WordPress 6.2 acaba de ser lanzado, y es la primera gran versión de WordPress de 2023.
Esta nueva versión está repleta de importantes mejoras y nuevas características. Muchas de ellas centradas en el editor de bloques y la edición de sitios en WordPress.
En este artículo, le mostraremos las novedades de WordPress 6.2 y las características que debería probar tras la actualización.

Nota: WordPress 6.2 es una versión importante y, a menos que tengas un servicio de alojamiento gestionado de WordPress, tendrás que iniciar la actualización manualmente. A continuación te explicamos cómo actualizar WordPress de forma segura.
Importante: No olvides crear una copia de seguridad completa de WordPress antes de actualizar.
Dicho esto, aquí están todas las novedades de WordPress 6.2.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
El editor de sitios de WordPress sale de la versión beta
El editor de sitios sale de la beta.
Ha existido durante las últimas versiones de WordPress, la eliminación de la etiqueta beta es simplemente una invitación para que más usuarios lo prueben.

Esto también indica la finalización de la fase 2 de la hoja de ruta de desarrollo de WordPress, que comenzó con la versión del nuevo editor de bloques allá por WordPress 5.0 (finales de 2018).
WordPress 6.2 incluye varias características nuevas añadidas al editor del sitio, incluyendo algunas herramientas totalmente nuevas de las que hablaremos más adelante en este artículo.
Nota: El editor de sitio completo está disponible con temas de bloques que sean compatibles con esta característica. Puede probarlo incluso si utiliza el editor clásico más antiguo con un tema activado / activo para bloques.
Bloque de menú de navegación mejorado
Los menús de navegación le ayudan a definir la estructura / disposición / diseño / plantilla de su sitio web para sus usuarios. Sin embargo, crearlos en el editor completo del sitio ha sido un poco difícil para los principiantes.
WordPress 6.2 viene ahora con un bloque “Navegación” mejorado.
Ahora puede crear y gestionar el bloque Navegación editando los elementos de la barra lateral.

Para añadir un nuevo elemento de menú, basta con hacer clic en el botón “añadir (+)”. También puede arrastrar y soltar elementos del menú para reorganizarlos.
¿Desea utilizar un menú diferente? Ahora puede cambiar fácilmente entre los menús que haya creado antes, al hacer clic en el menú de tres puntos de la barra lateral.

En general, se trata de una mejora significativa con respecto al antiguo bloque de navegación, en el que había que editar los elementos integrados, lo que no era una buena experiencia para los principiantes.
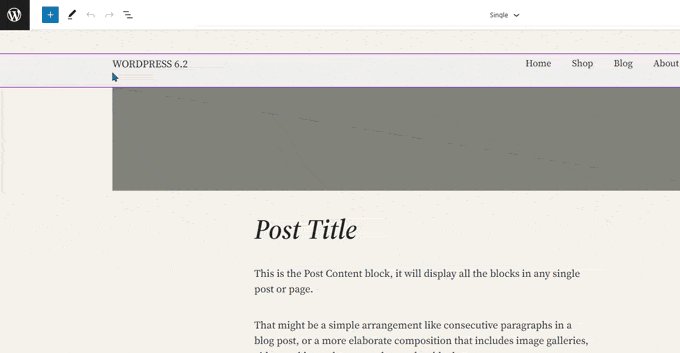
Mejora de la experiencia de navegación por plantillas
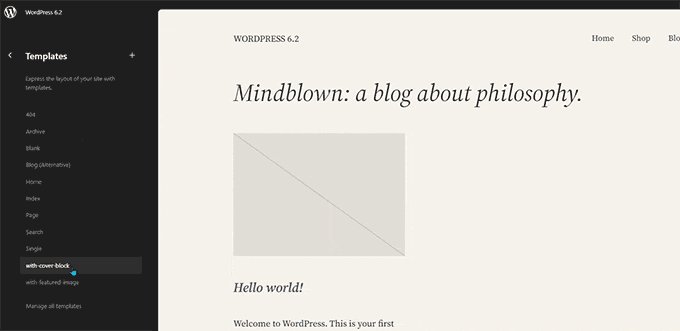
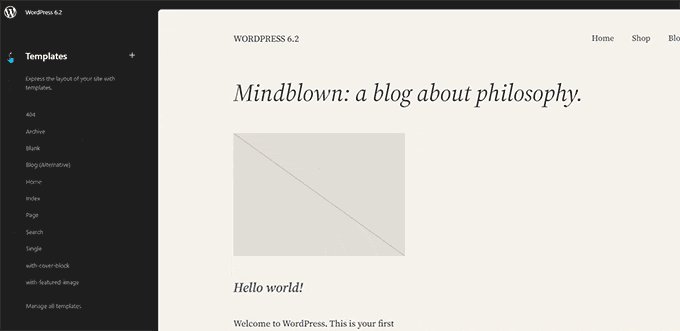
WordPress 6.2 viene con una nueva experiencia de navegación de plantillas.
Esto permite a los usuarios navegar por diferentes plantillas para averiguar cuál necesitan editar si quieren hacer cambios en un área determinada de su sitio web.

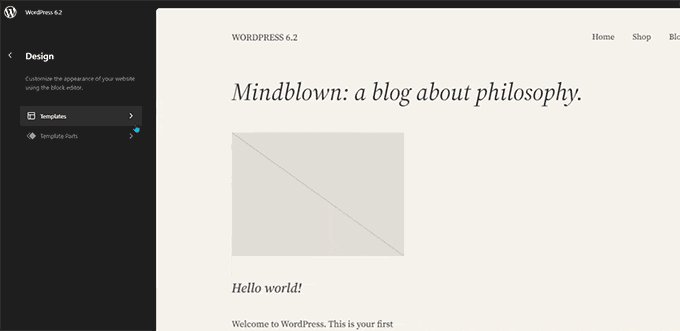
Para editar una plantilla o parte de plantilla, basta con hacer clic para cargarla dentro de la ventana de vista previa. Después de eso, simplemente haga clic en la ventana de vista previa para empezar a editar.
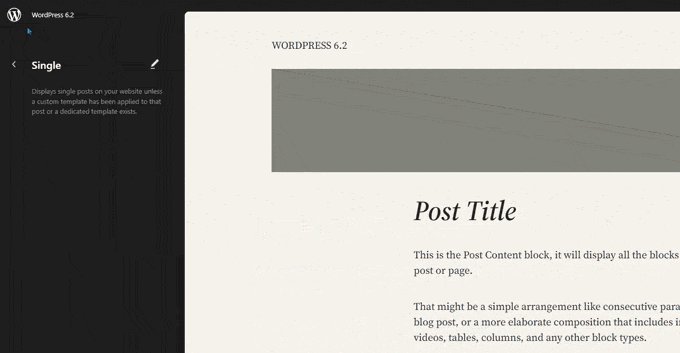
¿Quieres salir del editor del sitio?
Simplemente haga clic en el logotipo de WordPress o de su sitio en la esquina superior izquierda de la pantalla para entrar en el navegador / explorador de plantillas. A continuación, haga clic de nuevo para salir y volver al escritorio de WordPress.

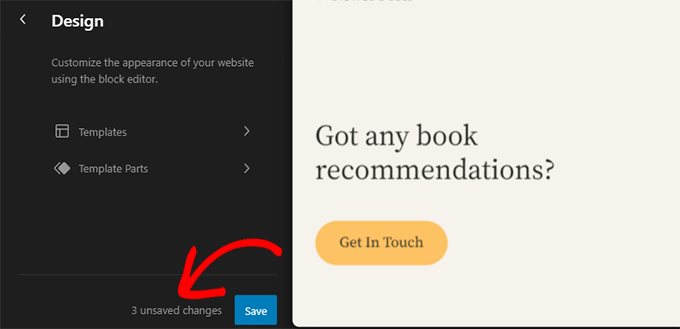
La pantalla del navegador / explorador de plantillas ahora también le mostrará que tiene cambios sin guardar.
También ofrece una experiencia de guardado mejorada que muestra qué cambios estás guardando.

Partes de la plantilla resaltadas con colores
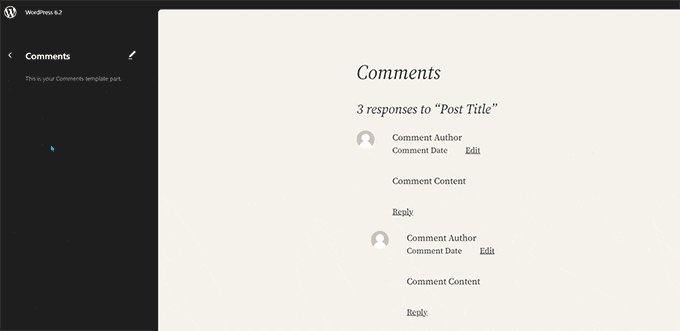
Una plantilla en el editor del sitio puede incluir varias partes de la plantilla, como la cabecera y el pie de página.
Se trata de elementos globales que pueden utilizarse en múltiples lugares de su sitio web WordPress. Si editas una parte de la plantilla en una página, esos cambios se reflejarán en todo tu sitio.
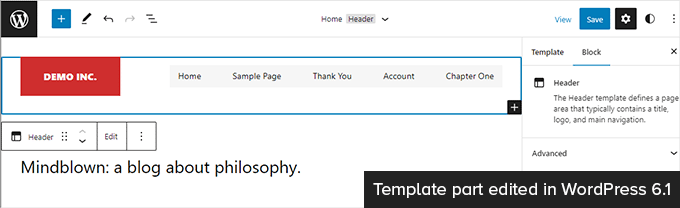
Anteriormente, al editar una parte de plantilla, la única indicación era que la etiqueta de la parte superior cambiaba para mostrar el nombre de la parte de plantilla.

La edición de partes de la plantilla afecta a todas las plantillas que incluyen esos elementos. Esto hace que sea importante indicar que los usuarios están editando una parte global de la plantilla y no simplemente la página que están viendo.
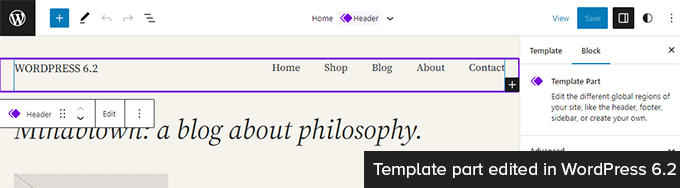
WordPress 6.2 ahora hace que esto sea más notable mediante la adición de colores y un icono para indicar que está editando una parte de la plantilla.

Modifique su tema con el Libro de Estilo
WordPress 6.2 incluye una característica de libro de estilo en el editor del sitio.
Básicamente, se trata de un lugar práctico para ver cómo tu tema muestra todos los bloques. Para acceder a él tienes que cambiar al panel Estilos y luego hacer clic en el icono Libro de estilos. Es el que parece un ojo.

Esto le mostrará todos los bloques, y cómo se estilan en su tema. Están organizados en diferentes categorías para que pueda localizar fácilmente el bloque que desea editar.
Haz clic para empezar a editar un bloque y verás todas las herramientas que puedes utilizar en el panel de la barra lateral. Los cambios que hagas aquí se aplicarán globalmente a tu tema.

Básicamente, puedes cambiar la apariencia de todo tu tema editando bloques individuales aquí y creando un estilo propio completamente nuevo.
¿Quieres editar los estilos de los bloques individualmente? No te preocupes, tienes más herramientas de diseño a tu disposición para editar bloques.
Posibilidad de añadir CSS personalizado a su tema o bloques
Por defecto, el editor del sitio oculta la interfaz heredada del Personalizador de temas. Muchos usuarios añaden su CSS personalizado en el panel “CSS adicional” disponible con el Personalizador heredado.
Hasta la versión 6.2, era un problema añadir CSS personalizado utilizando las herramientas disponibles por defecto.
WordPress 6.2, sin embargo, ahora te permite añadir CSS personalizado que se aplica a todo tu sitio. Basta con hacer clic en el panel Estilos y elegir CSS personalizado en el menú de tres puntos.

También puede añadir CSS personalizado a bloques individuales.
Cambie al panel Estilo y haga clic en Bloques.

Ahora debe seleccionar el bloque que desea modificar.
A continuación, haga clic en la pestaña “Bloque CSS adicional” para introducir su código CSS personalizado.

WordPress 6.2 hace que sea más fácil añadir CSS personalizado si lo necesitas. Sin embargo, viene con un montón de herramientas de diseño integradas que son mucho más fáciles de usar que añadir CSS personalizado.
Copiar y pegar estilos de bloque
Otra característica de estilo que reduce la necesidad de añadir CSS personalizado es la posibilidad de simplemente copiar y pegar estilos de bloque.
Supongamos que acaba de modificar un bloque y quiere hacerlo también en otro.
Con WordPress 6.2 puedes simplemente hacer clic en “Copiar estilos” bajo las opciones de bloque.

A continuación, haga clic en las opciones del bloque en el que desea pegar el estilo y seleccione “Pegar estilos”.
Nota: Su navegador le pedirá permiso para permitir que su sitio web vea el contenido del portapapeles. Debe hacer clic en “Permitir” para continuar.

Inserción de patrones mejorada
Los patrones de bloques de WordPress son una colección de elementos de diseño prefabricados que puede utilizar para crear estructuras de contenido personalizadas con mayor rapidez.
Por defecto, WordPress viene con varios patrones incorporados. Tu tema de WordPress también puede incluir su propio patrón. Además, puede encontrar más patrones en el Directorio de patrones de WordPress.
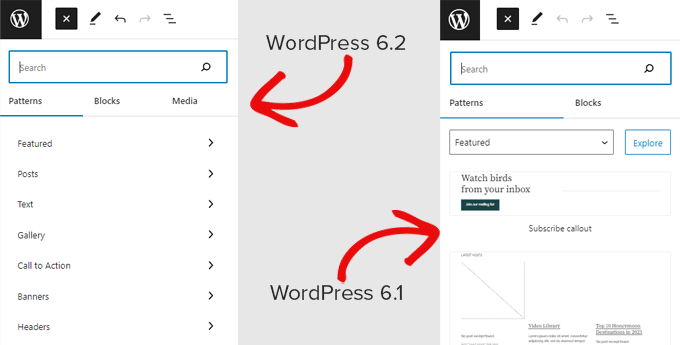
WordPress 6.2 incorpora una interfaz de inserción de patrones mejorada.

Integración de la biblioteca libre de medios Openverse
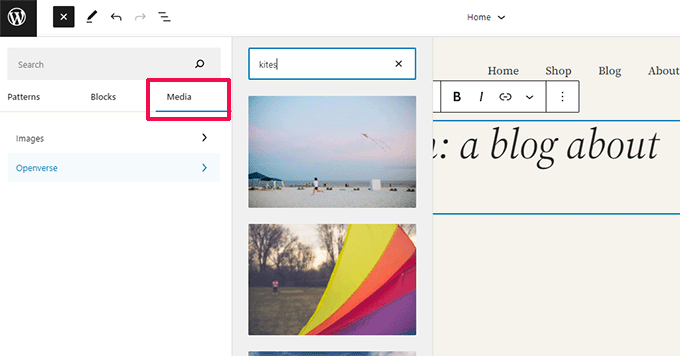
WordPress 6.2 añade ahora también una pestaña “Medios” en el insertador.
Aquí puede elegir medios de su propia biblioteca de medios de WordPress o buscar imágenes libres de derechos de Openverse.

Openverse es un proyecto hermano de WordPress.org. Permite descubrir y utilizar obras con licencia abierta y de dominio público.
Una vez que seleccione una imagen, se insertará en el editor y también se descargará en su biblioteca de medios de WordPress.
WordPress también guardará la leyenda de la imagen, que puede incluir un enlace a la fuente original. Puede borrar esta leyenda si la imagen es de dominio público.
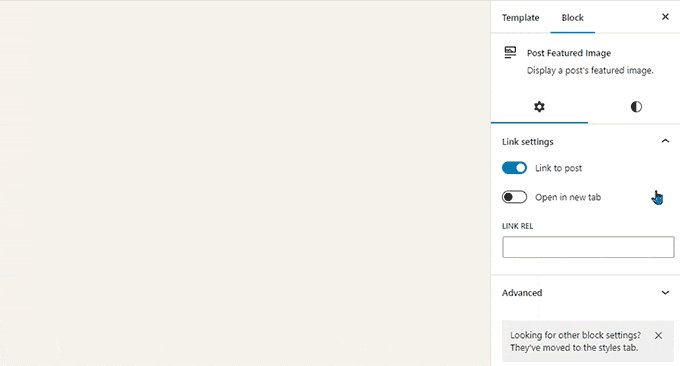
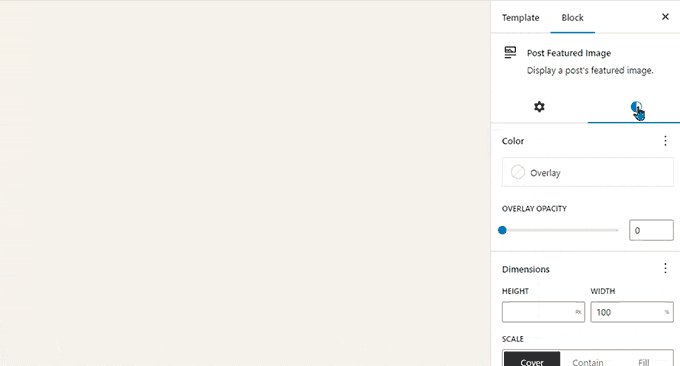
Nuevos subpaneles para ajustes y estilos de bloques
WordPress 6.2 utiliza ahora subpaneles para separar los ajustes y estilos de los bloques.
Esto ayuda a los usuarios a saber dónde tienen que mirar si quieren cambiar el aspecto de un bloque.

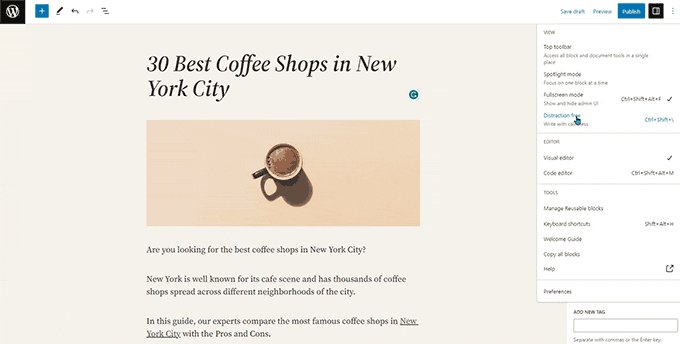
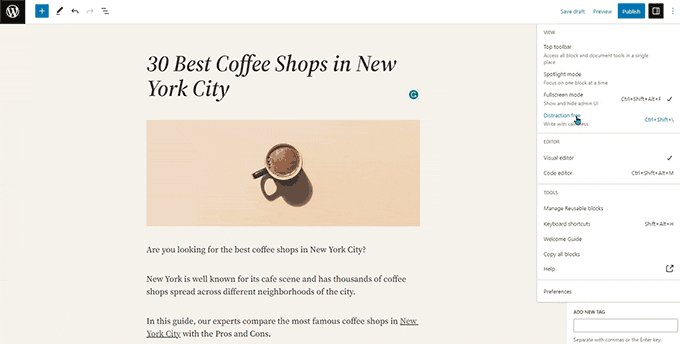
Nuevo modo sin distracciones
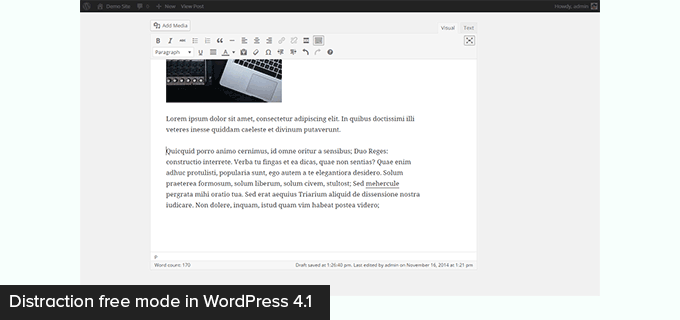
Históricamente, WordPress siempre ha ofrecido opciones para ocultar los botones de formato y las barras de herramientas en la pantalla del editor de entradas.
Así es como se veía en WordPress 4. 1 con el antiguo editor clásico.

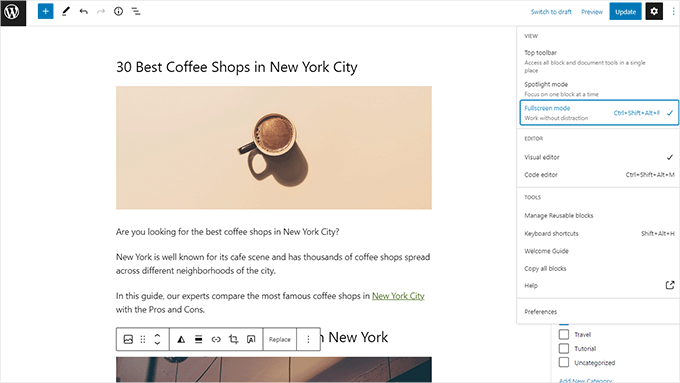
Sin embargo, el editor de bloques tenía la opción de usarse en modo de pantalla completa. WordPress 5. 4 empezó a utilizar el modo de pantalla completa por defecto.
Esto permitía a los usuarios disponer de una interfaz de escritura mucho más limpia, pero no existía un modo libre de distracciones.

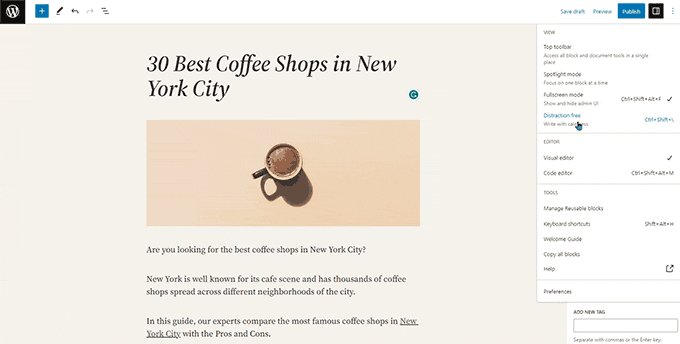
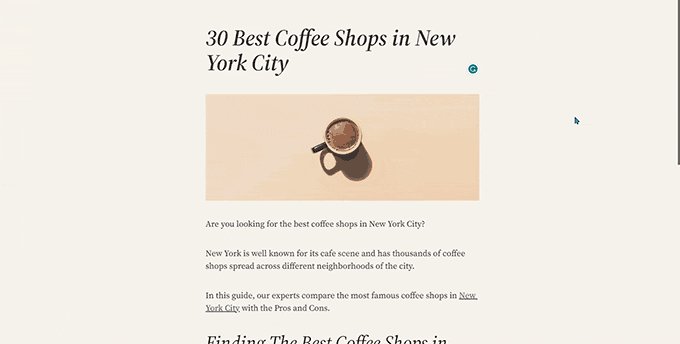
WordPress 6.2 ahora viene con un modo libre de distracciones completamente limpio y tranquilo.
Los usuarios podrán elegirlo en los ajustes del editor, y quita todas las barras de herramientas y paneles de edición de la pantalla.

Importar widgets clásicos como partes de plantillas en temas de bloques
WordPress 6.2 proporciona una buena alternativa para importar widgets heredados clásicos en temas de bloque al cambiar de tema.
Los usuarios con temas de widgets clásicos perdieron sus widgets heredados cuando cambiaron a un tema de bloques. Ahora, pueden importarlos como partes de plantillas.
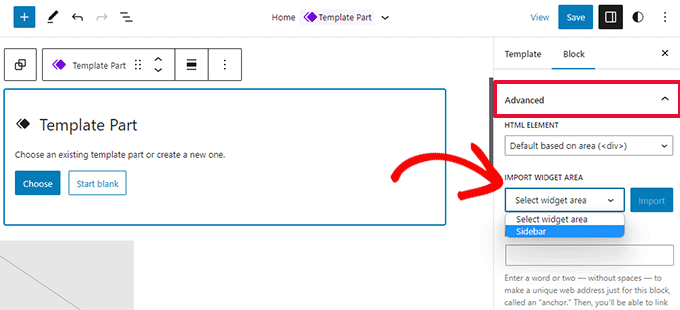
Basta con crear una nueva parte de plantilla al hacer clic en el botón “Añadir nuevo bloque” (+).

En el panel de ajustes de la parte de la plantilla, haz clic en la pestaña Avanzado para expandirla y encontrarás la opción de importar un área de widget de tu tema anterior.
Mejoras varias
WordPress 6.2 contiene un montón de mejoras. Fusiona 10 versiones de Gutenberg (‘Gutenberg’ es el nombre en clave del proyecto original del editor de bloques) en el núcleo de WordPress, por lo que hay muchos refinamientos y nuevas características que explorar.
Estas son algunas de las mejoras más útiles.
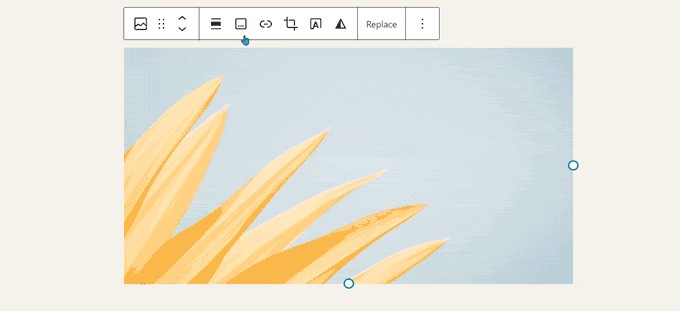
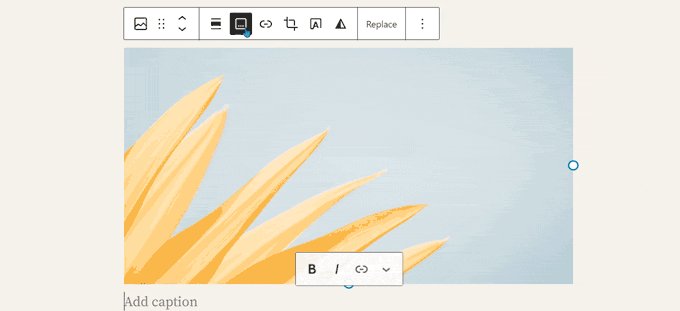
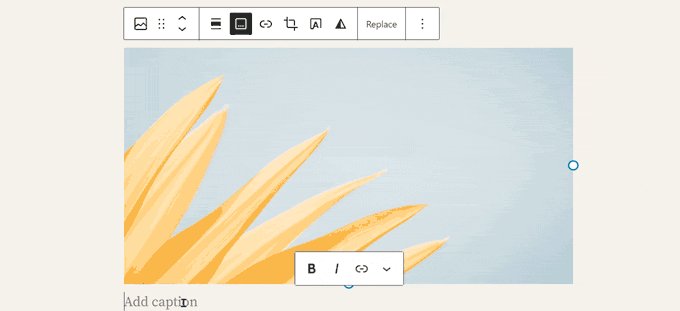
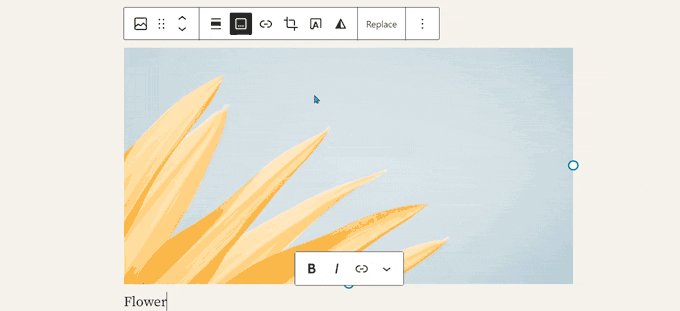
1. Botón de leyendas en la barra de herramientas del bloque de imágenes
Anteriormente WordPress añadía automáticamente el área de leyenda debajo de la imagen y movía el cursor automáticamente a la leyenda.
Esto llevó a muchos usuarios a seguir escribiendo su texto sin darse cuenta de que lo estaban escribiendo en el área de leyenda.
WordPress 6.2 lo corrige añadiendo un botón de leyenda a la barra de herramientas. Ahora los usuarios pueden utilizarlo para añadir una leyenda si es necesario.

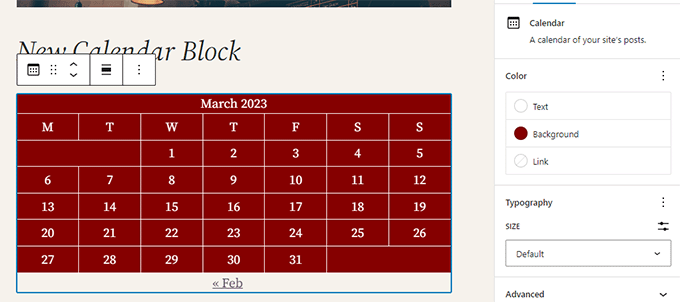
2. Bloque Calendario mejorado
El bloque de calendario tiene ahora más opciones de color.

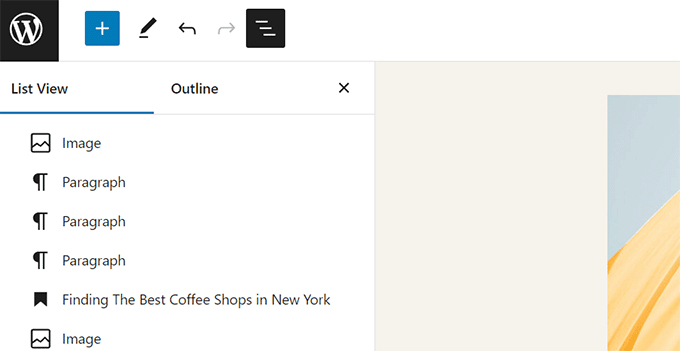
3. Los paneles de anuncio, esquema e información están fusionados
La vista de lista, el esquema y el panel de información están ahora fusionados en una única y práctica ubicación.

4. Estructura / disposición / diseño / plantilla del bloque de grupo
El bloque “Grupo” permite ahora elegir una estructura / disposición / diseño / plantilla.

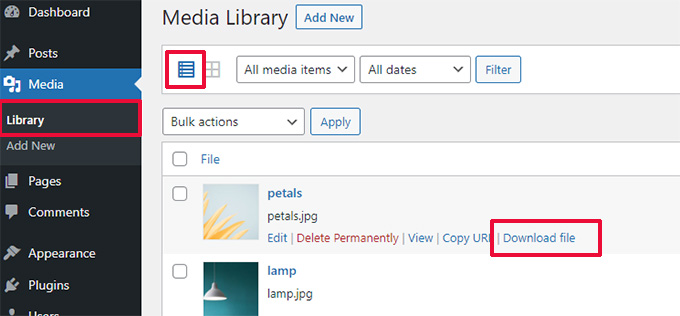
5. Enlace de descarga de archivos de medios
La pantalla de medios mostrará ahora un enlace “Descargar archivo” en la vista de lista.

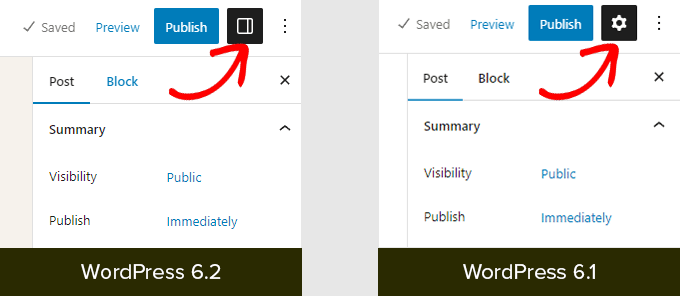
6. Nuevo icono para el panel de ajustes
El icono para mostrar el panel de ajustes utilizaba anteriormente un icono de engranaje. Ahora se presenta con un icono de paneles.

Cambios bajo el capó
WordPress 6.2 también incluye un montón de cambios destinados a los desarrolladores. Estos son algunos de los cambios:
- Se introduce una nueva API HTML llamada WP_HTML_Tag_Processor.(Detalles)
- Se introduce un nuevo filtro del lado del cliente llamado
blockEditor.useSetting.before. Permite a los desarrolladores cambiar los ajustes del bloque antes de procesar / mostrar el editor.(Detalles) - Se amplía la API de patrones para incluir la propiedad template_types.(Detalles)
- Actualizaciones más rápidas moviendo directorios en lugar de copiarlos.(Detalles)
- Se introduce una nueva función switch_to_user_locale().(Detalles)
- Crea revisiones autoguardadas solo cuando se cambia el contenido.(Detalles)
- Se añade una etiqueta de variación de estilo a los temas que utilizan variaciones de estilo.(Detalles)
Esperamos que este artículo te haya ayudado a descubrir las novedades de WordPress 6.2 y las nuevas características que debes probar. Estamos especialmente entusiasmados acerca de todos los cambios en el editor de sitios y las mejoras en el rendimiento de los temas en bloque.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pieterjan Deneys says
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support says
Thank you for sharing and for your work
Administrador
Abdullah Malik says
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support says
Glad you think so!
Administrador
Jo says
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support says
We’re glad you found our overview helpful!
Administrador