Recently one of our users asked us about how to add a fade in effect for the last widget in the sidebar. This popular jQuery effect is used on many well-known websites and blogs. As the user scrolls down the page, the last widget in the sidebar fades in and become visible. The animation makes the widget eye-catchy and noticeable which dramatically increases the click-through rate. In this article, we will show you how to fade in the last sidebar widget in WordPress using jQuery.
Below is a demo of what it would look like:
In this tutorial, you will be modifying your theme files. It is recommended that you backup your theme before proceeding any further.
Step 1: Adding JavaScript for Fadein Effect
First you need to add is the jQuery code to your WordPress theme as a separate JavaScript file. Start by opening a blank file in a text editor like Notepad. Next save this blank file as wpb_fadein_widget.js on your desktop and paste the following code inside it.
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $('div#secondary');
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $('.widget:last-child', $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don't need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');
widgetDisplayed = true;
}
}
});
}
});
The most important line in this code is var sidebarElement = $('div#secondary');.
This is the id of the div containing your sidebar. Since each theme may use different sidebar container divs, you need to find out the container id that your theme is using for the sidebar.
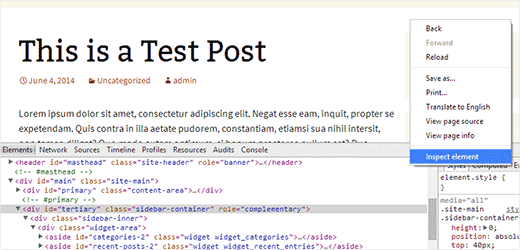
You can find this out by using the inspect element tool in Google Chrome. Simply right click on your sidebar in Google Chrome, and then select Inspect Element.
In the source code, you will be able to see your sidebar container div. For example, the default Twenty Twelve theme uses secondary, and Twenty Thirteen uses teritary as the ID for the sidebar container. You need to replace secondary with the ID of your sidebar container div.
Next you need to use a FTP Client to upload this file to the js folder inside your WordPress theme directory. If your theme directory does not have a js folder, then you need to create it by right clicking and selecting ‘Create New Directory’ in your FTP client.
Step 2: Enqueuing Your JavaScript in WordPress Theme
Now that your jQuery script is ready, it is time to add it in your theme. We will use the proper method of adding the javascript in your theme, so simply paste the following code in your theme’s functions.php file.
wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true );
That’s all, now you can add a widget in your sidebar that you want to appear with the fadein effect and then visit your website to see it in action.
Step 3: Making the Last Widget Sticky After the Fade in Effect
An often desired feature with the fade in effect is to make the last sidebar widget scroll as the user scrolls. This is called floating widget or sticky widget.
If you look at the jQuery code above, you will notice that we added a wpbstickywidget CSS class to the widget after the fade in effect. You can use this CSS class to make your last widget sticky after it fades in. All you need to do is paste this CSS to your theme’s stylesheet.
.wpbstickywidget {
position:fixed;
top:0px;
}
Feel free to modify the CSS to meet your needs. You can change the background color or fonts to make the widget even more prominent. If you want you can even add a smooth scroll to top effect next to your last widget which will allow users to scroll back quickly.
We hope this article helped you add a fade in effect to the last widget in your WordPress sidebar. For more jQuery goodness, check out the best jQuery tutorials for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Roger Perkin says
I am trying to implement this on my site but it’s not working
2 Questions
are you able to check my site and verify the sidebar div id?
Also should the enqueue script be get_stylesheet_directory_uri() . and not get_template_directory
Thanks – would love to get this working
Roger
Jonathan says
I was wondering can this be done instead off fade in to fade out an sticky widget??
WPBeginner Support says
Try replacing fadeIn with fadeOut in the JavaScript.
Admin
Johnny says
Hi I’m trying to implement this on my page and can’t seem to get it working. Added the .js file to my theme directory’s js folder and added it to my functions.php and no fade is showing. Where exactly should I be adding it in my functions.php as it’s a big file.
I’m using twenty fourteen, and my sidebar ID is “content-sidebar” which I have changed in the .js file. I have a few other widgets in the sidebar so perhaps something is conflicting?
Any help is appreciated! Thanks.
Johnny says
Here is my .JS Code
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $(‘div#content-sidebar’);
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $(‘.widget:last-child’, $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don’t need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn(‘slow’).addClass(‘wpbstickywidget’);
widgetDisplayed = true;
}
}
});
}
});
WPBeginner Support says
Try deactivating all your plugins and see if it works. You can also use inspect element to see if there are any errors.
Admin
bb says
Hi wpbeginner, I love this tweak and the solution you’ve been giving to the community, thanks a million! I have a question, please, how can I integrate or if there’s a plugin/solution that can be use to query application forms submitted by applicants and the result show come up in the admin dashboard, for instance; how many applicant are below 25yrs? and the plugin should fetch the result from the database and show the relevant details in a nice table format that can be exported to excel. Possible? Please advise. Thanks
Jean Gérard Bousiquot says
You can check Gravity forms for that, but you’ll need to know some PHP. Otherwise you’ll have to pay a developer to help you achieve what you need.
Derek Price says
Isn’t this a bit off topic? Did you do this on purpose? If you have a question for WP staff, why not use the contact feature so you don’t take the blog post off topic?