Möchten Sie den Standard-Gravatar auf Ihrer WordPress-Website ändern?
Wenn ein Kommentator kein Gravatar hat, zeigt WordPress standardmäßig dieselbe graue „mysteriöse Person“ an. Indem Sie dieses Standardbild durch ein Bild Ihrer Wahl ersetzen, können Sie Ihren Kommentarbereich an Ihre Marke anpassen und ihn so hervorheben.
In diesem Artikel zeigen wir Ihnen, wie Sie den Standard-Gravatar in WordPress ändern können.

Was ist ein Standard-Gravatar und warum sollte man ihn ändern?
Gravatar steht für Globally Recognized Avatar. Es handelt sich um einen Webdienst, der es Menschen ermöglicht, ein Profil zu erstellen und Avatar-Bilder mit ihrer E-Mail-Adresse zu verknüpfen.
Alle WordPress-Websites haben integrierte Unterstützung für Gravatare und zeigen automatisch den Avatar des Benutzers an, wenn er Beiträge in einem WordPress-Blog mit mehreren Autoren schreibt oder Kommentare hinterlässt.
Wenn ein Benutzer keinen Gravatar hat, zeigt WordPress stattdessen einen Standard-Gravatar an. Für die meisten WordPress-Websites ist dies eine graue, geheimnisvolle Person.

Sie können dieses Standard-Gravatar in ein beliebiges Bild Ihrer Wahl ändern. Sie könnten zum Beispiel ein Bild verwenden, das Ihr Unternehmen repräsentiert, wie das Logo Ihrer Website. Dies kann dazu beitragen, Ihr Branding zu verstärken.
Sehen wir uns also an, wie Sie das Standard-Gravatar-Bild auf Ihrer WordPress-Website oder Ihrem Blog ändern können. Verwenden Sie einfach die Kurzlinks, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Wählen Sie ein anderes integriertes WordPress-Gravatar (schnell und einfach)
WordPress wird mit ein paar verschiedenen Standard-Gravataren geliefert, die Sie verwenden können. Die Verwendung der Standardeinstellungen ist der schnellste Weg, um das Gravatar der geheimnisvollen Person zu ändern, obwohl diese Bilder nicht einzigartig für Ihre WordPress-Website oder Marke sind.
Um die verschiedenen Standard-Gravatare zu sehen, müssen Sie im WordPress-Verwaltungsbereich zu Einstellungen “ Diskussion gehen.

Unter „Standard-Avatar“ sehen Sie alle verschiedenen integrierten Avatare, die WordPress verwenden kann, wenn kein Gravatar mit der E-Mail-Adresse der Person verknüpft ist.
WordPress verwendet standardmäßig die mysteriöse Person, aber Sie können jedes andere Bild in diesem Abschnitt verwenden.

Klicken Sie einfach auf die Optionsschaltfläche neben dem Bild, das Sie in Ihrem WordPress-Blog verwenden möchten.
Scrollen Sie dann zum unteren Ende des Bildschirms und klicken Sie auf „Änderungen speichern“.

Methode 2: Verwenden Sie Thrive Comments zum Hochladen eines benutzerdefinierten Gravatars (Plugin-Methode)
Wenn Ihnen die von WordPress zur Verfügung gestellten Gravatar-Optionen nicht gefallen, können Sie stattdessen einen eigenen Gravatar hochladen. Dies ist der beste Weg, um Ihren Kommentarbereich an Ihre Marke anzupassen.
Für diese Methode werden wir Thrive Comments verwenden. Es handelt sich um ein Kommentar-Plugin, das Nutzer dazu ermutigen soll, Ihre Blogbeiträge zu kommentieren und das Engagement auf Ihrer Website zu steigern.
Neben einer benutzerdefinierten Gravatar-Funktion verfügt Thrive Comments über Tools, die Ihren Kommentarbereich unterhaltsamer und spannender machen. Zum Beispiel können Sie Likes und Dislikes sowie Up- und Downvotes aktivieren, genau wie auf einer Social-Media-Website.

Sie können Thrive Comments als einzelnes Plugin erwerben oder die komplette Thrive Themes Suite kaufen. Diese beinhaltet alle Thrive-Produkte, wie Thrive Ovations, das Ihre Kommentare in Testimonials verwandeln kann.
Danach können Sie ein Plugin-Zip-Paket herunterladen und auf Ihrer WordPress-Website installieren. Lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins für weitere Informationen.
Wenn das Plugin installiert und aktiviert ist, können Sie im WordPress-Adminbereich zu Thrive Dashboard „ Thrive Comments gehen. Öffnen Sie dann die Registerkarte „Stil anpassen“.
Vergewissern Sie sich auf dieser Registerkarte, dass die Einstellung „Avatare anzeigen“ aktiviert ist. Klicken Sie dann einfach auf „Bild auswählen“.

An dieser Stelle können Sie entweder ein vorhandenes Bild aus der WordPress-Mediathek auswählen oder Ihr eigenes Bild hochladen, um es als Standard-Gravatar zu verwenden.
Sie können ein Archivfoto verwenden, Ihr eigenes benutzerdefiniertes Logo erstellen oder sogar ein neues Gravatar-Bild mit einer Web-Design-Software wie Canva erstellen. Dieses Bild sollte quadratisch sein, etwa 250×250 Pixel.
Sobald Sie ein Bild ausgewählt haben, klicken Sie auf „Auswählen“.

Und schon sind Sie fertig!
Sie sollten nun Ihr neues Standard-Gravatar in der Vorschau und in Ihrem Live-Kommentarbereich sehen.

Methode 3: Einfügen eines Code-Snippets zur Verwendung eines benutzerdefinierten Gravatars (Code-Methode)
Neben der Verwendung von Thrive Comments können Sie auch einen benutzerdefinierten Gravatar mit Code hochladen. Vielleicht bevorzugen Sie diese Methode, wenn Sie einfach ein neues Bild zur Gravatar-Liste auf der WordPress-Diskussionsseite hinzufügen möchten.
Wie bei der zweiten Methode müssen Sie ein Bild haben, das Sie als Gravatar verwenden möchten.
Danach können Sie das Bild auf Ihre WordPress-Website hochladen, indem Sie auf Media “ Add New gehen. Hier können Sie entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.

Wenn Sie nun ein Bild ausgewählt haben, klicken Sie auf den Link „Bearbeiten“ neben dem Bild.
WordPress öffnet nun die Datei zur Bearbeitung. Scrollen Sie in diesem Bildschirm zum Abschnitt „Datei-URL“.

Notieren Sie sich diese URL, da Sie sie im nächsten Schritt benötigen.
In diesem Stadium müssen Sie Ihrer WordPress-Website etwas Code hinzufügen. In den Anleitungen werden Sie oft aufgefordert, benutzerdefinierte Snippets in die Datei functions.php Ihres Themes einzufügen.
Wir raten jedoch davon ab, denn schon ein kleiner Fehler in Ihrem Code kann zu häufigen WordPress-Fehlern führen oder Ihre Website komplett zerstören.
Deshalb empfehlen wir die Verwendung von WPCode. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die WordPress-Kerndateien bearbeiten zu müssen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard zu Code Snippets „ Snippet hinzufügen.

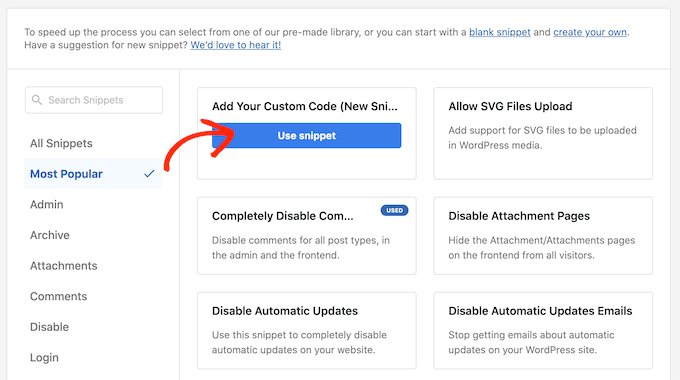
Hier sehen Sie all die verschiedenen Snippets, die Sie zu Ihrer WordPress-Website hinzufügen können. Dazu gehören Snippets, die es Ihnen ermöglichen, Kommentare in WordPress vollständig zu deaktivieren, SVG-Dateien auf Ihre Website hochzuladen, und vieles mehr.
Da wir ein benutzerdefiniertes Snippet hinzufügen wollen, fahren Sie mit der Maus über „Benutzerdefinierten Code hinzufügen“ und klicken Sie dann auf „Snippet verwenden“.

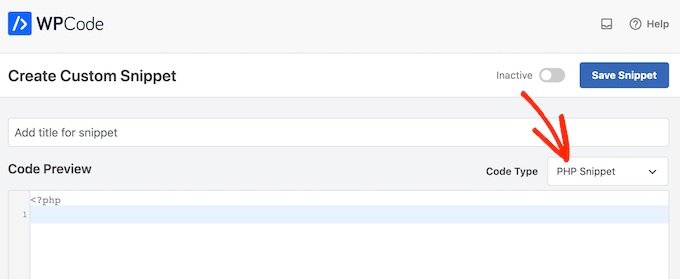
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet in Ihrem WordPress-Dashboard zu identifizieren.
Danach müssen Sie das Dropdown-Menü „Codetyp“ öffnen und auf „PHP Snippet“ klicken.

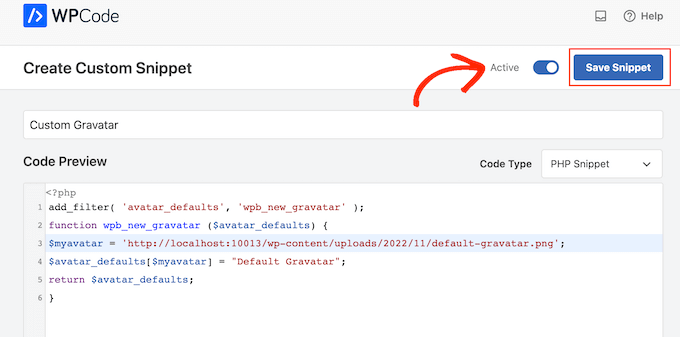
Fügen Sie dann einfach den folgenden Codeausschnitt in den Code-Editor ein:
<?php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar($avatar_defaults) {
// Replace the URL below with your own Gravatar image URL
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
?>
Vergessen Sie nicht, die URL durch einen Link zu dem Bild zu ersetzen, das Sie als Standard-Gravatar für WordPress verwenden möchten.
Unterhalb des Codefeldes sehen Sie einige Einfügeoptionen. Wenn diese nicht bereits ausgewählt ist, wählen Sie die Methode „Automatisch einfügen“, damit das Snippet automatisch eingefügt und auf Ihrer gesamten Website ausgeführt wird.
Danach öffnen Sie das Dropdown-Menü „Standort“ und klicken auf „Überall ausführen“.

Danach müssen Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, damit er sich in „Aktiv“ ändert.
Zum Schluss klicken Sie auf „Speichern“, um das Gravatar-Snippet zu aktivieren.

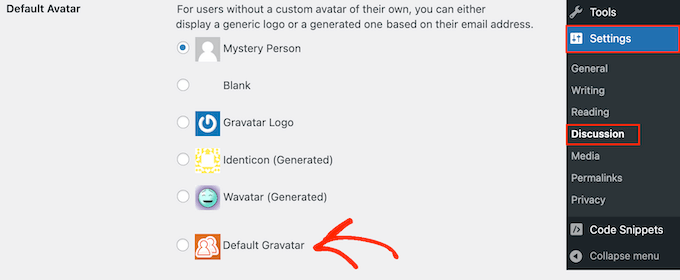
Um diesen Gravatar zu verwenden, gehen Sie auf die Seite Einstellungen “ Diskussion.
Wählen Sie im Abschnitt „Standard-Avatar“ die neue Option „Standard-Gravatar“.

Klicken Sie anschließend auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Wenn Sie nun Ihre Website besuchen, sehen Sie das neue Standard-Gravatar-Bild live.

Das war’s! Um mehr über Gravatare in WordPress zu erfahren, sehen Sie sich diese Anleitungen an:
- Wie man Gravatar aus Benutzer-E-Mails in WordPress anzeigt
- Wie man Gravatare in WordPress-Kommentaren Lazy Load
- Wie man Gravatare in WordPress deaktiviert (Schritt für Schritt)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Standard-Gravatar in WordPress ändern können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Moderieren von Kommentaren in WordPress und unsere Liste der besten WordPress-Kommentar-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
anna says
Thanks for the nice explanation, Now I’m clear about setting up my gravatar in WordPress site.
rashmi says
this is very useful
Pat says
Thank you, thank you, thank you! I’ve looked everywhere on how to change the default avatar and you were the only ones who simple explained it and displayed how! Sometimes finding the answer in the haystack of information can be just mind blowing. You rock!
manoj rai says
how set when user comment your post show him/her original profile. please help me. thanks
Joy says
Hello, I’ve tried this in my child’s theme function and it just will not work. The image in the discussion settings and on the front-end appear broken. When I right click to view the path it displays:
It affixes the i1.wp.com before the link. Even when I tried to connect directly to the child theme stylesheet directory and pickup from the folder, ‚images/chicken_avatar.png‘, it still affixed the i1.wp.com
Any ideas how to fix this? Thank you.
WPBeginner Support says
Hey Joy,
We tested it again with a child theme and it worked as expected. We are not sure what may be causing the issue. You can follow the instructions again. Make sure you add the full image URL in the code.
Admin
Joy says
Hmm, not sure what I was doing wrong. I just gave it another go and it works. Thank you!
Andrew says
Joy: Mine Via Another WordPress Script, is Going to (i0.wp.com/MySite…). Very Strange. :–)
Andrew says
It Still Shows i0.wp.com/MySite Whwn Going to the Image Location, but I Changed the URL Code to (‚/custom-gravatar/mh-profile-photo-default.png‘), Instead of ‚example.com/wp-content/uploads/2017/09/mh-profile-photo-default.png‘). In Settings > Discussion It Shows My Admin Photo as the Default User Gravatar, but On User Profiles, It Views Properly! :–)
Mayaprakash Pant says
Hello.
The code worked perfectly fine for me. But this arises another problem:
Same gravatar appears when everyone else including visitor comments on my blog.
How to solve this?
Gabrielle says
Hi, i added and sucesfully saved input(type = url) for each user profile, on ly localhost installation.
I’m trying to change original code from WP Codex wesbsite:
From:
add_filter( ‚avatar_defaults‘, ’new_default_avatar‘ );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( ‚template_directory‘ ) . ‚/images/new_default_avatar.png‘;
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = ‚Your New Default Avatar‘;
return $avatar_defaults;
}
To something that will replace default avatar url foreach user with value from custom input field(if its not empty), any help?
I know there are plugins that allows subsciribers to upload gravatar images, but i don’t want to allow them doing that, i want to give them a chance to put url to their own images
Manish B says
I am not able to show avatars next to comments. I am using Hitchcock WordPress Theme.
Claire Benneth says
THANK YOU!
Actually I’ve been looking for this solution for my blog for 3 months!
Thanks again!
Claire xo
Jen Hardy says
I have the Gravatar set up in WordPress, but when the e-mail goes out to my followers for my blog, the mystery man is there. Looks really bad at the top of my e-mail. Any suggestions?
Thanks!
Syed Hamza says
Here are two folders of images in Cpanel.
1. /public_html/wp-includes/images
2. /public_html/wp-content/themes/divi/images
In which folder where I upload the image.
Manoj says
I can’t see my avatar even after setting in comment box but i see it about me.
Manish B says
I am facing the same issue.
Michael says
I’m looking for a plugin, or SIMPLE code solution that will allow me to create a number of ‚default‘ gravatar/avatar images that are color coded based on the member’s gender/orientation. Obvious ones like blue for male, pink for female, but I’ll likely add lavender for transgender and possibly others. Basically, the decision about the ‚default‘ avatar that appears for the member (until they upload an image) would at least let people browsing the site know if the person they see posting (or online) is male / female / transgender / etc.. Any ideas?
Me says
Is there code to force the default avatar to be blank? I have it set to blank in the WP settings, but it’s still showing up as mystery man. Is there code to either delete mystery man entirely so it’s not even an option. Or to make sure it’s blank and not mystery man? Thanks!
WPBeginner Support says
See our guide how to disable gravatars in WordPress.
Admin
Me says
Thanks! I tried that already. When I do that, the avatars also disappear from the author box (I’m using Starbox). I’m at a loss. I’ve even checked my WP tables, and it shows the default avatar is set to blank. I can’t figure out how to get rid of mystery man…
Michael says
How would one go about rotating a set of images in that Gravatar thumbnail spot? Meaning: if I had 5 different images, to have them randomly appear for users without Gravatars, so there was a variation of the 5?
Angelica Costa says
If anyone is facing issues with child themes, just use:
$myavatar = get_stylesheet_directory_uri().’/img/favicon.png‘;
It works.
Mark says
This was a life saver!
Julia says
Great, thanks!
Gina Smith says
Thanks for the information!
Keely says
Wow – found this post 2 years after my first post and got it working this time
Thanks WP Beginner
Caroline says
Thanks!
chris007 says
okay i get the whole idea but how you put your personal pciture of you into the gravatar that what i’m trying to figure out..
Thomas says
Goto Gravatar website and sign in with WordPress. Then you can upload your avatar and tie it to one or more of your emails.
Alex says
Thank you!
Karan Rawat says
It works. Thanks Bookmarked your blog!
Chuks Emmanuel says
Thank you Syed Balkhi. it really worked for me. just keep the good work going.
Adrian O'Farrell says
Hi, just checking what happens next
Simen Eggen says
Thank you so much it’s working
it’s working 
Sadia says
Thank you so much for these instructions. For some reason, things were wonky when I used a .png file, but a gif worked easy peasy!
Katelyn says
I am having the same issue as Keely. I am using a child theme so get_bloginfo does not work. When I check the URL of the broken image it displays the path to the parent theme. Is there a way to get this to work with a child theme?
Akash KB says
What should be the size of the image file to be uploaded to the theme folder?
Thanks
Brody says
Any way to make this use a SSL connection using the same code? Always loads „insecure content“. What changes to make it a secure image during loading?
WPBeginner Support says
If you are loading gravatar on a secure page then it should automatically load securely. Also check Settings » General change your site and WordPress address to use https. Let us know if this solved the issue.
Admin
Pavan Deshpande says
Thank you for sharing this , i was not able to change the default image but after reading this i changed
Keely says
What if you’re using a child theme …
I changed the line
$myavatar = get_bloginfo(‚template_directory‘) . ‚/images/gravataricon.gif‘;
to
$myavatar = get_bloginfo(’stylesheet_directory‘) . ‚/images/gravataricon.gif‘;
but still not working
Editorial Staff says
Is the image not showing or the code altogether is not working (i.e it’s not even adding an option for custom gravatar)?
Admin
Kristen says
I am having issues with the code also. I used it on another site and it worked perfectly, however on the site I’m currently working on… it shows as an option in the admin panel under settings-discussion, however it is showing as a broken image and does not display on the blog pages either. Any help is greatly appreciated.
Editorial Staff says
Right click on the broken image to get the image URL. Open that URL in another tab to verify that the URL is correct.
Dizz Markie says
I am having the same issues on localhost
Rachel says
I just used your advice here; more explanation that the image needed to be saved in the themes folder too would have been helpful. But your tips here helped me figure some of it out. Thanks.
mrahmadawais says
@wpbeginner Secondly , do you know an good pre image loading plugin for wordpress
mrahmadawais says
@wpbeginner disquess is having some problems at my blog see there http://freakify.com it is not allowing me to upload any custom image>>>? Why
wpbeginner says
@mrahmadawais That is because Disqus is a third party platform….
mrahmadawais says
tell me plz
mrahmadawais says
any one here now to tell me why disquss is not accpting this
Crysislevel says
thanx it worked perfectly!
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
wpbeginner says
@Kindar We are glad to have you as a user Let us know if you have any suggestions.
Let us know if you have any suggestions.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
iur says
where is located the file /images/gravataricon.gif ?
Editorial Staff says
Inside your WordPress Theme’s folder.
Admin
Cee says
Hi!
Wow..I’ve gone round and round with code. Not adept with this as a newb…but usually can get things to work.
I added the code to get a default avatar for guest . It worked. At least in admin. The image shows up in ADMIN..but not on the website.
I also signed up at gravatar for my own custom gravatar for my ADMIN comments…and it shows up in their „check point“…but cannot get it to show up in my comments.
Neither does the Guest Gravatar.. but the GRAVATAR image shows up instead.
My custom image IS checked as default in Discussions. Both images are uploaded to the theme/images and the path to the guest image is correct in the code. I made the images 128 x 128 as suggested online nowadaZe… Dunno if THAT sizing must be specified somewhere? I looked thru the functions code…as best as my bewildered eyes can comprehend..but didn’t finding anything that looked like it would work. Maybe in style.css?… Dunno if it makes a difference. Don’t want to go thru changing everything..and still not work. Have already spent DAYS trying to figure this out. Should be a simple thing.
Don’t understand why MY admin gravatar isn’t showing. Per what I read…it should be handled via gravatar. The email address used for the gravatar is the same as listed in admin.
WHAT am I doing wrong/missing?.. I have WP 2.8.4.
I tried pasting the above code at the top…AND at the bottom… but neither works. Does it matter WHERE you paste it in the functions.php?
Can you suggest anything?Would DEEPLY appreciate any help you can give. Can give you any code you might need…just specifiy.
Thank you in advance. tearing out hair..
Editorial Staff says
It sounds like that this issue is not with the function rather it is the comments.php file error.
Admin
Louis Gubitosi says
thanks for this tip. I used this on my site and the default avatar is showing up in the comments section but not in the „Recent Comments“ side bar. I’m using the „Get Recent Comments“ plugin. Is this treated differently?
http://interactiveblend.com/blog
Editorial Staff says
Unless that plugin has specified a default in their code, this should work. It means the plugin is not coded properly. Contact the developer, and ask them to fix it.
Admin
martin says
The code works if placed in custom-php.php which has the advantage of sticking through upgrades.
Do you have any ideas on the code for removing the html calls to gravitar.com in buddypress?
JD says
Thanks for the tip. Works flawlessly.
Desik says
I noticed wordpress is changing the quote into a backquote, you should use
'instead of’Editorial Staff says
Problem fixed.
Admin
fantasmo says
This is the code snippet I was looking for.
But it doesn’t work properly… I put in the code into my functions.php (I’m sure everything is correct, also the path to my picture).
But when I go to discussion, I can’t see my Avatar, and also the WP-backend is a little bit broken… The code i put into the functions.php shows up above the header of the WP-backend.
Can you help me please? Maybe I didn’t only a little thing wrong??
Editorial Staff says
The code above is 100% correct because that is what we are using. I don’t know what you can potentially be doing wrong. But without looking at your codes we won’t be able to help you out. You can hire us for a small fee, and our staff can surely fix the problem.
Admin
Tracy says
I think I may be having the same trouble as fantasmo. The snippet works and the gravatar shows up within the discussion admin page but when you click on ’save changes‘ to save the options, you get a white screen which displays the footer from the option-discussions.php instead of the full page saying that the options have been saved.
CC Rogers says
I saw the same results as Fantasmo. When I copy/pasted the code, the blank line between the add_filter and the function was lost for some reason. Putting the blank line back seemed to fix the problem.