WordPress 6.2 vient de sortir, et c’est la première version majeure de WordPress de l’année 2023.
Cette nouvelle version est mise en avant avec des améliorations significatives et de nouvelles fonctionnalités. Beaucoup d’entre elles se sont concentrées sur l’éditeur de blocs et la modification du site dans WordPress.
Dans cet article, nous allons vous afficher les nouveautés de WordPress 6.2 et les nouvelles fonctionnalités que vous devriez essayer après la mise à jour.

Note : WordPress 6.2 est une version majeure, et à moins que vous ne disposiez d’un service d’hébergement WordPress géré, vous devrez lancer la mise à jour manuellement. Voici comment mettre à jour WordPress en toute sécurité.
Importance : N’oubliez pas de créer une sauvegarde complète de WordPress avant de procéder à la mise à jour.
Ceci étant dit, voici toutes les nouveautés de WordPress 6.2.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
L’éditeur/éditrices de WordPress sort de la version bêta
L’éditeur/éditrices de site sort de la version bêta.
Il existe depuis quelques versions de WordPress, le retrait du libellé bêta est simplement une invitation pour plus d’utilisateurs/utilisatrices à l’essayer.

Cela indique également que la phase 2 de la feuille de route de développement de WordPress, qui a commencé avec la sortie du nouvel éditeur de blocs de retour dans WordPress 5.0 (fin 2018), est terminée.
WordPress 6.2 comprend plusieurs nouvelles fonctionnalités ajoutées à l’éditeur de site, notamment de tout nouveaux outils dont nous parlerons ultérieurement dans cet article.
Note : L’éditeur de blocs est disponible avec les thèmes de blocs qui supportent cette fonctionnalité. Vous pouvez l’essayer même si vous utilisez l’ancien éditeur classique avec un thème prenant en charge les blocs.
Amélioration du bloc du menu de navigation
Les menus de navigation vous aident à définir la mise en page de votre site pour vos utilisateurs/utilisatrices. Cependant, leur création dans l’éditeur de site complet s’est avérée un peu difficile pour les débutants.
WordPress 6.2 est désormais doté d’un bloc de navigation amélioré.
Vous pouvez désormais créer et gérer le bloc Navigation en modifiant les articles de la colonne latérale.

Pour ajouter un nouvel élément de menu, il suffit de cliquer sur le bouton « ajouter (+) ». Vous pouvez également faire glisser les éléments de menu pour les réorganiser.
Vous souhaitez utiliser un autre menu ? Vous pouvez désormais passer facilement d’un menu à l’autre que vous avez créé précédemment en cliquant sur le menu à trois points dans la colonne latérale.

Dans l’ensemble, il s’agit d’une amélioration significative par rapport à l’ancien bloc de navigation dans lequel vous deviez modifier les articles en ligne, ce qui n’était pas une bonne expérience pour les débutants.
Amélioration de l’expérience de navigation dans les modèles
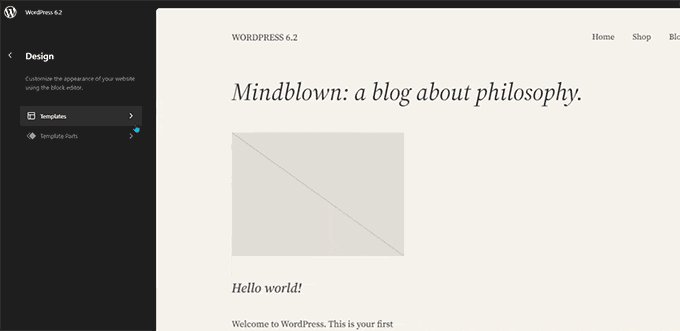
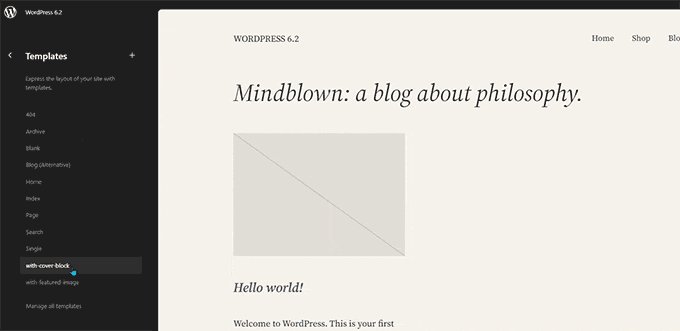
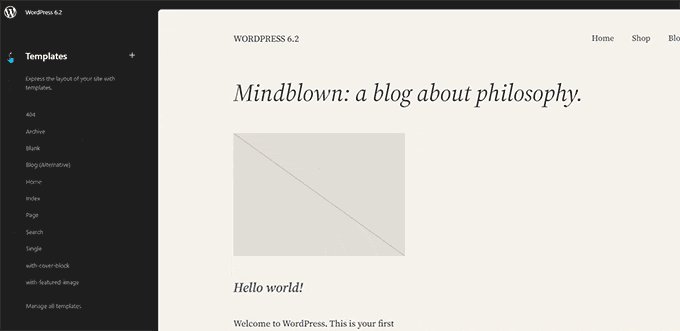
WordPress 6.2 propose une nouvelle expérience de navigation dans les modèles.
Cela permet aux utilisateurs/utilisatrices de parcourir différents modèles pour trouver celui qu’ils doivent modifier s’ils veulent apporter des modifications à une certaine partie de leur site.

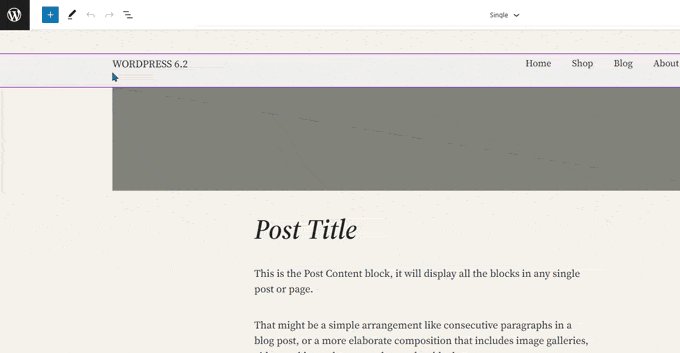
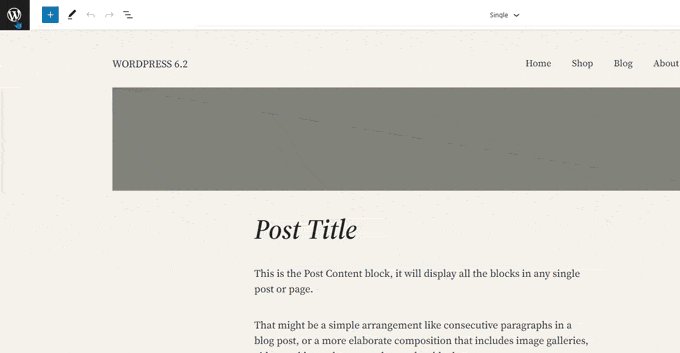
Pour modifier un modèle ou un élément de modèle, il suffit de cliquer pour le charger dans la fenêtre de prévisualisation. Ensuite, il suffit de cliquer sur la fenêtre de prévisualisation pour commencer à modifier.
Vous souhaitez quitter l’éditeur/éditrices du site ?
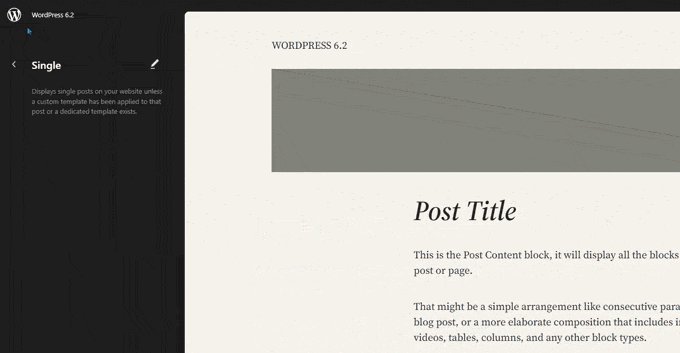
Il suffit de cliquer sur le logo de WordPress ou de votre site dans le coin supérieur gauche de l’écran pour saisir le navigateur de modèles. Cliquez ensuite à nouveau pour quitter et revenir au tableau de bord WordPress.

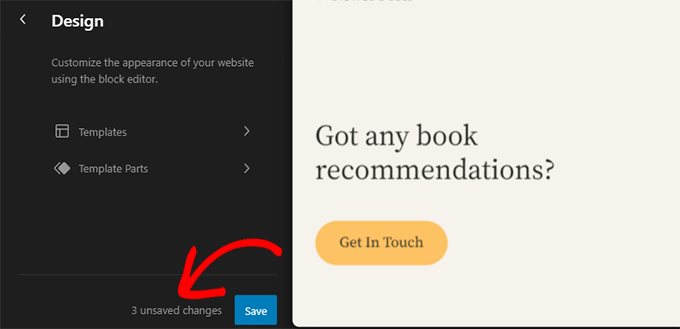
L’écran du navigateur de modèles affiche désormais également les modifications non enregistrées.
Il offre également une expérience d’enregistrement améliorée affichant les modifications que vous enregistrez.

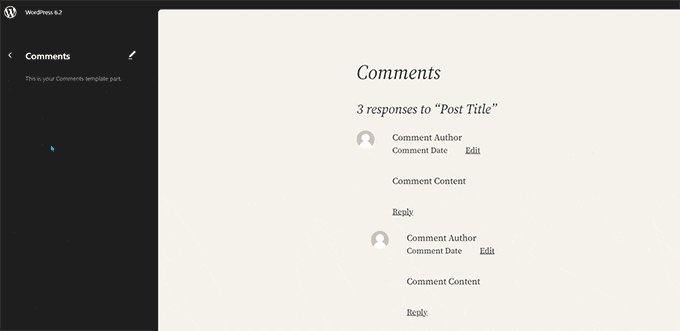
Éléments du modèle mis en évidence par des couleurs
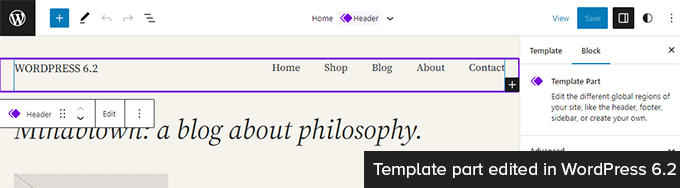
Un modèle dans l’éditeur de site peut inclure plusieurs éléments de modèle, comme l’en-tête et le pied de page.
Il s’agit d’éléments globaux qui peuvent être utilisés à plusieurs endroits sur votre site WordPress. Si vous modifiez un élément de modèle sur une page, ces modifications seront répercutées sur l’ensemble de votre site.
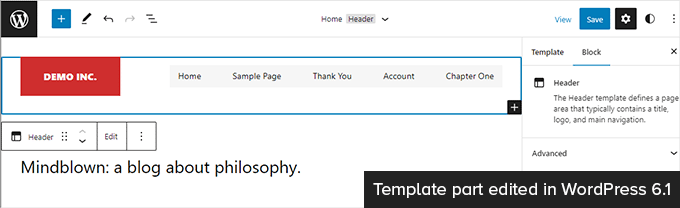
Auparavant, lors de la modification d’un élément de modèle, la seule indication était le libellé en haut qui était modifié pour afficher le nom de l’élément de modèle.

La modification d’éléments de modèles affecte tous les modèles qui incluent ces éléments. Il est donc important d’indiquer que les utilisateurs/utilisatrices modifient un élément global du modèle et pas seulement la page qu’ils/elles consultent.
WordPress 6.2 rend cela plus perceptible en ajoutant des couleurs et une Icône pour indiquer que vous êtes en train de modifier un élément de modèle.

Modifiez votre thème avec le cahier de style
WordPress 6.2 est doté d’une fonctionnalité de cahier de style dans l’éditeur de site.
Il s’agit essentiellement d’un endroit pratique pour parcourir la façon dont votre thème affiche tous les blocs. Pour y accéder, vous devez passer au panneau Styles, puis cliquer sur l’icône du cahier de style. C’est celle qui ressemble à un œil.

Cela vous affichera tous les blocs, et comment ils sont stylisés dans votre thème. Ils sont organisés en différentes catégories afin que vous puissiez facilement localiser le bloc que vous souhaitez modifier.
Cliquez pour commencer à modifier un bloc et vous verrez tous les outils que vous pouvez utiliser dans le panneau de la colonne latérale. Les modifications que vous apportez ici s’appliqueront globalement à votre thème.

En principe, vous pouvez modifier l’apparence de l’ensemble de votre thème en modifiant des blocs individuels ici et en créant un style complètement nouveau.
Vous souhaitez modifier les styles de blocs individuellement ? Ne vous inquiétez pas, vous disposez d’encore plus d’outils de conception pour modifier les blocs.
Possibilité d’ajouter des CSS personnalisés à votre thème ou à vos blocs
Par défaut, l’éditeur de site masque l’ancienne interface du thème personnalisé. De nombreux utilisateurs ont ajouté leurs feuilles de style CSS personnalisées dans le panneau « Additional CSS » disponible avec l’ancien personnalisateur.
Jusqu’à la version 6.2, il était difficile d’ajouter des feuilles de style CSS personnalisées à l’aide des outils disponibles par défaut.
WordPress 6.2 vous permet cependant d’ajouter des CSS personnalisés qui s’appliquent à l’ensemble de votre site. Il vous suffit de cliquer sur le panneau Styles et de choisir CSS personnalisé dans le menu à trois points.

Vous pouvez également ajouter des CSS personnalisés à des blocs individuels.
Passez au panneau Style, puis cliquez sur Blocs.

Vous devez maintenant sélectionner le bloc que vous souhaitez modifier.
Cliquez ensuite sur l’onglet « Additional Block CSS » pour saisir votre code CSS personnalisé.

WordPress 6.2 facilite l’ajout de CSS personnalisés si nécessaire. Cependant, il est livré avec une tonne d’outils de conception intégrés qui sont beaucoup plus faciles à utiliser que l’ajout de CSS personnalisé.
Copier et coller les styles de blocs
Une autre fonctionnalité de style qui réduit la nécessité d’ajouter des CSS personnalisés est la possibilité de simplement copier et coller des styles de blocs.
Supposons que vous veniez d’apporter des modifications à un bloc et que vous souhaitiez faire de même avec un autre bloc.
Avec WordPress 6.2, vous pouvez simplement cliquer sur « Copier les styles » dans les options du bloc.

Ensuite, cliquez sur les options du bloc dans lequel vous souhaitez coller le style et sélectionnez « Coller les styles ».
Note : Votre navigateur vous demandera le droit de permettre à votre site de voir le contenu du presse-papiers. Vous devez cliquer sur « Permettre » pour continuer.

Amélioration de l’insertion des compositions
Les compositions de blocs WordPress sont une collection d’éléments de conception prédéfinis que vous pouvez utiliser pour créer plus rapidement des mises en page de contenu personnalisées.
Par défaut, WordPress est livré avec plusieurs compositions intégrées. Votre thème WordPress peut également inclure sa propre composition. De plus, vous pouvez trouver d’autres compositions dans le répertoire des compositions de WordPress.
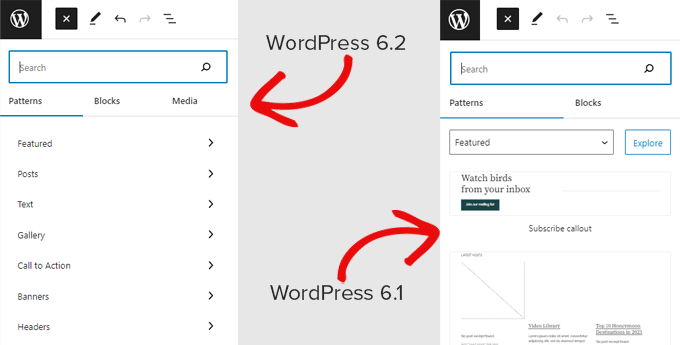
WordPress 6.2 est composé d’une interface d’insertion de composition améliorée.

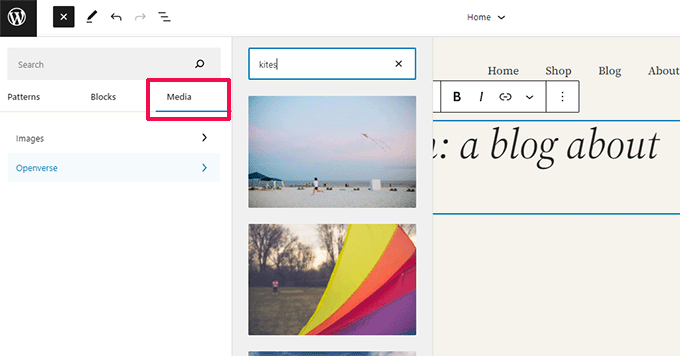
Intégration de la médiathèque libre Openverse
WordPress 6.2 ajoute également un onglet « Media » dans l’outil d’insertion.
Ici, vous pouvez choisir des médias dans votre propre médiathèque WordPress ou parcourir des images libres de droits provenant d’Openverse.

Openverse est un projet frère de WordPress.org. Il permet aux œuvres sous licence ouverte et du domaine public d’être découvertes et utilisées par tous.
Une fois que vous aurez sélectionné une image, elle sera insérée dans l’éditeur et téléchargée également dans votre médiathèque WordPress.
WordPress enregistre également la légende de l’image, qui peut inclure un lien vers la source originale. Vous pouvez supprimer cette légende si l’image est dans le domaine public.
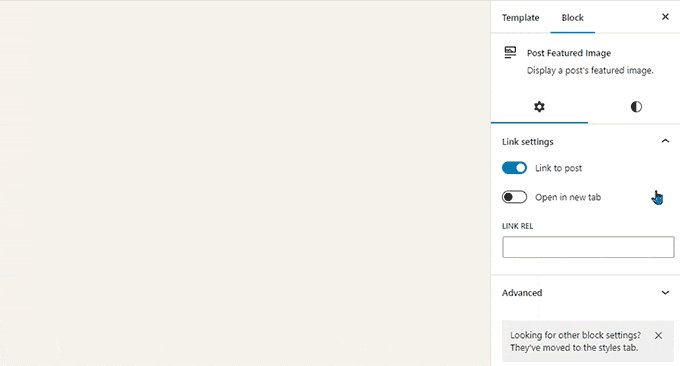
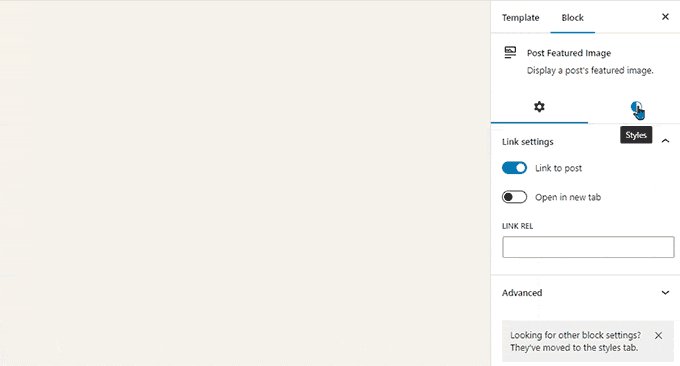
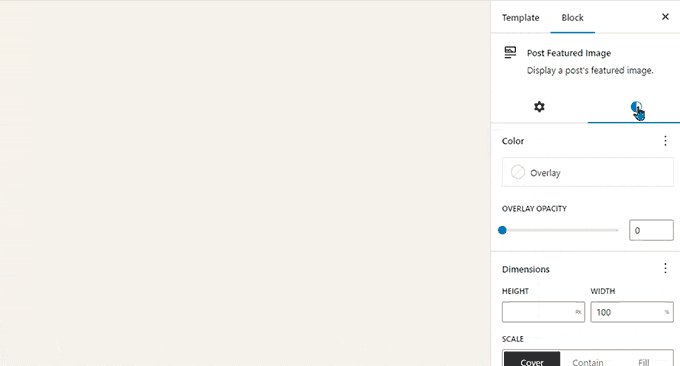
Nouveaux sous-panneaux pour les Réglages et les Styles de blocs
WordPress 6.2 utilise désormais des sous-panneaux pour séparer les réglages et les styles des blocs.
Cela aide les utilisateurs/utilisatrices à comprendre où ils doivent regarder s’ils veulent modifier l’apparence d’un bloc.

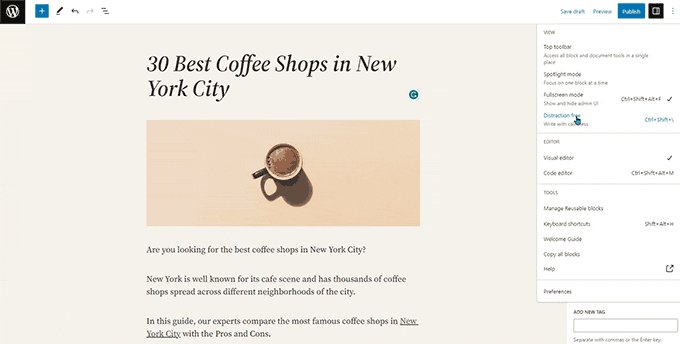
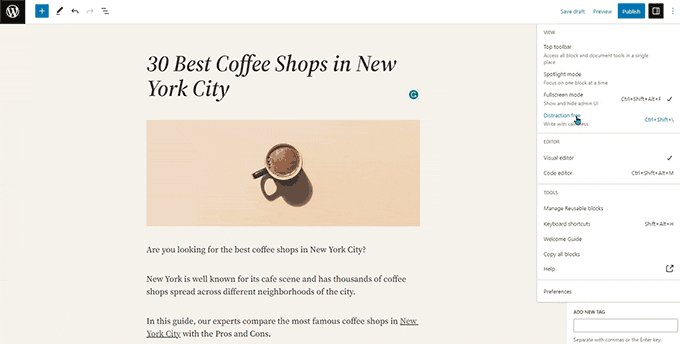
Nouveau mode sans distraction
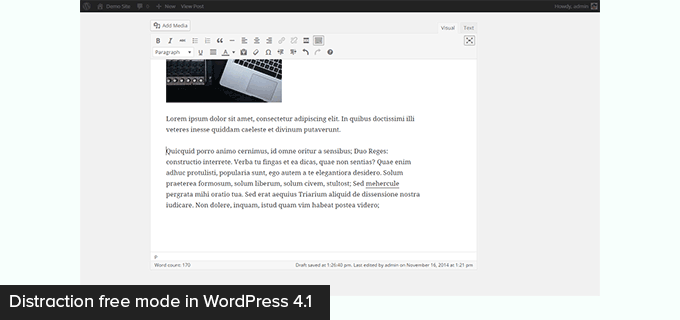
Historiquement, WordPress a toujours proposé des options permettant de masquer les boutons de formatage et les barres d’outils sur l’écran de l’éditeur de publication.
Voici à quoi cela ressemblait dans WordPress 4.1 avec l’ancien éditeur/éditrices classique.

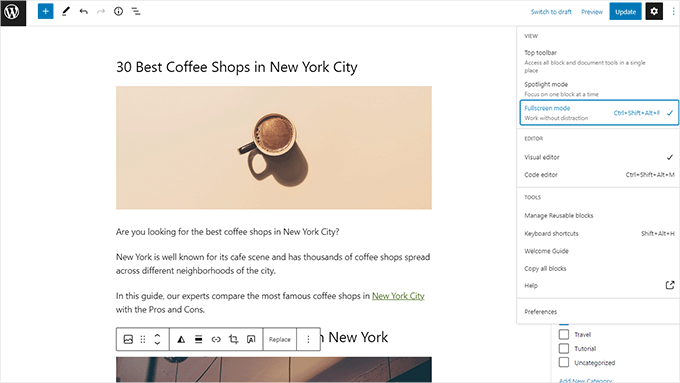
Toutefois, l’éditeur de blocs avait la faculté d’être utilisé en mode plein écran. WordPress 5.4 a commencé à utiliser le mode plein écran par défaut.
Cela a permis aux utilisateurs/utilisatrices d’avoir une interface d’écriture beaucoup plus propre, mais il n’y avait pas de mode sans distraction.

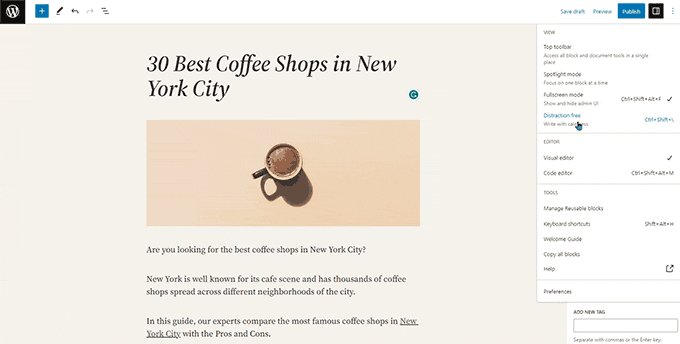
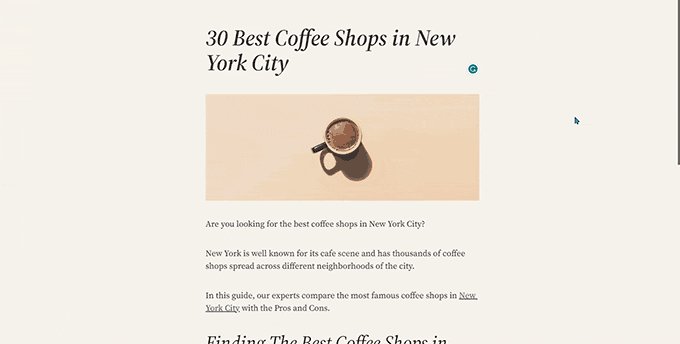
WordPress 6.2 est désormais livré avec un mode sans distraction totalement propre et calme.
Les utilisateurs/utilisatrices pourront la choisir dans les Réglages de l’éditeur, et elle retire toutes les barres d’outils et les panneaux de modification de l’écran.

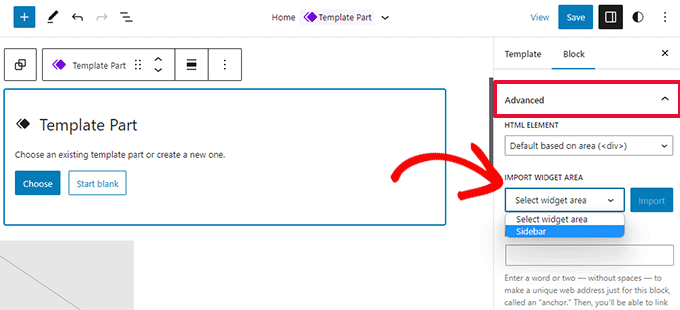
Importation des widgets classiques en tant qu’éléments de modèles dans les thèmes de blocs
WordPress 6.2 propose une solution de repli intéressante pour l’importation des anciens widgets classiques dans les thèmes en bloc lors d’un changement de thème.
Les utilisateurs/utilisatrices de thèmes de widgets classiques ont perdu leurs anciens widgets lorsqu’ils sont passés à un thème de blocs. Désormais, vous pouvez les importer en tant qu’éléments de modèle.
Il suffit de créer un nouvel élément de modèle en cliquant sur le bouton « Ajouter un nouvel élément » (+).

Dans le panneau des réglages de la partie modèle, cliquez sur l’onglet Avancé pour le déplier, et vous trouverez l’option permettant d’importer une zone de widget depuis votre thème précédent.
Améliorations diverses
WordPress 6.2 contient une tonne d’améliorations. Il fusionne 10 versions de Gutenberg ( » Gutenberg » est le nom de code du projet original d’éditeur de blocs) dans le cœur de WordPress, de sorte qu’il y a beaucoup d’améliorations et de nouvelles fonctionnalités à explorer.
Voici quelques-unes des améliorations les plus utiles.
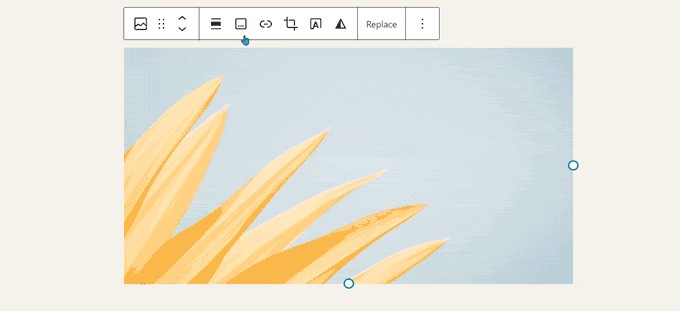
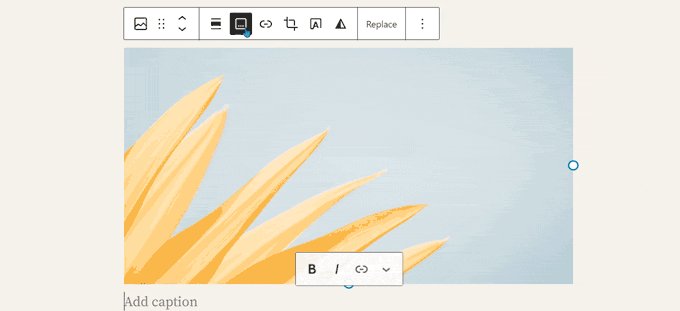
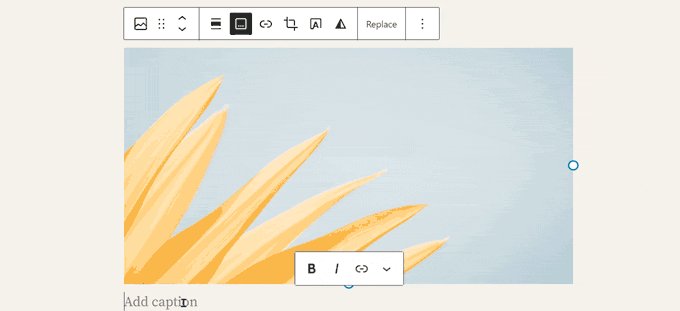
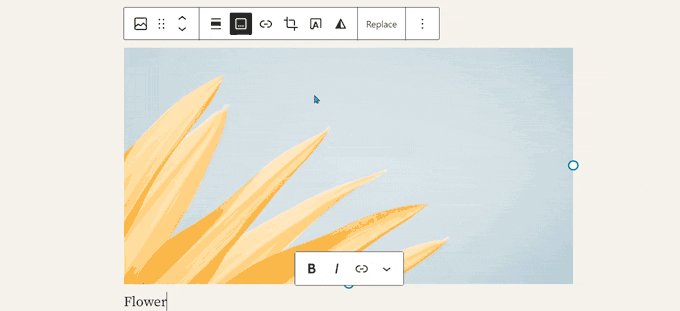
1. Bouton de légende dans la barre d’outils du bloc d’images
Auparavant, WordPress ajoutait automatiquement la zone de légende sous l’image et déplaçait automatiquement le curseur vers la légende.
De nombreux utilisateurs/utilisatrices ont ainsi été amenés à continuer à écrire leur texte sans se rendre compte qu’ils l’écrivaient dans la zone de légende.
WordPress 6.2 corrige ce problème en ajoutant un bouton de légende à la barre d’outils. Les utilisateurs/utilisatrices peuvent désormais l’utiliser pour ajouter une légende si nécessaire.

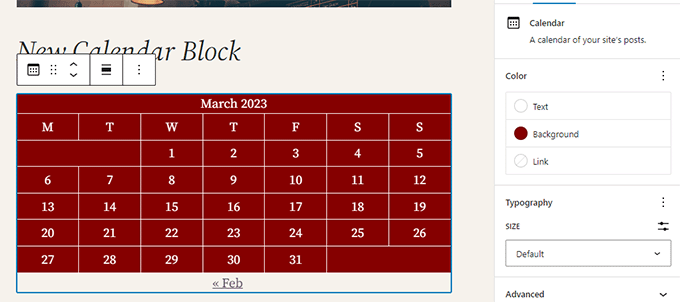
2. Bloc Calendrier amélioré
Le bloc de calendrier propose désormais davantage d’options de couleurs.

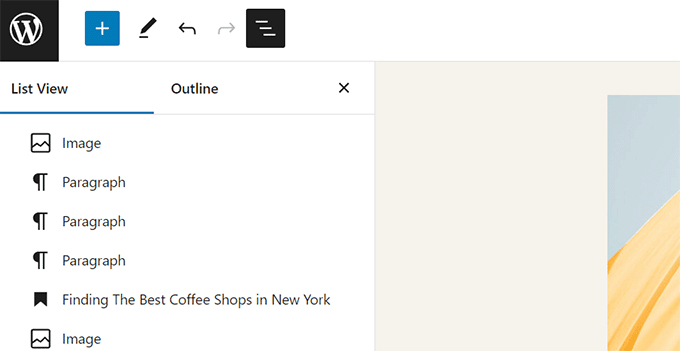
3. Les panneaux Liste, Contour et Info sont fusionnés
La vue en liste, le plan et le panneau d’information sont désormais regroupés en un seul endroit pratique.

4. Mise en page du bloc de groupe
Le bloc « Groupe » vous permet désormais de choisir une mise en page.

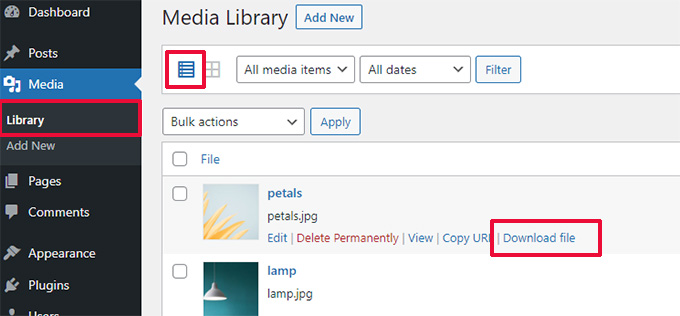
5. Le lien de téléchargement des fichiers multimédias
L’écran des médias affiche désormais un lien « Télécharger le fichier » dans la vue en liste.

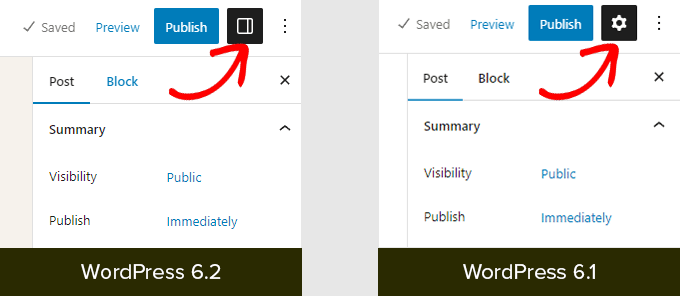
6. Nouvelle Icône pour le panneau des Réglages
L’icône permettant d’afficher le panneau des Réglages utilisait auparavant une icône d’engrenage. Elle se présente désormais sous la forme d’une icône de panneau.

Modifiés sous le capot
WordPress 6.2 comprend également une tonne de modifications destinées aux développeurs/développeuses. Voici quelques-unes de ces modifications :
- Une nouvelle API HTML appelée WP_HTML_Tag_Processor est introduite.(Détails)
- Un nouveau filtre côté client appelé
blockEditor.useSetting.beforeest introduit. Il permet aux développeurs/développeuses de modifier les Réglages des blocs avant que l’éditeur ne soit rendu. (Détails) - L’API des compositions a été étendue pour inclure la propriété template_types. (Détails)
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier. (Détails)
- Une nouvelle fonction switch_to_user_locale() est introduite. (Détails)
- Création de révisions autosave uniquement lorsque le contenu est modifié. (Détails)
- Ajout d’un identifiant de variation de style aux thèmes qui utilisent des variations de style.(Détails)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.2 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiasmés par toutes les modifications apportées à l’éditeur de site et les améliorations de performance pour les thèmes en bloc.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pieterjan Deneys says
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support says
Thank you for sharing and for your work
Administrateur
Abdullah Malik says
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support says
Glad you think so!
Administrateur
Jo says
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support says
We’re glad you found our overview helpful!
Administrateur