens dans la version 6.5 met en évidence les pages de votre blog et de votre page d’accueil à l’aide de différentes icônes pour les distinguer.

Juste après avoir ajouté un module ou lorsque vous cliquez sur un lien, un menu contextuel s’affiche.
Les utilisateurs/utilisatrices peuvent consulter cette page pour savoir où va le lien. Il récupère automatiquement le titre de la page liée et affiche les boutons d’action permettant de modifier, de supprimer ou de copier le lien.

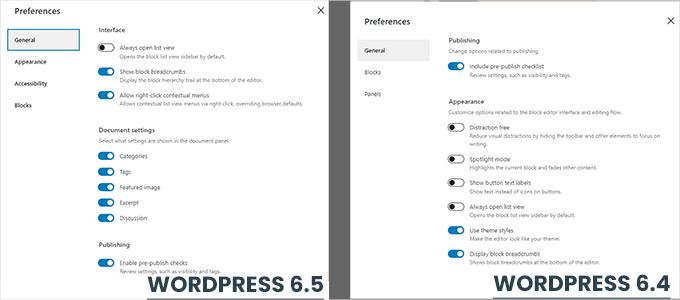
Mise à jour du panneau des préférences
Le panneau des préférences sera mis à jour dans WordPress 6.5.
Il affiche désormais les panneaux Apparence et Accessibilité et les options précédentes sont désormais mieux catégorisées.

Modifications des éditeurs/éditrices du site
L’éditeur de site est l’endroit où les utilisateurs peuvent apporter des modifications à leur site, à l’instar de l’ancien personnalisateur de thème.
Cette version apportera plusieurs améliorations à l’éditeur de site.
Les compositions synchronisées obtiennent plus de pouvoirs
Les compositions synchronisées aident les propriétaires de sites web à créer des compositions qu’ils pourront réutiliser ultérieurement sur leurs sites.
Avec WordPress 6.5, les utilisateurs/utilisatrices pourront surcharger les compositions synchronisées verrouillées pour des cas d’utilisation individuels.
Par exemple, dans le cas d’un modèle d’avis sur un produit, l’utilisateur compte pouvoir modifier les avantages et les inconvénients, mais pas la composition du modèle.
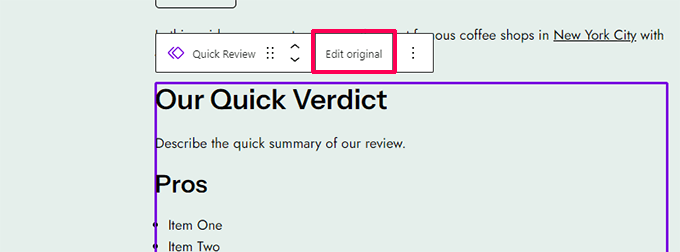
Pour le tester, ajoutez une composition synchronisée à une publication et cliquez sur le bouton Modifier l’original.

Le mode de modification des compositions isolées s’ouvre.
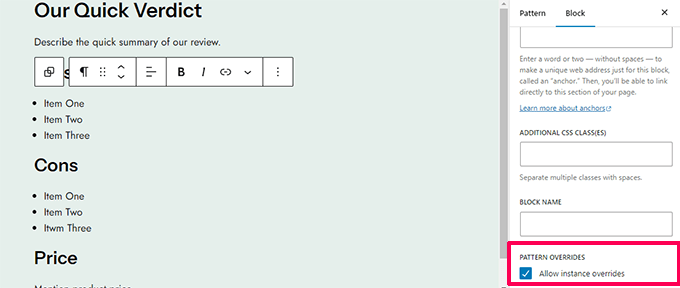
Cliquez ensuite sur le bloc que vous souhaitez surcharger. Ensuite, sous les Réglages du bloc, déplier le panneau Avancé et cocher la case à côté de l’option Permettre les surcharges d’instance.

Cette fonctionnalité vous permet de créer des compositions synchronisées qui doivent être modifiées en fonction du contexte dans lequel elles sont utilisées.
Améliorations de la vue des données
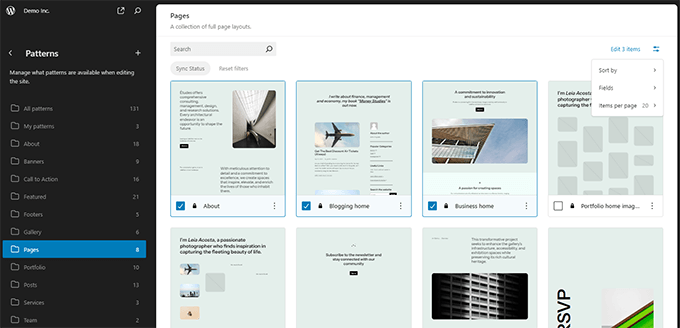
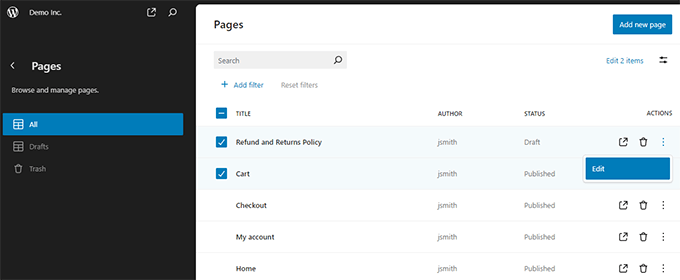
WordPress 6.5 apportera une meilleure vue de vos pages, compositions et modèles avec l’éditeur/éditrices de site.
Vous pouvez afficher les articles en vue grille avec de grandes Prévisualisations et les trier dans différents ordres.

Vous pouvez également voir les articles dans la vue tableau.
Par exemple, vous voyez la liste de vos pages et vous pouvez commencer à les modifier sans quitter l’éditeur du site.

Amélioration des révisions stylistiques
Auparavant, les révisions de style affichaient une chronologie qu’il fallait parcourir pour voir quelles modifications avaient été appliquées.
WordPress 6.5 apportera un meilleur style de révisions qui affichera une description des modifications apportées pour chaque révision.

La navigation entre les différentes révisions sera également plus fluide. Vous pouvez également passer à une révision en cliquant sur le bouton Appliquer.
Vous verrez également les modifications qui ont été apportées mais qui n’ont pas encore été enregistrées.

L’API d’interactivité
L’API d’interactivité est une autre fonctionnalité intéressante qui fait son apparition dans WordPress 6.5.
L’API fournit un cadre aux développeurs/développeuses pour créer des interfaces publiques modernes qui ne nécessitent pas le rechargement complet des pages.
Les développeurs/développeuses peuvent ainsi créer des comptes plus « interactifs » que les pages web traditionnelles.
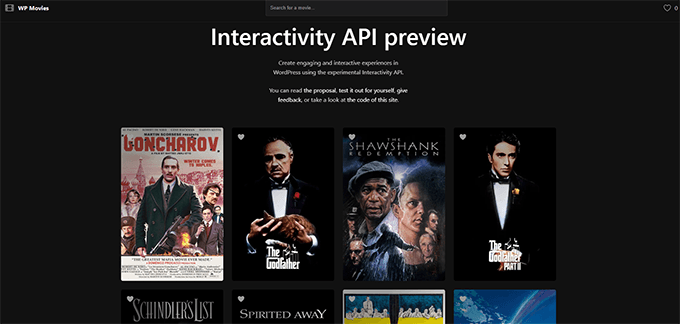
Imaginez que vous lisiez des commentaires sur votre blog préféré et qu’un nouveau commentaire apparaisse au moment où vous rédigez votre propre réponse. Ou encore, imaginez une fonctionnalité de recherche en direct qui ne ralentit pas votre site.
L’équipe travaillant sur le projet a créé un site de démonstration pour présenter ses permissions.

Diverses modifications sous le capot
La version 6.5 de WordPress regorge de modifications destinées aux développeurs/développeuses ou d’améliorations en coulisses. Jetons un coup d’œil à certaines d’entre elles :
- Améliorations des performances : Les Éditeurs/éditrices de blocs et de sites se chargeront deux fois plus vite et le temps de saisie sera quatre fois plus rapide qu’avec WordPress 6.4.(Détails)
- Une bibliothèque améliorée est introduite pour charger les traducteurs/traductrices beaucoup plus rapidement.(Détails)
- Les thèmes classiques peuvent désormais ajouter le support des outils d’Apparence.(Détails)
Dans l’ensemble, la version bêta comprend 681 améliorations et 488 corrections de bogues pour l’éditeur, dont environ 229 tickets pour WordPress 6.5 Core.
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.5 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiastes à propos de l’API d’interactivité et des aperçus d’une future refonte de l’administration.
Pendant que vous vous plongez dans les rouages de WordPress, vous pouvez également consulter nos articles sur l’installation correcte de WordPress et sur les erreurs WordPress les plus courantes et la manière de les corriger.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the great list of updates. Personally, with WordPress, I am looking forward to seeing how they will further develop the Gutenberg Editor. Currently, I am using Elementor, and considering their recent price adjustments, I would like to eventually move away from it. That’s why I’m following these changes closely and really hope that Gutenberg will one day be at the same user level as, for example, Elementor or SeedProd. It seems like we have a lot to look forward to in 2024!