Recentemente, um de nossos leitores nos pediu uma maneira de evitar a perda de cor e saturação da imagem no WordPress.
Esse é um problema comum enfrentado por muitos usuários do WordPress ao fazer upload de imagens para a biblioteca de mídia. Às vezes, as imagens parecem opacas e borradas quando são exibidas em seu site.
Neste artigo, mostraremos a você como corrigir a perda de cor e saturação da imagem no WordPress.

Aqui está uma rápida visão geral dos tópicos que abordaremos nesta postagem:
Por que algumas imagens perdem a cor e a saturação no WordPress?
Um dos principais motivos da perda de cor e saturação nas imagens é o espaço de cores. O espaço de cores é apenas uma gama de cores disponíveis para a sua câmera ou qualquer outro dispositivo de captura de imagens.
Diferentes formas de espaço de cores RGB (Red, Green, Blue) são usadas na Internet. As duas formas mais comuns são Adobe RGB e sRGB.
Muitos fotógrafos profissionais capturam fotografias usando o espaço de cores RGB da Adobe, que tem mais cores e oferece resultados muito melhores.
No entanto, a maioria dos sistemas de gerenciamento de conteúdo (CMS), como o WordPress, usa o espaço de cores sRGB. Quando você carrega sua imagem, o WordPress cria vários tamanhos de imagem e os converte em sRGB. Essas imagens têm menos cores do que o RGB da Adobe.
As imagens capturadas com o espaço de cores Adobe RGB são mais vibrantes e exibem com precisão as cores em tons altos. Quando convertidas pelo WordPress, essas cores vibrantes são substituídas por tons ligeiramente suaves.
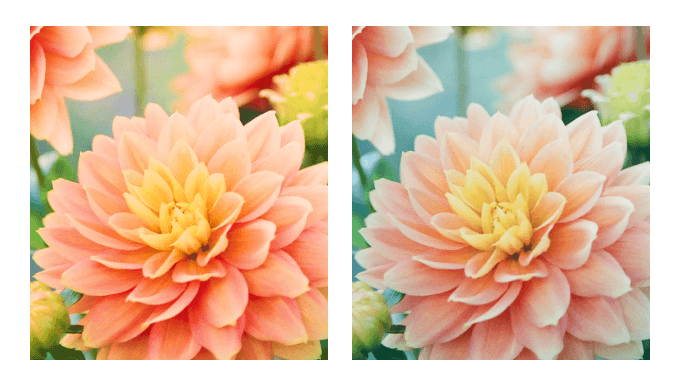
Por exemplo, aqui está uma comparação de uma imagem com diferentes qualidades de imagem. A imagem à esquerda foi tirada usando o espaço de cores Adobe RGB. No entanto, quando carregada no WordPress, a imagem perde a vibração e fica sem brilho.

O WordPress também comprime as imagens redimensionadas, o que pode contribuir para uma leve perda de qualidade. Para obter mais detalhes, leia nosso guia sobre como aumentar ou diminuir a compactação de imagens JPEG do WordPress.
Dito isso, vamos ver como podemos evitar a perda de cor e saturação da imagem no WordPress.
Como corrigir a perda de cor e saturação de imagens no WordPress usando o Photoshop
A maneira mais fácil de corrigir esse problema é converter suas imagens para o espaço de cores sRGB antes de carregá-las no WordPress. Isso pode ser feito facilmente usando uma ferramenta de edição de imagens como o Adobe Photoshop.
Método 1: Converter imagens em sRGB
Primeiro, você precisará abrir sua imagem no Adobe Photoshop.
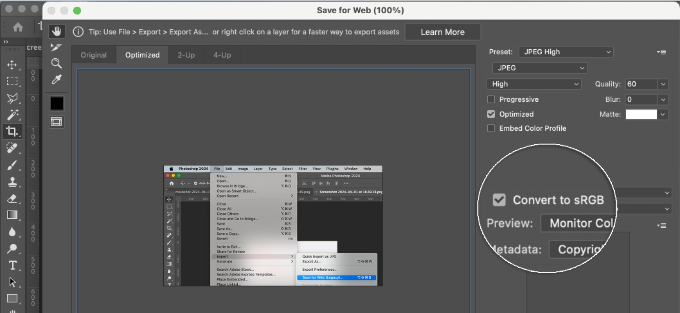
A partir daí, basta acessar File ” Export ” Save for Web (Legacy) no menu na parte superior.

Isso abrirá a caixa de diálogo Save for Web (Salvar para a Web), onde você poderá marcar a caixa “Convert to sRGB” (Converter para sRGB) e salvá-la.
Você também pode incorporar um perfil de cor à sua imagem. No entanto, isso não terá muito efeito nos navegadores que estiverem lendo uma imagem.

Método 2: Editar configurações de cores no Photoshop
Por outro lado, você pode usar esse método se não estiver satisfeito com o resultado do primeiro método.
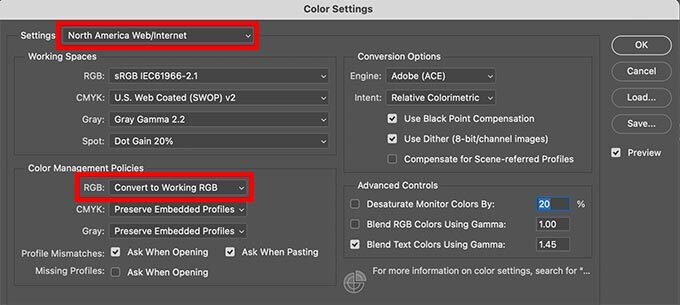
No Adobe Photoshop, vá para Editar ” Configurações de cor. Isso abrirá a caixa de diálogo de configurações de cores.
Você precisa selecionar “North America Web/Internet” no menu suspenso de configurações.
Em seguida, na seção Políticas de gerenciamento de cores, selecione as configurações de RGB para Converter em RGB de trabalho. Em seguida, clique no botão “OK” para salvar suas configurações.

Agora, você precisa abrir a fotografia ou a imagem original que deseja carregar.
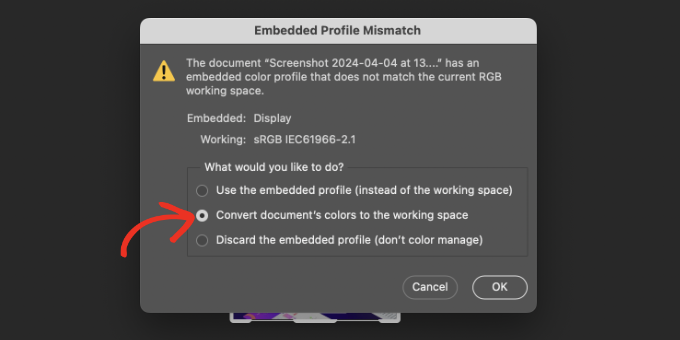
Se o perfil do espaço de trabalho for incompatível, o Photoshop mostrará um aviso e perguntará o que fazer.

Você deve selecionar “Convert document’s color to working space” (Converter a cor do documento para o espaço de trabalho) e, em seguida, clicar em “OK”. O perfil de cores de sua foto agora está convertido com mais precisão. Agora você pode salvar a imagem para preservar suas alterações.
Repita o processo para todas as imagens que você deseja carregar. Agora, você pode carregar com segurança essas imagens convertidas sem perda de cor ou saturação no WordPress.
Como corrigir a perda de cor e saturação no WordPress com o GIMP
O GIMP é uma alternativa poderosa e gratuita ao Adobe Photoshop. Você pode usá-lo para converter o espaço de cores de seus uploads do WordPress.
O GIMP basicamente detecta cada imagem que você tenta abrir para ver se ela tem um perfil de cor incorporado. Se a sua imagem estiver no espaço de cores Adobe RGB, o GIMP mostrará automaticamente uma caixa de diálogo para convertê-la.
Às vezes, uma imagem pode não ter um perfil de cor incorporado ou o GIMP pode não conseguir lê-lo corretamente. Nesse caso, você precisará alterar manualmente o espaço de cores.
Primeiro, você precisa saber qual espaço de cor sua fotografia pode estar usando. Normalmente, é o Adobe RGB, mas pode ser diferente. Se não tiver certeza, pode verificar o dispositivo da câmera para descobrir isso.
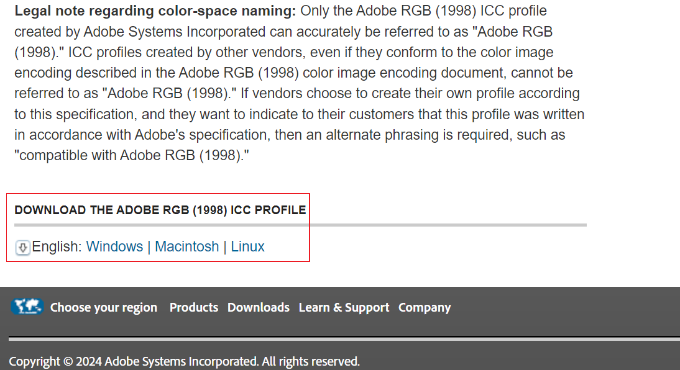
Observe que o GIMP não tem um perfil Adobe RGB incorporado. Você precisará fazer o download do perfil ICC do Adobe RGB em seu computador.
Basta abrir o site da Adobe Digital Imaging Solutions e rolar a tela até o final. Selecione seu sistema operacional e siga as instruções na tela.

Você poderá fazer download dos perfis Adobe RGB ICC em um arquivo zip. Basta extrair o arquivo zip e, dentro dele, você verá o arquivo AdobeRGB1998.icc.
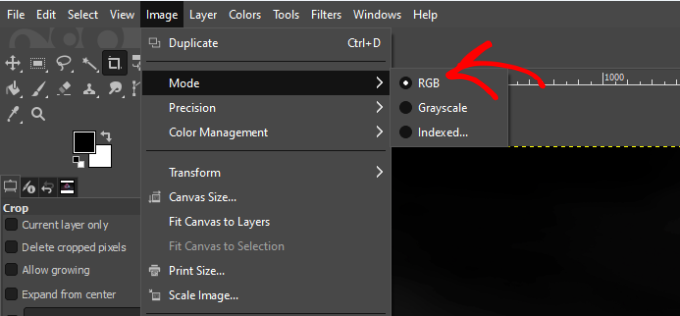
Depois de fazer o download do perfil ICC, basta abrir sua imagem no GIMP. A partir daí, vá para Image ” Mode (Imagem ” Modo ) e verifique se ele está definido como RGB.

Depois que você aplicar o perfil de cores, o GIMP poderá convertê-lo com segurança para sRGB sem perder as cores.
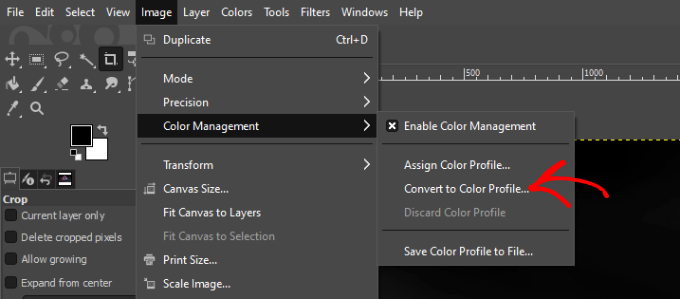
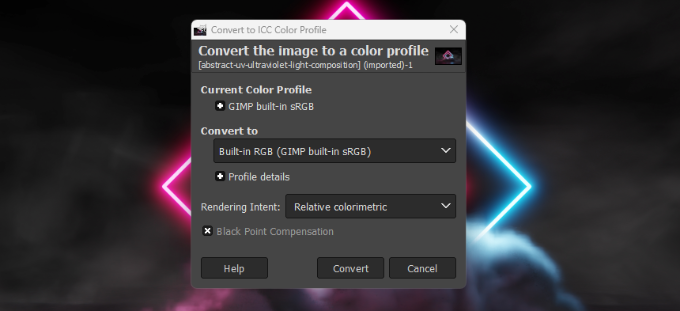
Basta acessar Imagem ” Gerenciamento de cores e selecionar a opção “Converter em perfil de cor”.

Uma nova caixa de diálogo será aberta.
Em seguida, defina a opção “Convert to” (Converter para) como “Built-in RGB” (RGB incorporado) e clique no botão “Convert” (Converter).

O GIMP agora converterá o perfil de cores para sRGB e você poderá salvar a imagem. Basta repetir o processo para outras imagens que você deseja carregar no WordPress.
Recursos adicionais para otimização de imagens
Aqui estão alguns guias que você pode seguir para garantir que suas imagens sejam otimizadas adequadamente:
- Como adicionar imagens corretamente no WordPress (passo a passo)
- WebP vs. PNG vs. JPEG: O melhor formato de imagem para WordPress
- Guia para iniciantes em SEO de imagens – Otimize imagens para mecanismos de pesquisa
- Como editar em massa as imagens em destaque no WordPress
- Como escolher o melhor software de web design (comparado)
- Guia para iniciantes sobre tamanhos de imagens do WordPress (+ práticas recomendadas)
- Comparação dos melhores plug-ins de compactação de imagens do WordPress
Esperamos que este artigo tenha ajudado você a corrigir a perda de cor e saturação da imagem no WordPress. Talvez você também queira ver nosso guia sobre maneiras de evitar o roubo de imagens no WordPress e o guia definitivo de SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gen says
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support says
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Administrador
Shanon Sinn says
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support says
Glad our guide could help
Administrador
Joe Webmaster says
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support says
Glad our recommendation was able to help
Administrador
Hagen says
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support says
You’re welcome, glad our recommendations could help
Administrador
Richard Silverbeet says
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support says
Thank you for letting us know about that typo, we’ll be sure to fix it
Administrador
Kris Byers says
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support says
Thanks for sharing what fixed it for you
Administrador
Ash says
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul says
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie says
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma says
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar says
NOPE didnt work, colors still dull
Daisy says
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins says
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix says
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy says
Is there a similar process when using GIMP? Thanks.
WPBeginner Support says
We have updated the article with section on how to do this in GIMP. Hope this helps.
Administrador
Jaime says
Will this work for Gimp, or only PS?
WPBeginner Support says
We have updated the article with instructions on how to do this with GIMP.
Administrador
Jon Brown says
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.