WordPress 6.2 è stato appena rilasciato ed è la prima versione importante di WordPress del 2023.
Questa nuova versione è ricca di miglioramenti significativi e nuove funzionalità. Molte di esse riguardano l’editor di blocchi e la modifica del sito in WordPress.
In questo articolo vi mostreremo quali sono le novità di WordPress 6.2 e quali funzioni dovreste provare dopo l’aggiornamento.

Nota: WordPress 6.2 è una release importante e, a meno che non abbiate un servizio di hosting WordPress gestito, dovrete avviare l’aggiornamento manualmente. Ecco come aggiornare WordPress in modo sicuro.
Importante: Non dimenticate di creare un backup completo di WordPress prima di aggiornare.
Detto questo, ecco tutte le novità di WordPress 6.2.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
L’editor del sito WordPress esce dalla fase beta
L’editor del sito esce dalla beta.
È già presente nelle ultime versioni di WordPress, e la rimozione dell’etichetta di beta è solo un invito a un maggior numero di utenti a provarlo.

Questo indica anche il completamento della fase 2 della roadmap di sviluppo di WordPress, iniziata con il rilascio del nuovo editor di blocchi già in WordPress 5.0 (fine 2018).
WordPress 6.2 include diverse nuove funzionalità aggiunte all’editor del sito, tra cui alcuni strumenti inediti di cui parleremo più avanti in questo articolo.
Nota: l ‘editor completo del sito è disponibile con i temi a blocchi che supportano questa funzione. È possibile provarlo anche se si utilizza il vecchio editor classico con un tema abilitato ai blocchi.
Blocco del menu di navigazione migliorato
I menu di navigazione aiutano a definire il layout del sito web agli utenti. Tuttavia, la loro creazione nell’editor completo del sito è stata un po’ difficile per i principianti.
WordPress 6.2 è ora dotato di un blocco “Navigazione” migliorato.
È ora possibile creare e gestire il blocco di navigazione modificando gli elementi della barra laterale.

Per aggiungere una nuova voce di menu, è sufficiente fare clic sul pulsante “aggiungi (+)”. È anche possibile trascinare e rilasciare le voci di menu per riorganizzarle.
Volete utilizzare un menu diverso? Ora è possibile passare facilmente da un menu all’altro creato in precedenza facendo clic sul menu a tre punti nella barra laterale.

Nel complesso, si tratta di un miglioramento significativo rispetto al vecchio blocco di navigazione, in cui era necessario modificare gli elementi in linea, il che non era una buona esperienza per i principianti.
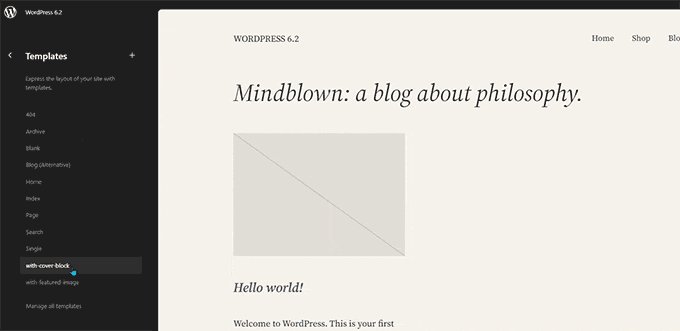
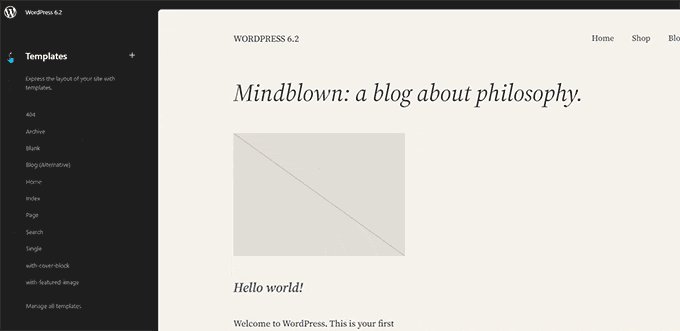
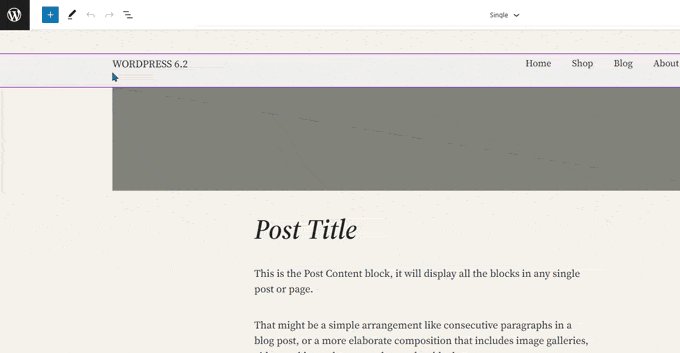
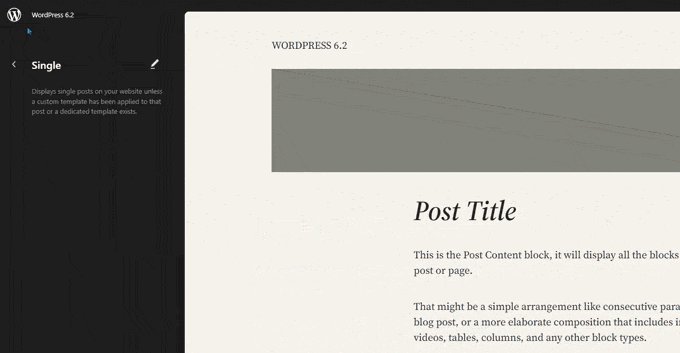
Esperienza di navigazione dei modelli migliorata
WordPress 6.2 è dotato di una nuova esperienza di navigazione dei modelli.
In questo modo gli utenti possono sfogliare diversi modelli per scoprire quale devono modificare se vogliono apportare delle modifiche a una determinata area del loro sito web.

Per modificare un modello o una parte di modello, è sufficiente fare clic per caricarlo nella finestra di anteprima. Successivamente, è sufficiente fare clic sulla finestra di anteprima per iniziare la modifica.
Volete uscire dall’editor del sito?
È sufficiente fare clic sul logo di WordPress o del vostro sito nell’angolo superiore sinistro dello schermo per accedere al browser dei modelli. Quindi fare nuovamente clic per uscire e tornare alla dashboard di WordPress.

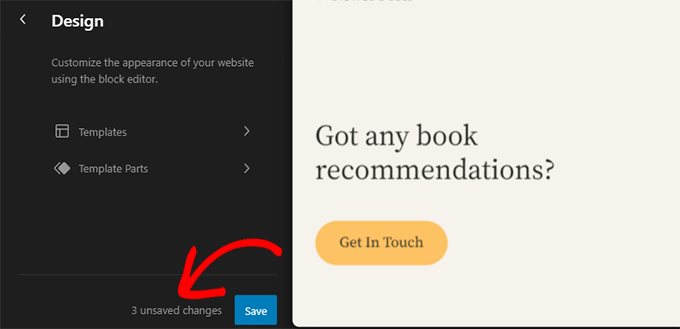
La schermata del browser dei modelli ora mostrerà anche che le modifiche non sono state salvate.
Offre inoltre un’esperienza di salvataggio migliorata che mostra le modifiche che si stanno salvando.

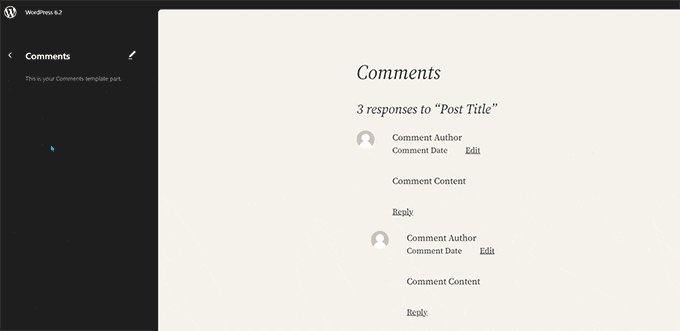
Parti del modello evidenziate con i colori
Un modello nell’editor del sito può includere diverse parti del modello, come l’intestazione e il piè di pagina.
Si tratta di elementi globali che possono essere utilizzati in più punti del sito WordPress. Se si modifica una parte del modello in una pagina, le modifiche si rifletteranno in tutto il sito.
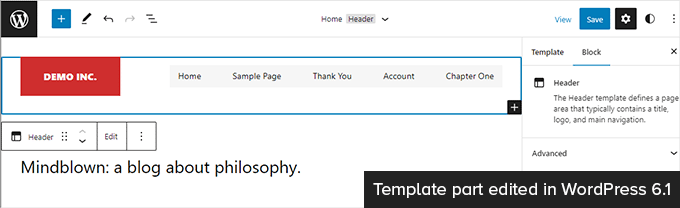
In precedenza, quando si modificava una parte modello, l’unica indicazione era che l’etichetta in alto cambiava per mostrare il nome della parte modello.

La modifica di parti di modello influisce su tutti i modelli che includono tali elementi. Per questo è importante indicare che gli utenti stanno modificando una parte di modello globale e non semplicemente la pagina che stanno guardando.
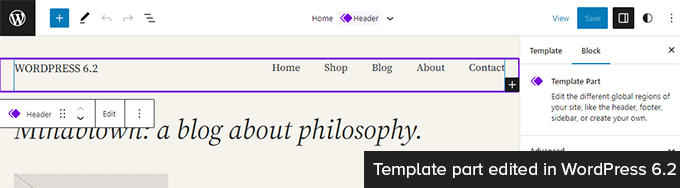
WordPress 6.2 lo rende più evidente, aggiungendo colori e un’icona per indicare che si sta modificando una parte del modello.

Modificare il tema con il Libro degli stili
WordPress 6.2 è dotato di una funzione di libro di stile nell’editor del sito.
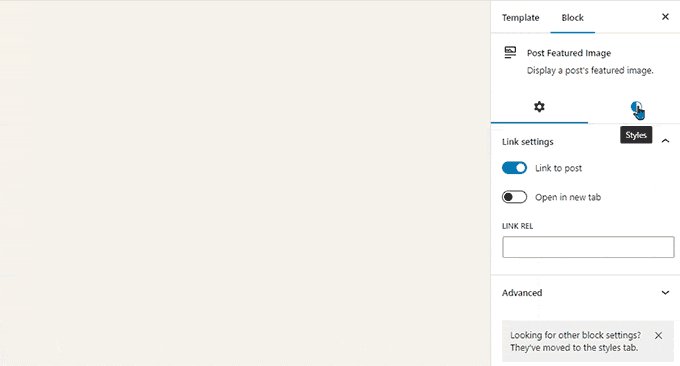
Si tratta di un posto comodo per vedere come il tema visualizza tutti i blocchi. Per accedervi, occorre passare al pannello Stili e poi fare clic sull’icona del Libro degli stili. È quella che assomiglia a un occhio.

Questo mostra tutti i blocchi e il loro stile nel tema. Sono organizzati in diverse categorie, in modo da poter individuare facilmente il blocco che si desidera modificare.
Facendo clic per iniziare a modificare un blocco, si vedranno tutti gli strumenti che si possono utilizzare nel pannello della barra laterale. Le modifiche apportate qui saranno applicate globalmente al tema.

In pratica, è possibile cambiare l’aspetto dell’intero tema modificando i singoli blocchi e creando uno stile completamente nuovo.
Volete modificare gli stili dei blocchi individualmente? Non preoccupatevi, ci sono ancora più strumenti di progettazione a vostra disposizione per modificare i blocchi.
Possibilità di aggiungere CSS personalizzato al tema o ai blocchi
Per impostazione predefinita, l’editor del sito nasconde l’interfaccia del personalizzatore del tema precedente. Molti utenti hanno aggiunto i loro CSS personalizzati nel pannello “CSS aggiuntivi”, disponibile con il personalizzatore tradizionale.
Fino alla versione 6.2, era un problema aggiungere CSS personalizzati utilizzando gli strumenti predefiniti disponibili.
WordPress 6.2, tuttavia, consente ora di aggiungere CSS personalizzati che si applicano all’intero sito. È sufficiente fare clic sul pannello Stili e scegliere CSS personalizzato nel menu a tre punti.

È inoltre possibile aggiungere CSS personalizzati ai singoli blocchi.
Passare al pannello Stile e fare clic su Blocchi.

A questo punto, è necessario selezionare il blocco che si desidera modificare.
Successivamente, fare clic sulla scheda ‘Additional Block CSS’ per inserire il codice CSS personalizzato.

WordPress 6.2 rende più facile l’aggiunta di CSS personalizzati, se necessario. Tuttavia, è dotato di un’infinità di strumenti di progettazione integrati che sono molto più facili da usare rispetto all’aggiunta di CSS personalizzati.
Copia e incolla gli stili di blocco
Un’altra caratteristica dello stile che riduce la necessità di aggiungere CSS personalizzati è la possibilità di copiare e incollare semplicemente gli stili di blocco.
Supponiamo di aver appena apportato alcune modifiche a un blocco e di voler fare le stesse modifiche anche su un altro blocco.
Con WordPress 6.2 è possibile fare semplicemente clic su “Copia stili” nelle opzioni del blocco.

Quindi, fare clic sulle opzioni del blocco in cui si desidera incollare lo stile e selezionare “Incolla stili”.
Nota: il browser chiederà l’autorizzazione a consentire al sito web di visualizzare il contenuto degli appunti. È necessario fare clic su “Consenti” per continuare.

Inserimento migliorato del modello
I modelli di blocco di WordPress sono una raccolta di elementi di design preconfezionati che si possono utilizzare per creare più velocemente layout di contenuto personalizzati.
Per impostazione predefinita, WordPress è dotato di diversi modelli incorporati. Anche il vostro tema WordPress potrebbe includere un proprio pattern. Inoltre, potete trovare altri pattern nella WordPress Patterns Directory.
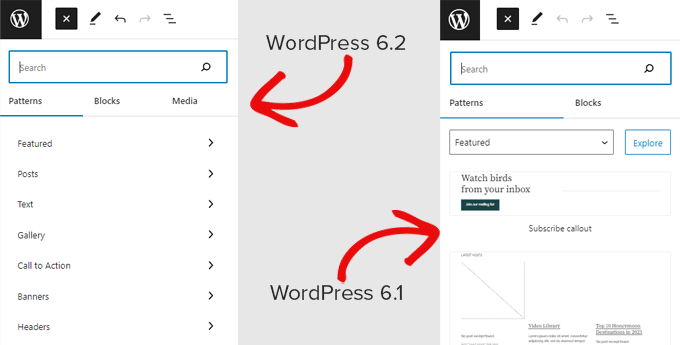
WordPress 6.2 è dotato di un’interfaccia migliorata per l’inserimento dei modelli.

Integrazione della libreria multimediale gratuita Openverse
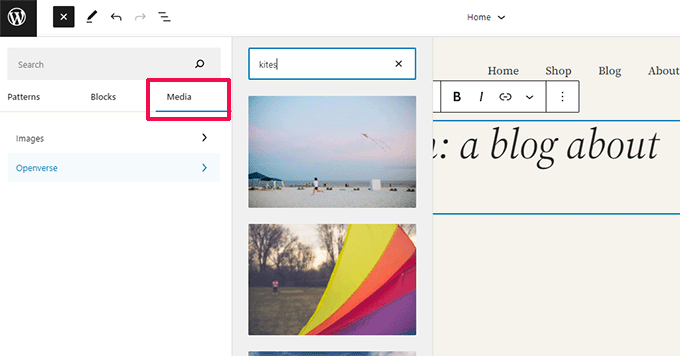
WordPress 6.2 aggiunge ora anche una scheda “Media” nell’inseritore.
Qui è possibile scegliere i media dalla propria libreria multimediale di WordPress o sfogliare le immagini royalty-free di Openverse.

Openverse è un progetto gemello di WordPress.org. Permette a opere con licenza aperta e di pubblico dominio di essere scoperte e utilizzate da tutti.
Una volta selezionata un’immagine, questa verrà inserita nell’editor e scaricata anche nella libreria multimediale di WordPress.
WordPress salverà anche la didascalia dell’immagine, che può includere un link alla fonte originale. È possibile eliminare questa didascalia se l’immagine è di dominio pubblico.
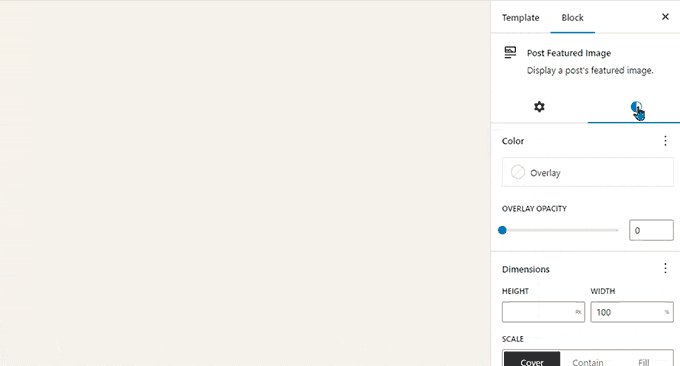
Nuovi sottopannelli per le impostazioni e gli stili dei blocchi
WordPress 6.2 utilizza ora dei sottopannelli per separare le impostazioni dei blocchi e gli stili.
Questo aiuta gli utenti a capire dove devono guardare se vogliono modificare l’aspetto di un blocco.

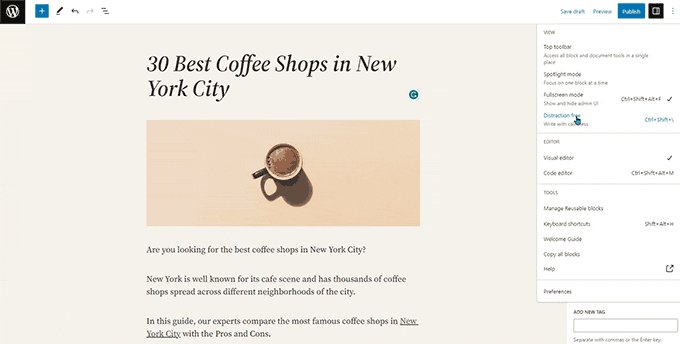
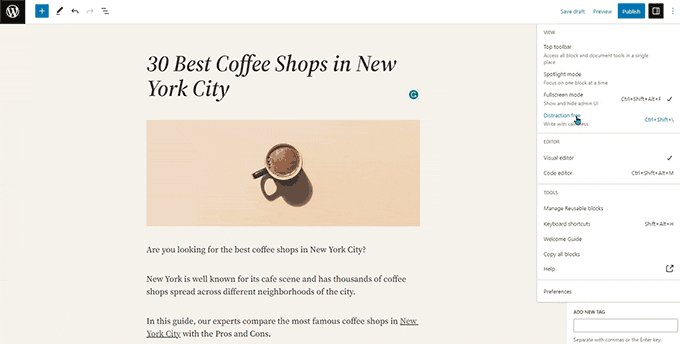
Nuova modalità senza distrazioni
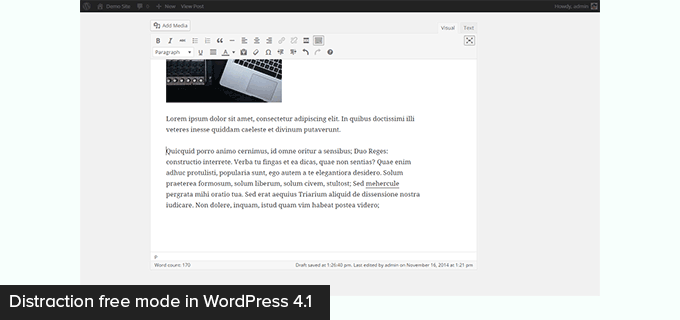
Storicamente, WordPress ha sempre fornito opzioni per nascondere i pulsanti di formattazione e le barre degli strumenti nella schermata dell’editor dei post.
Ecco come appariva in WordPress 4.1 con il vecchio editor classico.

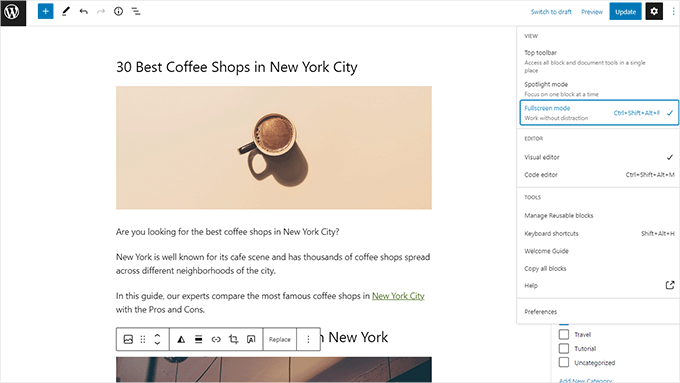
Tuttavia, l’editor di blocchi aveva la possibilità di essere utilizzato in modalità a schermo intero. WordPress 5.4 ha iniziato a utilizzare la modalità a schermo intero come predefinita.
Questo ha permesso agli utenti di avere un’interfaccia di scrittura molto più pulita, ma non c’era una modalità senza distrazioni.

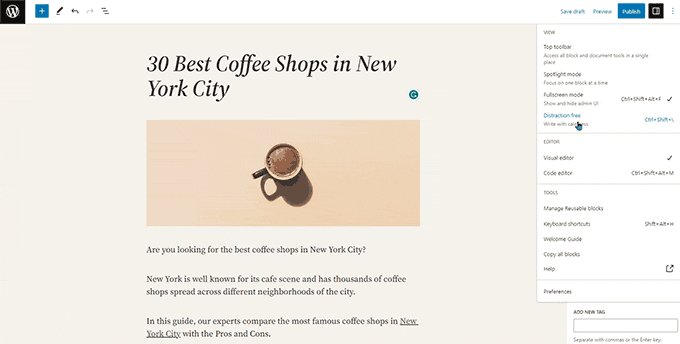
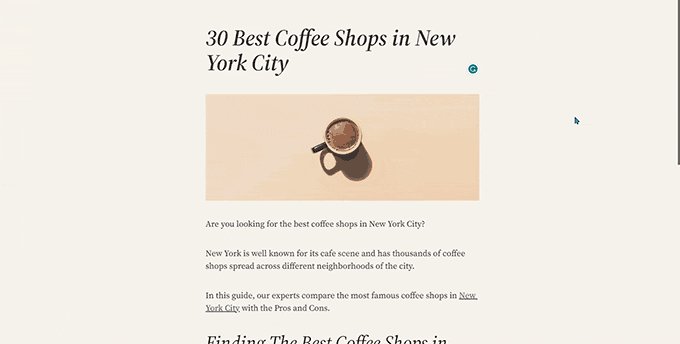
WordPress 6.2 è ora dotato di una modalità completamente pulita e tranquilla, priva di distrazioni.
Gli utenti potranno sceglierlo dalle impostazioni dell’editor e rimuovere tutte le barre degli strumenti e i pannelli di modifica dallo schermo.

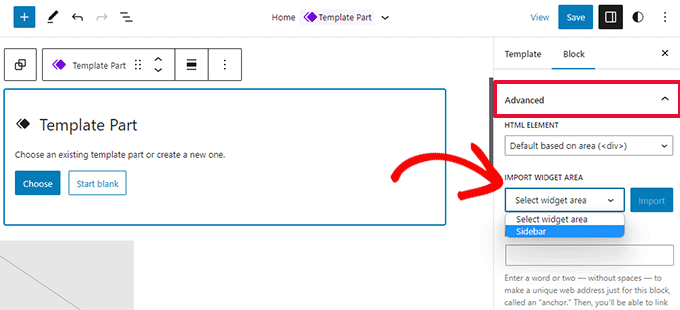
Importazione di widget classici come parti di modelli nei temi a blocchi
WordPress 6.2 offre un bel fallback per importare i widget classici legacy nei temi a blocchi quando si cambia tema.
Gli utenti con temi widget classici perdevano i loro widget legacy quando passavano a un tema a blocchi. Ora è possibile importarli come parti di modello.
È sufficiente creare una nuova parte di modello facendo clic sul pulsante “Aggiungi nuovo blocco” (+).

Nel pannello delle impostazioni della parte del modello, fate clic sulla scheda Avanzate per espanderla e troverete l’opzione per importare un’area widget dal tema precedente.
Miglioramenti vari
WordPress 6.2 contiene una tonnellata di miglioramenti. Unisce 10 versioni di Gutenberg (“Gutenberg” è il nome in codice del progetto originale dell’editor a blocchi) al nucleo di WordPress, quindi ci sono molti miglioramenti e nuove funzionalità da esplorare.
Ecco alcuni dei miglioramenti più utili.
1. Pulsante Didascalie nella barra degli strumenti del blocco immagine
In precedenza WordPress aggiungeva automaticamente l’area della didascalia sotto l’immagine e spostava automaticamente il cursore sulla didascalia.
Questo ha portato molti utenti a continuare a scrivere il testo senza rendersi conto che lo stavano scrivendo nell’area delle didascalie.
WordPress 6.2 risolve questo problema aggiungendo un pulsante per le didascalie alla barra degli strumenti. Gli utenti possono ora utilizzarlo per aggiungere una didascalia, se necessario.

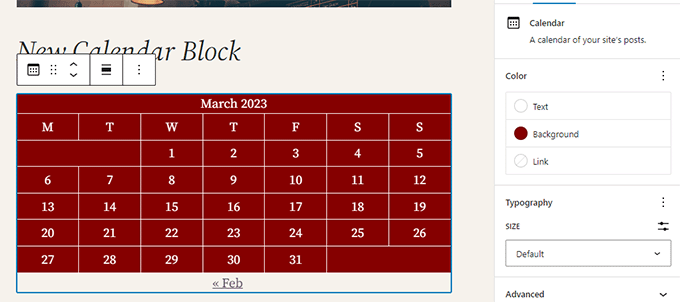
2. Blocco calendario migliorato
Il blocco del calendario è ora disponibile con più opzioni di colore.

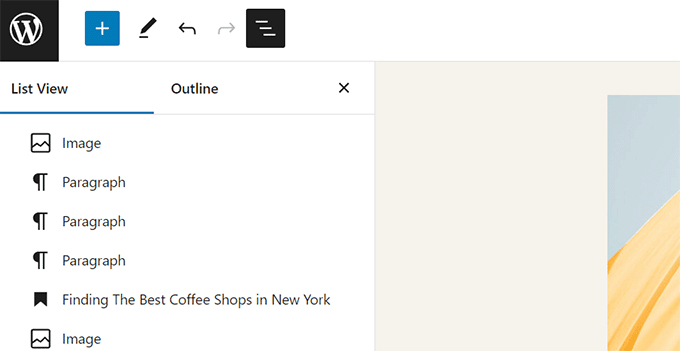
3. I riquadri Elenco, Contorno e Informazioni vengono uniti
La vista elenco, il contorno e il pannello informativo sono ora riuniti in un’unica comoda posizione.

4. Disposizione dei blocchi di gruppo
Il blocco “Gruppo” consente ora di scegliere un layout.

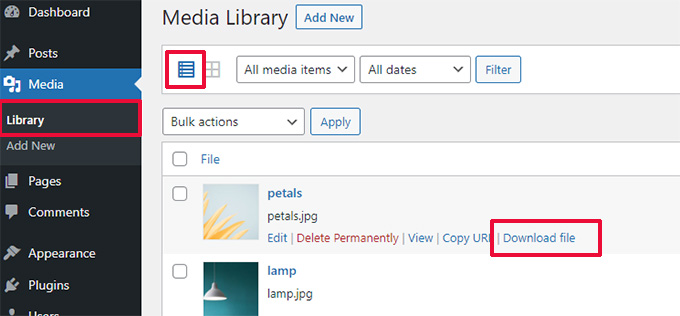
5. Il link per il download dei file multimediali
La schermata dei media mostrerà ora un link “Scarica file” nella visualizzazione dell’elenco.

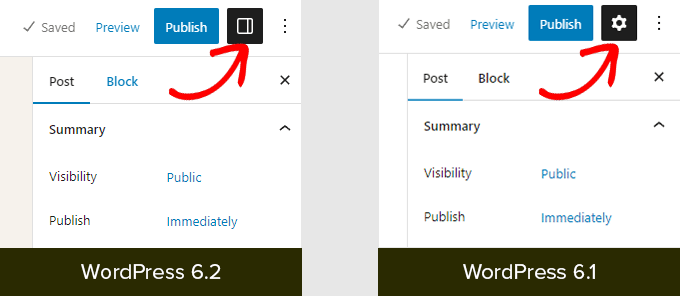
6. Nuova icona per il Pannello impostazioni
L’icona per visualizzare il pannello delle impostazioni utilizzava in precedenza un’icona a forma di ingranaggio. Ora viene presentata con l’icona di un pannello.

Modifiche sotto il cofano
WordPress 6.2 include anche una tonnellata di modifiche destinate agli sviluppatori. Di seguito sono riportati alcuni di questi cambiamenti:
- È stata introdotta una nuova API HTML chiamata WP_HTML_Tag_Processor.(Dettagli)
- È stato introdotto un nuovo filtro lato client chiamato
blockEditor.useSetting.before. Consente agli sviluppatori di modificare le impostazioni dei blocchi prima che l’editor venga reso.(Dettagli) - L’API dei modelli è stata estesa per includere la proprietà template_types.(Dettagli)
- Aggiornamenti più rapidi spostando le directory invece di copiarle.(Dettagli)
- Introdotta una nuova funzione switch_to_user_locale().(Dettagli)
- Creazione di revisioni con salvataggio automatico solo quando il contenuto viene modificato.(Dettagli)
- Aggiunta di un tag di variazione di stile ai temi che usano variazioni di stile.(Dettagli)
Speriamo che questo articolo vi abbia aiutato a scoprire le novità di WordPress 6.2 e le nuove funzioni da provare. Siamo particolarmente entusiasti di tutte le modifiche apportate all’editor del sito e dei miglioramenti delle prestazioni dei temi a blocchi.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pieterjan Deneys says
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support says
Thank you for sharing and for your work
Admin
Abdullah Malik says
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support says
Glad you think so!
Admin
Jo says
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support says
We’re glad you found our overview helpful!
Admin