Did you notice that there was a slight change in the comment form fields in WordPress 4.4? The comment textarea is moved to the top whereas the Name, Email, and Website field is moved to the bottom. One of our readers asked if there was a way move back the comment text field to the bottom. Yes, there is because we did it on our site. In this article, we will show you how to move comment text field to the bottom in WordPress 4.4 and later versions.
Why Comment Form Text Layout Was Changed?
The decision to move the comment form text field to the bottom was made to fix a bug in WordPress comment form layout.
Previously when users clicked on reply button they were taken to the comment text area. If a user was on desktop, then they can clearly see that they need to fill in the name and email fields first.
But on mobile, users may not even see the comment name and email fields. They may write and submit a comment only to return back with an error that they forgot to enter name and email fields.
This was bad from usability and accessibility point of view and WordPress 4.4 addressed that issue.
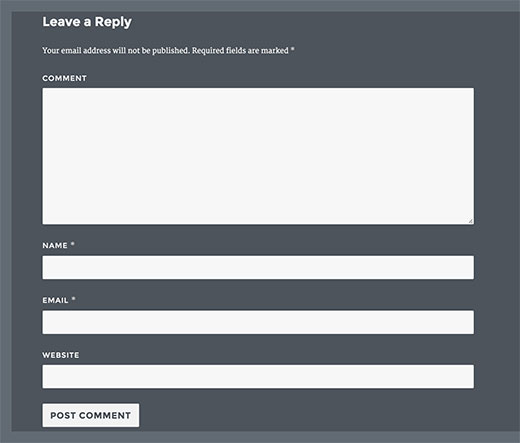
This is how the default comment form looks like now.
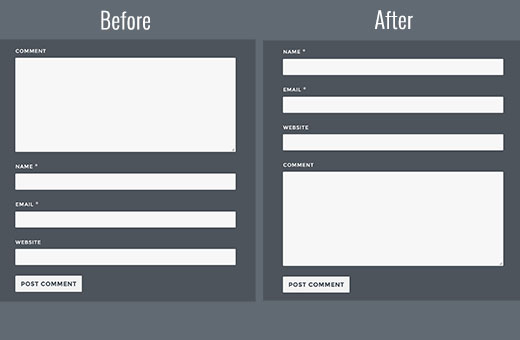
While this change improves usability, some site owners believe that their users are used to the old layout and want to switch back. Here is how you can do that.
Moving the Comment Text Field to Bottom
Simply add this code snippet in your theme’s functions.php file or in a site-specific plugin.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom' );
That’s all, you can now visit a post on your website as a logged out user and see the change in action.
We hope this article helped you move comment text field to the bottom in WordPress 4.4. You may also want to see our guide on how to improve WordPress comments with De:comments.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mariass says
That’s a wonderful post.
WPBeginner Support says
Thank you
Admin
molina says
This is really helpful. thank you so much for sharing with us such an interesting and useful.
wsef says
how to create leave a reply form
Kneema says
Thank you so so much! I’ve been looking for this code for a long time… God bless you
Andres says
Hi there!,
Thanks so much, I have resolve my problem
lucy says
i like this post
Aleks says
You know what would be nice, if you could provide an example, how to move comment box above comments. Right now I had to go through entire comments, to write it. I want to switch places. Top > Comments Box. Bottom > Comments. So I don’t need to scroll. I can see that it’s quite easy to do in comments.php, but it’s better if there were a safer way to do so; child theme for instance.
Shamim Mia says
It worked well, thank you so much for sharing the snippet!
Romee Prajapati says
It doesn’t work for me. I am using understrap theme. Can anybody help.
majid says
Thank you for sharing your wealth of knowledge
Ivan Zhotev says
Great snipped. Thanks a lot! Cheers!
Umer Sheikh says
Thank you! It is a useful article.
Anhduc says
Thanks you so much!!!!
Leo Nguyen says
Many thanks to you. This is really big help for me.
Susann says
a big thank you for that snippet. Saved me quite some time
WPBeginner Support says
Glad you found it helpful
Admin
Portekoi says
Thanks a lot ! Save my time
Abhilash Sharma says
thank you so much
Emily says
You are awesome!!! Thank you!!!
Ruby Ann Rosales says
Works like magic! Thanks
Lucas says
Awesome solution to a very aggravating problem. This should be ranked higher for rearranging the comment field order on wordpress. It’s the only link that actually included a WORKING solution.
Thanks!
Lucas
Sabin says
Thanks a lot. This was awesome.
After 2 hours trying to fix it, it took me 1 minute to copy-paste this code. – WP 4.4.2.
Alejandro says
You saved my life, i worked three days trying to fix it thinking it was the theme.
Pascal says
Thanks!
Iman Dastbelaraki says
Thank you very much, very useful article.
Erin Kodama says
Just what I was looking for. Thanks!
Guyom says
Very useful snippet! Thanks a lot for that.
Omid says
It is a useful article, thanks!
moho says
thank you for this tip, I had used a code to automatically approve comments of a specific category but after the last update 4.4 this code not work, do you know how to automatically approve comments in the posts of a specific category?
Mr Darlington says
Really amazing… I just learned a few thing right here.
awesome article..
Syams says
How to remove website/url coloum?
Editorial Staff says
This article should help: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
Simon Lock says
I have been struggling with the comments section for the last 3 days on my wife’s travel blog after it was drawn to my attention that the comments section was not working properly. Of course I had not realized that WordPress had made changes that might impact that area. Seems like the order is now:
Comment > Write (instead of post > Name > EMail > captcha
but the more logical order should really be:
Name > EMail > Website URL (missing right now) > Comment > captcha > Post
So your article was both timely and appreciated except the code provided does not appear to work with the theme that is currently being used (TeslaThemes ~ Epilog).
In the theme they provide a place to add custom code but when I pasted in your code nothing changed with the order of the comment fields. Also you show a box for entering a website URL and that does not even show up in the comments area.
Perhaps you could suggest what is going on – also I was playing around with Jetpack to try and make the comments work and now the home page is screwed up too and is dark brown instead of white. Not sure if this is coming from the Epilog theme or from Jetpack.
Guidance would definitely be appreciated. URL for the blog was withheld per your policy but can be provided if it is germane to the consideration of this comment.
Thank you
Simon
Editorial Staff says
Hi Simon,
I’m not sure about the Epilog theme, but most themes have insert codes area for front-end (i.e HTML / CSS). The code we’re asking you to enter here must be inserted as a site-specific plugin or in your theme’s functions.php file in order for it to work.
On our site, we have disabled the website field because it attracts a lot of spam.
More info on that here: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
Simon Lock says
Thanks for the hints. I could not figure out where to add this code in to Functions.php but while exploring the appearance editor I discovered a file called Comment.php. Although I don’t really understand all the coding I placed your code in what I thought was the appropriate place. I also discovered the “Write” button location and changed that to “Post Your Comment”.
This successfully moved things around except for the Captcha code created by BestWebSoft. The order now with your code inserted is:
Name > E-Mail > Captcha > Message > Post Your Comment
Problem is that I now get an error message “Time Limit is Exhausted. Please enter CAPTCHA value again”
If I remove the need for a Captcha ie
Name > E-Mail > Message > Post Your Comment
then everything works great!!
Is there some additional code I should add to position the Captcha after the comment block, OR should I just eliminate the need for entering a Captcha.
If you recommend leaving the Captcha out, what is the downside – do I leave the site vulnerable to spambots or is there some other mechanism of protecting against this?
Thank you for sharing your wealth of knowledge
Simon
WPBeginner Support says
As you have already figured it out, it is your recaptcha plugin. There are other recaptcha plugins that you can use.