Google Hangout is the best free solution to host live broadcasts. It allows you to stream, record, bring guests, and run Q&A sessions with live audience. The main problem is that all of this happens on Google+ and not on your own site. In this article, we will show you how to embed a live Google Hangout session in WordPress.
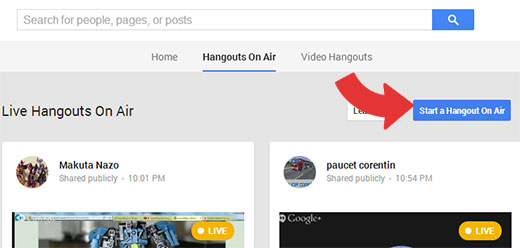
First thing you need to to do is go to the Google+ Hangouts On Air website and click on Start a Hangout On Air button.
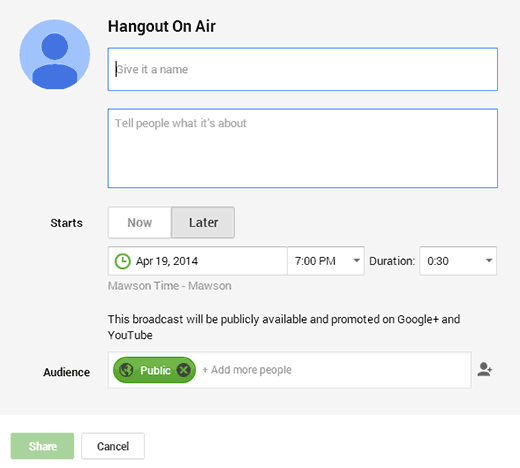
A new popup will appear asking you for the details of your Hangout On Air. You need to give your hangout a name and add a little description of what this hangout is about. Below the name and description, you will see a section labeled Starts. You need to click on Later and then choose a date and time for your hangout.

By default your Hangout on Air is available to public which means anyone can see it. If you don’t want to make it public or want it to be available to selected people, then you need to tag those people or choose a circle.
For the sake of this tutorial, we are assuming that you would want as many people as possible for your audience, so it would be a public hangout.
Once you are done with the settings, click on the Share button. If you haven’t already verified your YouTube account, then you will be asked to do so. After you are done verifying your YouTube Account, click on the share button again.
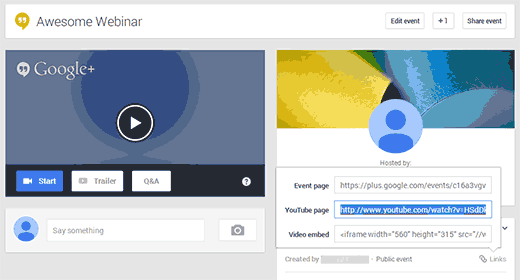
You will be redirected to your hangout page which will have the details about your hangout. Under the hangout details section, you will find a links icon. Click on the links icon, and it will show you the hangout links and embed code.
You need to copy the YouTube Page URL.
Now come back to your WordPress site and create or edit a post or page where you want to embed your Google+ Hangout. You can follow our tutorial on how to embed a YouTube video in WordPress. All you really need to do is simply paste the YouTube URL in the page editor on it’s own line and save your changes.
Now if you preview your page, you will be able to see your Google+ Hangout On Air embedded into your WordPress page.
That’s all your WordPress site is now ready to host your Live Google+ Hangout session.
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also find us on Twitter and Google+.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jasmine says
What if I only want to invite certain people to the hangout and they are not Google Plus or gmail account holders?
fpaillie says
How do you manage the Q&As?
how do people ask for questions on your wordpress where you embed the hangout?
Paul Coman says
Can you change the thumbnail of the embedded video?
WPBeginner Staff says
You probably missed it, just below the screenshot you will find.
Krishna De says
Hi – just came across your tutorial.
FYI you don’t have to go to the YouTube url to find the embed code.
In your screen shot you included of your HOA event page (second from the bottom of the article) under the area there it says “YouTube page” there is “video embed”. So all you need to do is take that code and add it to your WordPress site or blog.
I highly recommend taking this approach unless of course you are looking to drive all your viewers to your Google Hangout Event Page to get them to engage there.
Stephen Redding says
Thank you! Will using this URL to embed update automatically every time I start a new hangout? I know that its possible to have an embedded player for live hangouts and have it update to the newest hangout every time I start a new hang out. I just want to be sure this will do that. HUGE THANKS! -Stephen
WPBeginner Staff says
No, this will only embed the hangout you wanted to embed.
Stephen Redding says
Okay thank you. Do you have a tutorial for what I am wanting to do?
Or could you direct me to somewhere that has that information?
Thanks so much!
-Stephen
mkhuda says
aweessssome.. thank you
WPBeginner Staff says
Check out Why we switched to Disqus.
Srikar says
nice post, may i know why did you switch to disqus?