Sie sehen einen 401-Fehler auf Ihrer WordPress-Website?
Der HTTP-Statuscode 401 ist einer der verwirrendsten WordPress-Fehler überhaupt, da er dazu führen kann, dass Sie Ihre WordPress-Website nicht mehr öffnen können. Er wird manchmal von der Meldung „Zugriff wird aufgrund ungültiger Anmeldeinformationen verweigert“ oder „Autorisierung erforderlich“ begleitet.
In diesem Artikel zeigen wir Ihnen verschiedene Lösungen zur einfachen Behebung des 401-Fehlers in WordPress. Wir werden auch besprechen, was ihn verursacht und wie man ihn in Zukunft vermeiden kann.

Was ist der 401-Fehler in WordPress?
Der 401-Fehler in WordPress wird durch eine fehlerhafte Authentifizierung bei der Kommunikation mit dem WordPress-Webhosting-Server verursacht.
Wenn Sie beispielsweise Ihren WordPress-Verwaltungsordner mit einem Passwort geschützt haben, wird bei Nichteingabe eines Passworts eine HTTP 401-Fehlerseite auf den WordPress-Anmelde- und Verwaltungsseiten angezeigt.

In einigen Fällen kann dieser Fehler jedoch auch auftreten, wenn Sie Ihrer Website keinen speziellen Passwortschutz hinzugefügt haben.
Beispielsweise können WordPress-Sicherheitsplugins Ihren Verwaltungsbereich bei einem Brute-Force-Angriff sperren.
Auch Sicherheitsmaßnahmen, die von Hosting-Unternehmen zum Schutz Ihrer WordPress-Website getroffen werden, können diesen Fehler verursachen. Sie können den 401-Fehlercode auslösen, wenn auf Ihre WordPress-Login-Webseiten übermäßig oft zugegriffen wird.
Meistens treten 401-Fehler auf WordPress-Admin- und Login-Seiten auf. Es kann aber auch auf allen Seiten Ihrer Website auftreten. Sie müssen genau herausfinden, was den Fehler verursacht, und ihn dann beheben.
Hier finden Sie eine Liste der häufigsten 401-Fehlervarianten:
- HTTP 401 Fehler (oder Variationen wie HTTP Error 401, Error 401, usw.)
- Unbefugte
- Autorisierung erforderlich
- Zugang verweigert
- 401: Nicht autorisiert
- 401 Autorisierung erforderlich
- Diese Website hat technische Schwierigkeiten (401)
Werfen wir nun einen Blick auf verschiedene Lösungen, um den 401-Fehler in WordPress schnell zu beheben. Verwenden Sie die Links unten, um zu einer bestimmten Methode zu springen:
Finden Sie die richtige WordPress Login URL
Prüfen Sie zunächst, ob Sie sich an der falschen URL angemeldet haben. Möglicherweise haben Sie sich bei der Eingabe der vollständigen Anmeldeadresse vertippt oder sich an diese erinnert.
Wenn dies der Fall ist, empfehlen wir Ihnen, unseren Leitfaden für Einsteiger zu lesen , wie Sie Ihre WordPress-Login-URL finden.
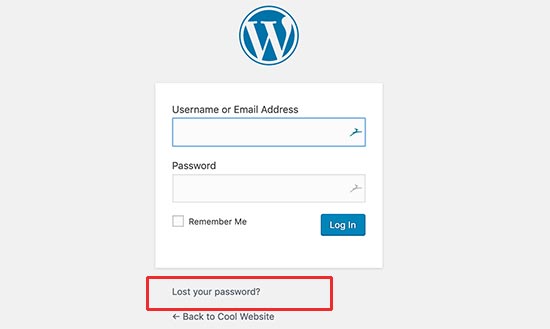
WordPress-Passwort zurücksetzen
WordPress-Hosting-Unternehmen können manchmal den Zugriff auf die wp-admin- und wp-login-Seiten aufgrund fehlgeschlagener Anmeldeversuche blockieren.
In diesem Fall wird Ihr Zugang vorübergehend gesperrt, und Sie können es nach einigen Minuten erneut versuchen.
Anstatt jedoch Ihre Anmeldedaten zu erraten, ist es am besten, Ihr vergessenes WordPress-Passwort wiederherzustellen.

WordPress schickt Ihnen eine E-Mail mit einem Link, über den Sie Ihr Passwort ändern können. Das Problem bei dieser Methode ist, dass WordPress manchmal keine E-Mails verschicken kann.
Wenn Sie die E-Mail nicht erhalten, dann machen Sie sich keine Sorgen. Sie können das WordPress-Passwort auch mit phpMyAdmin zurücksetzen.
Passwortschutz im WordPress-Admin vorübergehend entfernen
Wenn Sie Ihr WordPress-Administrationsverzeichnis mit einem Passwort geschützt haben, könnte dies die Lösung sein, die Sie brauchen.
Möglicherweise haben Sie Ihr Passwort für das Admin-Verzeichnis vergessen oder Ihre Serverkonfiguration hat sich geändert.
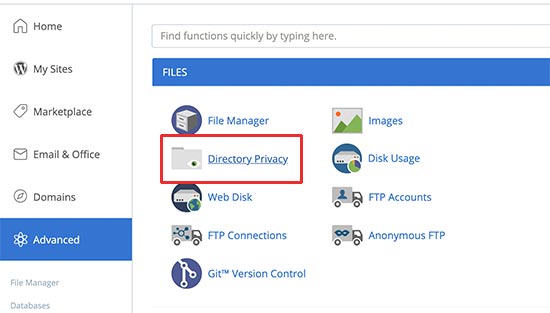
Um dies zu beheben, müssen Sie sich in Ihr WordPress-Hosting-Kontrollpanel einloggen. Klicken Sie dann auf die Einstellung „Verzeichnisdatenschutz“ oder „Passwortgeschützte Verzeichnisse“.
Unser Screenshot zeigt unser Bluehost-Hosting-Konto, aber die meisten Hosting-Panels haben diese Option.

Sobald Sie es öffnen, sehen Sie alle Dateien und Ordner Ihres Hosting-Accounts. Navigieren Sie zu Ihrem wp-admin-Verzeichnis und wählen Sie es aus, indem Sie auf den Namen klicken.
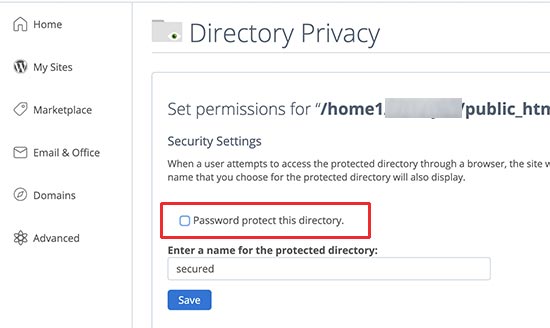
In der Systemsteuerung werden nun die Einstellungen für den Passwortschutz angezeigt. Deaktivieren Sie einfach das Kontrollkästchen neben der Option „Passwortschutz für dieses Verzeichnis“ und klicken Sie auf die Schaltfläche „Speichern“.

Klicken Sie dann auf die Schaltfläche „Zurück“ und scrollen Sie bis zum Ende der Seite. Von hier aus müssen Sie den Benutzernamen löschen, den Sie für die Anmeldung bei Ihrem passwortgeschützten Verzeichnis verwenden.
Sie haben nun erfolgreich den Passwortschutz für Ihr WordPress-Administrationsverzeichnis deaktiviert. Sie können nun versuchen, sich bei Ihrer WordPress-Website anzumelden.
Wenn alles normal funktioniert, können Sie den Passwortschutz für Ihren WordPress-Administrationsbereich aktivieren, indem Sie einen neuen Benutzer und ein neues Passwort erstellen.
Firewall-Cache löschen, um den 401-Fehler in WordPress zu beheben
Wenn Sie einen Cloud-basierten WordPress-Firewall-Dienst wie Cloudflare oder Sucuri verwenden, kann der 401-Fehler ausgelöst werden, wenn die Firewall nicht mit Ihrer Website kommunizieren kann.
In diesem Tutorial zeigen wir Ihnen, wie Sie den Firewall-Cache in Sucuri und Cloudflare leeren können.
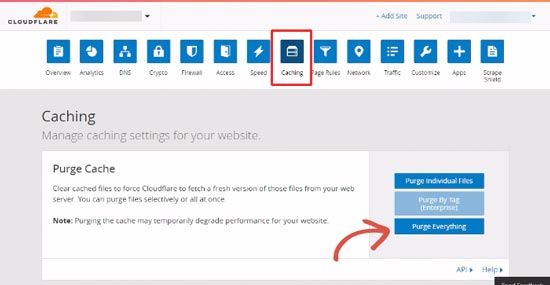
Cache leeren bei Cloudflare
Wenn Sie Cloudflare verwenden, müssen Sie sich in das Cloudflare-Dashboard einloggen und zum Abschnitt „Caching“ gehen. Klicken Sie jetzt einfach auf die Schaltfläche „Alles löschen“, um den Cache zu leeren.

Nachdem Sie den Cache Ihrer Firewall gelöscht haben, sollten Sie auch den Cache Ihres Webbrowsers oder den WordPress-Cache löschen. Weitere Einzelheiten finden Sie in unserer vollständigen Anleitung zum Löschen des Cache in WordPress.
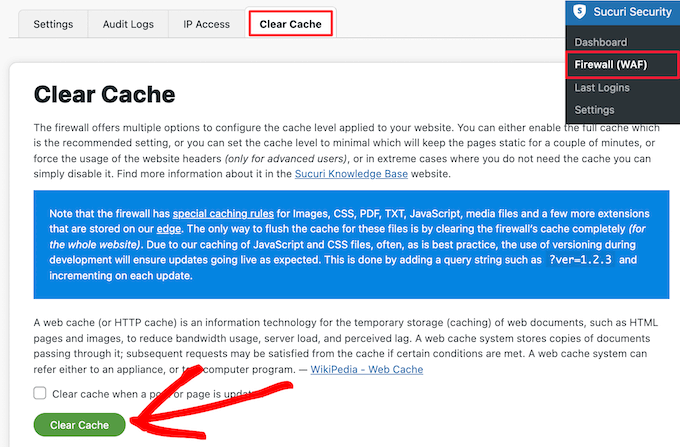
Cache in der Sucuri Firewall leeren
Wenn Sie Sucuri verwenden, müssen Sie sich in Ihrem Sucuri-Dashboard anmelden und die Seite „Firewall (WAF)“ aufrufen. Wechseln Sie hier einfach zur Registerkarte „Cache löschen“ und klicken Sie dann auf die Schaltfläche „Cache löschen“.

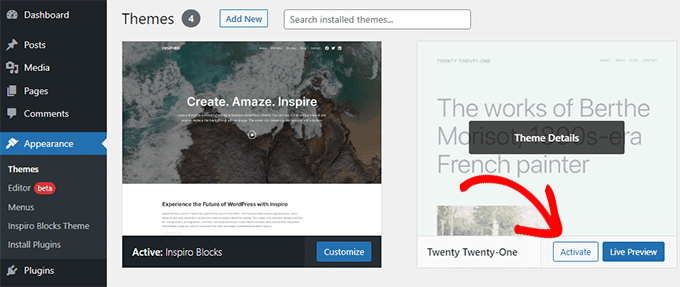
Zu einem Standard-WordPress-Theme wechseln
Manchmal kann eine Funktion in Ihrem WordPress-Theme den 401-Fehler auf Ihrer Website auslösen. Um herauszufinden, ob dies der Fall ist, müssen Sie vorübergehend zu einem Standard-WordPress-Theme wechseln.
Standard-Themes werden vom WordPress-Team erstellt und mit der Standard-WordPress-Installation ausgeliefert. Zu diesen Themes gehören Twenty Twenty-Three, Twenty Twenty-Two, Twenty Twenty, Twenty Nineteen und weitere.
Gehen Sie zunächst auf die Seite Erscheinungsbild “ Themes. Wenn Sie ein Standard-WordPress-Theme installiert haben, können Sie es aktivieren.

Wenn Sie kein Standard-Theme auf Ihrer Website installiert haben, müssen Sie es installieren und aktivieren. In unserem Leitfaden zur Installation eines WordPress-Themes finden Sie eine Anleitung.
Nachdem Sie das Theme gewechselt haben, können Sie Ihre Website testen. Wenn jetzt alles gut funktioniert, bedeutet dies, dass Ihr Theme den 401-Fehler verursacht hat.
Sie können das Problem an den Theme-Entwickler melden, der Ihnen möglicherweise bei der Behebung des Problems helfen kann. Wenn das nicht funktioniert, können Sie Ihr WordPress-Theme dauerhaft ändern.
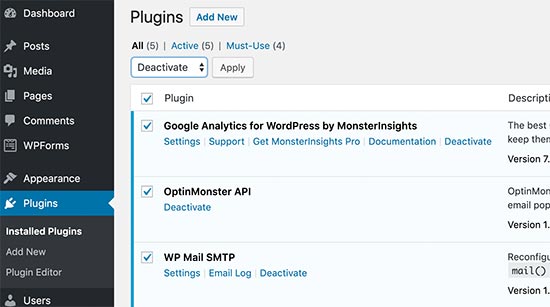
Deaktivieren Sie alle WordPress-Plugins
Ein fehlerhaft arbeitendes oder schlecht konfiguriertes WordPress-Plugin kann ebenfalls den 401-Fehler auslösen. Sie müssen vorübergehend alle WordPress-Plugins deaktivieren, um herauszufinden, ob der Fehler von einem dieser Plugins verursacht wird.
Sie können alle installierten WordPress-Plugins einfach im Verwaltungsbereich deaktivieren, indem Sie die Seite Plugins aufrufen. Markieren Sie das Kästchen oben links, um alle Plugins auszuwählen, wählen Sie „Deaktivieren“ aus dem Dropdown-Menü „Massenaktionen“ und klicken Sie dann auf „Übernehmen“.

Wenn Sie jedoch keinen Zugriff auf den WordPress-Verwaltungsbereich haben, müssen Sie alle WordPress-Plugins per FTP deaktivieren.
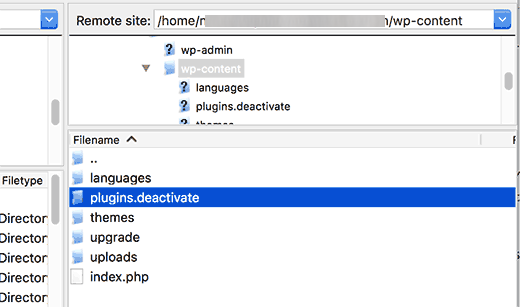
Verbinden Sie sich einfach mit einem FTP-Client mit Ihrer WordPress-Website. Sobald Sie verbunden sind, gehen Sie zum Ordner /wp-content/ und benennen Sie den Ordner plugins in „plugins.deactivated“ um.

Durch Umbenennen des Plugins-Ordners werden alle WordPress-Plugins deaktiviert.
Sie können nun den Verwaltungsbereich Ihrer WordPress-Website aufrufen und versuchen, sich anzumelden. Wenn alles gut funktioniert, bedeutet dies, dass eines der Plugins das Problem verursacht hat.
Wechseln Sie nun wieder zum FTP-Client und benennen Sie den Ordner des Plugins erneut in „plugins“ um.
Kehren Sie dann zum WordPress-Verwaltungsbereich zurück und rufen Sie die Seite Plugins auf. Sie können nun die einzelnen Plugins nacheinander aktivieren, bis der 401-Fehler wieder auftritt.
Dies wird Ihnen helfen, das Plugin zu finden, das das Problem verursacht. Sobald Sie das Plugin gefunden haben, können Sie den Support kontaktieren oder ein alternatives Plugin finden.
Kontaktieren Sie Ihren WordPress-Hosting-Anbieter
Viele WordPress-Hosting-Unternehmen erkennen automatisch verdächtige Aktivitäten auf einer WordPress-Website und blockieren den Zugang, um Angriffe zu verhindern.
Diese Sicherheitsvorkehrungen betreffen manchmal nur den WordPress-Administrationsbereich, und Ihre Anmeldeseite kann für eine Weile unzugänglich sein.

Wenn der normale Zustand jedoch nicht wiederhergestellt werden kann oder auf allen Seiten Ihrer Website ein 401-Fehler angezeigt wird, müssen Sie sich umgehend an Ihren WordPress-Hosting-Anbieter wenden. Dessen Mitarbeiter können die Zugriffs- und Fehlerprotokolle überprüfen und das Problem für Sie beheben.
Weitere Informationen finden Sie in unserem Leitfaden, wie Sie richtig nach WordPress-Support fragen und diesen auch erhalten.
Wie man 401-Fehler in WordPress vermeidet
Diese 401-Fehler können lästig sein, aber es gibt Möglichkeiten, sie zu vermeiden:
- Verwenden Sie starke Passwörter: Wählen Sie starke Passwörter, die Sie nicht vergessen werden, und verwenden Sie nicht für alles dasselbe. Weitere Informationen finden Sie in unserem Leitfaden zur Verwaltung von Passwörtern in WordPress.
- Aktualisieren Sie WordPress, Themes und Plugins regelmäßig: Dadurch werden Sicherheitslücken behoben, die Hacker auszunutzen versuchen könnten. Aktivieren Sie automatische Updates, wenn Sie können.
- Begrenzung der Anmeldeversuche: Einige Sicherheits-Plugins können die Anzahl der Versuche, Ihr Passwort zu erraten, begrenzen, um Hacker davon abzuhalten, es immer wieder zu versuchen.
- Implementieren Sie eine Zwei-Faktor-Authentifizierung (2FA): Diese fügt einen zusätzlichen Schritt zur Anmeldung hinzu, z. B. einen Code, der an Ihr Telefon gesendet wird. Selbst wenn jemand Ihr Passwort erhält, kann er sich ohne den Code nicht einloggen.
- Verwenden Sie die korrekten Dateiberechtigungen: Diese steuern, wer auf Ihre Dateien zugreifen kann. Wenn Sie daran herumspielen, kann das zu Problemen führen, also lassen Sie am besten die Finger davon, wenn Sie nicht wissen, was Sie tun.
- Verwenden Sie eine Sicherheits-Firewall: Eine Web Application Firewall (WAF) ist wie ein Sicherheitsdienst für Ihre Website. Sie kann schlechten Datenverkehr blockieren, der 401-Fehler verursachen könnte. Einige Hosting-Unternehmen bieten diese an, oder Sie finden sie in unserer Expertenauswahl der besten WordPress-Firewall-Plugins.
- Sichern SieIhre Website regelmäßig: Selbst wenn ein Sicherheitsproblem zu einem 401-Fehler führt, können Sie Ihre Website mit einem Backup schnell wieder zum Laufen bringen.
Sie können auch unseren vollständigen WordPress-Sicherheitsleitfaden für weitere Tipps und Tricks lesen.
Wir hoffen, diese Anleitung hat Ihnen geholfen, den 401-Fehler in WordPress zu beheben. Vielleicht möchten Sie auch unseren vollständigen WordPress-Leitfaden zur Fehlerbehebung lesen und sich unsere Expertenauswahl der besten WordPress-Plugins für das Wachstum Ihrer Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
A VPN can also cause the 401 problem. Watch out for that. Some providers have Geo-IP blocks set on their servers, and if you are on a VPN, you have an IP address of a foreign country from which you may not be able to access WordPress. The same applies if you have a security plugin on your website that monitors your location.
dimiter kirov says
Thank you for this article and off topic : as a regular mobile user I think it will be more comfortable at least for me you to implement „Back to top“ button!
Once again: The content is great but UX not so much
WPBeginner Support says
Thank you for your recommendation, we will take a look into that as an option
Admin