Möchten Sie eigene Taxonomien in WordPress erstellen?
Standardmäßig können Sie in WordPress Ihre Inhalte mit Kategorien und Tags organisieren. Aber mit benutzerdefinierten Taxonomien können Sie die Art und Weise, wie Sie Ihre Inhalte sortieren, weiter anpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach benutzerdefinierte Taxonomien in WordPress mit oder ohne Plugin erstellen können.

Was ist eine WordPress-Taxonomie?
Eine WordPress-Taxonomie ist eine Möglichkeit, Gruppen von Beiträgen und benutzerdefinierten Beitragstypen zu organisieren.
WordPress verfügt standardmäßig über zwei Taxonomien, die Kategorien und Tags genannt werden. Sie können sie verwenden, um Ihre Blogbeiträge zu organisieren.
Wenn Sie jedoch einen benutzerdefinierten Beitragstyp verwenden, sehen Kategorien und Tags möglicherweise nicht für alle Inhalte geeignet aus.
Sie können zum Beispiel einen benutzerdefinierten Beitragstyp namens „Bücher“ erstellen und diesen anhand einer benutzerdefinierten Taxonomie namens „Themen“ sortieren.
Sie können Themenbegriffe wie Abenteuer, Romantik, Horror und andere Buchthemen hinzufügen, die Sie möchten. So können Sie und Ihre Leser die Bücher leicht nach den einzelnen Themen sortieren und filtern.
Taxonomien können auch hierarchisch aufgebaut sein, d. h. Sie können Haupt- oder übergeordnete Themen wie Belletristik und Sachbücher haben. Unter jeder Kategorie gibt es dann Unterthemen bzw. Unterkategorien.
Die übergeordnete Kategorie Belletristik könnte zum Beispiel Abenteuer, Romantik und Horror als Kinder haben.
Nun, da Sie wissen, was eine benutzerdefinierte Taxonomie ist, lernen wir, wie man benutzerdefinierte Taxonomien in WordPress erstellt.
Die Erstellung benutzerdefinierter Taxonomien ist zwar sehr leistungsfähig, aber es gibt auch viel zu beachten. Um Ihnen bei der Einrichtung zu helfen, haben wir unten eine einfache Inhaltsübersicht erstellt:
Benutzerdefinierte Taxonomien in WordPress erstellen (Video-Tutorial)
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie bitte weiter.
Benutzerdefinierte Taxonomien mit einem Plugin erstellen (der einfache Weg)
Als Erstes müssen Sie das Custom Post Type UI-Plugin installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
In diesem Lernprogramm haben wir bereits einen benutzerdefinierten Beitragstyp erstellt und ihn „Bücher“ genannt. Stellen Sie also sicher, dass Sie einen benutzerdefinierten Beitragstyp erstellt haben, bevor Sie mit der Erstellung Ihrer Taxonomien beginnen.
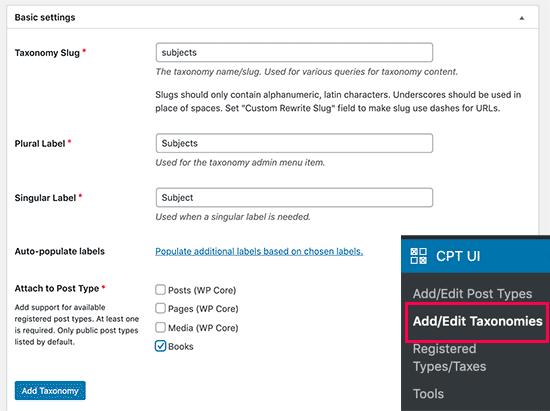
Als Nächstes gehen Sie im WordPress-Adminbereich auf den Menüpunkt CPT UI “ Add/Edit Taxonomies, um Ihre erste Taxonomie zu erstellen.

Auf diesem Bildschirm müssen Sie Folgendes tun:
- Erstellen Sie Ihren Taxonomie-Slug (dieser wird in Ihrer URL erscheinen)
- Erstellen Sie die Pluralbezeichnung
- Erstellen Sie das singuläre Etikett
- Automatisches Ausfüllen von Etiketten
Der erste Schritt besteht darin, einen Slug für die Taxonomie zu erstellen. Dieser Slug wird in der URL und in WordPress-Suchanfragen verwendet.
Dieser kann nur Buchstaben und Zahlen enthalten und wird automatisch in Kleinbuchstaben umgewandelt.
Als nächstes geben Sie die Plural- und Singularnamen für Ihre benutzerdefinierte Taxonomie ein.
Dort haben Sie die Möglichkeit, auf den Link „Zusätzliche Beschriftungen basierend auf den gewählten Beschriftungen ausfüllen“ zu klicken. Wenn Sie dies tun, füllt das Plugin den Rest der Beschriftungsfelder automatisch für Sie aus.
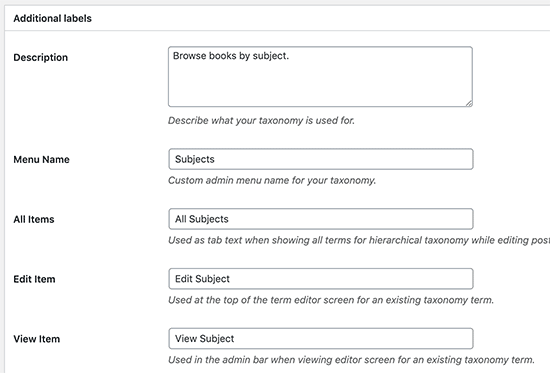
Blättern Sie nun nach unten zum Abschnitt „Zusätzliche Beschriftungen“. In diesem Bereich können Sie eine Beschreibung für Ihren Beitragstyp eingeben.

Diese Bezeichnungen werden in Ihrem WordPress-Dashboard verwendet, wenn Sie Inhalte für diese bestimmte benutzerdefinierte Taxonomie bearbeiten und verwalten.
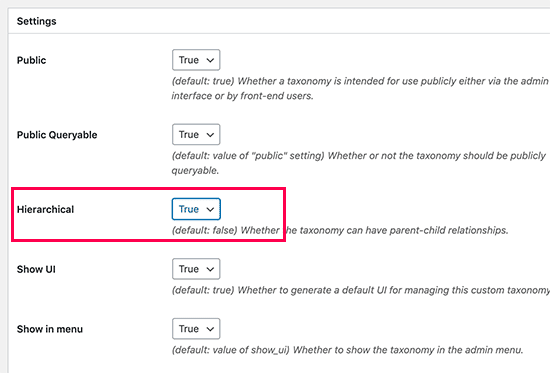
Als Nächstes folgt die Option „Einstellungen“. In diesem Bereich können Sie für jede Taxonomie, die Sie erstellen, verschiedene Attribute einrichten. Zu jeder Option gibt es eine Beschreibung, in der die Funktion beschrieben wird.

In der obigen Abbildung sehen Sie, dass wir uns entschieden haben, diese Taxonomie hierarchisch zu gestalten. Das bedeutet, dass unsere Taxonomie „Themen“ Unterthemen haben kann. Zum Beispiel kann ein Thema namens „Belletristik“ Unterthemen wie „Fantasy“, „Thriller“, „Mystery“ und andere haben.
Es gibt noch viele andere Einstellungen weiter unten auf dem Bildschirm in Ihrem WordPress-Dashboard, aber für dieses Tutorial können Sie sie so lassen, wie sie sind.
Sie können nun auf die Schaltfläche „Taxonomie hinzufügen“ am unteren Rand klicken, um Ihre benutzerdefinierte Taxonomie zu speichern.
Danach bearbeiten Sie den mit dieser Taxonomie verbundenen Beitragstyp im WordPress-Inhaltseditor, um ihn zu verwenden.

Manuelles Erstellen von benutzerdefinierten Taxonomien (mit Code)
Bei dieser Methode müssen Sie Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, unsere Anleitung zum einfachen Hinzufügen von Code-Snippets in WordPress zu lesen.
Wir raten davon ab, Ihre WordPress-Dateien direkt zu bearbeiten, denn jeder kleine Fehler kann Ihre gesamte Website zerstören. Deshalb empfehlen wir jedem, WPCode zu verwenden, das einfachste und sicherste Code-Snippet-Plugin auf dem Markt.
Zu Beginn müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
1. Erstellen einer hierarchischen Taxonomie
Beginnen wir mit einer hierarchischen Taxonomie, die wie Kategorien funktioniert und übergeordnete und untergeordnete Begriffe haben kann.
Sobald Sie WPCode installiert und aktiviert haben, können Sie in Ihrem WordPress-Dashboard zu Code Snippets “ Snippet hinzufügen navigieren.
Bewegen Sie den Mauszeiger über „Fügen Sie Ihren eigenen Code hinzu (neues Snippet)“ und klicken Sie auf „Snippet verwenden“.

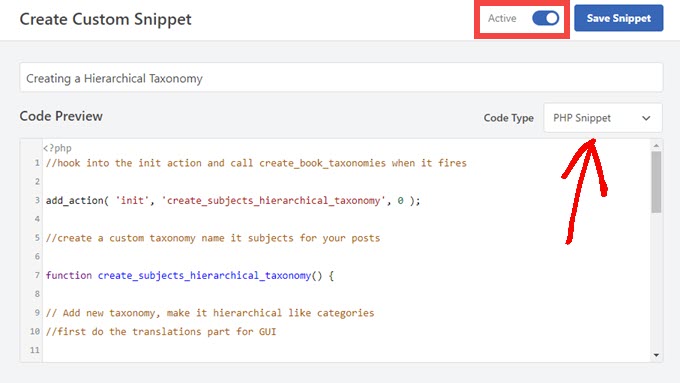
Als nächstes werden Sie zur Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet. Benennen Sie einfach Ihr neues Code-Snippet und fügen Sie den folgenden Code in den Textbereich ein.
//hook into the init action and call create_book_taxonomies when it fires
add_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );
//create a custom taxonomy name it subjects for your posts
function create_subjects_hierarchical_taxonomy() {
// Add new taxonomy, make it hierarchical like categories
//first do the translations part for GUI
$labels = array(
'name' => _x( 'Subjects', 'taxonomy general name' ),
'singular_name' => _x( 'Subject', 'taxonomy singular name' ),
'search_items' => __( 'Search Subjects' ),
'all_items' => __( 'All Subjects' ),
'parent_item' => __( 'Parent Subject' ),
'parent_item_colon' => __( 'Parent Subject:' ),
'edit_item' => __( 'Edit Subject' ),
'update_item' => __( 'Update Subject' ),
'add_new_item' => __( 'Add New Subject' ),
'new_item_name' => __( 'New Subject Name' ),
'menu_name' => __( 'Subjects' ),
);
// Now register the taxonomy
register_taxonomy('subjects',array('books'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'subject' ),
));
}
Stellen Sie sicher, dass Sie den Code-Typ auf „PHP Snippet“ ändern und den Schalter auf „Aktiv“ umlegen.

Vergessen Sie nicht, den Taxonomienamen und die Bezeichnungen im Snippet durch Ihre eigenen Taxonomienamen zu ersetzen. Sie werden auch feststellen, dass diese Taxonomie mit dem Post-Typ „Bücher“ verknüpft ist. Sie müssen dies in den Post-Typ ändern, mit dem Sie sie verwenden möchten.
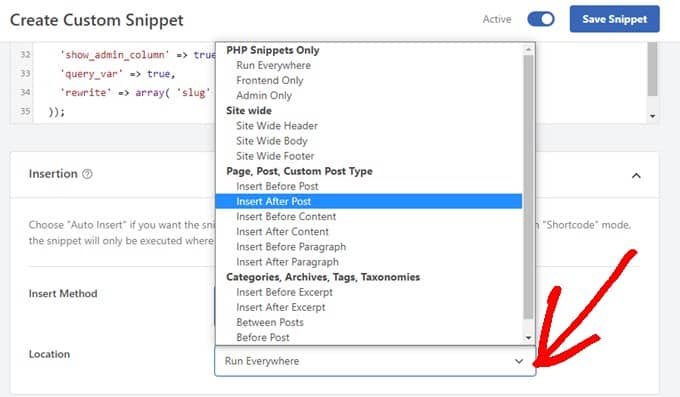
Blättern Sie dann nach unten und vergewissern Sie sich, dass die Optionen „Automatisch einfügen“ und „Überall ausführen“ im Feld „Einfügen“ ausgewählt sind.

Danach können Sie wieder nach oben scrollen und auf die Schaltfläche „Aktualisieren“ klicken, um die Änderungen zu übernehmen.
2. Erstellen einer nicht-hierarchischen Taxonomie
Um eine nicht-hierarchische benutzerdefinierte Taxonomie wie Tags zu erstellen, verwenden Sie WPCode und befolgen genau die gleichen Schritte wie oben, nur dass Sie stattdessen diesen Code verwenden:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it fires
add_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );
function create_topics_nonhierarchical_taxonomy() {
// Labels part for the GUI
$labels = array(
'name' => _x( 'Topics', 'taxonomy general name' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name' ),
'search_items' => __( 'Search Topics' ),
'popular_items' => __( 'Popular Topics' ),
'all_items' => __( 'All Topics' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'Edit Topic' ),
'update_item' => __( 'Update Topic' ),
'add_new_item' => __( 'Add New Topic' ),
'new_item_name' => __( 'New Topic Name' ),
'separate_items_with_commas' => __( 'Separate topics with commas' ),
'add_or_remove_items' => __( 'Add or remove topics' ),
'choose_from_most_used' => __( 'Choose from the most used topics' ),
'menu_name' => __( 'Topics' ),
);
// Now register the non-hierarchical taxonomy like tag
register_taxonomy('topics','books',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'topic' ),
));
}
Beachten Sie den Unterschied zwischen den beiden Codeschnipseln. In der Funktion register_taxonomy() wird der Wert für das hierarchische Argument für kategorieähnliche Taxonomien auf true und für tagähnliche Taxonomien auf false gesetzt.
Außerdem haben wir im Array labels für nicht-hierarchische Taxonomien null für die Argumente parent_item und parent_item_colon hinzugefügt, was bedeutet, dass in der Benutzeroberfläche nichts angezeigt wird, um ein übergeordnetes Element oder eine Taxonomie zu erstellen, die Unterthemen haben kann.

Auch hier müssen Sie den Code so bearbeiten, dass er Ihre eigenen benutzerdefinierten Taxonomiebezeichnungen enthält.
Benutzerdefinierte Taxonomien anzeigen
Nachdem wir nun benutzerdefinierte Taxonomien erstellt und einige Begriffe hinzugefügt haben, werden diese in Ihrem WordPress-Theme immer noch nicht angezeigt.
Um sie anzuzeigen, müssen Sie Ihrem WordPress-Theme oder Child-Theme etwas Code hinzufügen.
Dieser Code muss zu den Vorlagendateien hinzugefügt werden, in denen Sie die Begriffe anzeigen möchten.
Sie können dieses Snippet manuell zu Ihren Themadateien hinzufügen, z. B. single.php, content.php, archive.php oder index.php. Um herauszufinden, welche Datei Sie bearbeiten müssen, lesen Sie unseren Leitfaden zur WordPress-Vorlagenhierarchie.
Das kann jedoch Ihre Website zerstören, wenn es nicht richtig gemacht wird. Daher empfehlen wir erneut die Verwendung des kostenlosen WPCode-Plugins.
Sie müssen den folgenden Code an der Stelle einfügen, an der Sie die Begriffe anzeigen möchten.
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
Folgen Sie den obigen Schritten, um das Snippet in WPCode einzufügen.
Unter „Einfügen“ klicken Sie auf das Dropdown-Menü neben „Position“ und wählen aus, wo die Taxonomie angezeigt werden soll, z. B. vor dem Beitrag, nach dem Beitrag oder sogar zwischen Absätzen.

Für dieses Tutorial wählen wir „Nach dem Beitrag einfügen“.
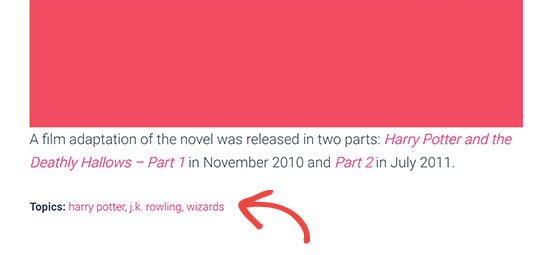
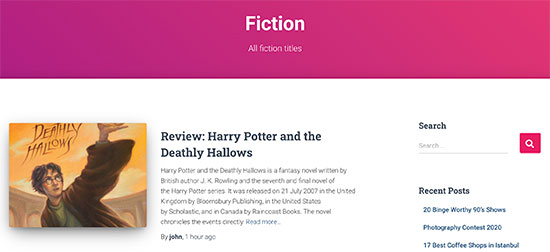
In der Abbildung unten sehen Sie, wie es auf Ihrer Live-Site aussehen wird.

Hinzufügen von Taxonomien für benutzerdefinierte Beiträge
Nachdem Sie nun wissen, wie Sie benutzerdefinierte Taxonomien erstellen können, lassen Sie uns diese anhand eines Beispiels anwenden.
Wir werden eine Taxonomie erstellen und sie „Sachbuch“ nennen.
Da wir einen benutzerdefinierten Beitragstyp mit dem Namen „Bücher“ haben, ist es ähnlich, wie wenn Sie einen normalen Blogbeitrag erstellen würden.
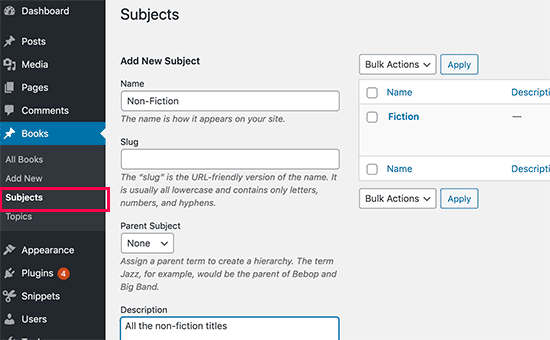
Gehen Sie in Ihrem WordPress-Dashboard auf Bücher “ Themen, um einen Begriff oder ein Thema hinzuzufügen.

Auf diesem Bildschirm sehen Sie 4 Bereiche:
- Name
- Schnecke
- Elternteil
- Beschreibung
In den Namen schreiben Sie den Begriff, den Sie hinzufügen möchten. Sie können den Slug-Teil weglassen und eine Beschreibung für diesen speziellen Begriff angeben (optional).
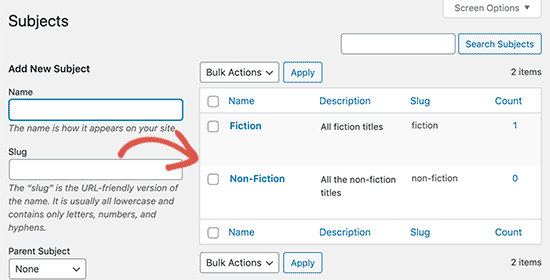
Klicken Sie abschließend auf die Schaltfläche „Neues Thema hinzufügen“, um Ihre neue Taxonomie zu erstellen.
Ihr neu hinzugefügter Begriff wird nun in der rechten Spalte angezeigt.

Jetzt haben Sie einen neuen Begriff, den Sie in Ihren Blogbeiträgen verwenden können.
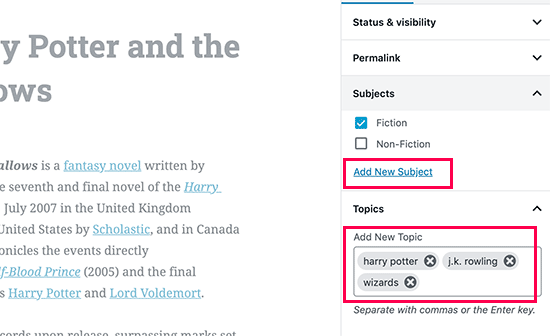
Sie können Begriffe auch direkt beim Bearbeiten oder Schreiben von Inhalten unter diesem bestimmten Beitragstyp hinzufügen.
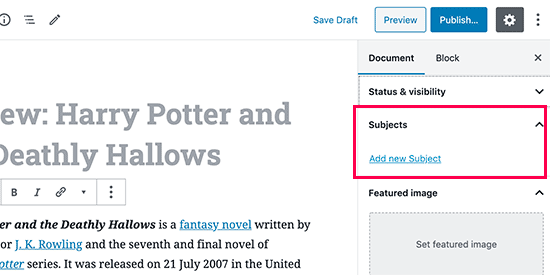
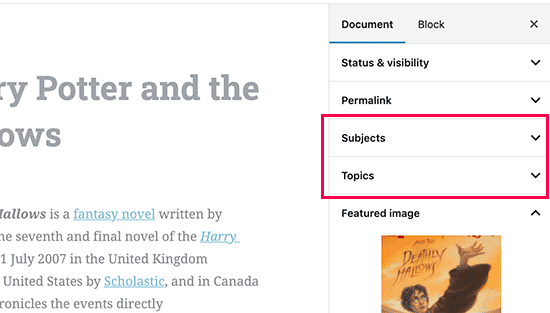
Gehen Sie einfach auf die Seite Bücher “ Neu hinzufügen, um einen Beitrag zu erstellen. Im Beitragseditor finden Sie in der rechten Spalte die Möglichkeit, neue Begriffe auszuwählen oder zu erstellen.

Nachdem Sie Begriffe hinzugefügt haben, können Sie den Inhalt veröffentlichen.
Alle Ihre Beiträge, die unter diesem Begriff abgelegt werden, sind auf Ihrer Website unter einer eigenen URL zu finden. Zum Beispiel würden Beiträge, die unter dem Thema „Fiktion“ abgelegt sind, unter der folgenden URL erscheinen:
https://example.com/subject/fiction/

Hinzufügen von benutzerdefinierten Taxonomien zum Navigationsmenü
Nachdem Sie nun benutzerdefinierte Taxonomien erstellt haben, möchten Sie diese vielleicht im Navigationsmenü Ihrer Website anzeigen.
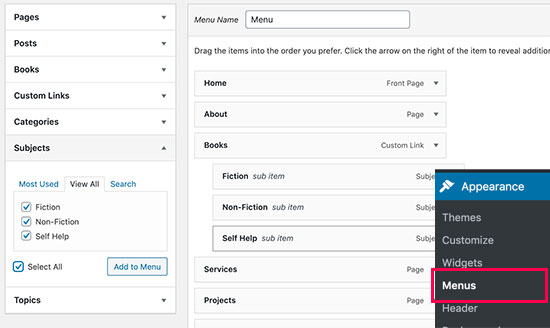
Gehen Sie zu Erscheinungsbild “ Menüs und wählen Sie die Begriffe aus, die Sie unter Ihrer benutzerdefinierten Taxonomie-Registerkarte hinzufügen möchten, die auf der linken Seite des Bildschirms erscheint.

Vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um Ihr Menü in Aktion zu sehen.

Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Dropdown-Menüs in WordPress.
WordPress-Taxonomien weiterentwickeln
Mit benutzerdefinierten Taxonomien können Sie eine ganze Reihe von Dingen tun. Zum Beispiel können Sie sie in einem Seitenleisten-Widget anzeigen oder Bildsymbole für jeden Begriff hinzufügen.
Sie können auch einen RSS-Feed für benutzerdefinierte Taxonomien in WordPress einrichten und den Benutzern erlauben, einzelne Begriffe zu abonnieren. Auf diese Weise erhalten Ihre Leser nur Aktualisierungen über die spezifischen Inhalte, die für sie von Bedeutung sind.
Wenn Sie das Layout Ihrer benutzerdefinierten Taxonomieseiten anpassen möchten, können Sie SeedProd ausprobieren. Es ist ein Drag-and-Drop-WordPress-Seiten-Builder und Theme-Builder, mit dem Sie benutzerdefinierte Layouts ohne jegliche Programmierung erstellen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man benutzerdefinierte Taxonomien in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Verfolgung von Website-Besuchern und wie Sie ein benutzerdefiniertes WordPress-Theme erstellen können, ohne Code zu schreiben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the clear instructions. I would like to make my own taxonomy for tutorials on the site. This tutorial is great and clear, thanks.
WPBeginner Support says
Glad it was helpful
Admin
Kira says
Hello.
I don’t understand this part:
ID, ‚topics‘, ‚Topics: ‚, ‚, ‚, ‚ ‚ ); ?>
I mean, should I paste exactly that part into my loop-single.php?
I’m using a taxonomy called „writer“
WPBeginner Support says
It would depend on where you want to display the terms, normally it would be added to the single.php.
Admin
Wolfgang says
Hi,
I used your article to create a CPT with a hierarchical and a non-hierarchical taxonomy attached to it. I created a few entries and it all seems to be working fine. Both taxonomies display fine in their respective archive pages. One thing I noticed though when I tried to add the taxonomies to the menu was that the non-hierarchical taxonomy was available in the „Add menu item“ column but the hierarchical taxonomy was NOT.
Is that an expected behavior? If not what could be going wrong?
Thanks
WPBeginner Support says
The most common issues you could check would be that you have published content in the taxonomy and you may want to test adding a different content type to test if it is an issue with the taxonomy or something else.
Admin
mb says
what does this line do
‚menu_name‘ => __( ‚Subjects‘ ),
is this in order to add taxonomies to the menu
aditya says
hii i try everything but i taxonomy not showing in product. please help me.
WPBeginner Support says
You would want to check under your preferences to ensure it is not hidden for your user.
Admin
Gina Wilson says
This tutorial and specifically the part of how to display the custom taxonomy was a lifesaver! I’m very much a beginner and this was very helpful in understanding where I went wrong in my coding.
Thank you!!!
WPBeginner Support says
Glad our guide was helpful
Admin
fengquanli says
this is very confident with the custom post ui, thanks very much ,it’s very useful for get them.
WPBeginner Support says
Glad our guide was helpful
Admin
Bruno Oliveira says
Awesome tutorial! i have one question. how do i use my new taxonomy slug as permalink like category (/%category%/%year%/%monthnum%/%day%/%postname%/)
I want something like /%custom_taxonomy%/%year%/%monthnum%/%day%/%postname%/
i keep getting 404 error
WPBeginner Support says
That is not something WordPress would allow by default and would require some custom coding to set up.
Admin
vikas says
i tried the plugin method , it sucessfully created a new category in custom post type but it is not showing on my posts like tags and other categoties. can you help me with that?
WPBeginner Support says
You would want to reach out to the support for your specific theme for customizing the display to include your taxonomy.
Admin
Richard says
I am creating a podcast network where I have multiple podcasts on a single site with episodes under each individual podcast. Would something like this work for that? I really don’t want to go the multi site route.
WPBeginner Support says
You can certainly use this should you want or another option would be to create a custom post type depending on your preference.
Admin
Maria says
Hello is possible add the custom taxonomies to a custom product type?
I create a custom product call drinks and i have several taxonomies like country, material and etc
I want when the user click in drinks then only apperas those taxonomies, is this posiible?
WPBeginner Support says
You should be able to using the plugin method.
Admin
Parveen Kaushik says
Hi,
Thanks for this article, I am getting 404 page after using this code, can you help me
WPBeginner Support says
If you haven’t done so yet, resave your permalinks for the most common solution
Admin
Mike Smith says
this code works great on my site for work. Can you tell me how to add the custom taxonomy into the site’s rss feed?
WPBeginner Support says
It would depend on what you are looking for, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-make-a-separate-rss-feed-for-each-custom-post-type-in-wordpress/
Admin
angela says
thank you for taking the time to post this, this was the first site that actually explained this and it made sense, haha. im a happy camper now
WPBeginner Support says
You’re welcome, glad our guide could help simplify the process
Admin
Jem says
How to show custom taxonomy (checkbox list) in Post editor page like category and tag?
WPBeginner Support says
It would depend on which method you used to create the custom taxonomy, if you’re using the plugin you would want to reach out to the plugin’s support to make sure they have show_in_rest set to true for seeing it in the block editor.
Admin
Jem says
No, I am not using any plugin. I have just copy paste your snippet. Its create new taxonomy. But it is not display in post editor page like category, tags display on rightside panel.
Can you please guide me how can I show custom taxonomy in post editor page?
WPBeginner Support says
In the register_taxonomy array, you would want to first try adding a new line with the code below:
’show_in_rest‘ => true,
Jim Gersetich says
The first half of this post is completely useless. the Simple Taxonomy plugin doesn’t work with the current WordPress version, and it hasn’t been updated in four years.
Please try to find another plugin and change that section to go with the new one.
WPBeginner Support says
Thank you for letting us know, we’ll certainly take a look at updating this article.
Admin