Recientemente, uno de nuestros lectores nos preguntó por una forma de evitar la pérdida de color y saturación de las imágenes en WordPress.
Este es un problema común al que se enfrentan muchos usuarios de WordPress cuando suben imágenes a la biblioteca multimedia. Las imágenes a veces se ven opacas y borrosas cuando se muestran en su sitio web.
En este artículo, le mostraremos cómo solucionar la pérdida de color y saturación de imágenes en WordPress.

He aquí un breve resumen de los temas que trataremos en este artículo:
¿Por qué algunas imágenes pierden color y saturación en WordPress?
Una de las principales razones de la pérdida de color y saturación en las imágenes es el espacio de color. El espacio de color no es más que una gama de colores que están disponibles para tu cámara o cualquier otro dispositivo de toma de imágenes.
En Internet se utilizan diferentes formas de espacio de color RGB (rojo, verde y azul). Las dos formas más comunes son Adobe RGB y sRGB.
Muchos fotógrafos profesionales capturan fotografías utilizando el espacio de color RGB de Adobe, que tiene más colores y ofrece resultados mucho mejores.
Sin embargo, la mayoría de los sistemas de gestión de contenidos (CMS), como WordPress, utilizan el espacio de color sRGB. Cuando subes tu imagen, WordPress crea varios tamaños de imagen y los convierte a sRGB. Estas imágenes tienen menos colores que el RGB de Adobe.
Las imágenes capturadas con el espacio de color Adobe RGB son más vibrantes y muestran con precisión los colores en tonos altos. Al convertirlas con WordPress, esos colores vibrantes se sustituyen por tonos ligeramente apagados.
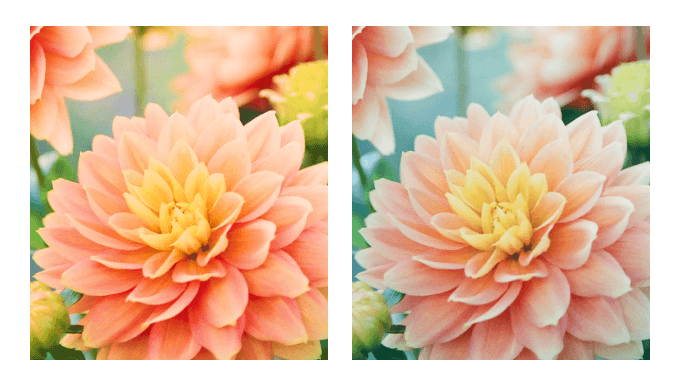
Por ejemplo, aquí tienes una comparación de una imagen con diferentes calidades de imagen. La imagen de la izquierda está tomada utilizando el espacio de color Adobe RGB. Sin embargo, al subirla a WordPress, la imagen pierde viveza y parece apagada.

WordPress también comprime las imágenes redimensionadas, lo que puede contribuir a una ligera pérdida de calidad. Para más detalles, lee nuestra guía sobre cómo aumentar o disminuir la compresión de imágenes JPEG de WordPress.
Dicho esto, veamos cómo podemos evitar la pérdida de color y saturación de las imágenes en WordPress.
Cómo corregir la pérdida de color y saturación de las imágenes en WordPress con Photoshop
La forma más sencilla de solucionar este problema es convertir las imágenes al espacio de color sRGB antes de subirlas a WordPress. Esto puede hacerse fácilmente con una herramienta de edición de imágenes como Adobe Photoshop.
Método 1: Convertir imágenes a sRGB
En primer lugar, tendrás que abrir tu imagen en Adobe Photoshop.
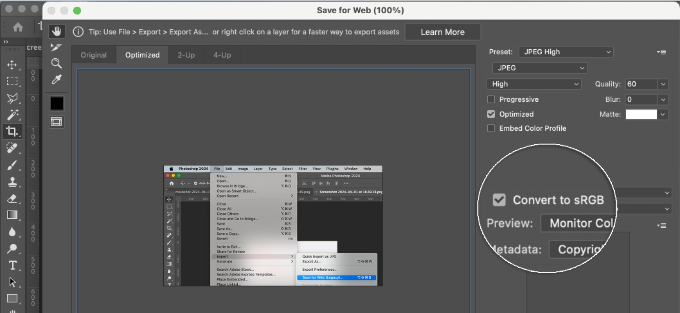
Desde aquí, simplemente diríjase a Archivo ” Exportar ” Guardar para Web (Legacy) en el menú de la parte superior.

Aparecerá el cuadro de diálogo Guardar para Web, donde puedes marcar la casilla ‘Convertir a sRGB’ y guardarlo.
También puede incrustar un perfil de color con su imagen. Sin embargo, no tendrá mucho efecto en los navegadores que lean una imagen.

Método 2: Editar los ajustes de color en Photoshop
Por otra parte, puede utilizar este método si no está satisfecho con el resultado del primer método.
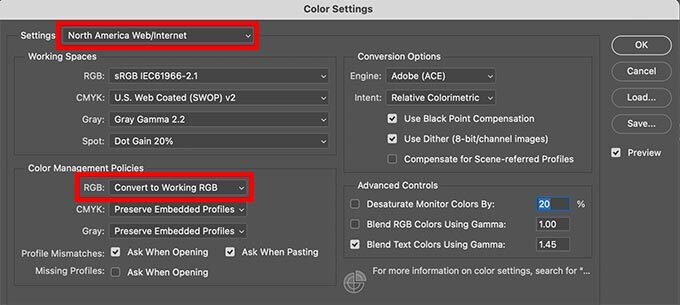
En Adobe Photoshop, vaya a Editar ” Ajustes de color. Aparecerá el cuadro de diálogo de ajustes de color.
Debe seleccionar “Norteamérica Web/Internet” en el menú desplegable de configuración.
A continuación, en la sección Políticas de gestión del color, seleccione la configuración RGB para Convertir a RGB de trabajo. A continuación, haz clic en el botón “Aceptar” para guardar la configuración.

Ahora, tienes que abrir la fotografía o imagen original que querías subir.
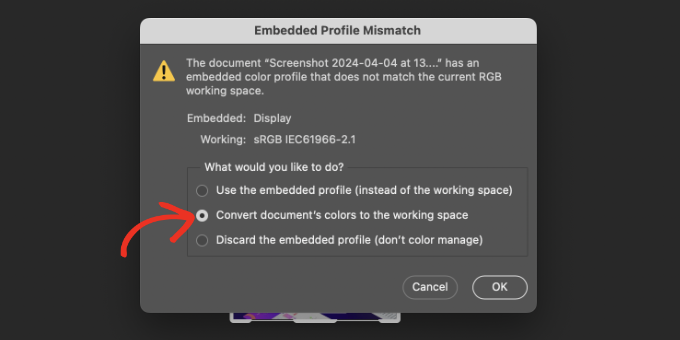
Si el perfil del espacio de trabajo no coincide, Photoshop mostrará una advertencia y le preguntará qué hacer.

Selecciona “Convertir el color del documento al espacio de trabajo” y haz clic en “Aceptar”. Ahora el perfil de color de tu foto se ha convertido con mayor precisión. Ahora puedes guardar la imagen para conservar los cambios.
Repite el proceso para todas las imágenes que quieras subir. Ahora, puedes subir con seguridad estas imágenes convertidas sin ninguna pérdida de color o saturación en WordPress.
Cómo corregir la pérdida de color y saturación en WordPress con GIMP
GIMP es una potente alternativa gratuita a Adobe Photoshop. Puedes usarlo para convertir el espacio de color de tus subidas a WordPress.
GIMP básicamente detecta cada imagen que intenta abrir para ver si tiene un perfil de color incrustado. Si su imagen está en el espacio de color Adobe RGB, entonces GIMP le mostrará automáticamente un cuadro de diálogo para convertirla.
A veces una imagen puede no tener un perfil de color incrustado, o GIMP puede fallar al leerlo correctamente. En ese caso, tendrá que cambiar manualmente el espacio de color.
En primer lugar, debes saber qué espacio de color utiliza tu fotografía. Por lo general, es Adobe RGB, pero podría ser diferente. Si no estás seguro, puedes comprobar el dispositivo de tu cámara para averiguarlo.
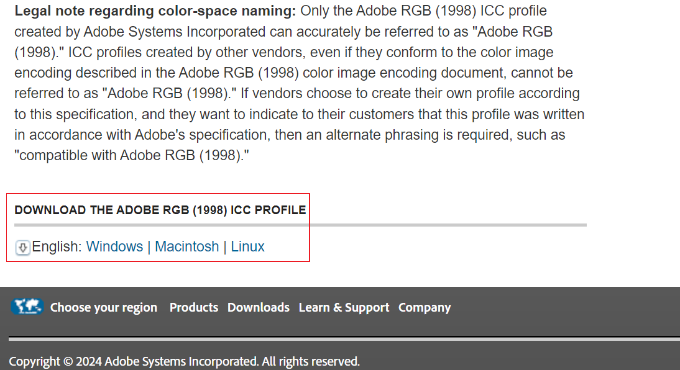
Tenga en cuenta que GIMP no tiene un perfil Adobe RGB incorporado. Tendrá que descargar el perfil Adobe RGB ICC a su ordenador.
Sólo tienes que abrir el sitio web de Adobe Digital Imaging Solutions y desplazarte hasta la parte inferior. Selecciona tu sistema operativo y sigue las instrucciones en pantalla.

Podrá descargar los perfiles ICC Adobe RGB en un archivo zip. Simplemente extraiga el archivo zip y, dentro de él, verá el archivo AdobeRGB1998.icc.
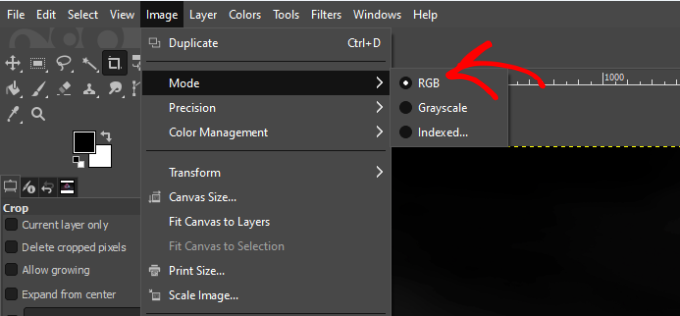
Una vez descargado el perfil ICC, abre tu imagen con GIMP. Desde aquí, dirígete a Imagen ” Modo y luego asegúrate de que está configurado en RGB.

Una vez aplicado el perfil de color, GIMP puede convertirlo a sRGB sin perder colores.
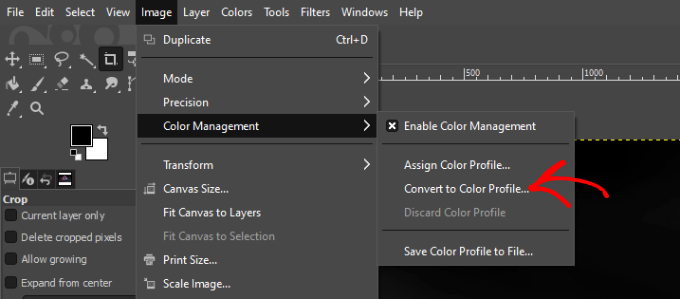
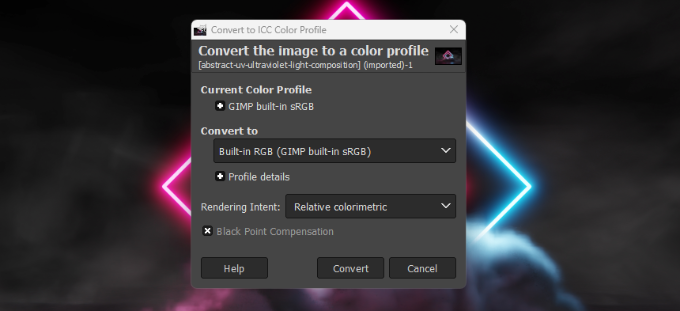
Sólo tienes que ir a Imagen ” Gestión de color y seleccionar la opción “Convertir a perfil de color”.

Se abrirá un nuevo cuadro de diálogo.
Establece la opción “Convertir a” como “RGB incorporado” y haz clic en el botón “Convertir”.

GIMP convertirá ahora el perfil de color a sRGB, y podrás guardar tu imagen. Simplemente repite el proceso para otras imágenes que quieras subir a WordPress.
Recursos adicionales para la optimización de imágenes
Aquí tienes algunas guías que puedes seguir para asegurarte de que tus imágenes están correctamente optimizadas:
- Cómo añadir imágenes correctamente en WordPress (paso a paso)
- WebP vs. PNG vs. JPEG: el mejor formato de imagen para WordPress
- Guía para principiantes sobre SEO de imágenes – Optimizar imágenes para motores de búsqueda
- Cómo editar en masa las imágenes destacadas en WordPress
- Cómo elegir el mejor software de diseño web (comparado)
- Guía para principiantes sobre el tamaño de las imágenes en WordPress (+ buenas prácticas)
- Comparación de los mejores plugins de compresión de imágenes para WordPress
Esperamos que este artículo te haya ayudado a solucionar la pérdida de color y saturación de imágenes en WordPress. Puede que también quieras ver nuestra guía sobre formas de evitar el robo de imágenes en WordPress y la guía definitiva sobre SEO en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gen says
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support says
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Administrador
Shanon Sinn says
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support says
Glad our guide could help
Administrador
Joe Webmaster says
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support says
Glad our recommendation was able to help
Administrador
Hagen says
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support says
You’re welcome, glad our recommendations could help
Administrador
Richard Silverbeet says
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support says
Thank you for letting us know about that typo, we’ll be sure to fix it
Administrador
Kris Byers says
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support says
Thanks for sharing what fixed it for you
Administrador
Ash says
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul says
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie says
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma says
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar says
NOPE didnt work, colors still dull
Daisy says
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins says
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix says
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy says
Is there a similar process when using GIMP? Thanks.
WPBeginner Support says
We have updated the article with section on how to do this in GIMP. Hope this helps.
Administrador
Jaime says
Will this work for Gimp, or only PS?
WPBeginner Support says
We have updated the article with instructions on how to do this with GIMP.
Administrador
Jon Brown says
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.