Do you want to style tags in WordPress to make them look more prominent?
Tags help you organize your content into topics. They’re like hashtags for your WordPress blog posts and help users discover more content.
In this article, we will show you how to easily style tags in WordPress to get more user engagement and page views on your website.

How to Display Tags in WordPress
WordPress comes with two main taxonomies called categories and tags. While categories are used for major areas of your content, tags allow you to sort content into more specific topics.
Many popular WordPress themes display tags at the top or bottom of your posts by default.

However, you can also display tags on archive pages, footer, sidebars, and almost anywhere you want in WordPress.
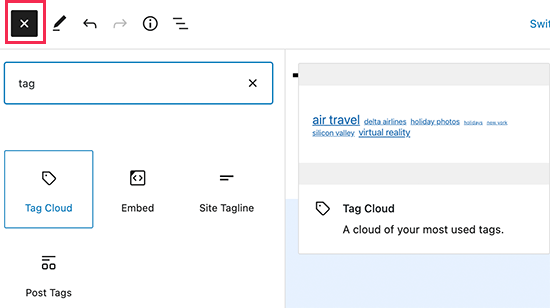
To insert a tag cloud in your posts, pages, and sidebar widgets, you can simply add the ‘Tag Cloud’ block.

A tag cloud gives each tag a different font size based on the number of posts. You can also choose to display the number of posts next to each tag.

Those are just the default options available in WordPress, but what if you wanted to customize your tags even more? We’ll show you how.
Let’s take a look at how to easily style tags in WordPress.
Styling The Default Tag Cloud in WordPress
After you have added the Tag Cloud block to a post or page, you can customize it by adding custom CSS.
The tag cloud block automatically includes default WordPress-generated CSS classes that can be used to style them.
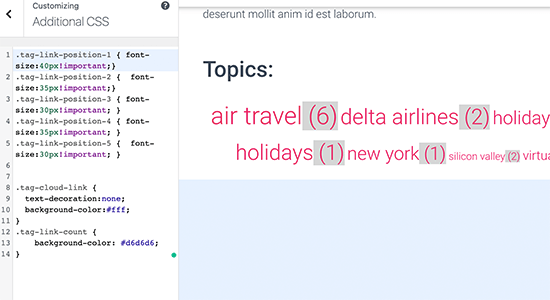
To add custom CSS to your WordPress site, simply go to Appearance » Customize page and switch to the Additional CSS tab.

You can start by adding this custom CSS code as a starting point.
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
As you can see, you can use the .tag-link-position class to adjust the style based on the position of links. Tags with more posts are higher in position and tags with fewer posts are lower.
If you would like all tags in your tag cloud block to have the same size, then you can use the following CSS instead:
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
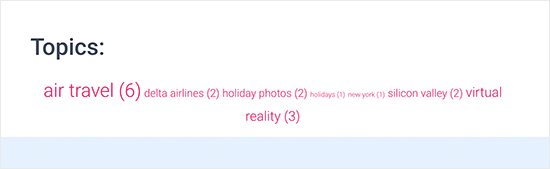
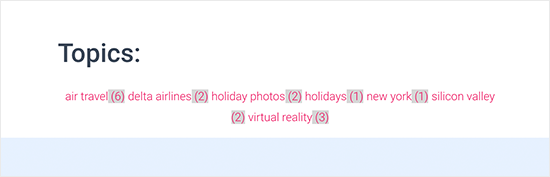
This is how it looked on our test site:

Styling Post Tags in WordPress
Besides styling your tag clouds, you may also want to style post tags that are displayed on your individual blog posts. Usually, your WordPress theme would display them at the top or bottom of the post title or post content.
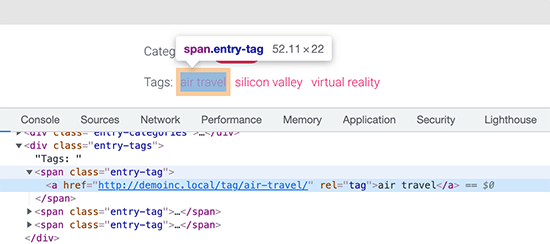
You can mouse over the tags and right-click to use the Inspect tool to view the CSS classes used by your WordPress theme.

After that, you can use these CSS classes in your custom CSS. Following is a sample code based on CSS classes on our test theme:
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
}
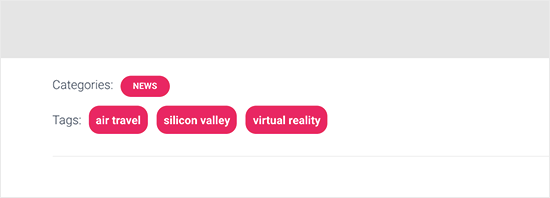
This is how it looked on our test site.

Creating a Custom Tag Cloud in WordPress
The default tag cloud block is easy to use, but some advanced users may want to customize it so that they can have more flexibility.
This method allows you to add your own HTML and CSS classes surrounding the tag cloud. You can then use it to customize the appearance of tag cloud to your own requirements.
The first thing you need to do is copy and paste this code in your theme’s functions.php file or in a code snippets plugin:
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );
We recommend adding this code with WPCode, the best code snippets plugin for WordPress. It allows you to easily add custom code in WordPress without editing your theme’s functions.php file, so you won’t break your site.
To get started, install and activate the free WPCode plugin. If you need help, see our tutorial on how to install a WordPress plugin.
Once the plugin is activated, head to Code Snippets » Add Snippet from the WordPress dashboard.
Then, hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button.

From here, you can add a title for the snippet at the top of the page. This can be anything to help you remember what the code is for.
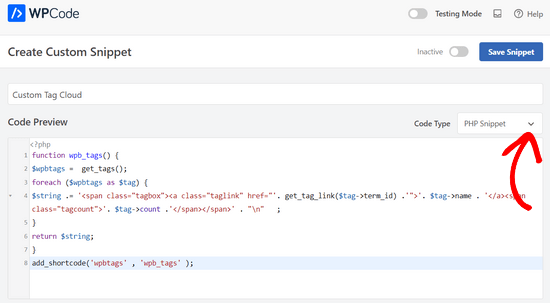
Next, paste the code from above into the ‘Code Preview’ box and select ‘PHP Snippet’ as the code type from the dropdown menu.

After that, simply toggle the switch from ‘Inactive’ to ‘Active’ and click the ‘Save Snippet’ button.

This code adds a shortcode that displays all your tags with their post count next to them.
To display it on your archives page or in a widget you need to use this shortcode:
[wpbtags]
Using this code alone will just show tag links and the post count next to them. Let’s add some CSS to make it look better. Simply copy and paste this custom CSS to your website.
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
}
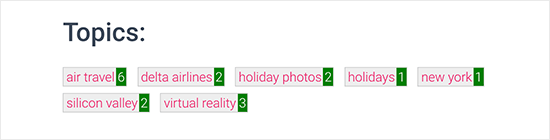
Feel free to modify the CSS to meet your needs. This is how it looked on our demo site:

We hope this article helped you learn how to easily style tags in WordPress. You may also want to see our guide on how to create custom landing pages in WordPress or see this list of handy WordPress tips, tricks, and hacks.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nikola says
Great guide, thanks!
Would it be possible to order the tags by most used and limit the number of tags shown?
WPBeginner Support says
At the moment you would need to use a plugin for that or custom code, we do not have a recommended method for that at the moment.
Admin
Jemma Pollari says
Awesome, thanks. This really helped.
WPBeginner Support says
Glad our guide could help
Admin
Joe Smith says
This is great! Exactly what I was looking for and very classy. Just one question: If I wanted to add more space between the tags, how would i modify the css? I’ve tried changing several of the settings in the css above but none of them simply add whitespace between the tags.
WPBeginner Support says
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille says
Hi, i would love to move my post tag to below the featured image
WPBeginner Support says
For that, you would want to reach out to your specific theme’s support for assistance as each theme has its own location for the featured image.
Admin
Trishah says
I’m trying to add a CSS class “current” to tags for a single post. The few solutions I’ve found no longer seem to work. How would I do this?
WPBeginner Support says
That would vary based on your specific theme, if you reach out to your theme’s support they should be able to let you know where you can add that class for your tags.
Admin
uche Peter says
My tags are listed serially.. No Border nothing nothing,,, just a text …please how do I give it a border with background color
Kingsolomon says
How to i apply the css pls
Hugo says
My tag cloud doesn’t come as a cloud but as a list, since after each span a line break is inserted. How can I remove these line breaks?
WPBeginner Support says
Hi Hugo,
This article discusses how to style tags in different ways. If you want a tag cloud then you can use the default WordPress tag cloud widget. You can also use the template tag
1-click Use in WordPress
Admin
bob says
I get that you showed another page on how to limit tags to a certain number, but how can I do it with this example included? It doesn’t seem to work using the method linked in combination with this.
Amy Croson says
I’m struggling with adding this, and I believe it’s with how my ‘Chosen’ Theme is limiting me. I’ve copied & pasted all into my php, & it is giving me errors left and right. I’m currently being told that there is an unknown “.” in this detail. Is there any way to format this without using the “.”s before .taglink, .tagbox, & .tagcount?
Val Archer says
Hi – I’m looking for a way to list tags on a category-slug.php page. Do you perhaps know where I can find that tutorial?
So far I’ve created a category [sitename]/category/recipes and a category-recipes.php.
I’m tagging the recipes, e.g. Breakfast, Dinner, etc
I’d like the Tags to display in category-recipes.php like this. I don’t know what I’m doing. I’m copying from my category.php file.
Archives for the Category:
Breakfast
now it lists all the posts tagged with Breakfast something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
Dinner
now it lists all the posts tagged with Dinner something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
[Then at the end of all the Tags:]
</div
Please do you know where I can get help on this?
thank you! – Val
WPBeginner Support says
Have you tried adding:
<?php the_tags('posted in:', '' ,'' ); ?>Admin
Magistar says
Code works fine for a tag cloud. However I would like to apply this to the post tags (meaning the tags associated with a post and their count, instead of the big list).
I tried something with wp_get_post_tags but I did not really got it to work. Any suggestions?
WPBeginner Staff says
You can use get_terms instead of get_tags, see this codex page:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG says
That’s great, I’ve added your code to a site-specific plugin – but is there a possibility, to change it in a way, that the font-size vary on how often the tag is used? Any idea please? Thanks!
WPBeginner Staff says
Yes it is possible, in the first piece of code you would need to replace get_tags with wp_tag_cloud function. Like this:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Guest says
How do you do the same thing with the custom tag cloud for Categories and Custom Taxonomies?
Terence O'Neill says
Hey mate; How do I do the exact same(display with shortcode) for Categories and Custom Taxonomies? Thx for the tutorial btw. Works like a charm.