Möchten Sie Twitter Cards zu Ihrer WordPress-Website hinzufügen? Twitter Cards sind Bilder und Beschreibungen, die auf Twitter erscheinen, wenn jemand Ihre Inhalte teilt.
Damit können Sie kontrollieren, wie Ihre Tweets auf Twitter aussehen, Sie erhalten Anerkennung, indem Ihr Name automatisch in den Tweet aufgenommen wird, und Sie können das Engagement der Nutzer steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie Twitter Cards in WordPress hinzufügen können, damit Ihre Tweets hervorstechen.

Warum Twitter-Karten in WordPress verwenden?
Mit Twitter Cards können Sie einen Titel, eine Zusammenfassung, ein Bild und eine Video- oder Audiodatei zu Ihrem Tweet hinzufügen. Auf diese Weise ist die Wahrscheinlichkeit größer, dass Sie mehr Klicks und Retweets erhalten.
Ein Live-Beispiel können Sie auf unserer Twitter-Seite sehen.

Der größte Vorteil von Twitter Cards besteht darin, dass sie die Anzahl der Personen, die Ihren Twitter-Konten folgen, durch die Zuweisung von Inhalten erhöhen. Oft werden Ihre Links getwittert, ohne dass Sie angemessen erwähnt werden.
Angenommen, @syedbalkhi retweetet einen Beitrag von @wpbeginner ohne Namensnennung, und andere Personen retweeten @syedbalkhi. Dann ist es wahrscheinlicher, dass Nutzer, die diese Retweets sehen, @syedbalkhi folgen als @wpbeginner.
Oft tun dies Kuratoren von Inhalten, um die Länge der Tweets kurz zu halten und Retweets ihrer eigenen Tweets sicherzustellen.
Mit Twitter Cards ist dieses Problem gelöst, da Sie für jeden Tweet, in dem Ihr Artikel erwähnt wird, eine Gutschrift für Ihre WordPress-Website erhalten.
Jetzt, da Sie die Vorteile von Twitter Cards kennen, wollen wir uns ansehen, wie man sie in WordPress implementiert. Wir werden zwei Methoden behandeln und Ihnen zeigen, wie Sie Ihre Twitter Cards testen und validieren können:
Methode 1: Verwenden des AIOSEO Plugins zum Hinzufügen von Twitter Cards (empfohlen)
Der einfachste Weg, Twitter Cards zu Ihrer Website hinzuzufügen, ist die Verwendung des All in One SEO (AIOSEO) Plugins für WordPress. Es ist das beste WordPress-SEO-Plugin und wird von über 3 Millionen Websites verwendet.
Zunächst müssen Sie das AIOSEO-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Sie können die kostenlose Version von AIOSEO verwenden, da sie eine Funktion zur Einrichtung von Twitter Cards auf Ihrer WordPress-Website bietet.
Nachdem das Plugin aktiviert ist, gehen Sie in Ihren WordPress-Administrationsbereich und navigieren Sie zu All in One SEO “ Soziale Netzwerke. Klicken Sie dann auf die Registerkarte „Twitter“ und stellen Sie sicher, dass die Option „Enable Twitter Card“ aktiviert ist.

Sobald Sie Twitter Cards aktiviert haben, können Sie ihr Aussehen mit verschiedenen Einstellungen ändern.
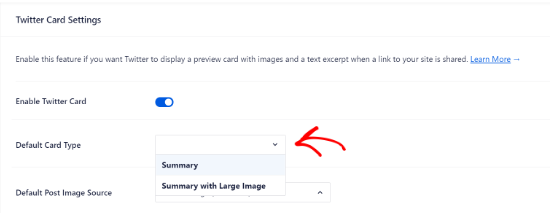
Mit AIOSEO können Sie den Standard-Kartentyp für Ihre Inhalte auswählen. Das Plugin legt „Zusammenfassung“ als Standardkartentyp fest, der den Titel, die Zusammenfassung und das Vorschaubild für Ihren Inhalt anzeigt.
Sie können es jedoch im Dropdown-Menü auf „Zusammenfassung mit großem Bild“ ändern, und Twitter zeigt Ihren Tweet mit einem großen Bild an.

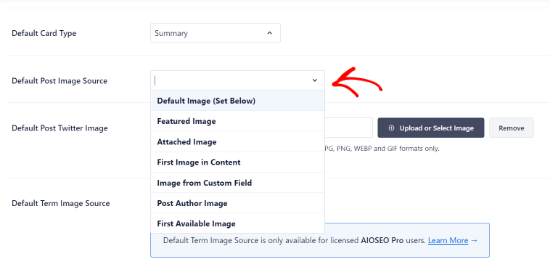
Danach müssen Sie die Standard-Post-Bildquelle auswählen. Dies ist das Bild, das Sie auf Ihren Twitter-Karten anzeigen möchten.
Über das Dropdown-Menü können Sie aus verschiedenen Optionen wählen. Sie können z. B. ein Standardbild hochladen oder auswählen, das in der Twitter-Karte erscheint, oder das vorgestellte Bild, das angehängte Bild, das erste Bild im Inhalt und mehr auswählen.

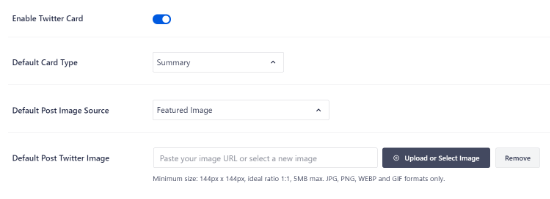
Als Nächstes fügen Sie ein Standard-Post-Twitter-Bild hinzu, das als Backup verwendet wird, falls Ihr Inhalt kein Bild hat.
Wenn zum Beispiel die Bildquelle für den Beitrag ein Featured Image ist, der Beitrag aber kein Featured Image enthält, dann verwendet Twitter stattdessen das Standardbild.

Darüber hinaus bietet AIOSEO weitere Optionen, um zusätzliche Daten wie den Autor des Beitrags und die Zeit, die für das Lesen eines Artikels benötigt wird, anzuzeigen.
Es gibt auch eine Option, um die Standard-Term-Bildquelle festzulegen, aber Sie benötigen AIOSEO Pro oder eine höhere Lizenz, um diese Funktion zu nutzen.
Wenn Sie nun nach unten scrollen, sehen Sie die Einstellungen für die Startseite von Twitter. Das Plugin zeigt eine Vorschau, wie Ihre Homepage auf einer Twitter-Karte aussehen wird.

In diesem Abschnitt können Sie den Kartentyp ändern und ein Bild für die Startseite hinzufügen.
Dies ähnelt den zuvor gezeigten Schritten, mit dem Unterschied, dass diese Einstellungen für Ihre Homepage gelten.

Geben Sie als Nächstes einen Homepage-Titel und eine Beschreibung ein, die auf der Twitter-Karte erscheinen sollen.
Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“.

Darüber hinaus können Sie mit AIOSEO auch die Twitter Card-Einstellungen für einzelne Beiträge und Seiten ändern.
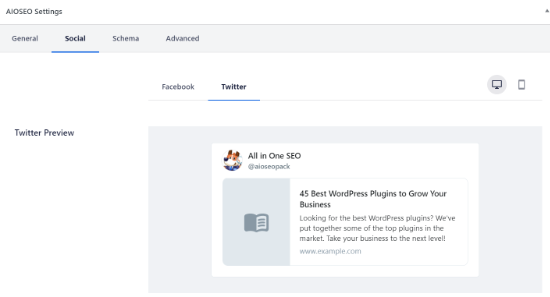
Bearbeiten Sie dazu einen beliebigen Blog-Beitrag oder eine Seite und scrollen Sie dann im Content Editor zu den AIOSEO-Einstellungen. Klicken Sie nun auf die Registerkarte „Social“ und wählen Sie „Twitter“.

Das Plugin zeigt eine Vorschau der Twitter-Karte Ihres Beitrags an und gibt Ihnen die Möglichkeit, Daten aus dem Facebook-Tab zu verwenden. Außerdem können Sie den Twitter-Titel und die Beschreibung bearbeiten.
Sie können einen neuen Titel und eine Beschreibung schreiben oder Smart Tags verwenden. Wenn Sie beispielsweise das Tag „+ Post Title“ über dem Twitter Title-Feld verwenden, wird AIOSEO automatisch den Titel Ihres Beitrags in der Twitter Card verwenden.

Scrollen Sie dann nach unten und wählen Sie die Bildquelle für Ihre Twitter-Karte aus. Verwenden Sie das Dropdown-Menü, um das Bild auszuwählen, das Sie für Ihren Beitrag anzeigen möchten, z. B. ein angezeigtes Bild, ein angehängtes Bild, das erste Bild im Inhalt usw.
Schließlich können Sie den Twitter-Kartentyp aus dem Dropdown-Menü auswählen. AIOSEO setzt ihn standardmäßig auf „Zusammenfassung“, aber Sie können ihn in „Zusammenfassung mit großem Bild“ ändern.

Aktualisieren oder veröffentlichen Sie anschließend Ihren Blogbeitrag. Sie haben nun erfolgreich Twitter Cards zu Ihrer WordPress-Website hinzugefügt.
Methode 2: Hinzufügen von Twitter-Karten in WordPress (Code-Methode)
Diese Methode erfordert das Hinzufügen von Code zu Ihrem Theme oder Ihren Child-Theme-Dateien. Öffnen Sie einfach die Datei header.php oder verwenden Sie das kostenlose Plugin WPCode, um diesen benutzerdefinierten Code kurz vor dem </head>-Tag hinzuzufügen:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
Sie können den Wert „twitter:card“ in Zeile 14 in „summary_large_image“ ändern, wenn Sie eine Übersichtskarte mit einem großen Bild anzeigen möchten.
Wenn Sie nicht wissen, wie man mit PHP arbeitet oder Probleme mit Methode 2 haben, verwenden Sie bitte Methode 1.
Testen und validieren Sie Ihre Twitter-Karten
Bevor Links von Ihrer WordPress-Website Twitter Cards anzeigen, müssen Sie sie zunächst mit dem Twitter Card Validator überprüfen.
Rufen Sie einfach die Card Validator-Seite auf der Twitter-Entwickler-Website auf. Geben Sie die URL eines beliebigen Beitrags von Ihrer WordPress-Website ein und klicken Sie auf die Schaltfläche „Kartenvorschau“.

Der Kartenvalidator zeigt keine Vorschau des Tweets mehr an, aber er zeigt ein Protokoll an, ob die Twitter-Karte erfolgreich geladen wurde oder nicht.
Update: Früher musste man sich für die Teilnahme an den Twitter Cards bewerben. Twitter hat jedoch ein System eingeführt, das Domains automatisch in die Whitelist aufnimmt, wenn Sie sie mit dem Validator testen oder einfach eine URL auf Twitter teilen.
Expertenanleitungen zur Verwendung von Twitter mit WordPress
Da Sie nun wissen, wie man Twitter-Karten zu WordPress hinzufügt, möchten Sie vielleicht einige andere Anleitungen zur Verwendung von Twitter mit WordPress sehen.
- Wie man automatisch tweetet, wenn man einen neuen Beitrag in WordPress veröffentlicht
- Hinzufügen von Twitter Share und Retweet Button in WordPress
- Wie man aktuelle Tweets in WordPress-Blogbeiträge einbettet
- Wie man kaputte Twitter-Kartenbilder in WordPress repariert
- So zeigen Sie Twitter und Facebook des Autors auf der Profilseite an
- Die besten Twitter-Plugins für WordPress (im Vergleich)
- Wie man die letzten Tweets in WordPress anzeigt (Schritt für Schritt)
- Wie Sie Ihre Social Media Feeds zu WordPress hinzufügen (Schritt für Schritt)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Twitter-Karten zu WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung einer Landing Page mit WordPress und unsere Expertenauswahl der wichtigsten WordPress-Plugins für das Wachstum Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aramide says
You’ve been so awesome in passing great information on WordPress. Your tutorials are so great and are wonderful learning materials. Thanks for always being there for us.
WPBeginner Support says
Goad you’ve found our content helpful
Admin
Dee says
Hi! I have a free wordpress.com blog, and I’m not sure how to add twitter cards to that. I don’t know if I can edit the html of my theme without a plugin (if I can, I don’t know how to find the html code) (super new to WP) is there any way to add twitter cards for free
WPBeginner Support says
You would need to reach out to WordPress.com for what they currently have available.
Admin
MStokely says
Thank you! It took awhile for this to work I guess because cache needed to be cleared but this is the ONLY solution I found that worked.
WPBeginner Support says
Glad our guide was able to help
Admin
Pierre says
Question about this, when I am posting a link from my site on Twitter, the preview image is only showing the WordPress W logo instead of what I set in Yoast. Is it just a matter of waiting it out or a, I doing something wrong?
WPBeginner Support says
You may want to ensure you’ve cleared any caching on your site for twitter to get the correct image and after that, you would need to wait for Twitter’s cache to clear.
Admin
neo says
thanks for the guide, adding Twiter Cards through Yoast was the easies way for me
WPBeginner Support says
Glad our article could help
Admin
MIke says
Hey there, very late to this article but am wondering how to amend the php code to produce the large image with summary card.
I’ve given it a shot but not managed it yet. Ideas and advice appreciated.
cheers
Mark Larson says
I’m getting this error:
„Notice: Use of undefined constant full – assumed ‚full‘ in“
Not sure how to get rid of it.
Ted Bergman says
Thanks for this post. When I need to know how to do something on WordPress I come here first. Your easy to understand instructions are priceless!
Sarah Bridge says
I’ve done all the steps using Yoast and validated my url – but there is still no image coming up when I post my URL on Twitter? It said this:
Sarah Bridge
The card for your website will look a little something like this!
and underneath on the right hand side it has the correct words but on the left hand side where an image should be there’s nothing but a grey box with what looks like a grey scroll in it. You can click on it to get to my website but I’d like a image there rather than a grey box. Any thoughts?
Daniela says
Have successfully done this in the past. However, it was always when using summary card with large image (which is set as the default in my Yoast settings). Now trying to post summary card (regular, not large image), but Yoast is overriding it to summary card large image. How do I prevent this?
As a note, I’m doing both methods: adding info to Yoast plug in and writing metadata tags in a plug in.
Chinny says
This was very helpful! Thanks. Did it and the twitter cards automatically came up even for previous tweets.
Haris says
ERROR: Required meta tag missing (twitter:text:description)
Getting this error