O WordPress 6.2 acaba de ser lançado e é a primeira grande versão do WordPress de 2023.
Essa nova versão está repleta de melhorias significativas e novos recursos. Muitos deles se concentram no editor de blocos e na edição de sites no WordPress.
Neste artigo, mostraremos o que há de novo no WordPress 6.2 e quais recursos você deve experimentar após a atualização.

Observação: o WordPress 6.2 é uma versão importante e, a menos que você esteja em um serviço de hospedagem gerenciada do WordPress, terá de iniciar a atualização manualmente. Veja como atualizar o WordPress com segurança.
Importante: Não se esqueça de criar um backup completo do WordPress antes de atualizar.
Dito isso, aqui está tudo o que há de novo no WordPress 6.2.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
O WordPress Site Editor sai da versão beta
O editor de sites sai da versão beta.
Ele está presente nas últimas versões do WordPress, e a remoção do rótulo beta é apenas um convite para que mais usuários o experimentem.

Isso também indica a conclusão da fase 2 do roteiro de desenvolvimento do WordPress, que começou com o lançamento do novo editor de blocos no WordPress 5.0 (final de 2018).
O WordPress 6.2 inclui vários novos recursos adicionados ao editor do site, inclusive algumas ferramentas totalmente novas sobre as quais falaremos mais adiante neste artigo.
Observação: O editor de site completo está disponível com temas de blocos compatíveis com esse recurso. Você pode experimentá-lo mesmo se estiver usando o editor clássico mais antigo com um tema habilitado para blocos.
Bloco de menu de navegação aprimorado
Os menus de navegação ajudam a definir o layout do site para os usuários. Entretanto, criá-los no editor completo do site era um pouco difícil para os iniciantes.
O WordPress 6.2 agora vem com um bloco de “Navegação” aprimorado.
Agora você pode criar e gerenciar o bloco Navigation editando itens na barra lateral.

Para adicionar um novo item de menu, basta clicar no botão “adicionar (+)”. Você também pode arrastar e soltar itens de menu para reorganizá-los.
Deseja usar um menu diferente? Agora você pode alternar facilmente entre os menus que criou anteriormente clicando no menu de três pontos na barra lateral.

De modo geral, esse é um aprimoramento significativo em relação ao antigo bloco de navegação, no qual era necessário editar itens em linha, o que não era uma boa experiência para iniciantes.
Experiência aprimorada de navegação de modelos
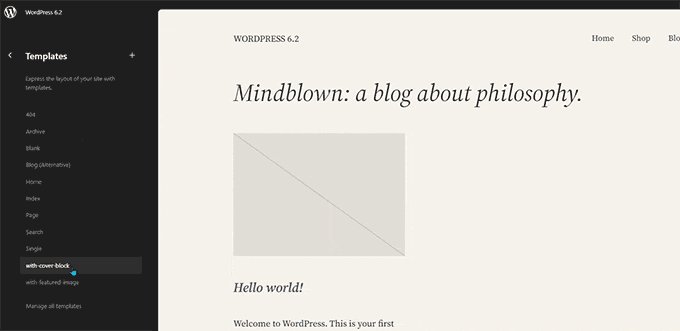
O WordPress 6.2 vem com uma nova experiência de navegação de modelos.
Isso permite que os usuários naveguem por diferentes modelos para descobrir qual deles precisam editar se quiserem fazer alterações em uma determinada área do site.

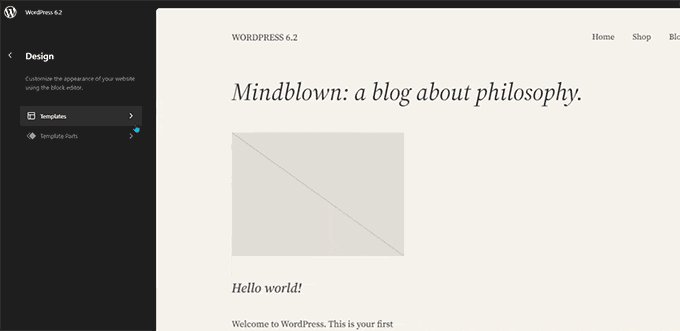
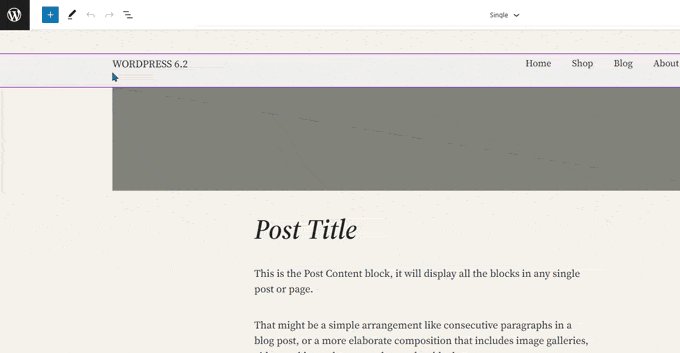
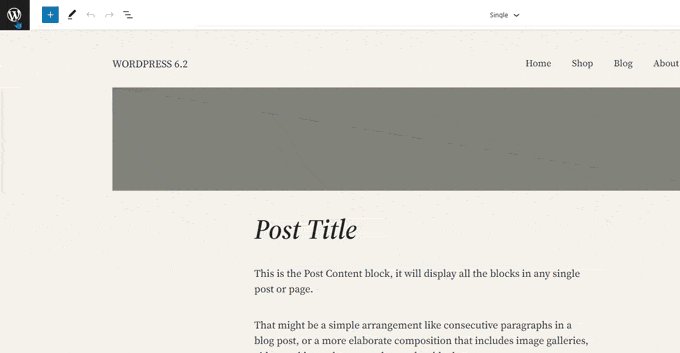
Para editar um modelo ou parte de modelo, basta clicar para carregá-lo na janela de visualização. Depois disso, basta clicar na janela de visualização para começar a editar.
Deseja sair do editor do site?
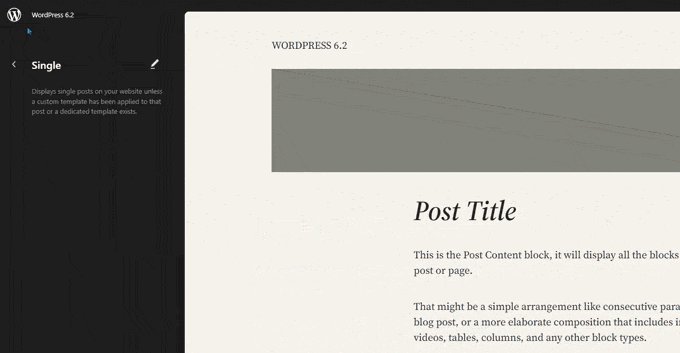
Basta clicar no logotipo do WordPress ou do seu site no canto superior esquerdo da tela para entrar no navegador de modelos. Em seguida, clique novamente para sair e retornar ao painel do WordPress.

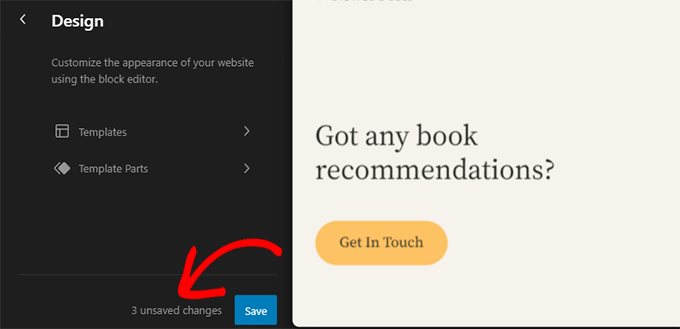
A tela do navegador de modelos agora também mostrará que há alterações não salvas.
Ele também oferece uma experiência de salvamento aprimorada, mostrando quais alterações você está salvando.

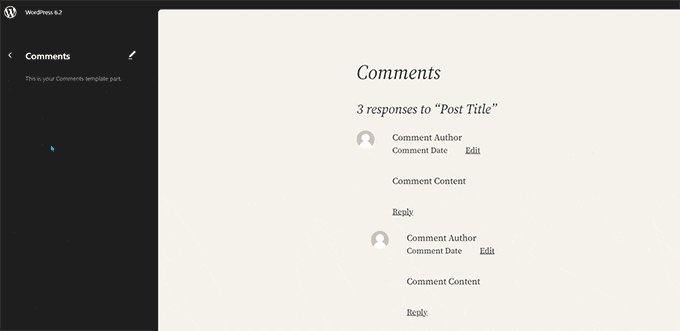
Partes do modelo destacadas com cores
Um modelo no editor de sites pode incluir várias partes do modelo, como o cabeçalho e o rodapé.
Esses são elementos globais que podem ser usados em vários lugares em seu site WordPress. Se você editar uma parte do modelo em uma página, essas alterações serão refletidas em todo o seu site.
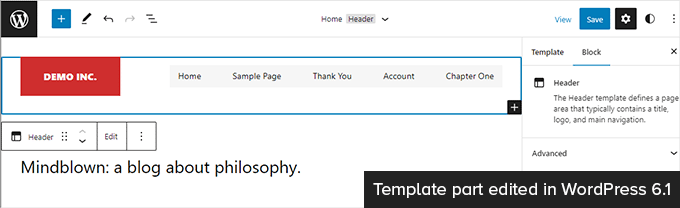
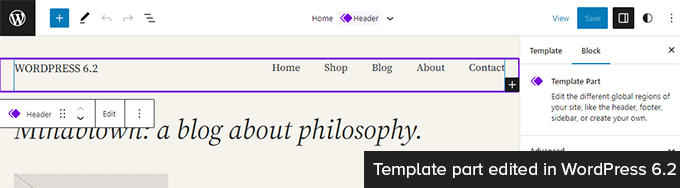
Anteriormente, ao editar uma peça de modelo, a única indicação era que o rótulo na parte superior era alterado para mostrar o nome da peça de modelo.

A edição de partes do modelo afeta todos os modelos que incluem esses elementos. Por isso, é importante indicar que os usuários estão editando uma parte do modelo global e não apenas a página que estão visualizando.
O WordPress 6.2 agora torna isso mais perceptível, adicionando cores e um ícone para indicar que você está editando uma parte do modelo.

Modifique seu tema com o livro de estilo
O WordPress 6.2 vem com um recurso de livro de estilo no editor do site.
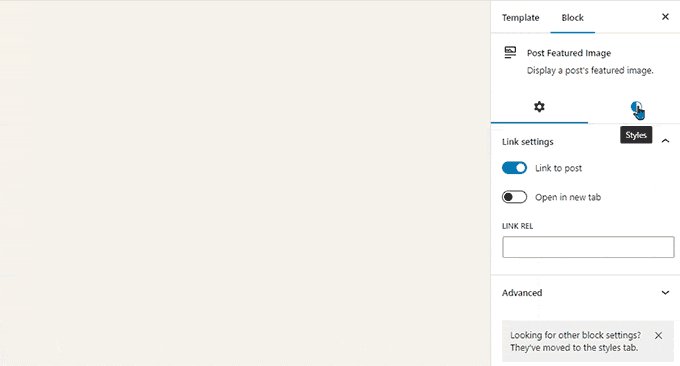
Esse é basicamente um local conveniente para procurar como seu tema exibe todos os blocos. Para acessá-lo, é necessário alternar para o painel Styles (Estilos) e clicar no ícone Style Book (Livro de estilo). É o ícone que se parece com um olho.

Isso mostrará todos os blocos e como eles são estilizados em seu tema. Eles estão organizados em diferentes categorias para que você possa localizar facilmente o bloco que deseja editar.
Clique para começar a editar um bloco e você verá todas as ferramentas que pode usar no painel da barra lateral. As alterações que você fizer aqui serão aplicadas globalmente ao seu tema.

Basicamente, você pode alterar a aparência de todo o seu tema editando blocos individuais aqui e criando um estilo completamente novo.
Deseja editar estilos de blocos individualmente? Não se preocupe, há ainda mais ferramentas de design à sua disposição para editar blocos.
Capacidade de adicionar CSS personalizado ao seu tema ou blocos
Por padrão, o editor do site oculta a interface do Theme Customizer herdado. Muitos usuários adicionaram seu CSS personalizado no painel “Additional CSS” disponível com o personalizador legado.
Até a versão 6.2, era um problema adicionar CSS personalizado usando as ferramentas padrão disponíveis.
No entanto, o WordPress 6.2 agora permite que você adicione CSS personalizado que se aplica a todo o seu site. Basta clicar no painel Styles (Estilos) e escolher Custom CSS (CSS personalizado) no menu de três pontos.

Você também pode adicionar CSS personalizado a blocos individuais.
Vá para o painel Style (Estilo) e clique em Blocks (Blocos).

Agora, você precisa selecionar o bloco que deseja modificar.
Depois disso, clique na guia “Additional Block CSS” para inserir seu código CSS personalizado.

O WordPress 6.2 facilita a adição de CSS personalizado, se você precisar. No entanto, ele vem com várias ferramentas de design integradas que são muito mais fáceis de usar do que adicionar CSS personalizado.
Copiar e colar estilos de bloco
Outro recurso de estilo que reduz a necessidade de adicionar CSS personalizado é a capacidade de simplesmente copiar e colar estilos de bloco.
Digamos que você tenha feito algumas alterações em um bloco e queira fazer as mesmas alterações em outro bloco também.
Com o WordPress 6.2, você pode simplesmente clicar em “Copiar estilos” nas opções de bloco.

Depois disso, clique nas opções de bloco do bloco em que você deseja colar o estilo e selecione “Colar estilos”.
Observação: Seu navegador solicitará permissão para permitir que o site visualize o conteúdo da área de transferência. Você precisa clicar em “Permitir” para continuar.

Inserção de padrão aprimorada
Os padrões de blocos do WordPress são uma coleção de elementos de design pré-fabricados que você pode usar para criar layouts de conteúdo personalizados com mais rapidez.
Por padrão, o WordPress vem com vários padrões incorporados. Seu tema do WordPress também pode incluir seu próprio padrão. Além disso, você pode encontrar mais padrões no Diretório de Padrões do WordPress.
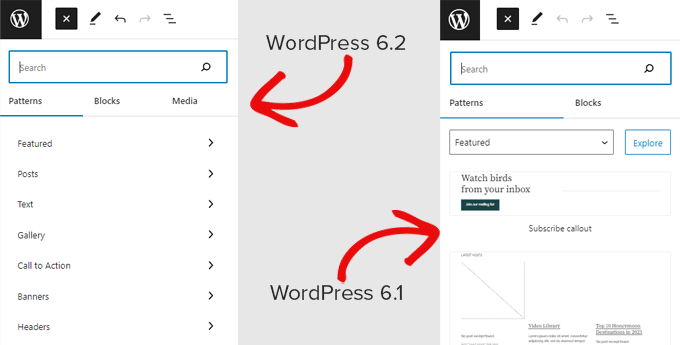
O WordPress 6.2 vem com uma interface aprimorada de inserção de padrões.

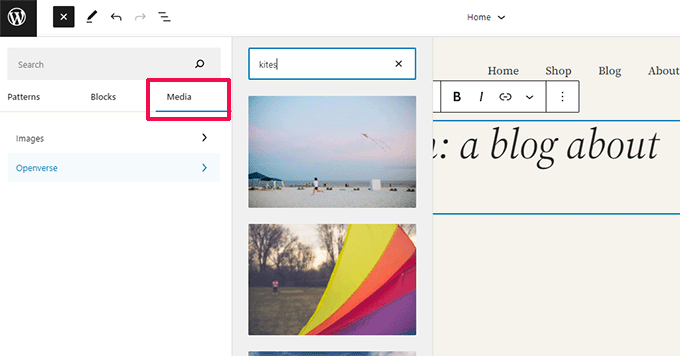
Integração da biblioteca de mídia gratuita do Openverse
O WordPress 6.2 agora também adiciona uma guia “Mídia” no inseridor.
Aqui, você pode escolher a mídia de sua própria biblioteca de mídia do WordPress ou procurar imagens livres de royalties do Openverse.

O Openverse é um projeto irmão do WordPress.org. Ele permite que obras com licença aberta e de domínio público sejam descobertas e usadas por todos.
Depois de selecionar uma imagem, ela será inserida no editor e baixada também para a biblioteca de mídia do WordPress.
O WordPress também salvará a legenda da imagem, que pode incluir um link para a fonte original. Você pode excluir essa legenda se a imagem for de domínio público.
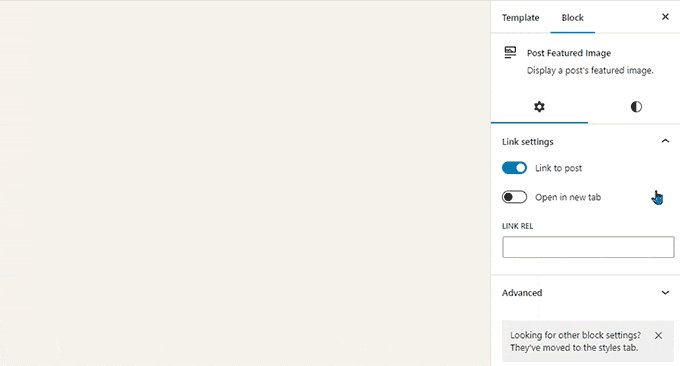
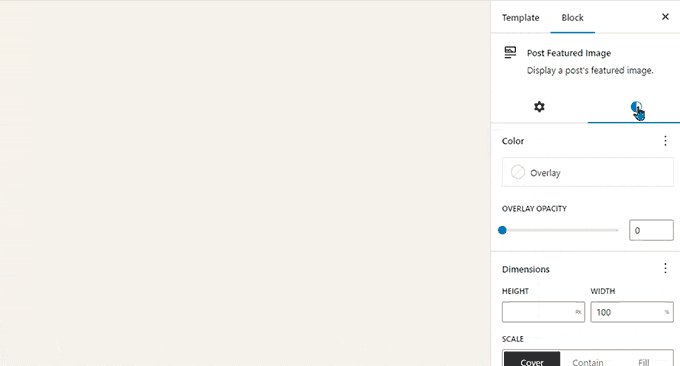
Novos subpainéis para configurações e estilos de blocos
O WordPress 6.2 agora usa subpainéis para separar as configurações e os estilos dos blocos.
Isso ajuda os usuários a entender onde precisam procurar se quiserem alterar a aparência de um bloco.

Novo modo sem distrações
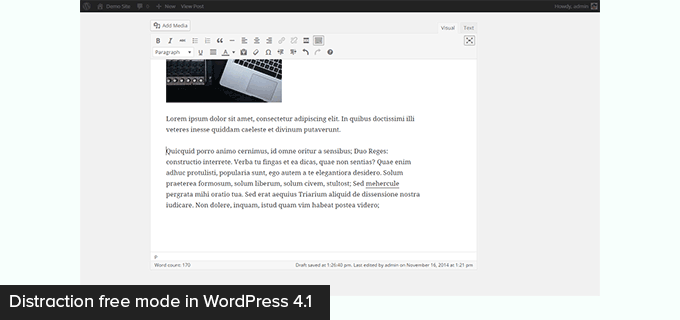
Historicamente, o WordPress sempre ofereceu opções para ocultar os botões de formatação e as barras de ferramentas na tela do editor de postagens.
Veja como era no WordPress 4.1 com o editor clássico mais antigo.

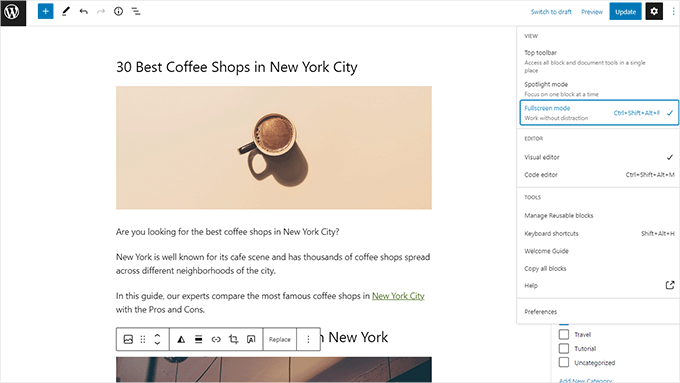
No entanto, o editor de blocos tinha a opção de ser usado no modo de tela cheia. O WordPress 5.4 começou a usar o modo de tela cheia como padrão.
Isso permitiu que os usuários tivessem uma interface de escrita muito mais limpa, mas não havia um modo livre de distrações.

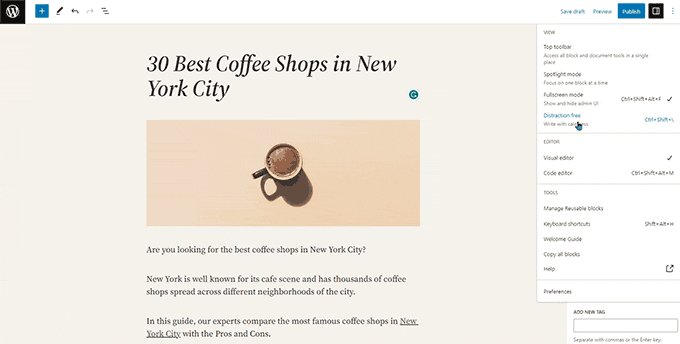
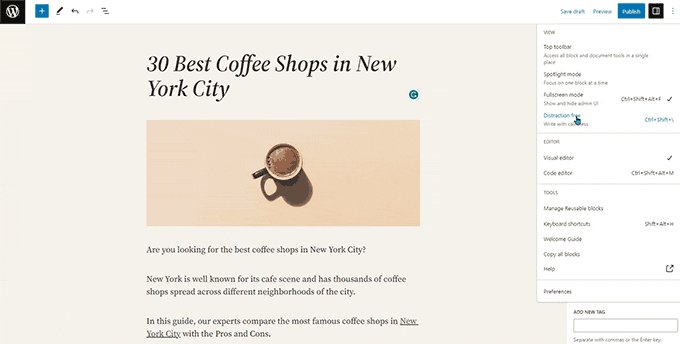
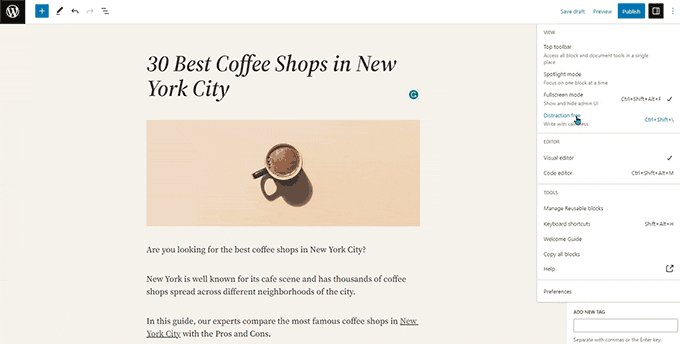
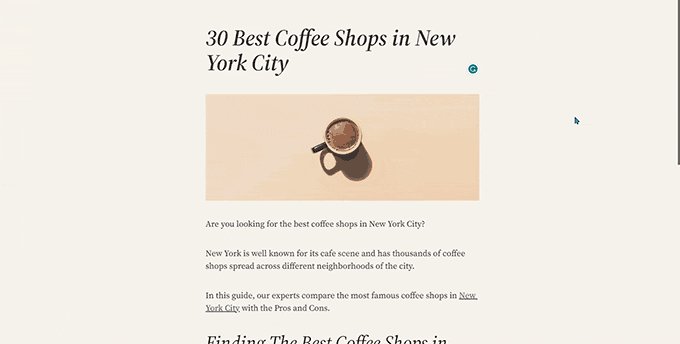
O WordPress 6.2 agora vem com um modo completamente limpo e tranquilo, sem distrações.
Os usuários poderão escolhê-lo nas configurações do editor e ele removerá todas as barras de ferramentas e painéis de edição da tela.

Importar widgets clássicos como partes de modelos em temas de blocos
O WordPress 6.2 oferece um bom fallback para a importação de widgets legados clássicos em temas de bloco ao trocar de tema.
Os usuários com temas de widgets clássicos perderam seus widgets antigos quando mudaram para um tema de bloco. Agora, você pode importá-los como partes do modelo.
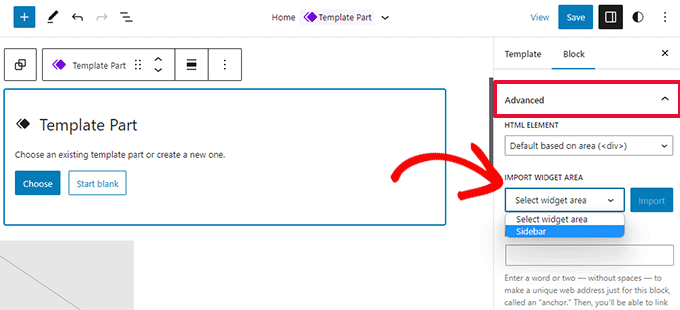
Basta criar uma nova peça de modelo clicando no botão “Add New Block” (+).

No painel de configurações da parte do modelo, clique na guia Advanced (Avançado) para expandi-la e você encontrará a opção de importar uma área de widget do seu tema anterior.
Aprimoramentos diversos
O WordPress 6.2 contém uma tonelada de aprimoramentos. Ele mescla 10 versões do Gutenberg (“Gutenberg” é o codinome do projeto original do editor de blocos) no núcleo do WordPress, de modo que há muitos refinamentos e novos recursos a serem explorados.
Aqui estão alguns dos aprimoramentos mais úteis.
1. Botão de legendas na barra de ferramentas do bloco de imagens
Anteriormente, o WordPress adicionava automaticamente a área da legenda abaixo da imagem e movia o cursor automaticamente para a legenda.
Isso fez com que muitos usuários continuassem a escrever o texto sem perceber que o estavam escrevendo na área da legenda.
O WordPress 6.2 corrige isso adicionando um botão de legenda à barra de ferramentas. Os usuários agora podem usá-lo para adicionar uma legenda, se necessário.

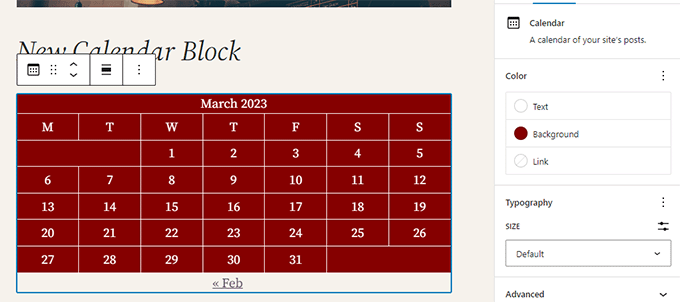
2. Bloco de calendário aprimorado
O bloco de calendário agora vem com mais opções de cores.

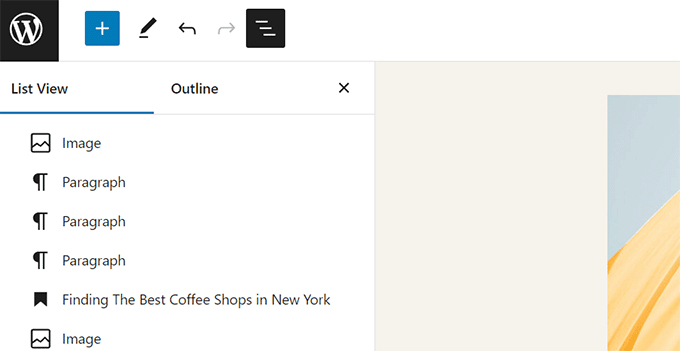
3. Os painéis List, Outline e Info são mesclados
A visualização de lista, o esboço e o painel de informações agora estão mesclados em um único local conveniente.

4. Layout do bloco de grupo
O bloco “Group” agora permite que você escolha um layout.

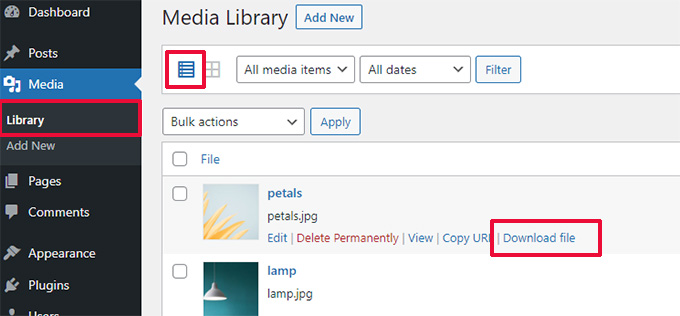
5. O link de download para arquivos de mídia
A tela de mídia agora mostrará um link “Download File” (Baixar arquivo) na exibição de lista.

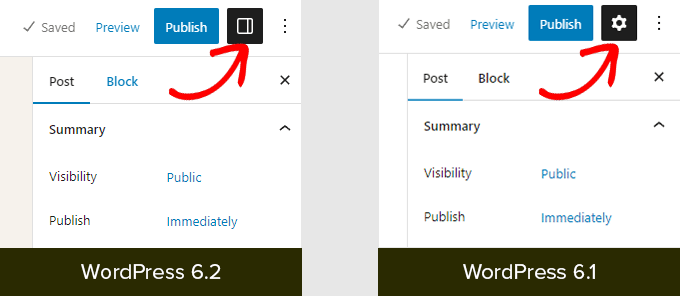
6. Novo ícone para o painel de configurações
O ícone para exibir o painel de configurações usava anteriormente um ícone de engrenagem. Agora, ele é apresentado com um ícone de painel.

Mudanças sob o capô
O WordPress 6.2 também inclui uma tonelada de alterações destinadas aos desenvolvedores. Veja a seguir algumas dessas alterações:
- Foi introduzida uma nova API HTML chamada WP_HTML_Tag_Processor.(Detalhes)
- Foi introduzido um novo filtro no lado do cliente chamado
blockEditor.useSetting.before. Ele permite que os desenvolvedores alterem as configurações do bloco antes que o editor seja renderizado.(Detalhes) - A API de padrões foi ampliada para incluir a propriedade template_types.(Detalhes)
- Atualizações mais rápidas movendo diretórios em vez de copiá-los. (Detalhes)
- Foi introduzida uma nova função switch_to_user_locale().(Detalhes)
- Crie revisões de salvamento automático somente quando o conteúdo for alterado. (Detalhes)
- Adicionar uma tag de variação de estilo aos temas que usam variações de estilo. (Detalhes)
Esperamos que este artigo tenha ajudado você a descobrir o que há de novo no WordPress 6.2 e quais novos recursos experimentar. Estamos particularmente entusiasmados com todas as mudanças no editor do site e com as melhorias de desempenho para temas de blocos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pieterjan Deneys says
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support says
Thank you for sharing and for your work
Administrador
Abdullah Malik says
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support says
Glad you think so!
Administrador
Jo says
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support says
We’re glad you found our overview helpful!
Administrador