Suchen Sie nach einer einfachen Möglichkeit, Bilder in der WordPress-Mediathek zu taggen?
Wenn Sie viele Bilder hochgeladen haben, sind Sie vielleicht frustriert, dass WordPress keine Möglichkeit hat, Bilder und andere Mediendateien richtig zu sortieren. Das kann es erschweren, das gewünschte Bild zu finden, das Sie verwenden möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie Bilder in WordPress mit dem Media Library Assistant taggen können.

Warum sollten Sie Bilder in WordPress taggen?
Standardmäßig gibt es in WordPress keine Möglichkeit, Tags hinzuzufügen oder Kategorien für Bilder zu erstellen. Dies kann die Organisation Ihrer Dateien erschweren, so dass es länger dauern kann, das gewünschte Bild zu finden.
Dies kann für Fotografen, Designer und andere Personen, die viele Bilder in WordPress einfügen müssen, ein großes Problem darstellen. Es kann auch ein Problem für Online-Shops sein, die Tausende von Produktbildern haben.
Die gute Nachricht ist, dass es möglich ist, WordPress-Taxonomien wie Kategorien und Tags zu Ihren Bildern hinzuzufügen. Dies erleichtert die Organisation Ihrer Dateien, sodass Sie immer genau das richtige Bild finden können, egal wie viele Dateien Sie in WordPress hochladen.
Sehen wir uns also an, wie Sie in WordPress ganz einfach Bild-Tags hinzufügen können. Sie können die Links unten verwenden, um durch das Tutorial zu navigieren:
Schritt 1: Installieren Sie das Media Library Assistant Plugin
Der einfachste Weg, Bild-Tags in WordPress zu erstellen, ist die Verwendung des Media Library Assistant.
Mit diesem kostenlosen Plugin können Sie eine unbegrenzte Anzahl von Bildkategorien und Tags mit den bekannten WordPress-Tools erstellen. Wenn Sie bereits Kategorien und Tags für WordPress-Seiten hinzugefügt haben, ist der Vorgang genau derselbe.
Zunächst müssen Sie das Plugin Media Library Assistant installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Das Plugin muss nicht konfiguriert werden, so dass Sie es sofort verwenden können.
Schritt 2: Bildkategorien und Tags in WordPresserstellen
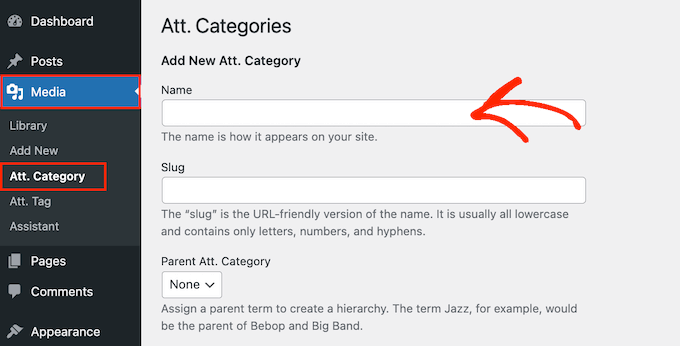
Um eine Bildkategorie zu erstellen, gehen Sie auf Media “ Att. Kategorie im WordPress-Dashboard und geben Sie einen Namen für die Kategorie ein.

Kategorietitel können Suchmaschinen helfen, Ihren Inhalt und die Struktur Ihrer Website zu verstehen. Auf diese Weise kann der Kategorietitel Ihre WordPress-SEO verbessern, daher ist es wichtig, einen beschreibenden, hilfreichen Titel zu verwenden.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu den besten SEO-Verfahren für die Sortierung Ihrer Inhalte.
Wenn Sie fertig sind, legen Sie die Kategorie an, indem Sie auf die Schaltfläche „Neue Att. Kategorie“ klicken.
Um weitere Kategorien zu Ihrer WordPress-Website hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
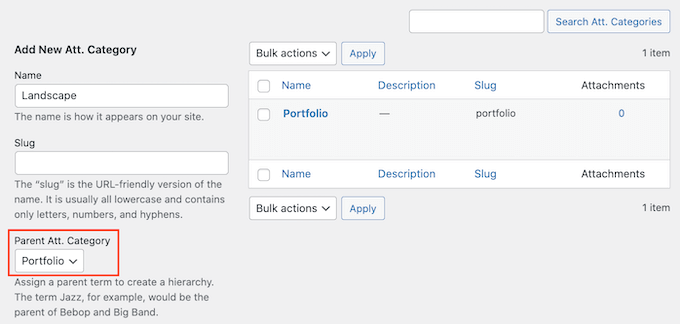
Mit dem Assistenten für die Medienbibliothek können Sie auch Unterkategorien für Bilder erstellen. Gehen Sie einfach zu Medien “ Angeh. Kategorie, aber öffnen Sie dieses Mal das Dropdown-Menü „Übergeordnete Att. Kategorie“, aber öffnen Sie diesmal das Dropdown-Menü „Übergeordnete Kategorie“.
Sie können nun die Kategorie auswählen, die Sie als übergeordnete Kategorie verwenden möchten.

Geben Sie dann einige Informationen über die Kategorie ein und klicken Sie auf die Schaltfläche „Add New Att. Kategorie“.
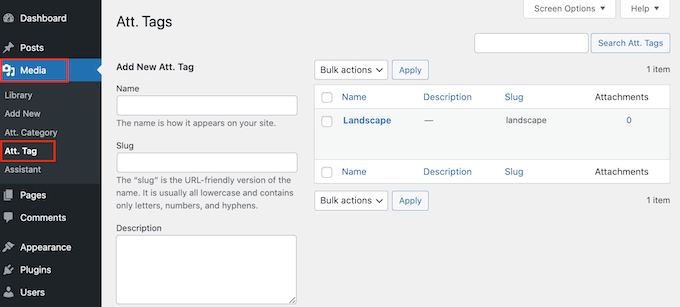
Um Bild-Tags in Ihrem WordPress-Blog oder Ihrer Website zu erstellen, müssen Sie zu Media “ Att. Tag.

Sie können nun den Titel, den Slug und die Beschreibung eingeben, die Sie verwenden möchten. Um das Tag zu aktivieren, klicken Sie auf die Schaltfläche „Neues Att. Tag“.
Schritt 3: Hinzufügen von Tags und Kategorien zu WordPress-Mediendateien
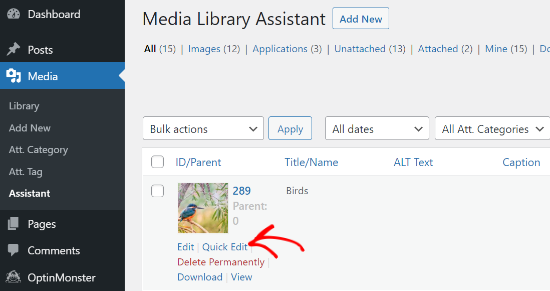
Nachdem Sie alle Kategorien und Tags erstellt haben, können Sie sie Ihren Bildern hinzufügen, indem Sie zu Medien “ Assistent gehen. Suchen Sie hier das Bild, dem Sie Tags oder Kategorien hinzufügen möchten, und klicken Sie auf den Link „Schnellbearbeitung“.

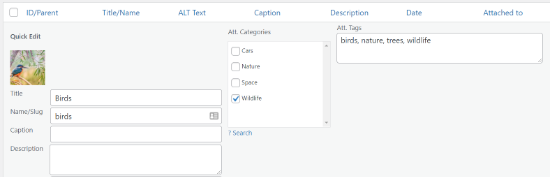
Geben Sie in das Feld „Att. Tags“ geben Sie alle Tags ein, die Sie dem Bild hinzufügen möchten.
Sie können auch eine oder mehrere Kategorien aus dem Feld „Alle Kategorien“ auswählen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Wie man Bild-Tags und Kategorien in WordPress sucht
Nachdem Sie Ihre Bilder geordnet haben, können Sie nun mit Hilfe von Bild-Tags und Kategorien nach ihnen suchen.
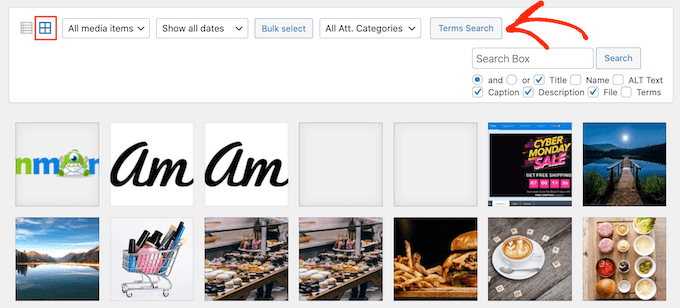
Dazu müssen Sie nur im WordPress-Dashboard auf Medien “ Bibliothek gehen. Wenn WordPress die Listenansicht anzeigt, müssen Sie über das kleine quadratische Rastersymbol zur Rasteransicht wechseln. Danach klicken Sie auf die Schaltfläche „Begriffe suchen“.

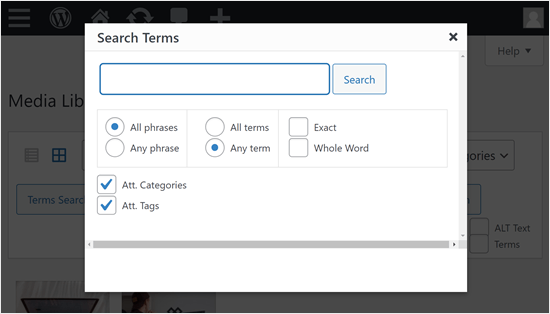
Es öffnet sich ein Popup-Fenster, in das Sie die Kategorie oder den Begriff eingeben können, nach dem Sie suchen möchten.
Geben Sie einfach den Begriff ein und klicken Sie dann auf „Suchen“.

Das Plugin wird nun alle Bilder finden, die diesen Tag oder diese Kategorie haben.
Wie man Benutzer Bilder mit Hilfe von Bild-Tags oder Kategorien suchen lässt
Neben der Frage, wie man Bilder verschlagwortet, sind einige WPBeginner-Leser auch neugierig, ob es möglich ist, Besucher anhand von Tags und Kategorien nach Bildern suchen zu lassen.
Die Antwort ist ja, wenn Sie das SearchWP-Plugin verwenden. Mit diesem WordPress-Such-Plugin können Sie ganz einfach eine eigene Suchmaschine für Ihre Website erstellen. Sie können diese Suchmaschine so gestalten, dass Tags und Kategorien, die mit dem Assistenten der Medienbibliothek erstellt wurden, durchsuchbar sind.
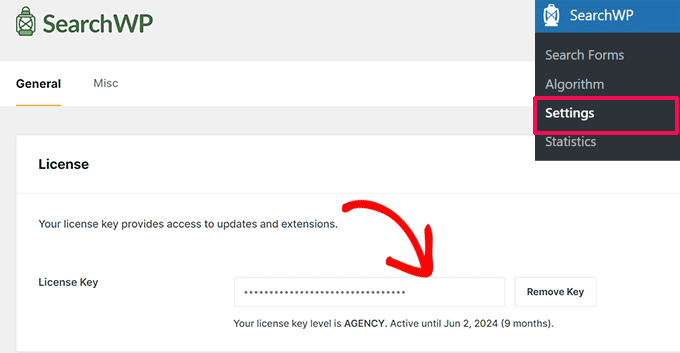
Um SearchWP zu nutzen, müssen Sie das WordPress-Plugin auf Ihrer Website installieren. Gehen Sie dann zu SearchWP “ Einstellungen, um Ihren Lizenzschlüssel zu aktivieren.

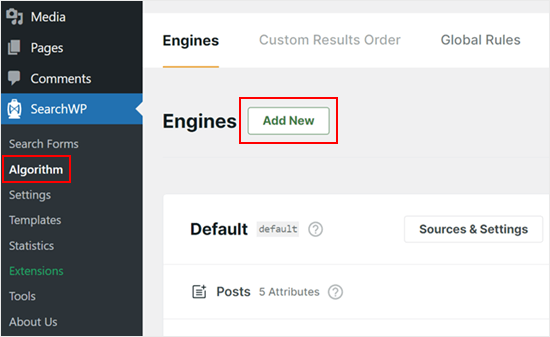
Von hier aus können Sie zu SearchWP „ Algorithmus gehen.
Klicken Sie dann auf „Neu hinzufügen“, um eine benutzerdefinierte Suchmaschine zu erstellen.

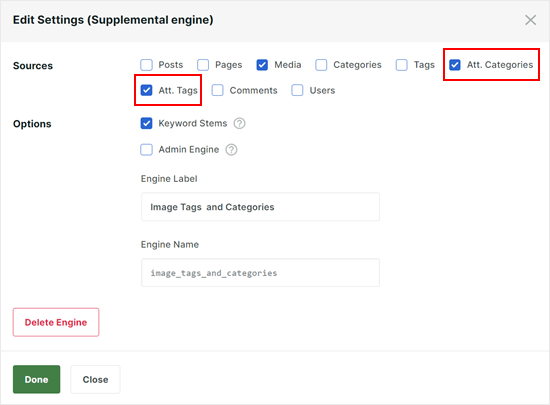
Wählen Sie in dem Popup ‚Att. Kategorien‘ und ‚Att. Tags‘ unter Quellen. Dadurch wird Ihre neue Suchmaschine die Tags und Kategorien, die Sie für Bilder verwenden, indizieren.
Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche „Fertig“.

Jetzt können Sie mit dem Aufbau Ihrer eigenen Suchmaschine fortfahren, indem Sie diese Artikel lesen:
- Wie man ein benutzerdefiniertes WordPress-Suchformular erstellt (Schritt für Schritt)
- Wie man die Suchergebnisseite in WordPress anpasst
- Wie man die WordPress-Suche mit SearchWP verbessert (schnell & einfach)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Bilder in WordPress mit Media Library Assistant taggt. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur Steigerung der WordPress-Geschwindigkeit und -Leistung und unsere Expertenauswahl der besten Instagram-WordPress-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Patrick Struckmann says
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support says
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Admin
Tim says
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support says
No, not with this specific method at the moment.
Admin
mohsen Khatamia says
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton says
Good luck to u syad. good stuff and good luck too you son