Möchten Sie das Datum der letzten Aktualisierung für Ihre Beiträge in WordPress anzeigen?
Einige Websites aktualisieren ihre Beiträge regelmäßig. Indem Sie anzeigen, wann die einzelnen Beiträge aktualisiert wurden, stellen Sie sicher, dass Ihre Leser keine Inhalte verpassen, bauen Vertrauen auf und erhöhen die Autorität, um die SEO-Rankings zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen können.

Warum wird das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress angezeigt?
Wenn Besucher einen Beitrag oder eine Seite in Ihrem WordPress-Blog aufrufen, zeigt Ihr WordPress-Theme das Datum an, an dem der Beitrag veröffentlicht wurde. Das ist für die meisten Blogs und statischen Websites in Ordnung.
WordPress wird jedoch auch von Websites verwendet, auf denen alte Artikel regelmäßig aktualisiert werden. Bei diesen Veröffentlichungen ist es wichtig, das Datum und die Uhrzeit der letzten Änderung des Beitrags anzuzeigen.
Auf WPBeginner zum Beispiel aktualisieren wir unsere Tutorials regelmäßig und zeigen das Datum der letzten Aktualisierung auf jedem Beitrag an. Wenn wir nur das Veröffentlichungsdatum anzeigen würden, würden unsere Leser den Beitrag überspringen, weil sie annehmen, dass die Informationen nicht mehr aktuell sind.

Ein weiteres Beispiel sind Nachrichten-Websites. Sie aktualisieren oft alte Artikel, um neue Entwicklungen zu zeigen, Korrekturen hinzuzufügen oder Mediendateien einzufügen. Würden sie nur das Veröffentlichungsdatum anzeigen, würden ihre Nutzer diese Aktualisierungen verpassen.
Darüber hinaus ranken Google und andere Suchmaschinen gerne die aktuellsten Informationen. Die Anzeige des Aktualisierungsdatums hilft Googlebot und anderen, herauszufinden, wann der Beitrag das letzte Mal berührt wurde.
Schauen wir uns nun an, wie Sie das Datum der letzten Aktualisierung für Ihre Beiträge in WordPress anzeigen können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie bitte den folgenden Leitfaden weiter.
Wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen
Für dieses Tutorial müssen Sie Code in Ihre WordPress-Dateien einfügen. Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress zu werfen.
Methode 1: Anzeige des letzten Aktualisierungsdatums vor dem Beitragsinhalt
Für dieses Tutorial werden wir WPCode verwenden, da es der sicherste und einfachste Weg ist, benutzerdefinierten Code zu WordPress hinzuzufügen.
Die Bearbeitung der WordPress-Kerndateien Ihrer Website kann gefährlich sein, denn selbst kleine Fehler oder Tippfehler können Ihre Website zerstören. Daher empfehlen wir Ihnen, WPCode zu verwenden, um Codefragmente hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
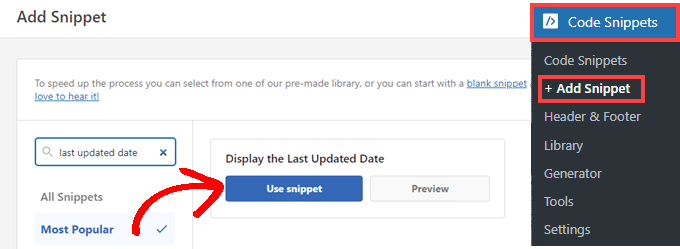
Sobald das Plugin aktiviert ist, navigieren Sie in Ihrem WordPress-Dashboard zu Code Snippets “ Snippet hinzufügen. Suchen Sie nach „Letztes Aktualisierungsdatum“ und fahren Sie mit der Maus über das Ergebnis mit dem Titel „Letztes Aktualisierungsdatum anzeigen“.
Der Code prüft, ob das Veröffentlichungsdatum und das Datum der letzten Änderung eines Beitrags unterschiedlich sind. Wenn dies der Fall ist, wird das Datum der letzten Änderung vor dem Inhalt des Beitrags angezeigt. (Das ist die Art und Weise, wie wir es hier bei WPBeginner machen).
Anschließend können Sie einfach auf die Schaltfläche „Snippet verwenden“ klicken.

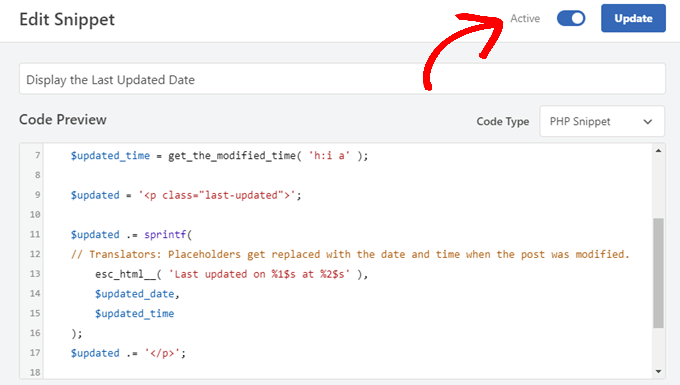
Als nächstes sehen Sie den Bildschirm „Snippet bearbeiten“. WPCode hat das Snippet bereits für Sie konfiguriert.
Sie müssen nur den Schalter auf „Aktiv“ umlegen und auf „Aktualisieren“ klicken, wenn Sie bereit sind.

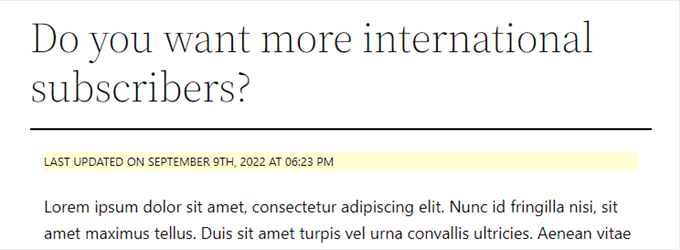
Da das Codeschnipsel das Aktualisierungsdatum unter Verwendung der Textstile Ihrer Website anzeigt, können Sie benutzerdefinierte CSS hinzufügen, um das Erscheinungsbild des Datums der letzten Aktualisierung zu gestalten. Hier ist ein kleines CSS-Snippet, das Sie als Ausgangspunkt verwenden können:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
So sieht es auf unserer WordPress-Demo-Website aus.

Wenn Sie ein fortgeschrittener Benutzer sind und sich damit wohl fühlen, können Sie außerdem Folgendes in die Datei functions.php Ihres Themes einfügen.
Verbinden Sie sich einfach mit Ihrer Website per FTP oder über den Dateimanager Ihres WordPress-Hostings und suchen Sie die Datei im Ordner /wp-content/themes/yourthemename/ Ihrer Website.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Methode 2: Hinzufügen des Datums der letzten Aktualisierung in Themenvorlagen
Sie können das aktualisierte Datum auch anstelle des Veröffentlichungsdatums oder direkt darunter anzeigen.
Bei dieser Methode müssen Sie bestimmte WordPress-Theme-Dateien bearbeiten. Welche Dateien Sie bearbeiten müssen, hängt von dem von Ihnen verwendeten Theme ab.
Viele WordPress-Themes verwenden ihre eigenen Template-Tags, um die Metadaten eines Beitrags wie Datum und Uhrzeit anzuzeigen. Andere Themes verwenden Inhaltsvorlagen oder Vorlagenteile. Einfachere Themes verwenden single.php, archive.php und andere Vorlagendateien, um Inhalte und Metadaten anzuzeigen.
Sie müssen nach der Datei suchen, die den Code für die Anzeige von Datum und Uhrzeit enthält. Sie können dann entweder diesen Code durch den folgenden Code ersetzen oder ihn direkt nach dem Code für Datum und Uhrzeit Ihres Themas einfügen.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
Sie können die Zeilen 6 und 7 löschen, wenn Sie den Zeitpunkt der Aktualisierung des Beitrags nicht anzeigen möchten.
So sah es auf unserer Demo-Website aus. Beim Twenty Twenty-One-Theme haben wir den Codeschnipsel in die Datei template-tags.php im Ordner inc eingefügt.

Wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress verwalten
Jetzt, wo wir das Datum der letzten Aktualisierung für jeden Beitrag hinzugefügt haben, wird es automatisch aktualisiert, wenn Sie eine Änderung an einem Beitrag vornehmen. Aber was ist, wenn Sie nur eine kleine Korrektur und keine vollständige Aktualisierung vornehmen, z. B. einen Rechtschreibfehler korrigieren oder ein Tag hinzufügen?
Bei kleinen Änderungen ist es in der Regel am besten, das Änderungsdatum aus SEO-Sicht unverändert zu lassen. Ihre Leser sehen dann das Datum, an dem die letzte größere Aktualisierung des Beitrags vorgenommen wurde.
Hier sind ein paar Plugins, mit denen Sie einen Beitrag aktualisieren können, ohne das Änderungsdatum zu ändern.
Methode 1: Verwendung des Plugins „Geändertes Datum begrenzen
Zunächst müssen Sie das Plugin Limit Modified Date installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Dieses Plugin wurde in letzter Zeit nicht aktualisiert. Wir haben es jedoch mit der neuesten Version von WordPress getestet und es funktioniert immer noch.
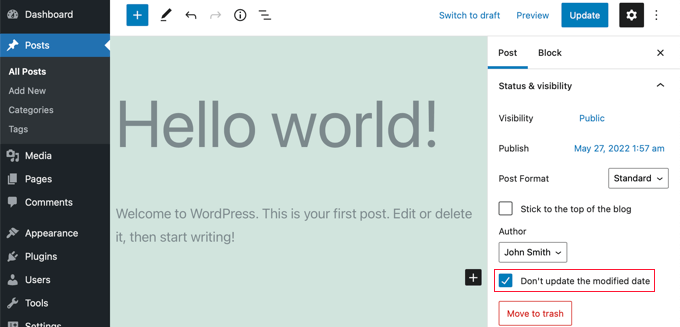
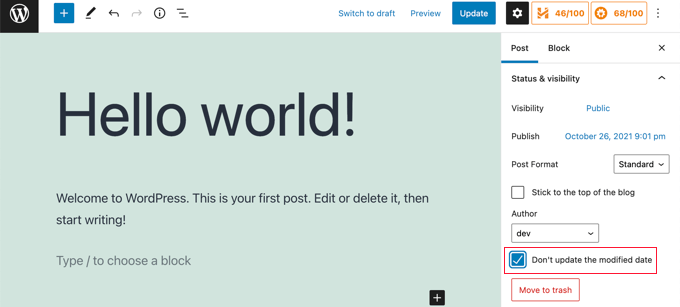
Nach der Aktivierung sehen Sie beim Bearbeiten von Beiträgen ein neues Kontrollkästchen. Es trägt die Aufschrift „Das Änderungsdatum nicht aktualisieren“.

Wenn Sie einen Beitrag geringfügig aktualisieren, aktivieren Sie einfach dieses Kontrollkästchen, und das Änderungsdatum wird nicht geändert.
Methode 2: Verwendung des AIOSEO-Plugins (empfohlen)
AIOSEO, auch bekannt als All in One SEO, ist das beste WordPress SEO Plugin auf dem Markt. Es hilft Ihnen, die Suchergebnisse zu verbessern, ohne komplizierten Jargon zu lernen, so dass Sie den Traffic Ihrer Website erhöhen können.
Mehr dazu erfahren Sie in unserem Leitfaden zur korrekten Einrichtung von All in One SEO für WordPress.
Wenn Sie AIOSEO bereits nutzen, um Ihr Suchmaschinenranking zu verbessern, können Sie damit auch das Änderungsdatum Ihrer Beiträge verwalten.
Nach der Aktivierung finden Sie bei der Bearbeitung von Beiträgen ein neues Kontrollkästchen mit der Bezeichnung „Das Änderungsdatum nicht aktualisieren“. Sie können das Kästchen ankreuzen, wenn Sie kleinere Änderungen an einem Beitrag vornehmen.
Dies ist nützlich, wenn Sie lediglich Tippfehler oder einfache Fehler korrigieren möchten. Sie können das Kontrollkästchen auch deaktivieren, wenn Sie Änderungen vornehmen, von denen Ihre Leser und Suchmaschinen erfahren sollen.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen können. Vielleicht möchten Sie auch erfahren, wie Sie die Leistung von WordPress beschleunigen können, oder unsere Liste mit bewährten Tipps zur Steigerung der Besucherzahlen Ihres Blogs lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jamie Brower says
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele says
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‚U‘);
$u_modified_time = get_the_modified_time(‚U‘);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‚d F Y‘);
$updated_time = get_the_modified_time(‚H:i‘);
$custom_content .= ‚Articolo aggiornato il ‚. $updated_date . “;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‚the_content‘, ‚wpb_last_updated_date‘ );
David Aguirre says
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET says
Yeah, good stuff! Thanks bro!
David says
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed says
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee says
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‚U‘);
$u_modified_time = get_the_modified_time(‚U‘);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‚F jS, Y‘);
$updated_time = get_the_modified_time(‚h:i a‘);
$custom_content .= ‚Last updated on ‚. $updated_date . ‚ at ‚. $updated_time .“;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‚the_content‘, ‚wpb_last_updated_date‘ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step says
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN says
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind says
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka says
Thanks a lot it worked perfectly. but for the custom CSS only the „text-transform“ worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter says
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support says
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Admin
Steve W says
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang says
Hi,
Actually the code is work, but the result showing some numbers before „last update“
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew says
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu says
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip says
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by „author“ like in your images?
Chuks Ibe says
I tried using this for my blog but it is also showing the „Last Updated“ in the latest post page and its making it look like Last updated is part of the post content.
i need help to correct this thanks.
Rui Oliveira says
Hi,
I tried this on my website and it didn’t worked.
Gaston says
Hi, i want to show last update date/time but of the entire web. How can i do this?
Andy Trigg says
By the way I preferred not to have the time displayed, which I think is completely unecesssary so I deleted the following –
at ‚. $updated_time .‘
I hope I did it right, it seems to work OK.
Andy Trigg says
Excellent. This works great on my site. I too update articles all the time. Constantly improving them. I’m just completely rewriting and improving every article from day 1. Now instead of it showing my article is 10 years old people can see it has recently been updated.
vishnu narayan v says
This adds a new section showing modified date, but I would like to show updated date instead of published date as you have done in wpbeginner.
i would also like to know will this preserve seo and shows updated date in search engines??
Paul says
Yes I’d like to know re above.
Especially the SEO impact of removing the original publication date.
Thanks!
– Paul
Jason G. says
One question I have: After pasting in the function in the article, I noticed that only my home page displayed the updated date / time. What if I do not want it to run on the home page? I tried adding an additional condition, ! is_home(). That did not work as it still showed up. Is there a way to only display this on posts (and not on any pages). Nothing has worked so far. Thanks for any help!
WPBeginner Support says
Hi Jason,
You can try the second method and add the code directly to each template where you want the updated date to be displayed.
Admin
J M Das says
This plugin works. But, Last Updated is showing in the Home Page also. How to add the code to the Post Template alone? Thanks for help
samsor ithnin says
This working on me
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‚U‘);
$u_modified_time = get_the_modified_time(‚U‘);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‚j F, Y‘);
$updated_time = get_the_modified_time(‚h:i a‘);
$custom_content .= ‚Last updated on ‚. $updated_date . ‚ at ‚. $updated_time .“;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‚the_content‘, ‚wpb_last_updated_date‘ );
Green Yang says
@SAMSOR ITHNIN
You are the man! The correct solution for show it only on posts exclude pages.
Good if(is_single()){ way, thanks!
SHELLEY R ZUREK says
If you update the post, will it go out in RSS feed again? I assume no?
Roger says
The code that you display in this article shows the last updated date only but with no text explaining what that displayed date is in the post. It shows it like this:
March 4th, 201701:29
That is not very useful to my readers. Why won’t it display the $custom_content of line 7 of the code?
WPBeginner Support says
Hi Roger,
Thanks for pointing this out. We have updated the article, please try the new code.
Admin
Matus says
I’ll be really grateful, if you could update your post about showing Related articles below posts. Or maybe recommend me plugin you’re using right now
Ashoksinh Gohil says
Sorry but after used i find that if your article not updated that it shows blank, i.e not shows the date of published article
it shows only when article updated or modified otherwise shows blank
WPBeginner Support says
Hey Ashoksinh,
It’s working fine on our end. Please try again, see our guide on how to copy paste code in WordPress if you need help.
Admin
Ashoksinh says
Is SEO Shows This Modified Date ?
Markus Martin says
My theme uses the wordpress default date in its theme and these modifications don’t work. Any help?
Mohan Manohar Mekap says
Nice code and nice explanation. It is implemented on my site mohanmekap.com and working nicely, I have been seaching this code for internet though know it from wordpress codex but the instructions given here absolutely help for me kudos.
Karan says
Hello WPBeginner Team,
Can you please state your SEO point of view about displaying last updated date instead of published date?
I have just successfully applied the changes and my blog posts are showing last updated date.
What would be your opinion? Is it better to show last updated rather than published?
Thank You,
Karan
Hardhik says
Hi Buddy,
If I am not wrong, I have to replace this code in index, single and page.php pages.
Amar says
Hello sir ,
I wanna know that is there any way to find out when a article was published first time ??
WPBeginner Support says
Most sites show the publish date instead of last updated date. However, if a site does not show it, then you can still try viewing the source code. They may or not have a meta tag for published date and time.
Admin
ld says
Can you recommend a plugin that accomplishes this?
Also, if I simply type „Last updated on XXXX“, will search engines recognize this and give appropriate credit for the freshness of the content?
Milt Klingsporn says
The plugin „Last Modified Timestamp“ seems to get the same results. I added it to a widget in the footer. Now that date the page was updated is shown.
And I didn’t have to enter any code in any of the files.
Hardhik K Chitalia says
Code is always better than plugin bro. Code will not slow down your site, but plugins will.
WPBeginner Support says
Not exactly true. Plugins are code too, and the functions file where users usually paste code also acts as a plugin.
Admin
Roger says
Wow this is new. I always thought using code was better than adding a plugin any day. Guess I was wrong – at least to a certain extent. I will say tho that you really have to watch out installing slow or badly coded plugins because they have been proven to cause security issues, which is one big reason why I tend to stay away from them as much as possible.
parvez says
I changed post date from created to modified,its working fine,How to show DESC order modiefied date posts on wordpress.
right now order of posts based on posted date.
ryan says
What if I still want to keep teh original publish date?
Something like :
Jan. 1, 2015, last edited | published on Dec. 15, 2014 by Ryan Hipp
Cezar says
Same Q here
WPBeginner Support says
Both methods will show your published date as well, as shown in the screenshots.
Admin
Cezar says
Did you manage to add the code to show like in your example ?
Gabrielle says
I’m using _s / Underscores theme, and in my inc/temlate-files.php
have the all time functions, how to show only posted on or only updated on time?
Sasanga says
Why you are using this type of long code?
We can use just „Last modified: „.
Am I wrong?
Sameer Panda says
You want to change the text or the date?
If you want to the modified date then, retrieve the date. And add text whatever you want before the date
Sagar Patil says
is there any plugin available for last updated date.
because im using ipin these and its hard to find code or related code in that.
Thank You
Hardhik K Chitalia says
Last Modified Timestamp”
Damith says
I have a question.
Assume that I have written a post in 2014-01-01.
Then, a person has copied enter article on 2014-02-01 and paste it own his blog.
I updated one or two line in 2014-03-01.
Then what happens?
I mean, Is Google think my article is copied article and copied article is original article? ( Because now date of my article is 2014-03-01 and copied article date is 2014-02-01).
Your reply is highly appreciated.
Govind says
i think google is smart enough…it also consider post indexing date along with published date.
Nitin Maheta says
Users have to look for the code : „<?php the_time(‚F jS, Y‘);?>“
NOT „<?php the_modified_time(‚F jS, Y‘);?>“
TecBrat says
I did it a little bit differently, but it is the same concept. Thanks for pointing me in the right direction.
For the twentyten theme, you edit the functions.php file, replacing the contents of the twenty_ten_posted_on() function with the following code:
$verb=’Posted‘;
$postdate = get_the_date();
$u_time = get_the_time(‚U‘);
$u_modified_time = get_the_modified_time(‚U‘);
if ($u_modified_time >= $u_time + 86400) {
$verb=’Updated‘;
$postdate=get_the_modified_time(‚F jS, Y‘);
}
echo ‚<span class="meta-prep meta-prep-author">‘.$verb.‘ on</span>
<a href="‘.get_permalink().’" rel="bookmark">
<span class="entry-date">‘.$postdate.'</span></a>‘;
echo ‚ <span class="meta-sep">by</span> <span class="author vcard"><a class="url fn n" href="‘.get_author_posts_url( get_the_author_meta( ‚ID‘ ) ).’"
title="‘.esc_attr( sprintf( __( ‚View all posts by %s‘, ‚twentyten‘ ), get_the_author() ) ).’">‘.get_the_author().'</a></span>‘;
Barzrul says
This code doesn’t work for me. Had tried put in the theme but nothing showed up.
Adriano says
The code is missing the most important part: else …
the code compares the creation date of the update date, whichever is later then insert the date of update, but if the post does not have an update would not display anything, at least in my case.
so it would be useful to add a:
else the_time (‚F jS, Y‘);
Crunchedd says
Thanks Adriano, your input worked!
Elena Nacci says
It’s me again:-) just another question: if I change to the „last updated on“ date, the order in which my posts appear in my homepage will change?
For ex. I publish a new article today, then later I update another older post, will the last updated post show as first in my home?
Thanks again for your help!
elena
WPBeginner Support says
No last updated post will not appear as the first post in your home page. Your home page will display posts by publish date not by update date.
Admin
Elena Nacci says
Thanks a lot!
Elena Nacci says
hello, I’ve tried to find the code in any of the files index.php, single.php, page.php, but there is no trace of it.
Where else should I look for it? Does it depend on the wp theme?
Thanks a lot,
elena
WPBeginner Support says
Yes there are many different WordPress Themes, Theme Frameworks, and child themes. You should ask in the support forums for your theme and they will let you know how you can add your custom code to the theme.
Admin
GeraldoFilho says
This code doesn’t work for me, I search in codex and
in Modified: at
works.
Arafin Shaon says
Hlw Syed I’ve been using genesis framework like you. So you know that genesis don’t have the following files and I guess this code snippet is not for gesesis. So it I’d be so nice of you if you kindly share the method you implemented with your child theme to show last modified date below post title instead of published date.
Arafin Shaon says
Still waiting for your response @Syed
Editorial Staff says
Hey Arafin,
We do not offer Genesis specific support on this site. But for this specific case, I’ve already answered this question:
https://www.wpbeginner.com/opinion/why-you-should-not-remove-dates-from-your-wordpress-blog-posts/comment-page-1/#comment-175597
-Syed
Admin
Arafin Shaon says
Thanks a lot for your response. One more question do you think that search engine will display my post last modified date if i added that code snippet.
Editorial Staff says
That depends on the search engine. We can’t guarantee that. In some cases, yes it does.
Samedi Amba says
Just a small correction. It should be the genesis_before_post_content Hook, and NOT the genesi_before_content Hook, as I had earlier mentioned.
jan geronimo says
Wow, you have many useful posts here on WordPress. You’ve forced my hand. I’m subscribing now to your feed. What a useful site you have here. I’m very impressed.