Siete alla ricerca di un modo semplice per taggare le immagini nella libreria dei media di WordPress?
Se avete caricato molte immagini, potreste essere frustrati dal fatto che WordPress non ha un modo per ordinare correttamente le immagini e gli altri file multimediali. Questo può rendere più difficile trovare l’immagine specifica che si desidera utilizzare.
In questo articolo vi mostreremo come taggare le immagini in WordPress con Media Library Assistant.

Perché taggare le immagini in WordPress?
Di default, in WordPress non è possibile aggiungere tag o creare categorie per le immagini. Questo può rendere difficile l’organizzazione dei file, per cui potrebbe essere necessario più tempo per trovare l’immagine che si desidera utilizzare.
Questo può essere un grosso problema per fotografi, designer e altre persone che hanno bisogno di aggiungere molte immagini a WordPress. Può anche essere un problema per i negozi online che hanno migliaia di immagini di prodotti.
La buona notizia è che è possibile aggiungere alle immagini tassonomie di WordPress come categorie e tag. In questo modo sarà più facile organizzare i file, in modo da trovare sempre l’immagine giusta, indipendentemente dal numero di file caricati su WordPress.
Detto questo, vediamo come aggiungere facilmente i tag delle immagini in WordPress. Potete usare i collegamenti rapidi qui sotto per navigare nella guida:
Passo 1: installare il plugin Assistente libreria dei media
Il modo più semplice per creare taggazioni di immagini in WordPress è usare Media Library Assistant.
Questo plugin gratuito consente di creare un numero illimitato di categorie e taggazioni di immagini utilizzando gli strumenti familiari di WordPress. Se avete già aggiunto categorie e tag per le pagine di WordPress, il processo è esattamente lo stesso.
Per prima cosa, è necessario installare e attivare il plugin Media Library Assistant. Per maggiori dettagli, fare riferimento alla nostra guida su come installare un plugin di WordPress.
Il plugin non ha impostazioni da configurare, quindi potete iniziare a usarlo subito.
Passo 2: Creare categorie e tag di immagini in WordPress
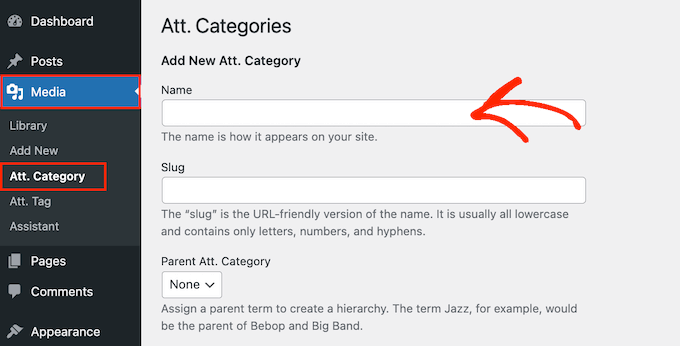
Per creare una categoria di immagini, andare su Media ” Att. Categoria nella Bacheca di WordPress e digitare un nome per la categoria.

I titoli delle categorie possono aiutare i motori di ricerca a capire i contenuti e la struttura del sito. In questo modo, il titolo della categoria può migliorare la SEO di WordPress, quindi importa utilizzare un titolo descrittivo e utile.
Per saperne di più su questo argomento, consultate la nostra guida sulle migliori pratiche SEO per l’ordinamento dei contenuti.
Una volta terminato, creare la categoria facendo clic sul pulsante “Add New Att. categoria”.
Per aggiungere altre categorie al vostro sito web WordPress, basta seguire la stessa procedura descritta sopra.
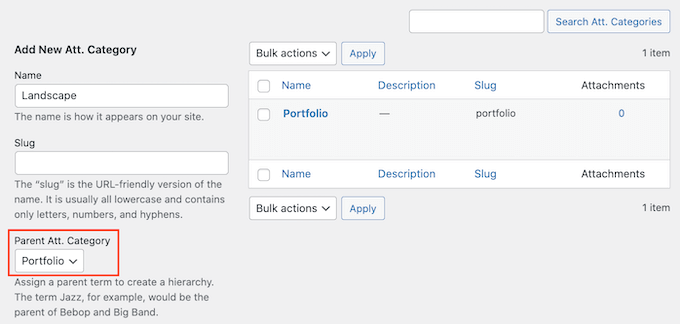
L’Assistente libreria dei media consente anche di creare sottocategorie di immagini. Basta andare su Media ” Att. Categoria, ma questa volta aprire il menu a tendina “Genitore Att. Categoria”.
A questo punto è possibile scegliere la categoria che si desidera utilizzare come genitore.

Dopodiché, digitate alcune informazioni sulla categoria e fate clic sul pulsante “Add-on New Att. categoria”.
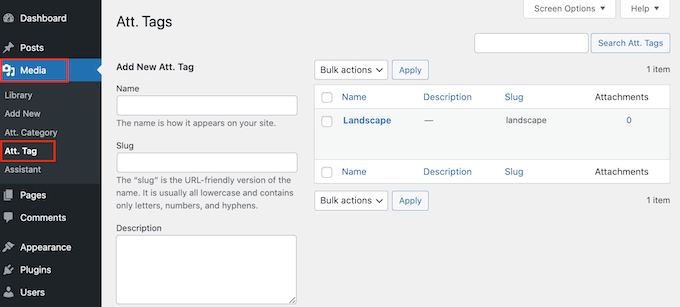
Per creare taggazioni di immagini sul vostro blog o sito web WordPress, dovete andare su Media ” Att. Tag.

Ora è possibile digitare il titolo, lo slug e la descrizione che si desidera utilizzare. Per rendere attivo il tagga, fare clic sul pulsante ‘Add New Att. Tagga”.
Passo 3: Aggiungere tag e categorie ai file multimediali di WordPress
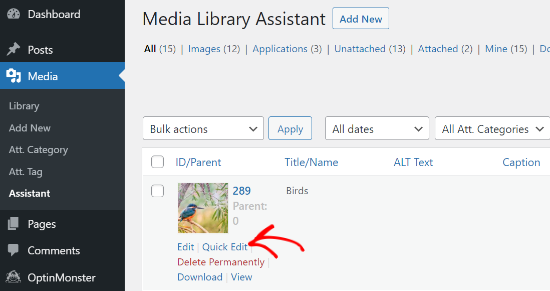
Dopo aver creato tutte le categorie e i tag, si è pronti ad aggiungerli alle immagini andando su Media ” Assistente. Qui, trovate l’immagine a cui volete aggiungere tag o categorie e fate clic sul suo collega “Modifica rapida”.

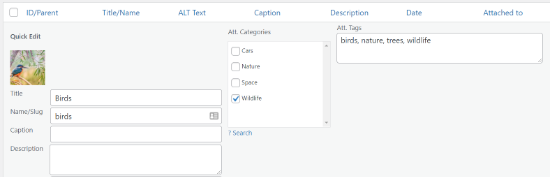
Nella casella “Att. Tags”, digitare tutti i tag che si desidera aggiungere all’immagine.
È anche possibile selezionare una o più categorie dalla casella “Tutte le categorie”.

Al termine, fare clic sul pulsante “Aggiorna” per memorizzare le modifiche.
Come cercare tagga e categorie di immagini in WordPress
Dopo aver organizzato le immagini, è possibile cercarle utilizzando tag e categorie.
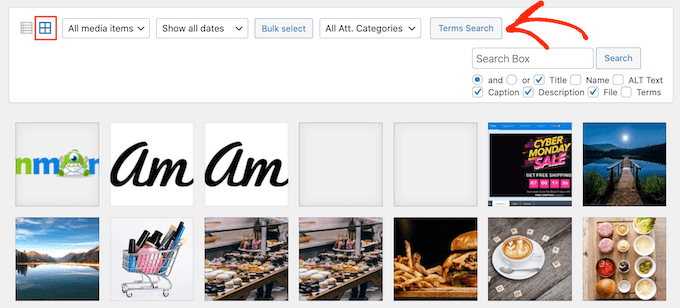
Tutto ciò che dovete fare è andare su Media ” Libreria nella dashboard di WordPress. Se WordPress mostra la vista elenco, è necessario passare alla vista griglia utilizzando la piccola icona quadrata della griglia. Dopodiché, fate clic sul pulsante “Ricerca per termini”.

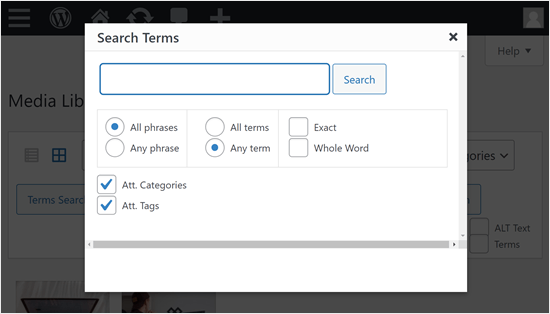
Si apre una finestra di dialogo in cui è possibile digitare la categoria o la tagga che si desidera cercare.
Basta inserire il termine e fare clic su “Cerca”.

Il plugin troverà ora tutte le immagini che hanno questo tag o categoria.
Come consentire agli utenti di ricercare le immagini utilizzando tag o categorie
Oltre a chiedere come taggare le immagini, alcuni lettori di WPBeginner sono anche curiosi di sapere se è possibile permettere ai visitatori di cercare le immagini usando tag e categorie.
La risposta è sì, se si utilizza il plugin SearchWP. Questo plugin di ricerca per WordPress consente di creare facilmente un motore di ricerca personalizzato per il vostro sito web. È possibile progettare questo motore per rendere ricercabili i tag e le categorie creati con l’Assistente libreria dei media.
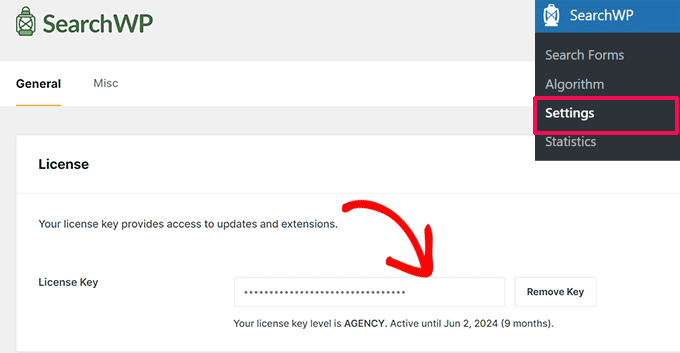
Per utilizzare SearchWP, è necessario installare il plugin per WordPress sul proprio sito web. Quindi, andare su SearchWP ” Impostazioni per attivare la chiave della licenza.

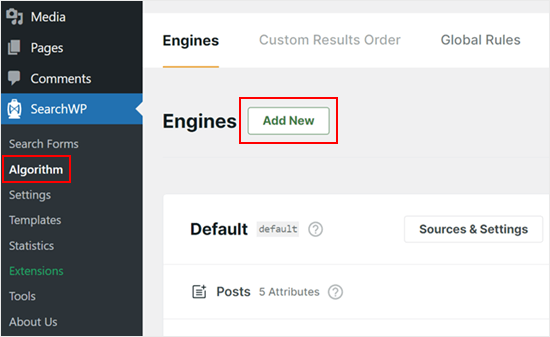
Da qui, si può andare su SearchWP “ Algoritmo.
Quindi, fai clic su “Aggiungi nuovo” per creare un motore di ricerca personalizzato.

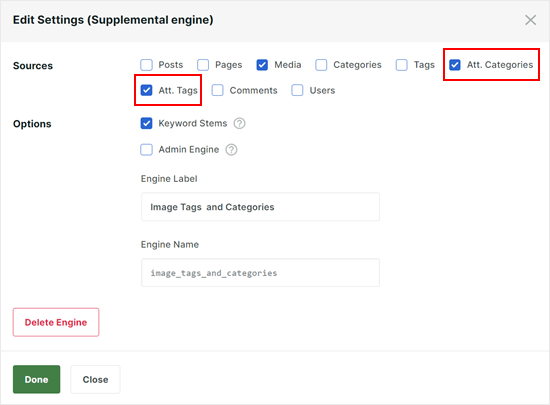
Nel popup, selezionare “Att. Categorie” e “Att. Tagga” in Fonti. In questo modo il nuovo motore indicizzerà i tag e le categorie utilizzate per le immagini.
Una volta terminato, fate clic sul pulsante “Fatto” qui sotto.

Ora potete continuare a costruire il vostro motore di ricerca personalizzato leggendo questi articoli:
- Come creare un modulo di ricerca personalizzato su WordPress (passo dopo passo)
- Come personalizzare la pagina dei risultati della ricerca in WordPress
- Come migliorare la ricerca su WordPress con SearchWP (facile e veloce)
Speriamo che questo articolo vi abbia aiutato a imparare a taggare le immagini in WordPress con Media Library Assistant. Potreste anche voler selezionare la nostra guida definitiva su come aumentare la velocità e le prestazioni di WordPress e la nostra scelta dei migliori plugin Instagram per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Patrick Struckmann says
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support says
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Admin
Tim says
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support says
No, not with this specific method at the moment.
Admin
mohsen Khatamia says
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton says
Good luck to u syad. good stuff and good luck too you son