Volete disabilitare i Gravatar in WordPress?
WordPress utilizza il servizio di terze parti Gravatar per visualizzare le foto del profilo degli utenti. Ciò consente agli utenti di avere la stessa foto del profilo su diversi siti web.
I Gravatar sono molto utili, soprattutto nei commenti di WordPress. Tuttavia, alcuni utenti potrebbero non voler utilizzare affatto i Gravatar.
In questo articolo vi mostreremo come disabilitare facilmente i Gravatar in WordPress. Vi mostreremo anche come utilizzare gli avatar locali.

Perché disabilitare i gravatar in WordPress?
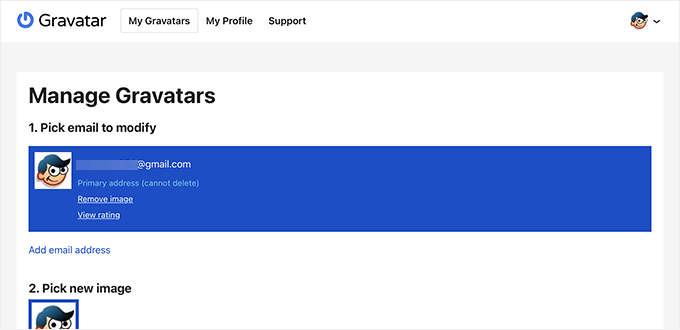
Gravatar è un servizio di terze parti che consente agli utenti di aggiungere una foto del profilo al proprio sito WordPress e di utilizzarla su Internet.
In pratica, si crea un account e si carica la foto del profilo.

In seguito, ogni volta che si utilizza quel particolare indirizzo e-mail su un sito web che supporta Gravatar, verrà automaticamente mostrata la foto del profilo dal sito web di Gravatar.
Per saperne di più, potete consultare la nostra spiegazione su cos’è Gravatar e perché dovreste usarlo.
Tuttavia, alcuni proprietari di siti web potrebbero non voler utilizzare le Gravatar per diversi motivi.
Ad esempio, potrebbero volerlo disattivare per migliorare le prestazioni e la velocità del sito web. Allo stesso modo, alcuni proprietari di siti potrebbero non voler utilizzare Gravatar per motivi di privacy.
Detto questo, vediamo come disabilitare facilmente i Gravatar in WordPress. Vi mostreremo come disabilitare completamente i Gravatar e come sostituirli con avatar locali:
Come disabilitare completamente i gravatar in WordPress
WordPress consente di personalizzare o disattivare con estrema facilità i Gravatar sul vostro sito web.
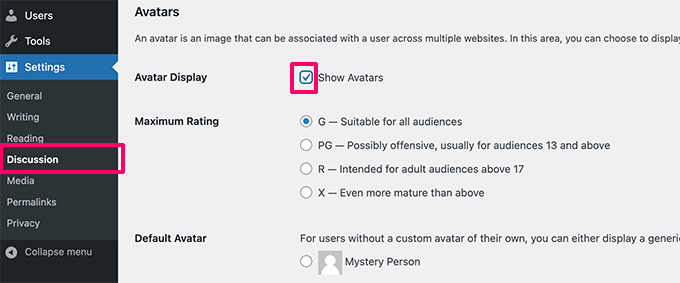
Per prima cosa, è necessario accedere all’area di amministrazione del sito web e poi andare alla pagina Impostazioni ” Discussione”.
Da qui, è necessario scorrere fino alla sezione Avatar e deselezionare la casella accanto all’opzione “Mostra avatar”.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
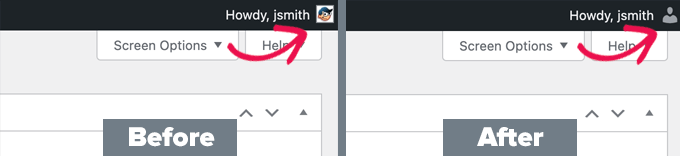
WordPress ora disabilita i Gravatar in tutto il sito web. Ora vedrete un’icona utente generica nella barra degli strumenti di amministrazione al posto della vostra immagine Gravatar.

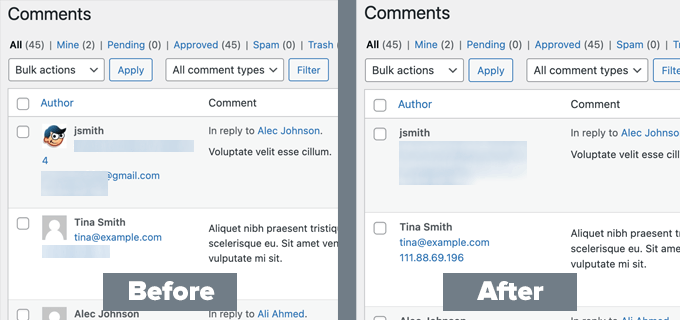
Allo stesso modo, i Gravatar non verranno più mostrati accanto ai commenti.
Se si va alla pagina Commenti nell’area di amministrazione di WordPress, non si vedranno più i Gravatar.

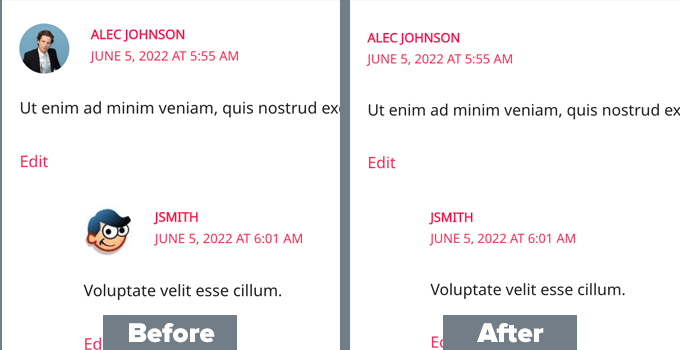
Lo stesso vale per il front-end del vostro sito web.
WordPress smetterà di mostrare le immagini Gravatar nell’area dei commenti sotto i post e le pagine del vostro blog WordPress.

Come sostituire Gravatar con avatar locali in WordPress
Alcuni utenti potrebbero voler disabilitare Gravatar, ma continuare a visualizzare le foto del profilo nelle biografie degli autori e in altri punti.
Ciò consente di mantenere la funzionalità avatar di WordPress e di consentire agli utenti di caricare le proprie foto del profilo. Allo stesso tempo, disabilita i Gravatar e impedisce al vostro sito web di fare richieste al sito Gravatar.
A tal fine, è necessario installare e attivare il plugin Simple Local Avatars. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
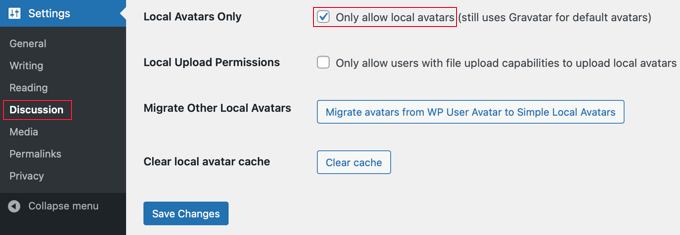
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Discussione e selezionare la casella accanto all’opzione “Solo avatar locali”.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Il plugin ora blocca qualsiasi richiesta a Gravatar.com, consentendo al contempo di mantenere la funzionalità dell’avatar.
Per caricare le foto del profilo, i vostri utenti dovranno aggiungere le proprie immagini sui loro profili utente.
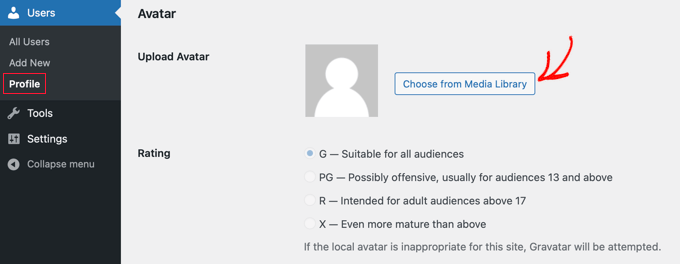
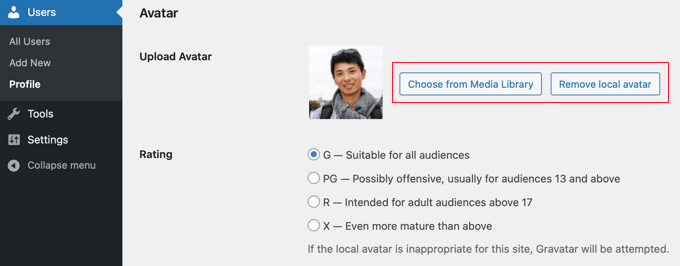
È sufficiente andare alla pagina Utenti ” Profilo. Da qui, possono utilizzare un’immagine dalla Libreria multimediale di WordPress o aggiungere una nuova immagine caricandola nella Libreria multimediale.

Non dimenticate di cliccare sul pulsante “Aggiorna profilo” per salvare le modifiche.
WordPress ora utilizzerà foto del profilo personalizzate invece di Gravatar. Per tutti gli utenti non registrati, mostrerà l’immagine avatar predefinita che avete impostato nelle impostazioni.
Per tutti gli utenti registrati, WordPress utilizzerà l’immagine avatar personalizzata caricata dall’utente. Se un utente non ha caricato la propria immagine avatar personalizzata, il plugin utilizzerà l’immagine avatar predefinita.
Una volta che l’utente ha scelto un avatar locale, la sua pagina del profilo offrirà i pulsanti per selezionare un’immagine diversa dalla Libreria multimediale o per rimuovere l’avatar locale.

Le nostre migliori guide per l’utilizzo dei gravatar di WordPress
Ora che sapete come disabilitare i Gravatar e aggiungere avatar locali, vi consigliamo di consultare gli altri tutorial sull’uso dei Gravatar e degli avatar in WordPress:
- Che cos’è Gravatar e perché dovreste iniziare a usarlo subito
- Come visualizzare Gravatar dall’e-mail dell’utente in WordPress
- Come modificare le dimensioni dell’immagine di Gravatar in WordPress
- Come cambiare il Gravatar predefinito su WordPress (Tutorial facile)
- Come caricare pigramente i gravatar nei commenti di WordPress
- Come aggiungere un riquadro informativo sull’autore nei post di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come disabilitare i Gravatar in WordPress. Potreste anche voler consultare la nostra guida su come aggiungere campi aggiuntivi al profilo dell’utente nella registrazione di WordPress e il nostro confronto tra i migliori plugin di page builder per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also banned gravatars only because I was trying to limit all wordpress functions that are not necessary and that have to download their resources from foreign servers. When I measured the speed of the site, a lot of these services slow down the loading of the site, and then one can very easily get worse numbers in the metrics.
Pradip Nalwaya says
It’s Very Useful For me at right now. Thank you !!
WPBeginner Support says
You’re welcome
Admin
Mike says
Agree with Dave:
Gravatar still calls home. You can see this when you use Ghostery – and a Gravatar tracker is still active. This does not comply with GDPR in my opinion.
Question:
How can Gravatar completely disabled and ripped away from a wordpress blog???
Thanks!
michelle says
Very helpful – avatar easily and successfully removed. Thank you!
Steve says
Very helpful advice and it works. But still leaves my name on the page below where the gravatar used to be. Any solution?
lannis says
Thanks, it was very helpful!
WPBeginner Staff says
How to display gravatars with user email in WordPress
Alex says
I have successfully disable gravatars, but would like my gravatar to be displayed in the author info box. How can I accomplish this?
WPBeginner Staff says
Here is how to allow users to upload custom avatars in WordPress.
Manuel Echeverry says
gracias amigo, domo arigato, tanks
Manuel Echeverry says
how do you allow people to choose customs avatars?
Wil Ransz says
Instead of dabbling with PHP, you could simply hide the avatar by adding the following CSS at the end of the stylesheet:
.comment-author .avatar {
display: none;
}
WPBeginner Support says
That’s possible. However, the gravatar will still be visible to crawlers. One reason that some users may not want gravatar could be that they are building something where they simply don’t need it.
Admin
Zimbrul says
Is that possible to replace the Gravatar with another generic icon when the person commenting has got no Gravatar?
Editorial Staff says
Yes you can do that. Follow this tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro says
This disables WordPress from showing Avatars, but it does NOT disable Gravatar. On the back end, it still calls home to Gravatar slowing your site down.
What’s needed is the ability to rip Gravatar out of WordPress.
Zimbrul says
Is that possible?