Often, our readers ask us how they can add custom admin notices in WordPress.
WordPress core, themes, and plugins display admin notices like errors or warnings to users in the dashboard. If you are a WordPress site administrator, then you can also create custom notices to inform your team members of important information about the website.
In this article, we will show you how you can easily add custom admin notices in WordPress.

Why Add Custom Admin Notices in WordPress?
Admin notices are notifications inside the WordPress admin area that inform users about important information. Examples include errors, warnings, alerts, or success messages related to WordPress core, plugins, or themes.

While these notifications are a built-in WordPress feature, you can also create custom admin notices for your dashboard.
For instance, let’s say you are working on a WordPress website for clients who are not familiar with the platform. You might add admin notices to display helpful information inside their WordPress admin area.
Some other examples of using custom admin notices include:
- Letting team members know when the website will be unavailable due to being in maintenance mode.
- Guiding writers or editors to navigate the editorial workflow in the dashboard if you run a multi-author site.
- Reminding users of certain do’s and don’ts when managing tasks, content, and media in WordPress.
All in all, custom admin notices can be useful for communicating messages to yourself or other users who work on your website. That being said, you will need to use them wisely, as too many notices can be annoying.
Now, let’s look at how you can add your custom admin notices in WordPress. We will show you two methods, and you can use the quick links below to skip to the one you want to use:
Method 1: Add Custom WordPress Admin Notices With a Plugin
This method uses the WP Custom Admin Interface plugin. It lets you customize your WordPress dashboard to your preferences, including displaying custom admin notices.
The first step is to install and activate the WP Custom Admin interface plugin. For step-by-step instructions, see our guide on how to install a WordPress plugin.
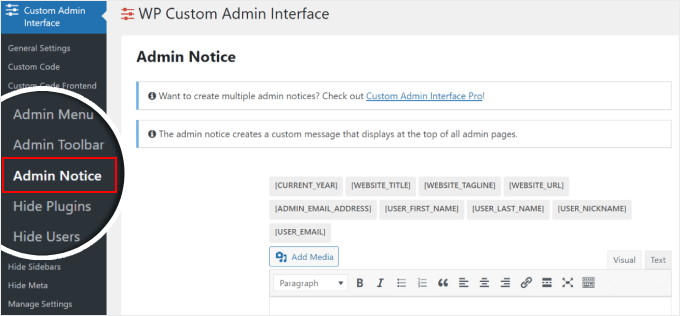
Next, go to Custom Admin Interface » Admin Notice. As you can see, the plugin settings page is quite similar to the Classic Editor.

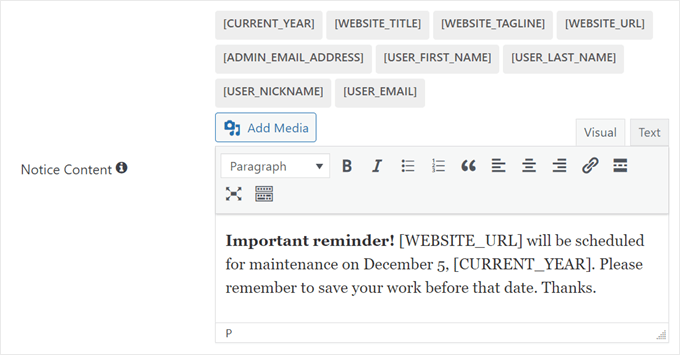
You now need to scroll down and insert your admin notice message.
You can use plain text and/or the shortcode options available for you, which are located above the visual editor.
If you use the second method, then the message will dynamically generate content based on the provided shortcodes. So, if you use the shortcode [WEBSITE_URL], then the shortcode will be replaced with your website’s domain name.
Additionally, feel free to add an image or other media files or stylize the text using the toolbar above the text box.

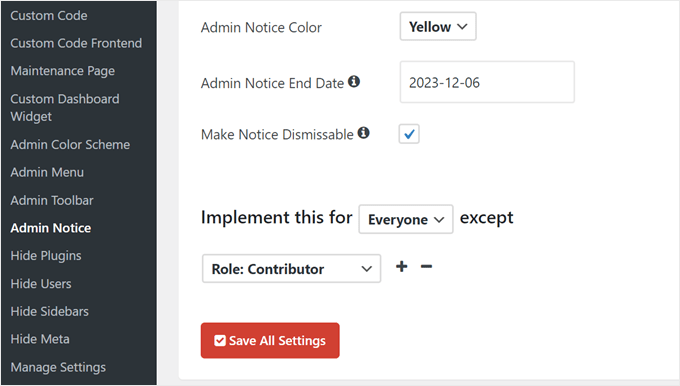
Moving down, you can choose the color of your custom admin notice. The default options are:
- Green for success messages
- Blue for non-urgent yet important information notices
- Yellow for warning messages
- Red for error messages
Another thing you can customize is the notice end date or when the notice should be deactivated. Feel free to leave it blank if there is no expiration date.
You can also make the message dismissable, which is recommended for notifications using green or blue colors. For warnings or errors, you may want to keep displaying them until the problem is solved, depending on the issue.
Finally, you can make the notice visible to everyone or certain users only. If you choose the latter, you can click the ‘+’ button to specify what user roles the notice should be invisible for.
Once you are happy with the custom admin notice, just click ‘Save All Settings.’

And that’s it!
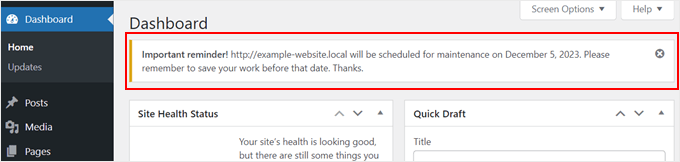
To see what the custom admin notice looks like, just go to any page on your WordPress dashboard. The message should be at the top of the screen.

Method 2: Add Custom WordPress Admin Notices With Code
While the WP Custom Admin Interface plugin is easy to use, it includes a lot of additional features that may be unrelated to your needs. This can feel like overkill if you are only interested in creating custom admin notices.
Furthermore, the WP Custom Admin Interface only allows you to display one custom notice at a time. If you want to show several notices on different pages of your WordPress admin dashboard, then the plugin may not be a suitable option.
Instead, you can manually add a custom admin notice in WordPress using code. This lets you focus only on adding the custom notice without any extra stuff, and you can display multiple notices if needed.
If coding in WordPress sounds scary, don’t worry. We will show you an easy and safe way to insert custom code, which is using WPCode. It’s the best and most beginner-friendly custom code snippet plugin on the market.
With WPCode, you can easily insert and manage code without directly interacting with the WordPress core files. This way, the chances of you breaking your website are zero to none.

For more information about WPCode, you can check out our WPCode review.
Note: To follow this tutorial, you can use either the free version of WPCode or a premium plan. With WPCode Pro, you will get advanced features to manage your code further, like a testing mode to see how the code works before making any permanent changes.
The first step to using WPCode is to install and activate the plugin. If you need some guidance, then just see our article on how to install a WordPress plugin.
Next, simply go to Code Snippets » + Add Snippet. Under Add Your Custom Code (New Snippet), click on ‘Use snippet.’

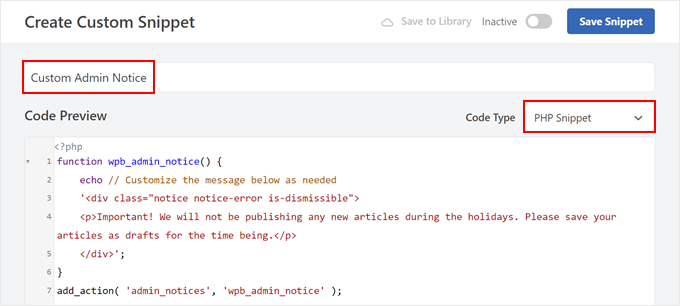
Now, go ahead and insert a title for your custom code snippet so that you can easily identify and edit it later if needed. It can be something like ‘Custom Admin Notice.’
Then, change the Code Type to ‘PHP Snippet.’
Once you’ve done that, simply copy and paste the following code into the Code Preview box:
function wpb_admin_notice() {
echo // Customize the message below as needed
'<div class="notice notice-warning is-dismissible">
<p>Important! We will not be publishing any new articles during the holidays. Please save your articles as drafts for the time being.</p>
</div>';
}
add_action( 'admin_notices', 'wpb_admin_notice' );
Here’s what the screen should look like:

This code defines a function named wpb_admin_notice() in WordPress. Inside this function, there is an echo statement that outputs a warning message in a stylized box.
Below that statement is <div class="notice notice-warning is-dismissible">. This is a CSS class that specifies the type of admin notice, which, in this case, is a warning. Because of this, the notice box will have a yellow border.
You can also replace the line of code notice-warning with notice-error (red), notice-info (blue), and notice-success (green).
Under the CSS class is the actual notice content. Here, the message informs users that no new articles will be published during holidays and advises them to save articles as drafts for the time being. You can replace the text between the <p> and </p> HTML tags with your own.
The add_action('admin_notices', 'wpb_admin_notice'); line hooks this function to the 'admin_notices' action in WordPress. This means that the warning notice will be displayed in the WordPress admin area, providing important information to all users.
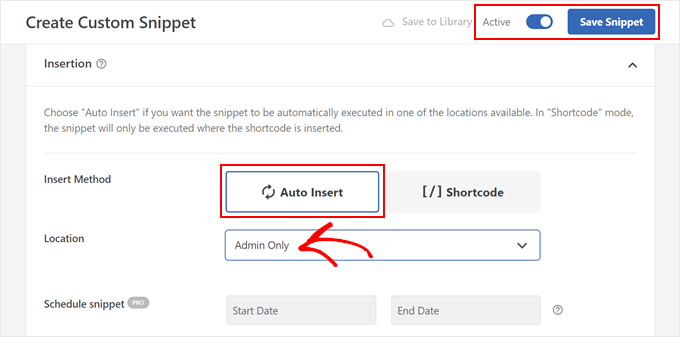
Once you have inserted the code, scroll down to the Insertion section. Make sure the Insertion method is ‘Auto Insert’ and the Location is ‘Admin Only.’
These settings will ensure that the snippet will be automatically executed in the WordPress admin area only.

After that, just make the code snippet ‘Active’ and click ‘Save Snippet.’
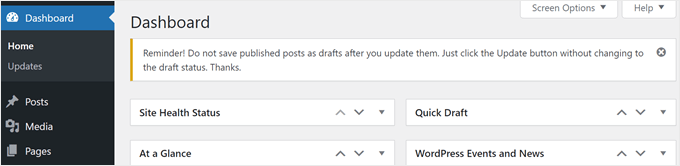
Here’s what the custom admin notice looks like on our test website:

Displaying the Custom Admin Notice Based on the User Role
If you want to create a custom admin notice that is only visible for certain user roles, then you can also do that with WPCode.
Here is a code example:
function wpb_admin_notice_editor() {
// Get the current admin page
global $pagenow;
// Specify the admin pages where the notice should appear
$admin_pages = [ 'index.php' ];
// Get the current user
$user = wp_get_current_user();
// Check if the current page is in the specified admin pages and the user has the 'editor' role
if ( in_array( $pagenow, $admin_pages ) && in_array( 'editor', (array) $user->roles ) ) {
// Display a warning notice for editors
echo
'<div class="notice notice-warning is-dismissible">
<p>Reminder! Do not save published posts as drafts after you update them. Just click the Update button without changing to the draft status. Thanks.</p>
</div>';
}
}
// Hook the function to display the notice in the admin area
add_action( 'admin_notices', 'wpb_admin_notice_editor' );
This WordPress code defines the function wpb_admin_notice_editor()that displays a warning notice in the admin area for users with the editor role.
The code first retrieves the current admin page being viewed using global $pagenow;. It specifies that the notice should appear on specific wp-admin pages, such as the dashboard (index.php), through the $admin_pages array.
If you want to make the notice display on other pages of the admin area, simply add the page’s slug, like plugins.php for Plugins and edit.php for Posts and Pages.
Just make sure to separate the slugs with a comma and a single quote, like $admin_pages = [ 'index.php' , 'plugins.php', 'edit.php' ];.
After that, the code gathers information about the currently logged-in user with $user = wp_get_current_user(); .
The code then checks if the current page is in the specified admin pages and if the user has the ‘editor’ role using if ( in_array( $pagenow, $admin_pages ) && in_array( 'editor', (array) $user->roles ) ) {
If both conditions are met, then it proceeds to display a warning notice.
Here’s what our custom admin notice looks like using the code above:

Creating personalized and targeted custom admin notifications requires some WordPress coding knowledge. If you are interested in diving into this topic, then we recommend reading these guides:
We hope this article has helped you learn how to add custom admin notices in WordPress. You may also want to see our guide on how to code a website or our expert pick for the best WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ali Vanaei says
Hello
Many thanks for your good article
How can we display this message only once and dont display it after reloading?
WPBeginner Support says
We will look into if there is a way we would recommend to add that functionality in the future.
Admin
Moinuddin Waheed says
This is very effective way to communicate important messages and notices to users with different roles.
for a website that has many user roles to perform different tasks, it is very prudent to make updates directly inside the dashboard.
Messages sent to emails or other platforms may get ignored but if one is assigned to carry out tasks is dashboard as an author, contributor or editor or some other role then they will definitely get timely reminder inside the dashboard.
Muhammad Hammad says
In both the methods defined above, the use of a plugin is essential. Is there a way to use the same code given in the second method directly without the WPcode plugin? Please advise.
WPBeginner Support says
If you did not want to use the plugin you could look to add the code to your functions.php but we would recommend using WPCode to add snippets for safety.
Admin
mohadese esmaeeli says
Hello, this method is excellent! For instance, an admin can post notes and announcements for all team members in various sections without installing any plugins! Overall, it’s a very practical and effective solution for communication, interaction with team members, and establishing policies.
Iwan Wilaga says
Great article in 2022 as well.. Thanks!
For those who further want to stylize these admin notices, don’t forget that you need to target the admin page’s own html head element. The proper hook name for that is: ‘admin_head’ . There you can echo your style-s.
Marc-Antoine Minville says
Hey, many thanks for your article about Admin Notices, this is really appreciated!
ASHIS MOOKHERJI says
My one posting had been fixed on selected condition with a video from 23rd Sept 2016. Neither it is being possible to edit nor delete.
Please hepp me to delete that posting.
With thanks,
Aegis Mookherji