Möchten Sie Gravatare in WordPress deaktivieren?
WordPress verwendet den Gravatar-Dienst eines Drittanbieters, um Profilbilder von Benutzern anzuzeigen. Dies ermöglicht es Benutzern, dasselbe Profilfoto auf verschiedenen Websites zu verwenden.
Gravatare sind sehr nützlich, insbesondere in WordPress-Kommentaren. Einige Benutzer möchten Gravatars jedoch vielleicht gar nicht verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie Gravatare in WordPress einfach deaktivieren können. Wir zeigen Ihnen auch, wie Sie stattdessen lokale Avatare verwenden können.

Warum Gravatare in WordPress deaktivieren?
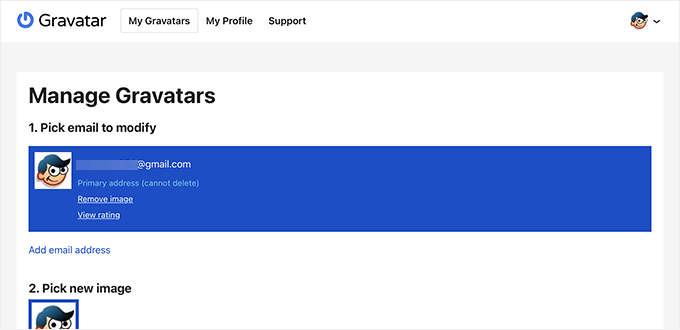
Gravatar ist ein Dienst eines Drittanbieters, der es Nutzern ermöglicht, ein Profilfoto zu ihrer WordPress-Website hinzuzufügen und es im Internet zu verwenden.
Im Grunde erstellen Sie ein Konto und laden dann Ihr Profilfoto hoch.

Wenn Sie dann diese E-Mail-Adresse auf einer Website verwenden, die Gravatar unterstützt, wird automatisch Ihr Profilfoto von der Gravatar-Website angezeigt.
Wenn Sie mehr erfahren möchten, lesen Sie unsere Erklärung darüber , was Gravatar ist und warum Sie es verwenden sollten.
Manche Website-Besitzer möchten jedoch aus verschiedenen Gründen keine Gravatare verwenden.
So kann es sein, dass sie die Funktion deaktivieren möchten, um die Leistung und Geschwindigkeit der Website zu verbessern. Ebenso möchten manche Website-Besitzer Gravatar vielleicht nicht verwenden, weil sie Bedenken wegen des Datenschutzes haben.
Schauen wir uns also an, wie man Gravatare in WordPress einfach deaktivieren kann. Wir zeigen Ihnen, wie Sie Gravatare vollständig deaktivieren und durch lokale Avatare ersetzen können:
Wie man Gravatare in WordPress vollständig deaktiviert
WordPress macht es super einfach, Gravatars auf Ihrer Website anzupassen oder zu deaktivieren.
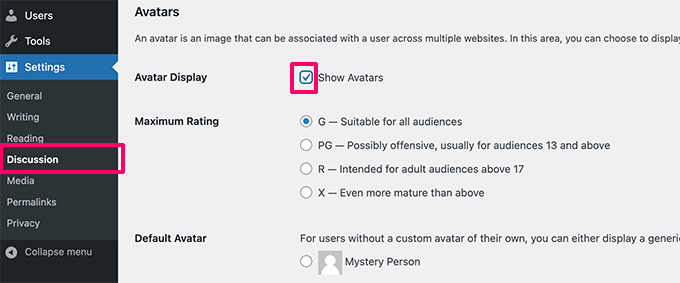
Loggen Sie sich zunächst in den Verwaltungsbereich Ihrer Website ein und gehen Sie dann auf die Seite Einstellungen “ Diskussion.
Von hier aus müssen Sie zum Abschnitt „Avatare“ scrollen und das Kästchen neben der Option „Avatare anzeigen“ deaktivieren.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
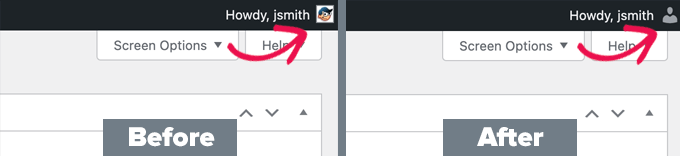
WordPress wird nun Gravatare auf Ihrer gesamten Website deaktivieren. Sie sehen nun ein allgemeines Benutzersymbol in der Admin-Symbolleiste anstelle Ihres Gravatar-Bildes.

Ebenso werden Gravatare nicht mehr neben Kommentaren angezeigt.
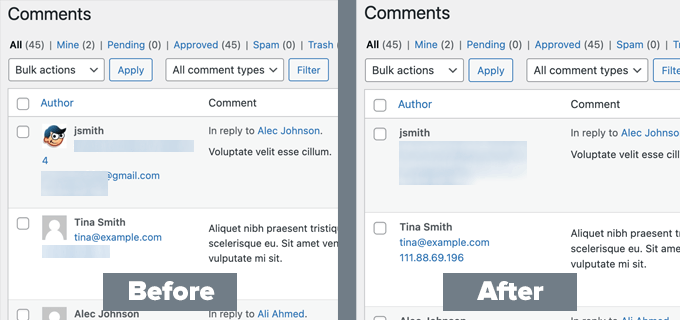
Wenn Sie in Ihrem WordPress-Administrationsbereich auf die Seite „Kommentare“ gehen, werden Sie die Gravatare nicht mehr sehen.

Dasselbe gilt für das Frontend Ihrer Website.
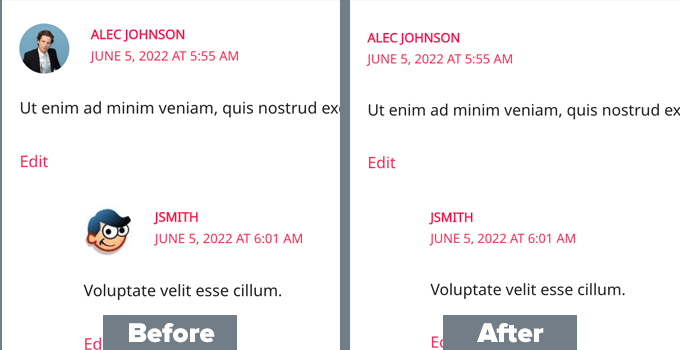
WordPress wird keine Gravatar-Bilder mehr im Kommentarbereich unter den Beiträgen und Seiten Ihres WordPress-Blogs anzeigen.

Wie man Gravatar durch lokale Avatare in WordPress ersetzt
Manche Benutzer möchten Gravatar deaktivieren, aber trotzdem Profilbilder unter Autoren-Bios und an anderen Stellen anzeigen.
Dadurch können Sie die Avatar-Funktionalität in WordPress beibehalten und den Benutzern ermöglichen, ihre eigenen Profilfotos hochzuladen. Gleichzeitig werden Gravatare deaktiviert und verhindert, dass Ihre Website Anfragen an die Gravatar-Website stellt.
Dazu müssen Sie das Simple Local Avatars-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
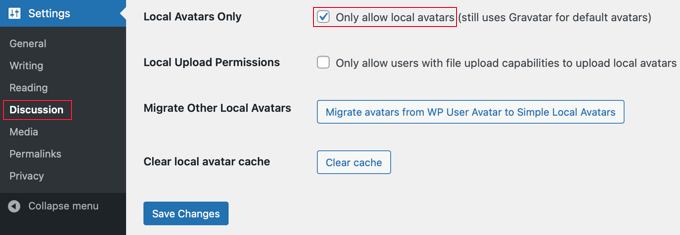
Nach der Aktivierung müssen Sie die Seite Einstellungen “ Diskussion aufrufen und das Kästchen neben der Option „Nur lokale Avatare“ aktivieren.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Das Plugin blockiert nun alle Anfragen an Gravatar.com, während Sie die Avatar-Funktionalität beibehalten können.
Um Profilfotos hochzuladen, müssen Ihre Nutzer ihre eigenen Bilder zu ihren Nutzerprofilen hinzufügen.
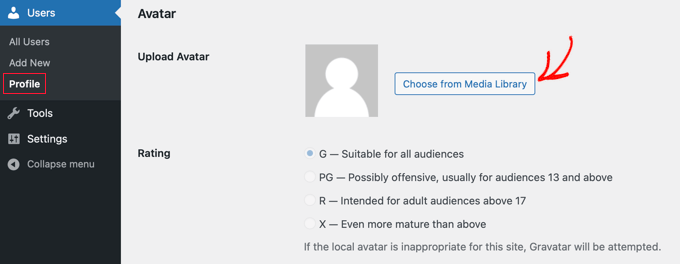
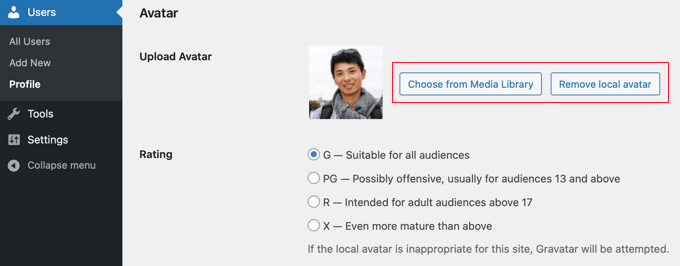
Sie gehen einfach auf die Seite Benutzer “ Profil. Von hier aus können sie ein Bild aus der WordPress-Mediathek verwenden oder ein neues Bild hinzufügen, indem sie es in die Mediathek hochladen.

Vergessen Sie nicht, auf die Schaltfläche „Profil aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
WordPress verwendet nun benutzerdefinierte Profilfotos anstelle von Gravataren. Für alle nicht registrierten Benutzer wird das Standard-Avatarbild angezeigt, das Sie in den Einstellungen festgelegt haben.
Für alle registrierten Benutzer verwendet WordPress das benutzerdefinierte Avatar-Bild, das der Benutzer hochgeladen hat. Wenn ein Benutzer sein benutzerdefiniertes Avatar-Bild nicht hochgeladen hat, verwendet das Plugin das Standard-Avatar-Bild.
Sobald ein Nutzer einen lokalen Avatar ausgewählt hat, bietet seine Profilseite Schaltflächen zur Auswahl eines anderen Bildes aus der Medienbibliothek oder zum Entfernen des lokalen Avatars.

Unsere besten Anleitungen zur Verwendung von WordPress-Gravataren
Da Sie nun wissen, wie man Gravatare deaktiviert und lokale Avatare hinzufügt, sollten Sie sich unsere anderen Tutorials zur Verwendung von Gravataren und Avataren in WordPress ansehen:
- Was ist Gravatar und warum Sie es sofort benutzen sollten
- Wie man Gravatar aus Benutzer-E-Mails in WordPress anzeigt
- So ändern Sie die Gravatar-Bildgröße in WordPress
- Wie man den Standard-Gravatar in WordPress ändert (einfache Anleitung)
- Wie man Gravatare in WordPress-Kommentaren Lazy Load
- Hinzufügen einer Autoren-Infobox in WordPress-Posts
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Gravatare in WordPress deaktivieren können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen zusätzlicher Benutzerprofilfelder bei der WordPress-Registrierung und unseren Vergleich der besten WordPress-Seitenerstellungs-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also banned gravatars only because I was trying to limit all wordpress functions that are not necessary and that have to download their resources from foreign servers. When I measured the speed of the site, a lot of these services slow down the loading of the site, and then one can very easily get worse numbers in the metrics.
Pradip Nalwaya says
It’s Very Useful For me at right now. Thank you !!
WPBeginner Support says
You’re welcome
Admin
Mike says
Agree with Dave:
Gravatar still calls home. You can see this when you use Ghostery – and a Gravatar tracker is still active. This does not comply with GDPR in my opinion.
Question:
How can Gravatar completely disabled and ripped away from a wordpress blog???
Thanks!
michelle says
Very helpful – avatar easily and successfully removed. Thank you!
Steve says
Very helpful advice and it works. But still leaves my name on the page below where the gravatar used to be. Any solution?
lannis says
Thanks, it was very helpful!
WPBeginner Staff says
How to display gravatars with user email in WordPress
Alex says
I have successfully disable gravatars, but would like my gravatar to be displayed in the author info box. How can I accomplish this?
WPBeginner Staff says
Here is how to allow users to upload custom avatars in WordPress.
Manuel Echeverry says
gracias amigo, domo arigato, tanks
Manuel Echeverry says
how do you allow people to choose customs avatars?
Wil Ransz says
Instead of dabbling with PHP, you could simply hide the avatar by adding the following CSS at the end of the stylesheet:
.comment-author .avatar {
display: none;
}
WPBeginner Support says
That’s possible. However, the gravatar will still be visible to crawlers. One reason that some users may not want gravatar could be that they are building something where they simply don’t need it.
Admin
Zimbrul says
Is that possible to replace the Gravatar with another generic icon when the person commenting has got no Gravatar?
Editorial Staff says
Yes you can do that. Follow this tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro says
This disables WordPress from showing Avatars, but it does NOT disable Gravatar. On the back end, it still calls home to Gravatar slowing your site down.
What’s needed is the ability to rip Gravatar out of WordPress.
Zimbrul says
Is that possible?