Recentemente, uno dei nostri lettori ci ha chiesto un modo per evitare la perdita di colore e saturazione delle immagini in WordPress.
Si tratta di un problema comune a molti utenti di WordPress quando caricano immagini nella libreria multimediale. Le immagini a volte appaiono opache e sfocate quando vengono visualizzate sul sito web.
In questo articolo vi mostreremo come correggere la perdita di colore e saturazione delle immagini in WordPress.

Ecco una rapida panoramica degli argomenti che tratteremo in questo post:
Perché alcune immagini perdono colore e saturazione in WordPress?
Una delle ragioni principali della perdita di colore e saturazione nelle immagini è lo spazio colore. Lo spazio colore è solo una gamma di colori disponibili per la fotocamera o per qualsiasi altro dispositivo di acquisizione di immagini.
Su Internet vengono utilizzate diverse forme di spazio colore RGB (Red, Green, Blue). Le due forme più comuni sono Adobe RGB e sRGB.
Molti fotografi professionisti scattano fotografie utilizzando lo spazio colore RGB di Adobe, che ha più colori e offre risultati migliori.
Tuttavia, la maggior parte dei sistemi di gestione dei contenuti (CMS), come WordPress, utilizza lo spazio colore sRGB. Quando si carica un’immagine, WordPress crea diverse dimensioni di immagine e le converte in sRGB. Queste immagini hanno meno colori rispetto allo spazio RGB di Adobe.
Le immagini acquisite con lo spazio colore Adobe RGB sono più vivaci e visualizzano con precisione i colori in toni elevati. Quando vengono convertite da WordPress, questi colori vivaci vengono sostituiti da toni leggermente smorzati.
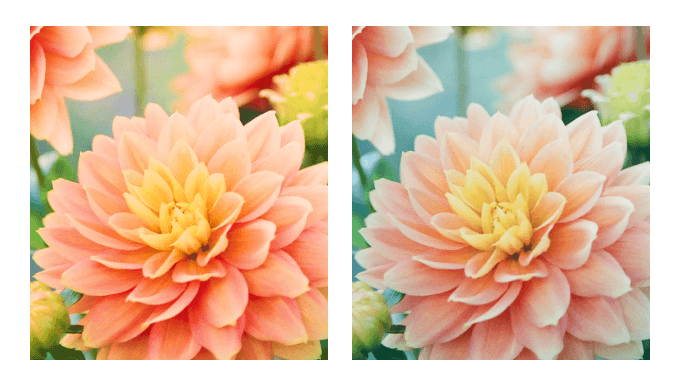
Ad esempio, ecco un confronto tra immagini con qualità diverse. L’immagine a sinistra è stata scattata utilizzando lo spazio colore Adobe RGB. Tuttavia, quando viene caricata su WordPress, l’immagine perde la sua vivacità e appare scialba.

WordPress comprime anche le immagini ridimensionate, il che può contribuire a una leggera perdita di qualità. Per maggiori dettagli, leggete la nostra guida su come aumentare o diminuire la compressione delle immagini JPEG di WordPress.
Detto questo, vediamo come evitare la perdita di colore e saturazione delle immagini in WordPress.
Come correggere la perdita di colore e saturazione delle immagini in WordPress con Photoshop
Il modo più semplice per risolvere questo problema è convertire le immagini nello spazio colore sRGB prima di caricarle su WordPress. Questa operazione può essere facilmente eseguita utilizzando uno strumento di modifica delle immagini come Adobe Photoshop.
Metodo 1: Convertire le immagini in sRGB
Per prima cosa, è necessario aprire l’immagine in Adobe Photoshop.
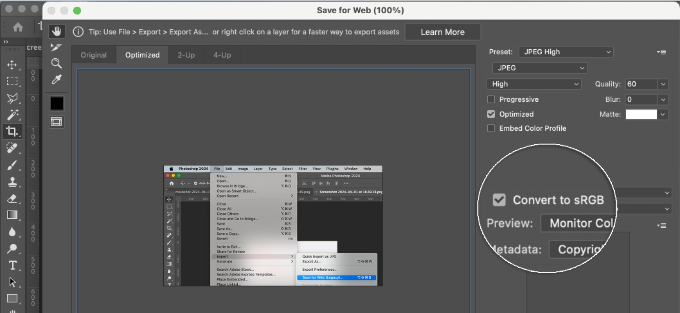
Da qui, è sufficiente selezionare File ” Esportazione ” Salva per il Web (Legacy) dal menu in alto.

Verrà visualizzata la finestra di dialogo Salva per il Web, dove è possibile selezionare la casella ‘Converti in sRGB’ e salvare.
È anche possibile incorporare un profilo di colore nell’immagine. Tuttavia, non avrà molto effetto sui browser che leggono l’immagine.

Metodo 2: Modifica delle impostazioni del colore in Photoshop
D’altra parte, è possibile utilizzare questo metodo se non si è soddisfatti del risultato del primo metodo.
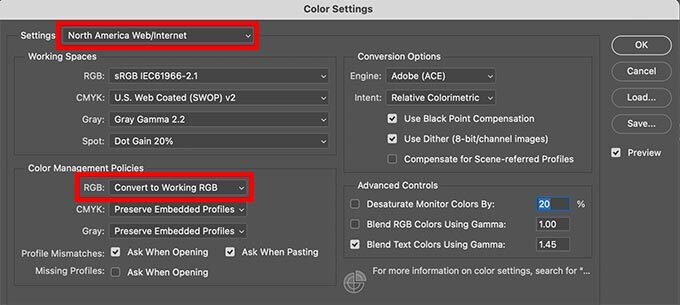
In Adobe Photoshop, andare su Modifica ” Impostazioni colore. Verrà visualizzata la finestra di dialogo delle impostazioni del colore.
È necessario selezionare “Nord America Web/Internet” dal menu a discesa delle impostazioni.
Quindi, nella sezione Criteri di gestione del colore, selezionare le impostazioni RGB da Convertire in Working RGB. Quindi, fare clic sul pulsante ‘OK’ per salvare le impostazioni.

A questo punto, è necessario aprire la fotografia o l’immagine originale che si desidera caricare.
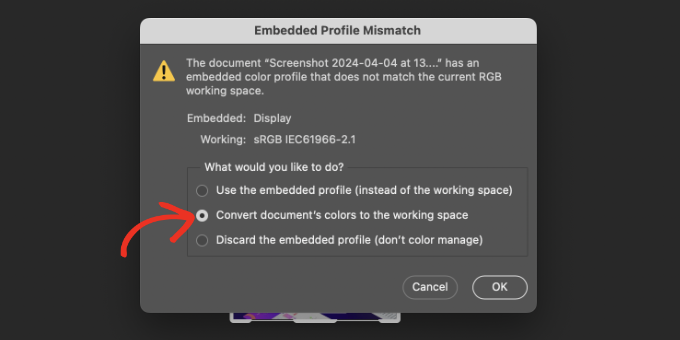
Se il profilo dello spazio di lavoro non corrisponde, Photoshop mostrerà un avviso e chiederà cosa fare.

Selezionare “Converti il colore del documento in spazio di lavoro” e fare clic su “OK”. Il profilo di colore della foto è ora convertito in modo più accurato. È ora possibile salvare l’immagine per conservare le modifiche apportate.
Ripetete il processo per tutte le immagini che volete caricare. Ora è possibile caricare in modo sicuro queste immagini convertite senza alcuna perdita di colore o saturazione in WordPress.
Come correggere la perdita di colore e saturazione in WordPress con GIMP
GIMP è una potente alternativa gratuita ad Adobe Photoshop. È possibile utilizzarlo per convertire lo spazio colore dei propri upload su WordPress.
GIMP rileva ogni immagine che si tenta di aprire per vedere se ha un profilo di colore incorporato. Se l’immagine è nello spazio colore Adobe RGB, GIMP mostrerà automaticamente una finestra di dialogo per convertirla.
A volte un’immagine può non avere un profilo colore incorporato o GIMP può non leggerlo correttamente. In questo caso, è necessario cambiare manualmente lo spazio colore.
Per prima cosa, è necessario sapere quale spazio colore utilizza la fotografia. Di solito è Adobe RGB, ma potrebbe essere diverso. Se non si è sicuri, si può controllare il dispositivo della fotocamera per scoprirlo.
Si noti che GIMP non ha un profilo Adobe RGB incorporato. È necessario scaricare il profilo ICC Adobe RGB sul computer.
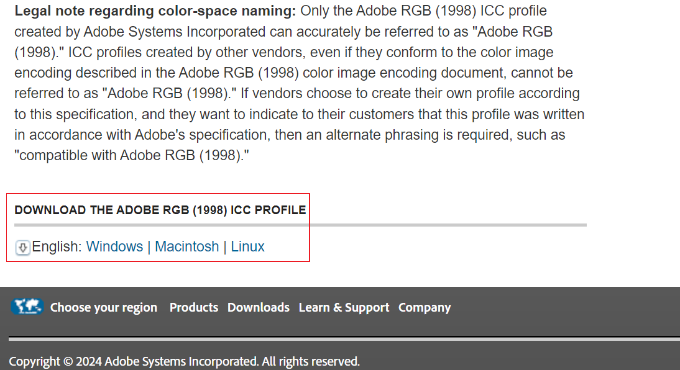
È sufficiente aprire il sito Web di Adobe Digital Imaging Solutions e scorrere fino in fondo. Selezionate il vostro sistema operativo e seguite le istruzioni sullo schermo.

È possibile scaricare i profili Adobe RGB ICC in un file zip. È sufficiente estrarre il file zip e al suo interno si troverà il file AdobeRGB1998.icc.
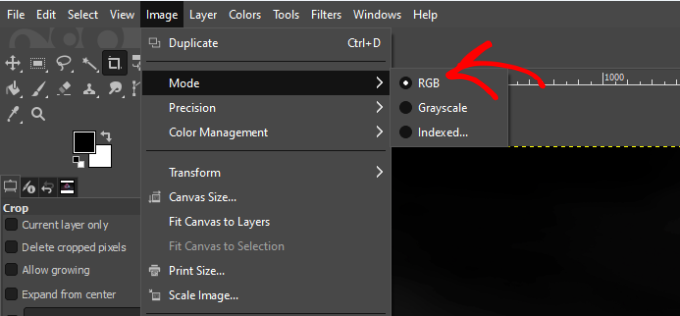
Una volta scaricato il profilo ICC, è sufficiente aprire l’immagine con GIMP. Da qui, selezionare ” Modalità immagine” e assicurarsi che sia impostata su RGB.

Una volta applicato il profilo di colore, GIMP può ora convertirlo in modo sicuro in sRGB senza perdere i colori.
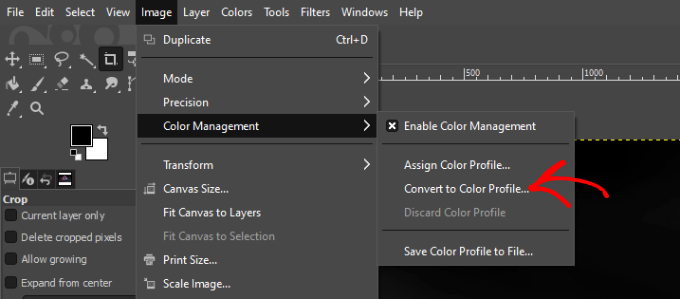
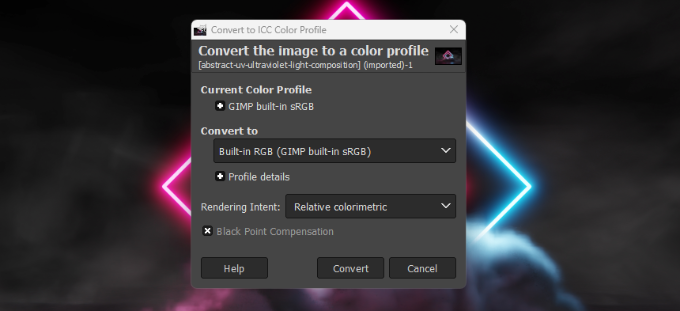
Basta andare su Immagine ” Gestione colore e selezionare l’opzione ‘Converti in profilo colore’.

Si aprirà una nuova finestra di dialogo.
Procedere con l’impostazione dell’opzione ‘Converti in’ come ‘RGB integrato’ e fare clic sul pulsante ‘Converti’.

GIMP convertirà il profilo di colore in sRGB e si potrà salvare l’immagine. È sufficiente ripetere la procedura per le altre immagini che si desidera caricare su WordPress.
Ulteriori risorse per l’ottimizzazione delle immagini
Ecco alcune guide che potete seguire per assicurarvi che le vostre immagini siano ottimizzate correttamente:
- Come aggiungere correttamente le immagini in WordPress (passo dopo passo)
- WebP vs. PNG vs. JPEG: il miglior formato di immagine per WordPress
- Guida per principianti al SEO delle immagini – Ottimizzare le immagini per i motori di ricerca
- Come modificare in blocco le immagini in primo piano in WordPress
- Come scegliere il miglior software di web design (a confronto)
- Guida per principianti alle dimensioni delle immagini di WordPress (+ buone pratiche)
- I migliori plugin per la compressione delle immagini di WordPress a confronto
Speriamo che questo articolo vi abbia aiutato a risolvere la perdita di colore e saturazione delle immagini in WordPress. Potreste anche voler consultare la nostra guida sui modi per prevenire il furto di immagini in WordPress e la guida definitiva alla SEO di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gen says
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support says
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Admin
Shanon Sinn says
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support says
Glad our guide could help
Admin
Joe Webmaster says
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support says
Glad our recommendation was able to help
Admin
Hagen says
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support says
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet says
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support says
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers says
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support says
Thanks for sharing what fixed it for you
Admin
Ash says
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul says
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie says
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma says
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar says
NOPE didnt work, colors still dull
Daisy says
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins says
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix says
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy says
Is there a similar process when using GIMP? Thanks.
WPBeginner Support says
We have updated the article with section on how to do this in GIMP. Hope this helps.
Admin
Jaime says
Will this work for Gimp, or only PS?
WPBeginner Support says
We have updated the article with instructions on how to do this with GIMP.
Admin
Jon Brown says
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.